Как сделать форму для отливки гипсом из силикона своими руками
Из чего сделать форму для заливки гипса
Для создания гипсового лепного декора для украшения дома, а также для изго-товления различных сувениров методом литья, используются разнообразные формы. Умение самому создать такую пригодится и в бизнесе, и в реализации творческих идей.
Формы бывают деревянными, цементными, пластиковыми или металлическими, иногда их делают из смол или пластилина.
Тем не менее самыми распространенными благодаря удобству и практичности считаются полиуретановые и силиконовые формы.
Полиуретановые и силиконовые формы для заливки гипса имеют несколько отличий, но нельзя сказать, что одна лучше другой, каждая подходит для решения определенных задач. Первая прочнее и долговечнее, но токсична и сложнее в обращении: нужно много разделительной смазки, иначе изделие прилипнет к форме. С силиконом работать проще, он мягкий и эластичный, то есть он одновременно и долговечен, и «дружелюбнее» по отношению к гипсу, который к нему не прилипает.
Как выбрать силикон для отливки гипсом
Почти всегда для работы используется Двухкомпонентный силикон, состоящий из основы и катализатора (вещества, отвечающего за отвердевание). Ка-тализаторы бывают оловянными или платиновыми. Силикон на олове благодаря оптимальному соотношению «цена-качество» популярнее. Кроме того, силикон на платиновой основе вступает в реакцию почти со всеми природными объектами.
Другим параметром, который стоит выбрать, является твердость. Существует несколько вариантов твердости по специальной шкале (шкала Альберта Шора), но обычно вещества для работы с мягкими материалами обозначают буквой А, для работы с твердыми – буквой D.
Также разделяют и числовое значение показателя твердости. Силикон с показателем от 10 до 15 подойдет для работы с небольшими легкими формами, показатель от 20 до 70 значит, что из такого силикона можно отлить форму для тяжелой статуи или другого крупного изделия.![]() Буквенные и цифровые обозначения присутствуют в названии силикона, обращайте на них внимание при выборе.
Буквенные и цифровые обозначения присутствуют в названии силикона, обращайте на них внимание при выборе.
Где купить силикон
Поиск материала не составляет проблемы, популярное вещество найти легко. Тем не менее выбор поставщика важен и если вы не находите подходящей марки или вида силикона, то не стоит исключать заказ материал, так как стоимость его доставки относительна невысока и можно заказать компаунд у качественного поставщика.
Например:
https://www.instagram.com/23stroi_msk/
https://www.instagram.com/23stroi.ru/
https://www.lenkapenka.ru/
Изготовление силиконовых форм для гипса, процесс
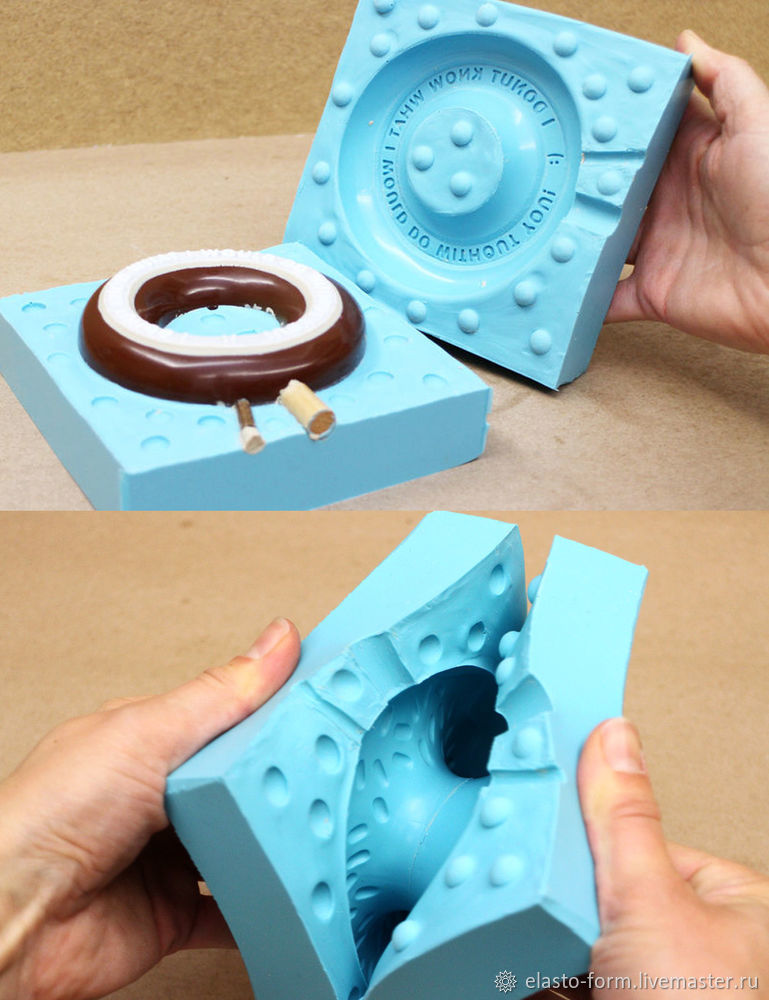
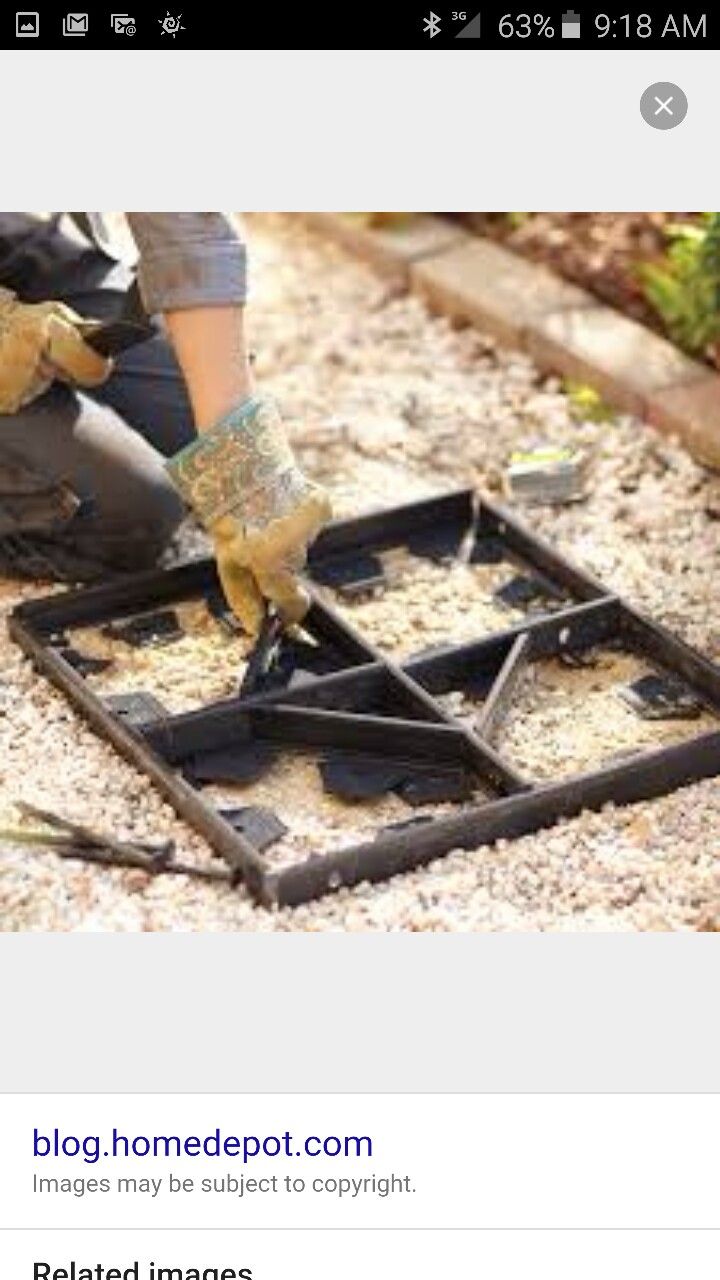
При подготовке к созданию изделия важно также понимать, какой будет ваша модель: плоской или объемной (3d). Для плоской нет никаких особенных требований, объемную же собирают из двух частей (половин). Затем вокруг модели устанавливается опалубка. Или модель/фигуру можно положить в подходящую емкость, если позволяют размеры.
Также модель можно обмазать компаундом, такой способ годится для крупных фигур: высоких статуй или колонн. Некоторые специалисты рекомендуют применять обмазку при обилии мелких узоров/деталей для лучшей прорисовки.
Пример 1 — Заливаем силиконом: https://www.youtube.com/watch?v=aeeitOYrNPc&fea-
Пример 2 — Обмазываем силиконом:
Где купить и как искать формы для заливки гипсом
Разумеется, делать форму самостоятельно не обязательно, существует множество готовых вариантов, начиная от имеющихся дома предметов на выбор, заканчивая иностранными поставщиками.
Многие используют формы, предназначенные для изготовления мыла. Охотно продают формы их прямые поставщики, в том числе и через Instagram и другие соцсети. Например:
https://www. instagram.com/betoforma/
instagram.com/betoforma/
https://www.instagram.com/form3d.ru/
https://vk.com/album-98743363_245301419
Формы продаются в специализированных магазинах и у производителей продукции.
ЛАЙФХАК:
https://www.instagram.com/siliconmoulds/
https://www.instagram.com/mostafaroman
Нужны формы для сайта? Узнайте о 18 лучших бесплатных конструкторах онлайн-форм
Не знаете как создать форму для сайта? В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор форм для сайта:
Я предпочитаю создавать онлайн-формы через Google Forms. Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.
Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.
Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку +. На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.

Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook, Twitter и Google+. А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.

Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие.
 Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов; - Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость («Публичная» или «Частная»), добавить бренд, мета информацию (только для версии PRO).
После этого нужно задать настройки уведомлений. Этот конструктор форм также позволяет добавлять уведомления респондентов — специальные сообщения, которые они будут получать после успешного заполнения формы. Typeform может быть интегрирован с более чем 300 сервисами для сбора данных респондентов.
Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор», можно задать «Выпадающий список», «Радио-кнопку» или «Чекбокс». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если», «Обязательно поле, если» и «Вывести пользовательскую ошибку, когда».
После создания формы нажмите кнопку «Опубликовать», чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес, чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook, Twitter и Google+.
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Этот бесплатный конструктор форм работает как плагин для WordPress. Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
- Определенные поля: они включают в себя такие поля, как имя, электронная почта, телефон и т.д., которые не обязательно задавать;
- Общие поля: текст, текстовая область и число. Можно определять параметры этих полей;
- Поля даты и времени;
- Поля выбора: поля с возможностью выбора вариантов: список, множественный выбор, радио-кнопка и чекбокс. Можно редактировать значения этих полей;
- Специальные поля позволяют добавлять такие поля, как загрузка файлов и URL-адрес;
- HTML Теги: горизонтальный разделитель, заголовок, абзац, и любой другой HTML-код;
- Кнопка «Отправить»: В конце обязательно нужно добавить эту кнопку, чтобы пользователи могли отправить свои ответы.

После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML.
На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные: однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные: имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес, подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос: сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.
Бесплатный аккаунт позволяет создавать неограниченное количество форм, но при этом можно получить только 100 ответов в месяц. Для создания формы нажмите на ссылку «Создать опрос».
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на «Предварительный просмотр», чтобы увидеть, как выглядит ваша форма. Жмите «Отправить опрос», чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, Facebook и т. д.
д.
Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
Можно выбрать одну из стандартных тем для формы или создать собственную. Нажмите на кнопку «Предпросмотр и проверка», чтобы увидеть, как на самом деле будет выглядеть созданная форма. После этого нажмите «Далее», чтобы получить ссылку на нее. Можно отправить ссылку на электронную почту, Facebook или другие ресурсы. Разрешается получать до 100 ответов в месяц. В разделе «Анализ результатов» отображаются полученные ответы.
Позволяет создавать неограниченное количество форм, добавлять до 15 вопросов в каждую из них и получать до 250 ответов в месяц.
Чтобы создать собственную форму опроса, нажмите «Создать опрос». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Введите вопрос, после чего выберите его тип. Доступны такие типы полей: множественный выбор, рейтинг, матрица выбора, дата, время, описательный текст и т.д. Перед сохранением формы, выведите ее на предварительный просмотр. Нажмите «Отправить опрос», чтобы сгенерировать URL-адрес формы. Выберите один из способов получения ответов: ссылки, электронная почта, оффлайн, Facebook и т.д.
Этот конструктор форм позволяет создавать до 10 форм, до 100 вопросов в каждой, и получать до 1000 ответов. В сервисе доступно три вкладки: «Настройка», «Распространение» и «Анализ».
Редактирование уже готовых примеров вопросов выполняется на вкладке «Настройка». Также можно добавить новый вопрос. После создания формы перейдите на вкладку «Распространение» для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь «Групповой рассылкой». Также можно поделиться ссылкой через Facebook и Twitter. На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.
На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.
Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку «Стиль опроса», чтобы выбрать тему. Нажмите на кнопку «Получение ответов», чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в Facebook или Twitter.
Все ответы можно просмотреть на вкладке «Просмотр результатов». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.
Данный HTML конструктор онлайн позволяет добавлять вопросы в 5 типов различных формах. А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.
А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.
Поделитесь формой через URL-адрес, добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.
Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку «Результаты», чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel. Также можно экспортировать данные непосредственно в Google Drive.
Также можно экспортировать данные непосредственно в Google Drive.
Бесплатный аккаунт позволяет получать до 100 ответов в месяц и использовать до 200 МБ памяти, но можно создавать неограниченное количество форм.
Для создания формы нажмите кнопку «Новая форма» и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Настройки позволяют добавить URL-адрес, на который будут перенаправляться респонденты после заполнения формы. Код для встраивания или прямой URL-адрес можно получить на вкладке «Вставить код». Все ответы собраны на вкладке «Представления». Бесплатный аккаунт дает возможность получить доступ к функции шифрования SSL и получать до 500 ответов в месяц.
Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т. д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
Сохраните форму и нажмите кнопку «Распространить», чтобы получить прямой URL, ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook, Twitter или Reddit. Загрузите QR-код, чтобы предоставлять ссылку на печатную версию формы. На вкладке «Ответы» отображаются все результаты заполнения форм.
Бесплатно можно получать 100 ответов в месяц, но при этом количество форм не ограничено.
Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку «Внешний вид», чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку «Запустить опрос», чтобы получить прямой URL-адрес, а также код для встраивания.
Ответы сохраняются на сервисе, и при их получении вы будете получать уведомление по электронной почте. В рамках бесплатной учетной записи можно добавлять в форму до 10 вопросов, получать до 100 ответов в месяц, создавать до 10 форм в день и запускать до 100 опросов в месяц.
Нажмите на кнопку «Добавить новую форму», задайте для нее название, после чего нажмите кнопку «Разработать форму». Можно перетаскивать поля формы в рабочую область и редактировать их по отдельности. Доступные типы полей: текст, выпадающее меню, чекбокс, URL-адрес, электронная почта, радиокнопка и календарь. Сохраните форму и перейдите на вкладку «Поделиться моей формой».
Можно поделиться ею с помощью прямой ссылки, через социальные сети или получить код для встраивания. Данный конструктор онлайн-форм также позволяет выводить сообщение для пользователей, после того, как они заполнили форму. Бесплатный аккаунт позволяет создавать любое количество форм, но количество записей ограничено 100 ответами в месяц.
Позволяет создавать формы с помощью простого в использовании интерфейса. Добавьте в форму поля: множественный выбор, текстовое поле, матрица выбора, рейтинг, подпись, календарь, загрузка файла и т.д. Нажмите кнопку «Предварительный просмотр», чтобы посмотреть, как будет выглядеть форма. Затем задайте внешний вид опроса с помощью настраиваемых тем.
Zoho Survey можно интегрировать с Zoho CRM, Google Docs или Zoho SalesIQ. Нажмите на кнопку «Опубликовать», чтобы сгенерировать URL-адрес для формы. Также можно применить ограничения по дате и защиту паролем. Бесплатный аккаунт позволяет создавать неограниченное количество форм, но добавлять только 15 вопросов и получать до 150 ответов на форму.
Данная публикация является переводом статьи «18 Best Free Online Form Builder Websites» , подготовленная редакцией проекта.
Как сделать форму для мыла из силикона своими руками
Стандартные формочки для мыловарения позволяют получить скучную, однотипную продукцию, которой никого не удивишь. Но если изготовить формы для мыла из силикона своими руками, получаются объемные, детализованные изделия – настоящий эксклюзив и визитная карточка мастера.
Но если изготовить формы для мыла из силикона своими руками, получаются объемные, детализованные изделия – настоящий эксклюзив и визитная карточка мастера.
Эластичный, гибкий и удивительно прочный силикон заслужил признание домашних умельцев и широко применяется для литья матриц различного назначения. Для производства понадобится купить силикон для мыла и иметь представление,
Подготовительный этап
Силикон для мыловаренных матриц представляет собой двухкомпонентный состав: компаунд и отвердитель, при желании можно купить краситель. Также потребуются следующие дополнительные материалы:
- мастер-модель — резиновая, пластиковая, гипсовая фигурка, с которой будет снят слепок;
- электронные весы;
- пластиковая емкость для смешивания компонентов, например, одноразовый стакан;
- палочка для размешивания;
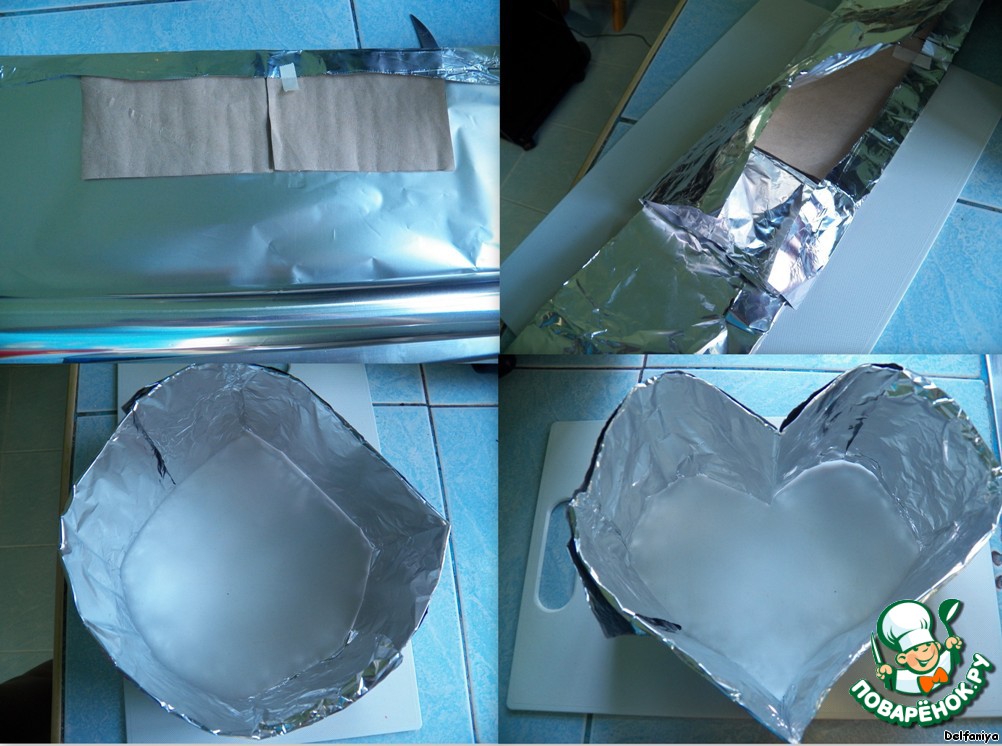
- плотный картон или фольга для опалубки;
- шприц или пипетка для набора отвердителя;
- двухсторонний скотч.

