20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Подбор цвета для сайта онлайн.
 5 супер полезных сервисов — Digital-студия Лантана
5 супер полезных сервисов — Digital-студия ЛантанаЕсли Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто.Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру. Поэтому Вы может просто взять понравившуюся схему и применить к своему дизайну.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
ТОП-40 Программ для Подбора Цвета — Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков.
Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10.
 Colorexplorer
Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Интерьерное сочетание цветов, онлайн подбор программами
Выбор цвета и цветовых сочетаний будет определять настроение и ощущение от вашего дизайна. Ошибки здесь быть не должно. К счастью, существует целый ряд компьютерных программ, готовых таблиц и схем, предлагающих гармоничное сочетание цветов и облегчающих процесс подбора.
Расскажу о бесплатных ресурсах, которыми пользуюсь сама при подборе цветовой гаммы. Готовое сочетание цветов, онлайн подбор разных вариантов, новые визуальные образы – все это возможно совершенно бесплатно при поддержке ведущих дизайнеров и художников.
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой. Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве.
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты.
Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения.
Бесплатная программа BrandColors ( https://brandcolors.net/) предлагает более 500 цветовых схем, которые используют в своих логотипах известные мировые бренды. Тут же для вашего удобства приведены точные hex коды каждого цвета.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе.
— Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами
— Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами
— Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Выбор готовой палитры
Бесплатный онлайн подбор цветов, все палитры уже готовы, вы только выбираете. В программе ColorDrop (https://colordrop.io/ ) представлены очень удобные 4-х цветные палитры для различных целей. Палитры составлены специалистами по цветовому оформлению. Цвета обозначены в различных кодах, что дает больше возможности для подбора в компьютерной графике, художественной краски, строительной краски, цвета ткани, отделки, полиграфии.
В программе также есть конвертор цветового кода, позволяющий точно перекодировать выбранный цвет, или сочетание.
Кроме этого, здесь имеется палитра плоских цветов. Выбрав нужный вам цвет, например цвет обивки любимого дивана, вы сразу получите несколько палитр, содержащих этот оттенок.
Составление собственной палитры по фото
Если у вас есть фото интерьера, цветовую гамму которого вы хотите воспроизвести у себя дома, то сделать это просто. Загружаете любимое фото в программу COOLORS ( https://coolors.co/ ), которая быстро сгенерирует цветовую карту по изображению.
Нажимаете значок фотоаппарата, в окно грузите фото, или указываете ссылку, если фото размещено в интернете. После того, как фото появится на экране, визиром уточняете точки, откуда брать образец цвета.
Программа предоставляет много возможностей, для корректировки палитры вручную. По сути это вполне профессиональный дизайнерский инструмент.
Работать с цветом можно при помощи кнопок
— Alternative shades – оттенки цвета
— Drag – передвинуть цвет вправо или влево по палитре
— Adjust – настроить тон, насыщенность и яркость
— Lock – зафиксировать цвет.
В результате получаете нужную вам палитру с цветами в кодировке hex, по этим кодам можно подбирать цвет краски и не бояться, что изображение на мониторе не точно передает цвет, который вам нужен в реальности.
В заключении скажу, что профессиональные дизайнеры всегда делают много выкрасок в интерьере, кропотливо отбирают образцы. В общем, работают с физическими окрашенными объектами в конкретном помещении с учетом различного освещения.
Напишите, была ли вам полезна эта статья. Что еще о работе с цветом в интерьере вам нужно узнать, чтобы использовать в своем доме. С удовольствием поделюсь с вами своим опытом.