Перед тем, как приступить к процессу, важно внимательно прочитать инструкцию производителя относительно пропорций приготовления рабочего раствора.
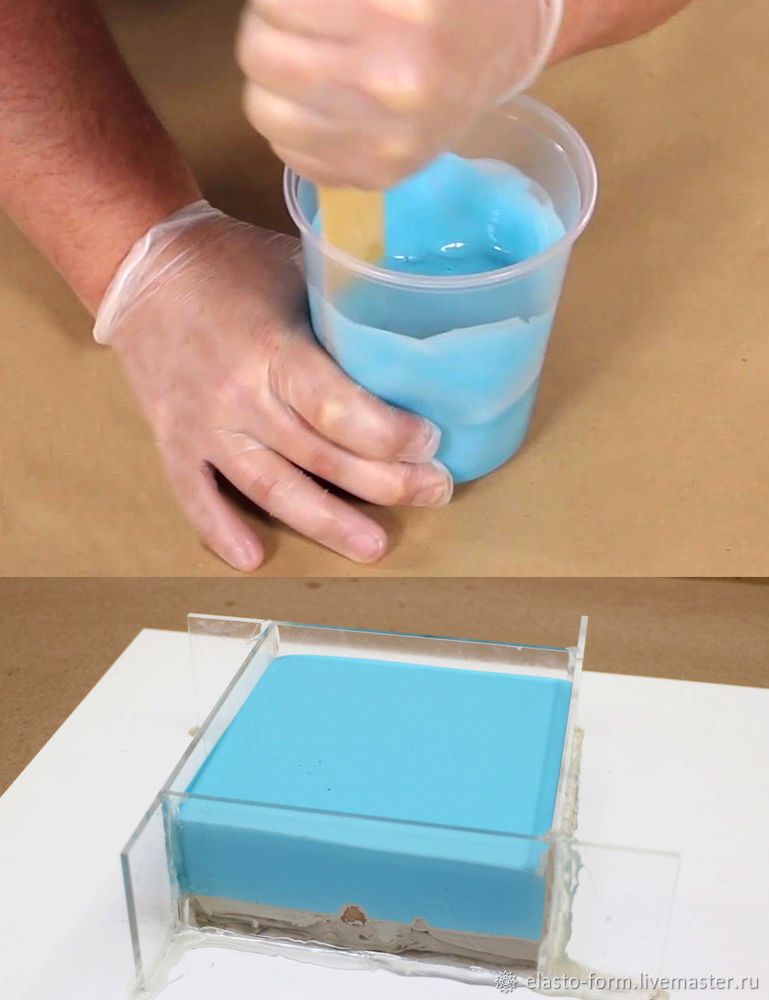
Процесс изготовления матрицыОпалубка для заливки раствора сооружается из цельного листа плотного картона или фольги в несколько слоев. Емкость должна быть герметичной, с ровным дном, от стенок до мастер-модели достаточно оставить 1 см свободного пространства.
Фигурку сажают на двухсторонний скотч или клей и готовят рабочий раствор. Основной компонент и отвердитель отмеряют согласно инструкции, добавляют краситель и перемешивают до однородной массы.
Готовый раствор аккуратно заливают в опалубку и через 10-15 часов силикон для изготовления форм для мыла полностью застывает. Матрицу отделяют от дна опалубки острым ножом, подрезают края и получают эксклюзивную форму, которую не купить ни в одном магазине.
Как сделать форму для литья
Изготовление литейных форм, на фрезерном станке Roland Modela
Студент ФабЛаба рассказывает, как она сделала форму для литья на фрезерном станке Roland Modela, и отлила в форму металл и пластик.
Задача: Разработать произвольную фигурку или изделие, которое мы могли бы повторить несколько раз, сделав для него форму для литья.
Я решила скачать модель фигуры с Thingiverse и по-своему персонализировать её в Rhinoceros. Мне хотелось попробовать поработать с твёрдыми материалами такими как металл или жесткий пластик, поэтому сама форма для литья должна была быть мягкой. Контрформу мы делали из воска для моделирования с помощью фрезерного станка Roland Modela, а для самой формы мы использовали термостойкий силикон.
Скачать файл модели формы можно здесь:
Rhino 3D модель Формы для литья [.3dm]
Общие рекомендации при изготовлении формы и контрформы:
1) Рассчитайте диаметр используемой фрезы. Убедитесь, что вы оставляете достаточно места между вашим изделием и стенкой контрформы.
2) Оставьте отверстие достаточного размера для заливания материала, а также дополнительное вентиляционное отверстия для выхода воздуха.
3) Стенки контрформы должны быть немного наклонены.
4) Если вы делаете форму из двух частей, не забудьте сделать шипы и пазы для точного соединения половинок.
5) Помните, что для отливки твердых изделий нужны мягкие формы.
Процесс изготовления
Изменить форму черепа я пробовала двумя разными способами, чтобы получить двустороннюю форму для отливки. Так как отливать я буду из металла, и изделие будет твердым, то сама форма должна быть мягкой. Я подготовила 3D-модель контрформы в Rhinoceros, которую буду вырезать из бруска воска для моделирования размером 7,0 X 14,1 X 3,5 см. Также я учла и оставила необходимые отверстия для заливки металла и вентиляционные отверстия.
После того, как я закончила делать 3D-модель, я стала вырезать из бруска модельного воска контрформу, на фрезерном станке Roland Modela. Для черновой обработки я использовала концевую 2-зубую фрезу диаметром 3 мм, для чистовой — сферическую фрезу диаметром 1,5 мм.
Когда контрформа была вырезана, я начала делать собственно саму форму из термостойкого силикона. Как я упоминала ранее, форма должна была быть не только мягкой, но и очень термостойкой, поэтому я использовала силикон повышенной термостойкости Mold MAX® 60.
Порядок действий изготовления нашей формы для литья:
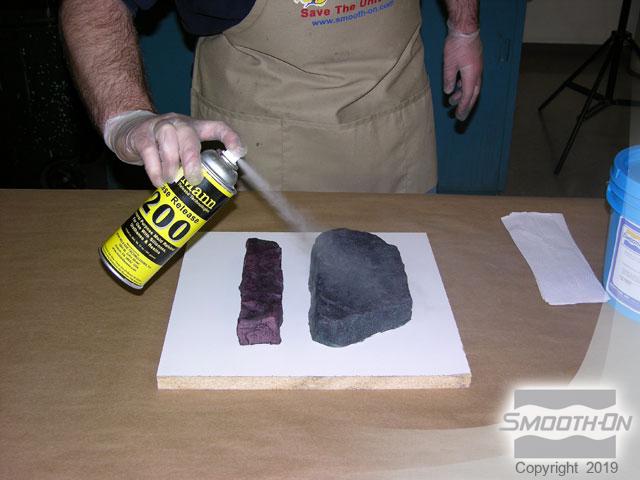
1) Нанести некоторое количество универсальной разделительной смазки-спрея и дать ей подсохнуть в течение 3 минут.
2) Сделать смесь для силикона: компоненты A и B смешиваются в массовой пропорции 100A:3B (или согласно инструкции к тому силикону, который вы используете).
3) Вылить смесь в контрформу, убедившись, что внутрь не попали пузырьки воздуха.
4) На всякий случай тщательно простучать форму, пока все пузырьки воздуха не выйдут на поверхность.
5) Дать силикону застыть в течение суток.
К сожалению, в моём случае получилось так, что через сутки силикон был всё ещё незастывшим. Оказалось, что весы были испорчены, показывали неверный результат, и я смешала в неправильной пропорции! После очистки контрформы с помощью воды и мыла я постаралась сделать всё правильно.
Хоть и со второго раза, но получилось же!
Теперь всё готово к долгожданной отливке.
Для того, чтобы отлить металлические изделия я сделала следующие шаги:
1) Добавить тальк в форму.
2) Нагреть печку или сосуд, в котором будете плавить металл, подождать пока ваши заготовки расплавятся. Соблюдайте технику безопасности и работайте в перчатках!
3) Сложить обе части формы и выровняв сжать их каким-нибудь удобным для вас способом. Части формы должны быть хорошо сжаты, чтобы не допустить протечек.
4) Аккуратно и неспешно залить расплавленный металл.
5) Сразу же окунуть форму в холодную воду для охлаждения. Оставить форму в воде до тех пор, пока она достаточно хорошо не остынет и можно будет её трогать.
Оставить форму в воде до тех пор, пока она достаточно хорошо не остынет и можно будет её трогать.
6) Снять форму и достать ваше изделие.
Черепа вышли очень неплохими, с хорошей детализацией. Один из них я отполировала, а второй оставила без обработки (см. рисунки).
После завершения работ с металлом, я попробовала сделать то же самое из пластика.
Процесс был проще, так как пропорция смеси для материала составляет 1:1.
Также пластиком легче оперировать, он не горячий и отливать из него проще.
Результат на картинке:
CRM-формы
CRM-формы уже давно стали обязательным атрибутом сайтов. С помощью формы клиенты могут записываться на приём к специалистам, бронировать номера в отеле или оформлять заказы в интернет-магазине.
В Битрикс24 вы сможете создать форму, которая отлично впишется в дизайн сайта и поможет привлечь клиентов, а все данные, которые они заполнят, сохранятся в CRM.
Какие сценарии работы с формами можно использовать в Битрикс24?
Есть несколько основных сценариев использования форм:
Получение контактных данных от клиента. Это основной сценарий работы с формами. Вы запрашиваете необходимую информацию, например, имя, номер телефона, email и какой-либо комментарий.
Заказ звонка. При этом сценарии клиент указывает только свой номер телефона, а вы перезваниваете и отвечаете на его вопросы.
Заказ товаров или услуг. В CRM-форме клиент может выбрать один или несколько товаров, которые его заинтересовали, оплатить заказ или оставить свои данные, чтобы ваши сотрудники позвонили.
Запись на услуги. Этот сценарий подойдёт для компаний, которые работают в сфере медицины и красоты. В форме клиенты смогут выбрать услугу, подходящее время и специалиста.
Этот сценарий подойдёт для компаний, которые работают в сфере медицины и красоты. В форме клиенты смогут выбрать услугу, подходящее время и специалиста.
Различные опросы. При этом сценарии вы отправляете ссылку на форму клиентам, которые смогут оценить качество услуг или ответить на вопросы.
Выбрать подходящий сценарий вы сможете во время создания формы.
При необходимости вы можете комбинировать эти сценарии, но старайтесь не перегружать формы большим количеством полей.
С чего начать?
Создайте CRM-форму. Это очень просто и займёт всего пару минут.
Подробнее в статье Как создать CRM-форму в новом конструкторе.Настройте основные параметры и дизайн. Выберите сценарий работы и поля, которые должен заполнить клиент.
Подробнее в статье Дизайн CRM-форм.
Разместите форму на сайте. Например, в виде блока на странице или во всплывающем окне.
Форму российских футболистов призвали сделать более «традиционной»: Футбол: Спорт: Lenta.ru
Депутат Госдумы Виталий Милонов предложил отечественным футбольным клубам дополнить форму игроков нарукавными повязками и другой символикой, продвигающей традиционные семейные ценности. Политик уже направил соответствующее обращение президенту РФС Александру Дюкову, передает RT.
Милонов подчеркнул, что за последнее время мировой футбол превратился в инструмент пропаганды различных ценностей и идей. Так, некоторые союзы и клубы стали транслировать «сомнительные вещи и политические течения, малосовместимые со спортом» — в частности, некоторые из них поддерживают ЛГБТ.
Материалы по теме
00:01 — 26 декабря 2020
00:10 — 15 июня 2018
Мундистиль
Ретро и тапки: как стать самым модным на чемпионате мира
Политик напомнил, что футболисты нередко выходят на игры с «радужными» повязками, флагами и другими атрибутами формы, которые указывают на однополые отношения, поэтому Милонов призвал сделать одежду российских спортсменов более традиционной.
«В этой связи предлагаю вам рекомендовать всем отечественным клубам, выступающим как внутри страны, так и на международных соревнованиях, использовать нарукавные повязки и иные символы, продвигающие традиционные семейные ценности — в качестве симметричного ответа на попытку навязывания западной перверсии. На такой повязке могла бы быть схематически изображена здоровая разнополая семья вместе с детьми», — отмечается в заявлении.
Милонов уверен, что такая символика понравилась бы болельщикам по всему миру, «страдающим от дефицита здоровых традиционных ценностей в современном спорте». Также она привлекла бы зарубежное внимание к российским командам, которое можно было бы «конвертировать в дополнительные заработки и рекламные контракты для отечественных клубов».
Ранее бывший чемпион мира по боксу, депутат Госдумы Николай Валуев предположил, почему изображение Крыма использовали на форме сборной Украины по футболу для чемпионата Европы. Он объясняет это попыткой страны политизировать спорт и проявить хитрость.
Как сделать лид форму в Facebook и Instagram
Лид форма — это форма заявки, которую пользователь может заполнить прямо в социальной сети. Можно не уводить клиента на сайт, чтобы собрать контакты — он заполнит форму не уходя из ленты, а соцсеть ему в этом поможет: заполнит известные ей данные автоматически.
Лид формы для Facebook и Instagram можно настроить в одном интерфейсе Ads Manager, разница лишь в выборе плейсмента. Дальше пошагово разберем, как создать лид форму, запустить рекламное объявление и где искать полученные контакты.
Создаем лид форму для Facebook
Форму генерации лидов можно создать и в интерфейсе Facebook. Для этого перейдите в Инструменты для публикации на странице, от имени которой хотите собирать лиды.
Если вы настраиваете и запускаете объявления на рекламу через Ads Manager, процесс запуска мы разберем в разделе «Как создать лид форму для Instagram» чуть ниже. Но интерфейс создания формы там такой же.В меню слева найдите «Формы рекламы для лидов», выберите «Библиотека форм». Все созданные формы будут храниться здесь, а черновики — в разделе «Библиотека черновиков форм». Черновики можно редактировать, завершенные формы нет, но их можно дублировать и внести изменения.
Все созданные формы будут храниться здесь, а черновики — в разделе «Библиотека черновиков форм». Черновики можно редактировать, завершенные формы нет, но их можно дублировать и внести изменения.
Укажите, кто может делиться рекламой с вашей формой. Если вы хотите, чтобы люди могли свободно делиться формой с друзьями — разрешите перепост, если нет — запретите. По умолчанию перепост запрещен.
Читайте также:
Продвижение в Facebook: самая подробная инструкция
Разделы ID полей и Параметры отслеживания нужны тем, кто передает данные в CRM. ID полей отвечает за то, как будут называться столбцы в файле с лидами, который вы выгрузите в конце. Иначе говоря, здесь вы можете переназвать столбцы. Вернитесь к этой настройке после того, как создадите все вопросы для формы.
Иначе говоря, здесь вы можете переназвать столбцы. Вернитесь к этой настройке после того, как создадите все вопросы для формы. Параметры отслеживания нужны, если вы хотите фиксировать в CRM, с какого рекламного источника пришел лид. Например, здесь можно указать UTM-метку. Для этого пропишите параметр (utm_source, utm_term и т.п.) в поле «Название параметра», а значение (например, Fb) в поле «Значение параметра». При заполнении формы пользователи этого не увидят.
Теперь возвращаемся в раздел «Контент», чтобы заполнить форму.
Тип формы
В разделе «Тип формы» есть два варианта:
- Повышение объема — форма состоит из двух экранов: информация + сбор данных и экран с благодарностью.
- Усиление намерения — форма состоит из трех экранов: информация + сбор данных, проверка и подтверждение оставленных данных, экран с благодарностью.
Усиление намерения используют, чтобы повысить качество лидов. Подойдет, если вы, например, собираете заявки непосредственно на покупку продукта, и вам важно максимально отсеять ошибочные отправки формы.
Краткая информация
Это приветственная информация, которая показывается до сбора контактов. В процессе заполнения вы увидите все изменения на примере формы слева.
Заголовок. Укажите, что именно получит пользователь после заполнения формы.
Изображение. Вы можете выбрать изображение, которое будет использоваться в рекламном объявлении или загрузить для формы отдельное изображение. В этом случае картинка в объявлении и форме будет отличаться.
Макет. Это структура блока описания. Здесь есть два варианта. Параграф — это текст, разделенный на абзацы, выглядит он так:
В макете «Списки» описание отображается в виде маркированного списка:
Вопросы
Здесь настраиваются поля сбора данных. По умолчанию в форму вставлены поля email и полное имя. Нажмите «Еще параметры», чтобы увидеть другие варианты полей. Все они могут автоматически заполняться системой, если данная информация содержится в профиле пользователя. В своей форме мы разделили блоки Имя и Фамилия, а также добавили Номер телефона:
В своей форме мы разделили блоки Имя и Фамилия, а также добавили Номер телефона:
- Короткий ответ. Это текстовое поле, куда пользователь должен вписать данные.
- Альтернативный вопрос. Это вопрос с выбором ответа из выпадающего списка.
- С условиями. Позволяет создать цепочку вопросов, в которой предлагаемые ответы меняются в зависимости от того, что пользователь ответил на предыдущий вопрос. Полезно для интернет-магазинов, которые в одной форме предлагают заказать разные товары, но при этом у товаров разные характеристики (футболки есть только желтые, а джинсы — синие и черные). Этот вопрос настраивается через файл CSV.
 , пример можно скачать прямо в форме.
, пример можно скачать прямо в форме. - Настройка графика посещений. Можно спросить у пользователя, во сколько его ждать в вашем офисе.
Собирайте только действительно нужную вам информацию. Чем меньше полей в форме, тем охотнее пользователь ее заполнит.
Политика конфиденциальности
Поскольку вы будете собирать персональные данные, нужно указать ссылку на вашу Политику конфиденциальности. Ссылка появится в конце формы после Политики Facebook.
Можно добавить собственную оговорку — это дополнительная страница перед экраном с благодарностью, где пользователю нужно подтвердить, что он действительно со всем согласен. Помогает перестраховаться, если вы собираетесь делать с данными «что-то эдакое», например, исследование с открытой публикацией данных. Ведь люди редко читают, с чем они соглашаются в Политике.Экран «Благодарим»
Подтвердите, что отправка формы прошла успешно и вы получили данные. А также предложите пользователю продолжить с вами коммуникацию.
Есть три варианта кнопок:
- Сайт. Вы вставляете ссылку, по клику пользователь переходит на указанную страницу.
- Скачать. Укажите ссылку на файл, который можно скачать. Например, на pdf.
- Позвонить компании. Укажите номер и пользователь сможет позвонить вам прямо из формы. Это актуально, если вы хотите показывать рекламу с формой только на смартфонах.
Кстати, перед запуском форму и сохранение лидов можно проверить с помощью специального инструмента.
Как скачать собранные лиды
После этого вы вернетесь в «Библиотеку форм». В строке с созданной формой будет активна кнопка «Продвигать» — можно создать объявление и сразу запустить рекламу с лид формой на Facebook. Лиды будут храниться здесь же. Когда захотите их скачать, нажмите Download и выгрузите файл в формате CSV или XLS.Вы можете скачать лиды из кампании на уровне отдельного объявления через Ads Manager: для этого на странице кампании в столбце «Результаты» выберите «Лиды (форма)» и в открывшемся окне укажите период.
 Также Facebook предложит вам подключить свою Страницу к CRM. В этом случае собранные лиды сразу будут передаваться в нее.
Также Facebook предложит вам подключить свою Страницу к CRM. В этом случае собранные лиды сразу будут передаваться в нее.
Внимание! Лиды можно выгрузить из Facebook только в течение 90 дней (с момента, когда пользователь отправил данные). Так что не затягивайте с этим.
Как выгрузить лиды из Facebook автоматически
Скачивать лиды может только администратор Страницы, также он может предоставить такое право другим пользователям через Leads Access Manager. Подвох в том, что лиды, полученные через формы в Facebook, зачастую очень холодные. Пользователь отправляет заявку через форму, в которой контактные данные заполняются автоматически. Он быстро забывает, что это была за форма, и для чего он решил ее заполнить.Читайте также:
Оптимизация рекламной кампании на Facebook: лиды для IT курсов в оффлайн
Такие заявки нужно обрабатывать максимально быстро, в идеале — в течение 5 минут, что невозможно, если выгружать вручную. Можно выгружать заявки на почту с помощью сторонних сервисов типа Albato или Zapier (все платные), но лучше подключить агрегатор социальных сетей. Так заявки и сообщения из Facebook будут сразу попадать в отдел работы с клиентами.
Можно выгружать заявки на почту с помощью сторонних сервисов типа Albato или Zapier (все платные), но лучше подключить агрегатор социальных сетей. Так заявки и сообщения из Facebook будут сразу попадать в отдел работы с клиентами.Например, так умеет МультиЧат Callibri, а чтобы настроить синхронизацию не нужно никакое API. Кроме того, вы сможете использовать форму заявки в Facebook для совершения автоматического обратного звонка, дальше в статье разберем это подробнее.Больше про МультиЧат
Как настроить?
- Убедитесь, что у вас есть права редактора или администратора в проекте Callibri, и вы — администратор сообщества, в котором создана форма сбора заявок.
- Перейдите в Настройки проекта, раздел Синхронизации — Реклама — Facebook Leads:
- Нажмите синюю кнопку «Включить»:
И во всплывающем окне разрешите доступ к вашему аккаунту в Facebook. - После смены статуса синхронизации на «включена» вы увидите список всех сообществ, в которых вы являетесь администратором:
Переключите слайдеры для страниц, из которых нужно собирать заявки.
- Готово! Теперь все заявки из лид-формы Facebook будут попадать в Диалоги Callibri, а операторы смогут обрабатывать их в режиме реального времени.
Как превратить форму сбора заявок в обратный звонок
Если в форме, которую вы используете в рекламе, есть пункт «номер телефона», вы можете подключить систему обратного звонка. Причем в Callibri вы можете настроить дозвон сначала до вашего менеджера с автоинформированием о том, что звонок заказали именно через лид-форму Facebook. А для пользователя это будет выглядеть как обычный входящий звонок. Запись разговора и все данные о коммуникации (имя, фамилия, откуда пришла заявка и т.д.) сохранится в Едином Журнале Лидов — эдакой мини-CRM.Чтобы подключить функцию «перезвона по заявке», при настройке синхронизации (которую мы разбирали выше) поставьте галочку в чекбоксе «Инициировать обратный звонок…»:Протестировать МультиЧат
Создаем лид форму для Instagram
Авторизуйтесь в Facebook Ads Manager и начните создавать новую кампанию. В «Цель кампании» выберите пункт «Генерация лидов». Затем выберите страницу в Facebook, которая привязана к нужному профилю в Instagram. Примите условия Facebook в отношении рекламы для лидов Страницы, если еще не сделали этого.
В «Цель кампании» выберите пункт «Генерация лидов». Затем выберите страницу в Facebook, которая привязана к нужному профилю в Instagram. Примите условия Facebook в отношении рекламы для лидов Страницы, если еще не сделали этого.Перейдите в раздел «Группа объявлений» в меню слева, настройте аудиторию, график показа и другие условия рекламной кампании. В разделе «Виды плейсмента» переключитесь на «Редактировать плейсменты» и уберите галочки везде, кроме Instagram. Перейдите в раздел «Реклама» в меню слева. В идентификационных данных выберите нужный профиль Instagram в выпадающем списке. Затем выберите формат, загрузите фото или видео, добавьте текст объявления. Последним пунктом Facebook предложит создать форму или выбрать существующую:
Настройка формы происходит так же, как в Facebook (мы разбирали это в первом разделе). Скачать собранные лиды можно здесь же, в разделе с результатами кампании. Данные доступны 90 дней с момента, когда пользователь заполнил форму.