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
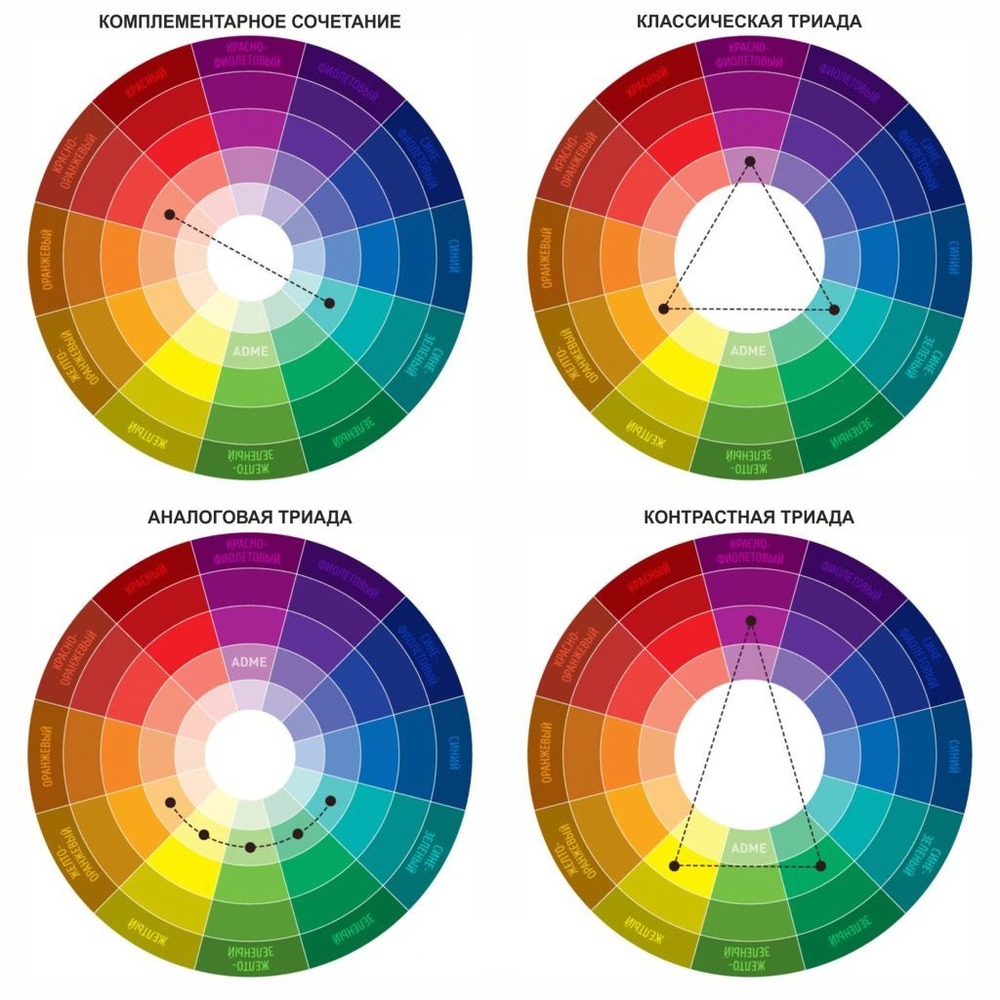
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
15 дизайнерских приемов для выбора идеальной цветовой палитры
Выберите цвет, любой цвет
Выберите цветовую схему из самого большого узора в пространстве
Если у вас есть узорчатая обивка, красочный ковер или большое произведение искусства, выбирайте цвета, которые вам нравятся, из узора.Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Украшать от темного к светлому, вертикально
По словам дизайнера Марка Макколи, настоящий «кулинарный» способ сделать любое пространство красивым без особого риска, — говорит дизайнер Марк МакКоли, — это использовать более темные значения цвета для пола, средние значения цвета для стен и значения света для потолка.«Любое внутреннее пространство копирует внешний мир», — говорит он. «Внешняя среда, как правило, темнее под нашими ногами (сама земля), имеет среднюю ценность, если смотреть прямо перед собой (здания / деревья), и светлее в небе».
Начните с формальных помещений дома
В частности, гостиная, столовая и прихожая.Сначала выберите цветовую схему для этих областей, а затем выберите один цвет из схемы. Например, возьмите красный диван и смягчите его (скажем, до бордового), чтобы сделать акцент в более приватных помещениях, таких как кабинет, офис или спальня.
Используйте цветовое колесо
В общем, аналогичные цветовые схемы — цвета рядом друг с другом на цветовом круге, такие как синий и зеленый — являются более случайными и расслабляющими и лучше всего подходят для неформальных или частных пространств.Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Ориентируйтесь на свою одежду
Большинство людей покупают одежду тех цветов, которые им нравятся, и в которых они хорошо выглядят.Точно так же вы должны оформить свою комнату в цветах, которые вам льстят. Если вам нравится деним, подумайте о темно-синем диване или, если вы выглядите (и чувствуете!) Наиболее энергично в ярко-желтых тонах, попробуйте смешать несколько цитрусовых акцентов с подушками или аксессуарами.