Теперь вы можете собирать заявки клиентов прямо в соцсетях!
Подпишись на нас в соцсетях:
Создать форму
Дополнительные сведения о создании пользовательской формы см. В разделе Рисование линий и фигур с помощью инструментов «Карандаш», «Линия», «Дуга» или «Произвольная форма». Дополнительные сведения о создании настраиваемого набора элементов см. В разделе Создание, сохранение и совместное использование настраиваемых наборов элементов.
Когда вы перетаскиваете образец формы на страницу документа, вы создаете копию (или экземпляр) образца. Сам мастер остается на трафарете, поэтому вы можете многократно использовать его для создания новых копий мастера на страницах чертежа.
Для создания эталона и добавления его к трафарету
Откройте набор Избранное или созданный вами пользовательский набор.

Чтобы открыть Избранное , щелкните Другие фигуры в окне Фигуры , наведите указатель на Мои фигуры , а затем щелкните Избранное .
Если набор элементов недоступен для редактирования, щелкните правой кнопкой мыши заголовок набора и выберите Редактировать набор элементов .
В строке заголовка появляется значок звездочки, который показывает, что трафарет можно редактировать.
Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В New Master введите имя и установите другие параметры для формы, а затем нажмите OK .
На трафарете появится значок пустой формы.
Щелкните правой кнопкой мыши значок новой формы, укажите на Edit Master , а затем щелкните Edit Master Shape .

Создайте свою форму с помощью инструментов рисования, используя фигуры из других наборов элементов или вставив объект из другого приложения.
Закройте окно рисования формы и щелкните Да , чтобы обновить основную форму.
Щелкните правой кнопкой мыши строку заголовка трафарета и выберите Сохранить , чтобы сохранить изменения.
Важно: Office 2010 больше не поддерживается .Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства, и продолжайте получать поддержку.
Обновить сейчас
Фигуры в наборах элементов Visio часто называют образцами фигур. Когда вы перетаскиваете эталонную фигуру на страницу документа, вы создаете копию (или «экземпляр») эталона. Сам мастер остается на трафарете, поэтому вы можете многократно использовать его для создания новых копий мастера на страницах чертежа.
Сам мастер остается на трафарете, поэтому вы можете многократно использовать его для создания новых копий мастера на страницах чертежа.
Образцы фигур Visio, предоставленные корпорацией Microsoft, защищены авторским правом.Вы можете копировать и реорганизовывать их для собственного использования, изменять их для собственного использования и распространять чертежи, которые их содержат. Вы не имеете права продавать или распространять оригинальные или измененные основные фигуры Visio.
Чтобы создать новую форму, сделайте следующее:
Откройте новый набор элементов, набор элементов Избранное или пользовательский набор элементов, который вы создали.
Чтобы открыть новый набор элементов, в окне Shapes наведите указатель на More Shapes , а затем щелкните New Stencil .
Дополнительные сведения о том, как создать настраиваемый набор элементов, см. В разделе Создание, сохранение и отправка настраиваемых наборов элементов.
В разделе Создание, сохранение и отправка настраиваемых наборов элементов.Чтобы открыть настраиваемый набор элементов, в окне Фигуры наведите указатель на Другие формы , щелкните Мои фигуры , а затем щелкните имя нужного набора элементов.
Если набор элементов нельзя редактировать, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Изменить набор элементов .
Значок в строке заголовка набора элементов изменится на (указывая, что набор элементов можно редактировать).
Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В диалоговом окне New Master укажите характеристики формы.

Щелкните ОК .
На трафарете появится значок пустой формы.
Щелкните новую фигуру правой кнопкой мыши, выберите Edit Master , а затем нажмите Edit Master Shape .
Создайте нестандартную форму.
Вы создаете пользовательскую фигуру так же, как вы создаете фигуру на обычной странице рисования: используя фигуры из разных наборов, рисуя фигуру с помощью инструментов рисования или вставляя объект из другого приложения.
Закройте окно рисования произвольной формы. Когда вам будет предложено обновить настраиваемую форму, нажмите Да .
Чтобы сохранить изменения, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Сохранить .

Важно: Office 2007 больше не поддерживается .Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства, и продолжайте получать поддержку.
Обновить сейчас
Фигуры в наборах элементов Visio часто называют образцами фигур. Когда вы перетаскиваете эталонную фигуру на страницу документа, вы создаете копию (или «экземпляр») эталона. Сам мастер остается на трафарете, поэтому вы можете многократно использовать его для создания новых копий мастера на страницах чертежа.
Образцы фигур Visio, предоставленные корпорацией Microsoft, защищены авторским правом.Вы можете копировать и реорганизовывать их для собственного использования, изменять их для собственного использования и распространять чертежи, которые их содержат. Вы не имеете права продавать или распространять оригинальные или измененные основные фигуры Visio.
Откройте новый набор элементов, набор элементов Избранное или пользовательский набор элементов, который вы создали.
Чтобы открыть новый набор элементов, в меню File укажите на Shapes , а затем щелкните New Stencil .
Чтобы открыть настраиваемый набор элементов, в меню Файл наведите указатель на Фигуры , укажите на Мои фигуры , а затем щелкните имя набора.
Если набор элементов нельзя редактировать, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Изменить набор элементов .
Значок в строке заголовка набора элементов изменится с (указывая, что набор элементов доступен только для чтения) на (указывая, что набор элементов можно редактировать).

Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В диалоговом окне New Master укажите характеристики формы.
Щелкните ОК .
На трафарете появится значок пустой формы.
Щелкните новую фигуру правой кнопкой мыши, выберите Edit Master , а затем нажмите Edit Master Shape .
Создайте нестандартную форму.
Вы создаете пользовательскую фигуру так же, как вы создаете фигуру на обычной странице рисования: используя фигуры из разных наборов, рисуя фигуру с помощью инструментов рисования или вставляя объект из другого приложения.

Закройте окно рисования произвольной формы. Когда вам будет предложено обновить настраиваемую форму, нажмите Да .
Чтобы сохранить изменения, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Сохранить .
Инструменты формы — Inkscape Beginners ‘Guide 1.0 документация
Геометрические формы, несмотря на их простой вид, полезны для многих рисования. техники (и не только векторной графики). С операциями пути (Союз, Разница и т. Д.), Вы можете быстро получить отличные результаты от некоторых элементарные формы. Вы можете еще больше улучшить это с помощью инструментов контура. Как операции с контурами, так и инструменты контуров подробно описаны в следующих разделах.
Нарисуем геометрические фигуры.Все инструменты формы следуют аналогичным
правила, позволяющие создавать и редактировать фигуры. Но у каждого инструмента есть свои
варианты: например, круг может стать клином пирога или прямоугольником
углы могут быть закруглены.
Но у каждого инструмента есть свои
варианты: например, круг может стать клином пирога или прямоугольником
углы могут быть закруглены.
Для создания геометрической формы:
- включить соответствующий инструмент на панели инструментов, щелкнув по нему;
- на холсте, нажмите и удерживайте кнопку мыши при перетаскивании мыши;
- отпустите кнопку мыши, чтобы отобразить форму.
Щелкните и перетащите, чтобы создать форму.
Как только мышь отпущена и фигура отображается, различные ручки станет видимым. Многие инструменты Inkscape используют ручки для той или иной цели. Но это ручки геометрических фигур которые используются для создания множества необычных и захватывающих эффектов. Ручки могут быть крошечные кружочки, квадраты и / или ромбы. Иногда то же самое ручки могут быть доступны для разных инструментов. Мы узнаем больше о функции каждого дескриптора в следующих главах.
Примитивные формы представляют собой ручки в виде квадратов, кругов или ромбов.
Многие функции Inkscape доступны с помощью сочетаний клавиш и иногда даже только через сочетания клавиш. Пока рисуем свою фигуру:
- нажмите Ctrl , перетаскивая мышь, с помощью прямоугольника и Инструменты «Эллипс» для создания квадратов и окружностей ;
- нажмите Shift при перетаскивании, чтобы рисовать от центра, скорее чем из одного угла.
Попробуйте нарисовать какие-нибудь фигуры с этими клавишами или без них, чтобы понять, как их можно использовать.
Рисование облака из эллипсов.
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы можете создавать собственные формы в Photoshop, используя базовые инструменты формы, такие как инструмент «Прямоугольник» или «Эллипс», но попробуйте отследить нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором). Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров).Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в центре используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно.Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами). . Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3. Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта. Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы.Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4. Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры.Мы видим здесь, в моей палитре слоев, что у меня в настоящее время есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшить значение. Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите параметр «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.
Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя с фигурой теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9. Вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
На этом этапе я собираюсь вернуться к своему Pen Tool, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу контур вокруг его рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я провожу путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу и остальные три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя фигуры до 100%
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11: Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую границу выделения вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя формы в диалоговом окне «Имя формы».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15. Вытяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните эскиз слоя формы, чтобы изменить цвет формы
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от того, какого размера вы их сделаете, они всегда сохраняют свои острые, четкие края:
Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от того, какого размера вы их сделаете, они всегда сохраняют свои острые, четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше .
 ..
..Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Вставка текстовых полей и фигур
Урок 14: Вставка текстовых полей и фигур
/ ru / googledocuments / insert-images / content /
Введение
Google Docs имеет инструмент для рисования , который разработан для вставки текстовых полей и фигур в ваш документ.Хотя они не обязательны для каждого документа, текстовые поля и фигуры можно использовать для выделения важных деталей отдельно от остальной части документа или для организации информации. Например, прямоугольники, линии и стрелки можно использовать вместе для создания блок-схемы.
Например, прямоугольники, линии и стрелки можно использовать вместе для создания блок-схемы.
В этом уроке вы узнаете о командах инструмента рисования и о том, как вставить рисунок или текстовое поле в документ. Вы также узнаете, как форматировать и изменить порядок текстовых полей и фигур.
Посмотрите видео ниже, чтобы узнать больше о вставке текстовых полей и фигур в Документы Google.
Инструмент для рисования
Когда вы будете готовы добавить текстовое поле или фигуру в документ, вы будете работать с инструментом рисования. Он предлагает различные формы, стрелки, выноски и стили линий, которые легко настроить в соответствии с вашими потребностями. Например, вы можете создать диаграмму, используя фигуры, и добавить текст к каждой фигуре, чтобы выделить важную информацию. Инструмент рисования открывается как диалоговое окно в вашем документе, и именно здесь вы создадите , формат и отредактируете текстовые поля и формы с помощью команд инструмента рисования .
Инструмент рисования открывается как диалоговое окно в вашем документе, и именно здесь вы создадите , формат и отредактируете текстовые поля и формы с помощью команд инструмента рисования .
Нажмите кнопки в интерактивном меню ниже, чтобы ознакомиться с командами инструмента рисования.
Google Docs имеет автономную версию приложения для рисования. В этой версии на функций больше, чем на , чем в приложении Documents Drawing, включая возможность загружать собственные изображения как часть чертежа.Если вам нужно больше функций, вы можете использовать автономную версию для создания своего рисунка. Затем вы можете загрузить рисунок как изображение на свой Google Диск и вставить его в свой документ .
Добавление фигур
В документ можно добавить различные фигуры , включая стрелки, выноски, квадраты, звезды и фигуры блок-схемы. Фигуры настраиваются , поэтому вы можете добавлять текст и изменять цвет фона и ширину линии. Вы можете найти фигуры полезными для создания диаграмм и блок-схем, а также они могут добавить визуальной привлекательности вашему документу.
Фигуры настраиваются , поэтому вы можете добавлять текст и изменять цвет фона и ширину линии. Вы можете найти фигуры полезными для создания диаграмм и блок-схем, а также они могут добавить визуальной привлекательности вашему документу.
Чтобы вставить форму:
- Щелчок Вставка ; затем наведите указатель мыши на Чертеж и выберите Новый в раскрывающемся меню.
- Откроется диалоговое окно Чертеж .
- Выберите команду рисования . Наведите указатель мыши на стиль , затем выберите желаемую форму.
- Щелкните и перетащите в область рисования , чтобы создать форму желаемого размера.
- Отпустите мышь.Форма появляется.
- Если хотите, можете добавить больше фигур. Когда вы закончите рисование, нажмите Сохранить и закрыть , чтобы вставить его в свой документ.
- Чертеж появится в документе.

- Если вы хотите изменить размер фигуры, щелкните и перетащите маркер изменения размера до желаемого размера.
Чтобы удалить фигуру из документа, выберите ее и нажмите клавишу Backspace или Удалить на клавиатуре.
Чтобы снова открыть инструмент рисования для редактирования формы, выберите нужную форму и нажмите Редактировать из параметров, которые появляются под рисунком.
Добавление текстовых полей
Вы можете вставить текстовое поле в ваш документ, чтобы привлечь внимание к определенному тексту или иметь возможность легко перемещать текст внутри вашего документа. Текстовые поля похожи на фигуры. Вы можете применить многие из тех же параметров форматирования, например, изменить цвет фона и стиль линии.
Чтобы вставить текстовое поле:
- Щелкните Вставить , затем выберите Чертеж в раскрывающемся меню.
 Появится диалоговое окно Чертеж .
Появится диалоговое окно Чертеж . - Щелкните команду Текстовое поле .
- Щелкните и перетащите в область рисования, чтобы создать текстовое поле.
- Отпустите кнопку мыши, появится текстовое поле . Введите желаемый текст в текстовое поле.
- Когда вас устраивает, нажмите Сохранить и закрыть . Текстовое поле появится в вашем документе.
Настройка текстовых полей и фигур
Инструмент рисования имеет ряд инструментов line и shape, которые можно использовать для форматирования текстового поля или фигуры.Вы также можете изменить размер и цвет шрифта внутри текстового поля или фигуры, а также цветов фона и строк .
Чтобы отформатировать текстовое поле или фигуру:
- Открыв инструмент рисования, выберите желаемое текстовое поле или фигуру .