Назад к черному
Дизайнер Марк МакКоли советует добавить немного черного в каждую комнату.«Черный цвет проясняет остальные цвета в комнате», — говорит он. Для небольшой популярности попробуйте черный абажур или черную вазу; для большего эффекта покрасьте базовые шкафы вашей кухни в яркий оттенок.
Идти с серыми
Поместите самые модные нейтральные серые цвета в интерьер любого стиля.Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и красиво сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Используйте правило 60-30-10.
«При оформлении пространства разделите цвета на составляющие: 60 процентов доминирующего цвета (стены), 30 процентов второстепенного цвета (обивка) и 10 процентов акцентного цвета (аксессуары)», — советует дизайнер Марк МакКоли.»Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
Сделайте небольшие пространства популярными
Если в вашем доме маленькая комната, не красьте ее в белый цвет, чтобы она казалась больше.Вместо этого сделайте его более привлекательным, выбрав понравившийся цвет. Пусть ваши большие комнаты расширяются светом, а маленькие комнаты окутывают вас.
Контраст теплого и холодного
Дизайнер Брайан Диттмар доказывает, что нейтральные оттенки никогда не должны быть скучными в этой шикарной спальне, в которой холодный серый сочетается с теплыми медовыми оттенками.Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Положитесь на вечное сочетание
Всегда шикарный, черный + белый — это динамичный дуэт, который никогда не выходит из моды.Здесь дизайнер Тоби Фэйрли доказывает, что два цвета, подчеркнутые небольшим количеством металлического золота, — это все, что вам нужно для создания захватывающей цветовой истории.
Создайте монохромный образ
Подчеркните свой любимый цвет, заполнив небольшое пространство, например, ванную комнату, именно этим оттенком.Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Этот насыщенный оттенок, сбалансированный с белыми стенами и полом, привлекает внимание, но не подавляет.
Следуйте правилу трех
Продемонстрируйте свой личный стиль
Если вы украсите честно, другие люди оценят это, потому что это вы, даже если они никогда не украсили бы свой собственный дом таким же образом.Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Вызывает ли ваша цветовая схема желаемый отклик?
Вы ошеломлены количеством возможных цветовых палитр веб-сайта?
У всех есть любимые цвета, к которым они стремятся, когда дело касается работы или чего-то еще.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов. И продвигаемые продукты или услуги.
цветов на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что действительно имеет значение содержание.И это правда, но это еще не все.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить впечатление посетителей от вашего контента.
Вот как:
1. Создание узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта.Так посетителям будет намного проще сразу связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы рассказываете пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному из опросов, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн — это гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В другом исследовании того, как формируются первые впечатления потребителей, 90 процентов первоначальных оценок основаны только на цвете.
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить почти мгновенно и не требует от посетителей оценивать текст или другие сообщения.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании пользуются этими связями, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, которая продает снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд может стремиться к «изысканности».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от того, какие чувства вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения на веб-сайте своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-нибудь посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам подойдет палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя в нем задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести разнообразие в свою цветовую схему, не создавая слишком загруженного сайта, идеальным выбором может стать дополнительная цветовая схема, подобная одной из этих:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделите определенные элементы
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Этот подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом.
Первое исследование показало, что «парные предпочтения и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги цветовых предпочтений фигурируют по мере того, как возрастает контраст оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы нашли время, чтобы документировать свою палитру простым в использовании способом, как это было в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов вам нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вы хотите указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают.
1. Меа Чуппа
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает в себя пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — холодные, что делает более теплые цвета более яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к CTA и другим областям, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. LemonStand
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr — зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Можно ожидать, что у компании, специализирующейся на графическом искусстве, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете найти «палитры, включающие этот цвет», просмотреть или подписаться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad.
Соответствие вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Зайдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Живописный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые подходят.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент назывался Adobe Kuler и начинался как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам опробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палетон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта.