- Щелкните нужную команду форматирования , чтобы изменить текстовое поле или форму.
- Форма будет отформатирована.
Чтобы добавить или отредактировать текст внутри текстового поля или фигуры, дважды щелкните его, чтобы открыть поле редактирования текста.
Чтобы изменить порядок текстовых полей или фигур:
Если одна форма перекрывает другую, вам может потребоваться изменить порядок , чтобы правильная форма отображалась спереди. Вы можете перенести форму на переднюю часть или отправить ее на заднюю часть . Если у вас есть несколько перекрывающихся объектов, вам может потребоваться использовать параметры Перенести вперед или Отправить назад для достижения правильного порядка.
- В диалоговом окне «Рисование» щелкните правой кнопкой мыши нужное текстовое поле или фигуру .Наведите указатель мыши на Заказ , затем выберите вариант заказа .

- Порядок будет изменен на чертеже.
Вызов!
- Откройте Документы Google и создайте новый пустой файл .
- Откройте инструмент для рисования и создайте форму сердца .
- Дважды щелкните внутри сердца и введите свое имя.
- Измените выравнивание текста на по центру .
- Измените цвет заливки на цвет по вашему выбору.
- Вставьте форму изогнутой вверх ленты из выноски секции так, чтобы она тянулась поперек сердца.
- Измените цвет заливки ленты на цвет по вашему выбору.
- Измените порядок на формы ленты так, чтобы она находилась за сердцем.
- Сохраните и закройте инструмент рисования.
- Когда вы закончите, ваш рисунок должен выглядеть примерно так:
/ ru / googledocuments / text-styles / content /
14.
GIMP не предназначен для использования в Рисунок. Однако вы можете создавать фигуры, раскрашивая их с помощью техники, описанной в Разделе 14.1, «Рисование прямой линии», или с помощью инструменты выбора. Конечно, есть и другие способы нарисуйте фигуру, но здесь мы остановимся на самых простых. Итак, создайте новое изображение и убедитесь, что передний план и фон цвета разные.
Рисунок 7.37. Создание прямоугольного выделения
Основные формы, такие как прямоугольники или эллипсы, могут быть
создан с использованием
инструменты выбора. Этот
в учебнике в качестве примера используется прямоугольное выделение. Так,
выбрать прямоугольный
инструмент выделения и создайте новое выделение: нажмите и
удерживайте левую кнопку мыши при перемещении мыши к другому
положение на изображении (показано на рисунке
Рисунок 7. 37, «Создание прямоугольного выделения»). Выборка создана
когда вы отпускаете кнопку мыши. Для большего
информацию о ключевых модификаторах см.
инструменты выбора.
37, «Создание прямоугольного выделения»). Выборка создана
когда вы отпускаете кнопку мыши. Для большего
информацию о ключевых модификаторах см.
инструменты выбора.
Рисунок 7.38. Прямоугольное выделение с заливкой цвета переднего плана
После создания выделения вы можете создать заполненный или очерченная форма с цветом переднего плана по вашему выбору.Если вы выберете первый вариант, выберите цвет переднего плана и заполните выделение инструмент для заполнения ведра. Если вы выберете последний вариант, создайте контур с помощью инсульт выбор пункта меню из меню. Если результат вас устраивает, удалить выделение.
Добавление и редактирование фигур — Руководство пользователя Pixelmator Pro
Инструмент «Форма» в Pixelmator Pro предлагает набор настраиваемых векторных фигур — прямоугольников, пузырей с текстом, стрелок и другой графики. Некоторые из этих фигур также имеют интеллектуальные элементы управления, которые можно использовать для быстрой настройки формы; эти формы называются смарт-фигурами. Вы также можете настроить боковую панель инструментов, чтобы добавить некоторые из часто используемых форм (прямоугольник, прямоугольник с закругленными углами, эллипс, многоугольник, звезду или линию) в качестве отдельных инструментов.
Некоторые из этих фигур также имеют интеллектуальные элементы управления, которые можно использовать для быстрой настройки формы; эти формы называются смарт-фигурами. Вы также можете настроить боковую панель инструментов, чтобы добавить некоторые из часто используемых форм (прямоугольник, прямоугольник с закругленными углами, эллипс, многоугольник, звезду или линию) в качестве отдельных инструментов.
Вставить фигуру
- Выберите инструмент Фигура, выполнив одно из следующих действий:
- На боковой панели «Инструменты» выберите инструмент «Форма».
- Нажмите U на клавиатуре (выбирает последнюю использованную форму).
- Выберите фигуру из списка фигур в верхней части панели «Параметры инструмента».
- Щелкните или перетащите холст, чтобы добавить выбранную форму. Чем больше вы перетаскиваете, тем больше будет нарисована фигура.
Совет: Чтобы переключиться с рисования на выбор фигур, удерживайте клавишу Command ⌘ на клавиатуре.
Вставьте часто используемую фигуру
Часто используемые формы, такие как прямоугольник, прямоугольник с закругленными углами, эллипс, многоугольник, звезда или линия, можно использовать как отдельные инструменты и быстро добавлять на холст из боковой панели Инструменты, панели инструментов Pixelmator Pro или меню вверху экрана.
Для вставки часто используемой формы:
- Выберите фигуру на боковой панели «Инструменты». Если вы не видите фигуру, вы можете настроить боковую панель «Инструменты», чтобы добавить ее.
- Выберите «Инструменты »> «Рисование»> «Фигура » (в меню «Инструменты» в верхней части экрана) и выберите там один из вариантов.
- Выберите «Вставка»> «Фигура » (в меню «Вставка» в верхней части экрана) и выберите там один из вариантов.
- Нажмите «Добавить»> «Форма» в Pixelmator Pro. панель инструментов и выберите там одну из опций.
Совет: Чтобы переключиться с рисования на выбор фигур, удерживайте клавишу Command ⌘ на клавиатуре.
Настройка внешнего вида смарт-формы
Смарт-фигуры имеют зеленые ручки, которые позволяют быстро настроить внешний вид фигуры, например, путем настройки радиуса угла скругленного прямоугольника, количества точек в звезде или формы наконечника стрелы.
Смарт-формы Pixelmator Pro — это прямоугольник с закругленными углами, треугольник, многоугольник, ромб, звезда, двуглавая стрелка, стрелка от точки, стрелка, эллиптический речевой пузырь и прямоугольный речевой пузырь.Чтобы настроить смарт-форму, просто перетащите один из ее зеленых маркеров.
Редактировать фигуру
После добавления фигуры на холст параметры ее настройки появятся на панели «Параметры инструмента». Здесь вы можете изменить размер и цвет формы, добавить тени или штрихи.
Есть несколько других способов редактирования фигур в Pixelmator Pro:
- Используйте инструмент «Упорядочить», чтобы переместить, изменить размер, отразить или повернуть фигуру.