9: Цветная сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colours берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что бросалось в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет вам принимать точные решения между похожими цветами, четко распределяя их с некоторым промежутком между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите указатель мыши на него, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Введите URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы в нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета внимание наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начните использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в реальном времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
Дэвид Чжэн — выпускник и бывший сотрудник The Daily Egg.
Последние сообщения Дэвида Чжэна (посмотреть все)Используйте теорию цвета, чтобы выбрать лучшие цвета для ваших дизайнов
«Она была так взбешена, что увидела красный».
«Когда идет дождь, он чувствует себя синим».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, настораживать и даже раздражать! Это один из наиболее доступных аспектов дизайна, но при этом это очень сложный и технический предмет.Давайте кратко рассмотрим теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько привлекательных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов. Возьмите ручку и запишите те, которые вам нравятся, или представьте их своим хорошим друзьям, мисс Копировать и мистеру Пасту.
Познакомьтесь с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году.По сути, он показывает цвета, расположенные по кругу, чтобы обозначить отношения между ними. Это цветовое колесо по-прежнему является стандартом для искусства и визуального дизайна и использует цветовую модель RYB (красный-желтый-синий), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых происходят все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичные цвета в этой цветовой модели — оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Есть шесть третичных цветов, которые формируются путем смешивания основного и вторичного цветов. Иногда их называют «двухименными» цветами, но они содержат больше основного цвета, чем второстепенного.
Некоторые люди называют красно-фиолетовый пурпурным; красно-оранжевый, как киноварь; сине-пурпурный, как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарь; и желто-зеленый как шартрез.
Использование цветовой гармонии для выбора цвета
При выборе цветовой схемы вы можете попробовать один из подходов, который вы можете попробовать — выбрать цвета, которые хорошо гармонируют друг с другом, естественно. Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не был бы слишком мягким, но и не слишком противоречивым.
Как выбрать аналогичные цвета для вашего дизайна
Аналогичные цвета располагаются бок о бок на цветовом круге.Совместное использование этих цветов создает успокаивающее и безмятежное ощущение, потому что цвета естественным образом сочетаются друг с другом. Подумайте об осенних листьях: прилив красных, оранжевых и желтых цветов. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый для контраста или добавить дополнительный цвет к своей схеме.
Как выбрать дополнительные цвета
Еще один путь к гармонии — это сочетание дополнительных цветов, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый).Эти цветовые комбинации имеют максимальную контрастность, создавая захватывающий яркий дизайн. Но будьте осторожны, не злоупотребляйте этим методом, иначе ваш дизайн может оказаться слишком решетчатым.
Как выбрать триадную цветовую схему для вашего дизайна
Триадные цветовые схемы состоят из трех цветов, равномерно расположенных друг от друга, образующих треугольник на цветовом круге. При использовании трехцветных схем важно выбрать один цвет в качестве ведущего, а два других должны действовать как вспомогательные.Это предохраняет дизайн от чрезмерного безумия и помогает создать пути для направления внимания туда, куда вы хотите.
Работа с разделенной дополнительной цветовой схемой
Разделенная дополнительная цветовая схема является лучшим выбором для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовое колесо, чтобы найти его прямое дополнение — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него. Так, например, если ваш первый цвет желто-зеленый, посмотрите на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Вам не нужно выбирать аналогичные цвета, отличные от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной цветовой схемы для вашего дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (приставка «тетра» означает «четыре»). Для прямоугольной четырехцветной (также называемой «двойной комплементарной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами.Вы можете сделать это, выбрав, следует ли подчеркнуть теплоту или прохладу, а затем просто более экономно использовать противоположные цвета.
Выбор квадратной четырехцветной цветовой схемы
Аналогичный, но немного другой подход — это квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение. В своем дизайне вы можете выбрать один из них, который будет доминировать, а другие использовать в качестве акцентов.
Как выбирать цвета по тональному диапазону
Цветовой круг, как мы его здесь изобразили, показывает чистые оттенки на внешней стороне колеса.Чистые оттенки — это самая насыщенная версия цвета — это яркие, насыщенные цвета, все со схожими значениями. Использование только чистых оттенков в дизайне может подорвать последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, созданные путем комбинирования чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , который будет менее интенсивным и менее насыщенным.Их также называют пастелью (см. Ниже).