- Используйте инструмент «Преобразование», чтобы свободно преобразовывать форму, растягивать, наклонять или изменять ее перспективу.
- Сделайте фигуру доступной для редактирования и настройте отдельные опорные точки фигуры.
Создание и редактирование сложных нестандартных форм
diagrams.net имеет большую библиотеку готовых форм, но также позволяет вставлять собственные растровые и SVG-изображения в ваши диаграммы. Хотя это дает вам большую гибкость, это не позволяет вам стилизовать растровые или SVG-изображения, кроме как изменять цвета во встроенных SVG-изображениях. Поскольку SVG и растровые изображения не являются собственными формами, они не содержат необходимой информации о том, на каких формах рисовать тени, применять ширину линий и т. Д.
Основные нестандартные формы
Вы можете создавать свои собственные пользовательские формы на diagrams.net, описывая их геометрию, точки соединения и стили в формате XML. Базовые фигуры diagrams.net используют XML. Выберите Упорядочить> Вставить> Фигура в меню diagrams.net, чтобы открыть диалоговое окно Редактировать фигуру , в котором можно увидеть XML-структуру фигуры.
Базовые фигуры diagrams.net используют XML. Выберите Упорядочить> Вставить> Фигура в меню diagrams.net, чтобы открыть диалоговое окно Редактировать фигуру , в котором можно увидеть XML-структуру фигуры.
Посмотрите, как создать эту базовую нестандартную форму
Советы
- После того, как вы добавили пользовательские формы на холст для рисования, вы можете перетащить их на блокнот или в библиотеку пользовательских фигур .
- Отредактируйте фигуру , выделив ее, затем нажмите Редактировать фигуру на вкладке Стиль панели форматирования. Обратите внимание, что вы не можете редактировать все фигуры, только те, которые находятся в формате XML.
Создание расширенных пользовательских форм
В конце этой страницы вы найдете XML для создания примера, используемого ниже. Скопируйте и вставьте этот XML в диалоговое окно Edit Shape через Arrange> Insert> Shape на diagrams. net и щелкните Preview , чтобы увидеть, как в XSD создаются более сложные формы.
net и щелкните Preview , чтобы увидеть, как в XSD создаются более сложные формы.
Используйте приведенную ниже ссылку, чтобы узнать, как определяется каждый элемент пользовательской формы и в каком порядке нужно вкладывать эти элементы.
<форма> Внешний элемент — , который имеет следующие атрибуты:
-
имя— строка, обязательная. Это имя однозначно определяет форму. В настоящее время не используется на diagrams.net. -
w, h— необязательные границы десятичного представления.Это определяет вашу систему координат для графических операций в форме. По умолчанию100,100. -
аспект— необязательная строка со значением либо«переменная»,, значение по умолчанию, либо«фиксированная». Фиксированный всегда отображает форму с соотношением сторон, определяемым соотношениемw / h. Переменная заставляет соотношение соответствовать геометрии текущей вершины.
Переменная заставляет соотношение соответствовать геометрии текущей вершины. -
strokewidth— необязательная строка, содержащая либо целое число, либо строку«наследование». Inherit указывает, что ширина линии ячейки изменяется только при ее масштабировании, а не при изменении ее размера. Если вы используете числовое значение, ширина линии ячейки изменится как при масштабировании, так и при изменении размера формы. Это числовое значение определяет множитель, применяемый к ширине. По умолчанию"1".
<соединения> Если вы хотите определить определенные фиксированные точки соединения на пользовательской форме, используйте элемент .Каждый элемент в элементе определяет фиксированную точку соединения на форме.
Ограничения имеют следующие атрибуты:
-
периметр— обязательно, либо1, либо0. Значение
Значение 0устанавливает точку соединения, где указаноx, y. Значение1экстраполирует положение точки соединения от центра формы черезx, yдо точки пересечения с периметром формы. -
x, y— положение фиксированной точки относительно границ фигуры. Они корректируются автоматически, если периметр= 1.(0,0)— верхний левый угол фигуры,(0,5,0,5)— центр,(1,0,5)— центр правого края границ и т. Д. Используйте значения меньше чем0или больше1, чтобы расположить фиксированную точку за пределами формы. -
имя— необязательная строка.Уникальный идентификатор порта на фигуре.
<фон> и <передний план> Пути, используемые для рисования фигуры, разделены на два элемента: и . Если тень определена, она получена из элемента . Как правило, фон фигуры является линией, идущей снаружи фигуры, но это не всегда так.
Как правило, фон фигуры является линией, идущей снаружи фигуры, но это не всегда так.
Любой штрих , fill или fillstroke фона должен быть определен как первый штрих элемента и никогда в элементе . Если фон вашей фигуры пустой, этого не требуется.
Элемент может содержать только один элемент , , или (или ни одного элемента).Он не может содержать заливку , штрих , изображение , текст или включаемую форму .
Обратите внимание, что состояние, стили и рисование в фигурах mxGraph, используемых в diagrams.net, очень близки по дизайну к таковым в холсте HTML 5. Используйте эти предлагаемые учебные пособия по HTML 5 для общего ознакомления с используемыми концепциями.
Государство
Передний план и фон элементов визуализируются в соответствии с концепцией состояния. Помимо операции сохранения / загрузки состояния, есть еще два типа операций: стиль и рисование. Примененный стиль изменяет текущее состояние.
Помимо операции сохранения / загрузки состояния, есть еще два типа операций: стиль и рисование. Примененный стиль изменяет текущее состояние.
-
-
Стиль
Для элементов, которые изменяют цвета в текущем состоянии (стиле), требуется шестнадцатеричный цветовой код с хеш-префиксом ( "# FFEA80" ).
-
<цвет обводки>— определяет цвет контура при подаче команды обводки или заливки . -
-
Остальные элементы стиля следующие:
-
0., десятичный. Используйте 0-1,0
0-1,0 0,0для полностью прозрачного и1,0для твердого (непрозрачного). -
0,0–1,0в десятичном формате. Используйте0,0для полностью прозрачного и1,0для твердого (непрозрачного). -
0,0–1,0в десятичном формате. Используйте0,0для полной прозрачности и1.0для твердого (непрозрачного). -
fixed = "1", чтобы применить значение как есть, без масштабирования. -
"1", чтобы включить тире, и"0"для сплошной линии.
-
"3 3". Вы можете определить более сложный образец, например, с помощью"5 3 2 6". Четное количество элементов в шаблоне выглядит более сбалансированным, но это не обязательно. -
"плоский"вместо Canvas ‘"butt".
Для стилизации шрифта используются следующие элементы:
-
<размер шрифта>— целое число. -
"5". -
Чертеж
Большая часть рисунка (линии внутри фигуры) содержится в элементе . Графические примитивы, используемые mxGraph в diagrams.net, очень похожи на примитивы HTML 5 Canvas.
-
(x, y). -
(x, y). -
(x2, y2)через контрольную точку, требуемых десятичных знаков(x1, y1).
-
<кривая>— до требуемых десятичных знаков(x3, y3), через контрольные точки, требуемые десятичные числа(x1, y1)и(x2, y2). -
-
Сложный чертеж
В дополнение к описанным выше графическим примитивным операциям существуют и непримитивные операции. Используйте их, чтобы упростить рисование некоторых основных фигур:
-
«x»,«y»,«w»,«h», все требуемые десятичные знаки. -
«x»,«y»,«w»,«h», все требуемые десятичные знаки. Также
Также "arcsize"необязательный десятичный атрибут, определяющий размер угловых кривых. -
«x»,«y»,«w»,«h», все требуемые десятичные знаки.
Примечание: эти три формы и все их пути должны сопровождаться либо заливкой , штрихом или заливкой для их рендеринга.
<текст> Текст элементов имеет следующие атрибуты:
-
str— текстовая строка для отображения, обязательна. -
xиy— десятичное положение(x, y)текстового элемента, обязательное. -
align— горизонтальное выравнивание текстового элемента:«влево»,«по центру»или«вправо». Необязательно, по умолчанию«слева». -
valign— вертикальное выравнивание текстового элемента:«верх»,«средний»или«низ». Необязательно, по умолчанию —
Необязательно, по умолчанию — «верх». -
локализовано—0или1. Если1, то"str" фактически содержит ключ, используемый для извлечения значения изmxResources. Необязательно, по умолчанию —0, в настоящее время не используется в diagrams.net. -
вертикальный—0или1.Если1, то этикетка отображается вертикально (с поворотом на 90 градусов). Необязательно, по умолчанию —0. -
вращение— угол в градусах (от0до360). Угол поворота текста. Необязательно, по умолчанию0. -
выровнять по форме—0или1. Если0, то вращение фигуры игнорируется при настройке поворота текста. Необязательно, по умолчанию —1. -
заполнители—0или1. Если
Если 1, то заполнители вида% name%будут заменены их значениями. Необязательно, по умолчанию0.
<изображение> Элементы изображения могут быть либо внешними URL-адресами, либо URI данных, если они поддерживаются (не поддерживаются в IE 7 или более ранних версиях).
Атрибуты:
-
src— обязательная строка. Либо URI данных, либо URL. -
x, y— обязательные десятичные дроби.Положение(x, y)изображения. -
w, h— обязательные десятичные дроби. Ширина и высота изображения. -
flipH,flipV= необязательно0или1. Используется для поворота изображения по горизонтальной / вертикальной оси. По умолчанию0для обоих.
Заготовки
Примечание: Поддерживается только встроенными фигурами на diagrams. net.
net.
позволяет отображать субфигуры внутри текущей формы, ссылаясь на субфигуру по имени.
Атрибуты:
-
имя— обязательная строка. Уникальное имя формы. -
x, yиw, h— требуемые десятичные числа. Положение(x, y)субфигуры, а также ее ширина и высота.
Пример сложной нестандартной формы
Эта сложная настраиваемая форма представлена следующим XML-кодом. Скопируйте и вставьте этот XML в диалоговое окно Edit Shape через Arrange> Insert> Shape в диаграммах.net, затем щелкните Preview .
<соединения>
<ограничение x = "0,5" y = "0" периметр = "0" name = "N" />
<ограничение x = "0,5" y = "1" периметр = "0" name = "S" />
<ограничение x = "0" y = "0,5" периметр = "0" name = "W" />
<ограничение x = "1" y = "0,5" периметр = "0" name = "E" />
<ограничение x = "0" y = "0" периметр = "0" name = "NW" />
<ограничение x = "1" y = "0" периметр = "0" name = "NE" />
<ограничение x = "1" y = "1" периметр = "0" name = "SE" />
<ограничение x = "0" y = "1" периметр = "0" name = "SW" />
<фон>
 25 "/>
<путь>
<перемещение x = "0" y = "11" />
<строка x = "200" y = "211" />
<ход />
<восстановить />
25 "/>
<путь>
<перемещение x = "0" y = "11" />
<строка x = "200" y = "211" />
<ход />
<восстановить />
 5 "/>
<путь>
<перемещение x = "190" y = "36" />
5 "/>
<путь>
<перемещение x = "190" y = "36" />
Совет: Вы также можете редактировать исходный XML-код каждой страницы на вашей диаграмме вручную аналогичным образом через Extras> Edit Diagram .
.




 Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;

 , пример можно скачать прямо в форме.
, пример можно скачать прямо в форме. 


 В разделе Создание, сохранение и отправка настраиваемых наборов элементов.
В разделе Создание, сохранение и отправка настраиваемых наборов элементов.




 Появится диалоговое окно Чертеж .
Появится диалоговое окно Чертеж .


 Переменная заставляет соотношение соответствовать геометрии текущей вершины.
Переменная заставляет соотношение соответствовать геометрии текущей вершины. Значение
Значение  0-1,0
0-1,0 

 Также
Также  Необязательно, по умолчанию —
Необязательно, по умолчанию —  Если
Если  25 "/>
<путь>
<перемещение x = "0" y = "11" />
<строка x = "200" y = "211" />
<ход />
<восстановить />
25 "/>
<путь>
<перемещение x = "0" y = "11" />
<строка x = "200" y = "211" />
<ход />
<восстановить />
 5 "/>
<путь>
<перемещение x = "190" y = "36" />
5 "/>
<путь>
<перемещение x = "190" y = "36" />