Добавьте черный цвет к оттенку, и вы получите оттенок , более темный, насыщенный и насыщенный цвет.
Добавьте черный и белый (серый), чтобы создать тона этого оттенка.
Дизайн с использованием полутонов
Полутоновые цвета находятся на полпути между светлым и темным. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве цвета акцента.Или вы можете использовать другие рычаги дизайна, такие как размер, движение или форма, чтобы сосредоточить внимание на приглушенном дизайне.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные версии насыщенных оттенков. Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды Полиции Майами 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую, беззаботную атмосферу. Поскольку пастель состоит из всех основных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, дополнительные и т. Д. Цветовые схемы, или добавить немного гравитации с более богатым акцентным цветом.
Выбор нейтральных цветов
Также называемые «ахроматическими» нейтральные цвета — это цвета, которым не хватает сильного оттенка. Наиболее распространенными нейтральными оттенками являются серый, черный, белый, коричневый, коричневый и кремовый. Как и средние тона, нейтральные цвета красиво сочетаются с ярким акцентным цветом или вместе создают приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать оттенки цветов, с которыми они расположены рядом, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если вы разделите цветовое колесо пополам линией посередине, у вас будут теплые цвета (красный через желтый) с одной стороны и холодные цвета (сине-зеленый на синий- фиолетовый) с другой.Эта основная группа часто ассоциируется с миром природы, где «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Есть некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги будут отображать как теплый зеленый, так и холодный зеленый цвет. Имеет смысл!
Дизайн с использованием теплых цветов
Теплые цвета кажутся «продвинутыми» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю.Чтобы создать контраст, вы можете сочетать яркий теплый цвет с дополнительным цветом, который будет прохладным. Считается, что теплые цвета вызывают чувство возбуждения, энергии и страсти.
Дизайн с использованием холодных цветов
Холодные цвета создают ощущение спокойствия и надежности. Их часто считают «удаляющимися» — они заставляют вещи казаться более далекими. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который обязательно должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке, с вариациями, сделанными путем изменения его насыщенности.Дизайн с этой цветовой схемой, который иногда называют «тон в тон», можно рассматривать как а) элегантно простой или б) драматический образ, или и то, и другое. Как и в случае с другими цветовыми схемами, монохромные оттенки одного оттенка хорошо смотрятся с контрастными цветами здесь и там. Особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Теперь, когда у вас есть теория цвета в заднем кармане, научитесь определять цвета, которые вы выбрали, с помощью шестнадцатеричных кодов, палитры цветов и т. Д.Или вы можете получить свои цвета из генератора цветовой палитры, который извлекает цвета из фотографии. Вы хотите почувствовать все вашего цвета, прежде чем выбрать несколько? Затем щелкните свой веселый путь через каджиллион цветов на наших цветных страницах — это похоже на дискотеку, брошенную радугой внутри калейдоскопа.
Изучите цвета для своего следующего дизайн-проекта:
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке товара на цвете?
Это правда.
Сначала я обнаружил, что этот показатель просто потрясающий.
Но после рассмотрения того, насколько мы управляемы визуально, как люди, это имело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же все должно быть иначе, когда дело доходит до покупки?
И только подумайте о некоторых из крупнейших мировых брендов.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их фирменным стилем.
В «Макдональдсе» — красно-желтый.
Для Dell он синий.
И так далее.
Цвет и брендингКак мы все знаем, создание прочной торговой марки жизненно важно.
Это ключевой ингредиент в построении доверия, в том, чтобы потребители чувствовали себя комфортно, а также в создании долгосрочных защитников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая гамма, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованию, «Цвет увеличивает узнаваемость бренда на 80 процентов».
Итак, я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда коррелирует со значением бренда .
Конечно, есть некоторый компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о цвете . Много!
Если бы вы пошли путать с цветами существующего бренда, это полностью изменило бы восприятие этого бренда.
Взгляните на эти примеры с сайта TheLogoFactory.com
Вы можете мгновенно обнаружить искусственные логотипы, и вы почувствуете нечто иное, окружающее этот бренд!
Цветовая схема веб-сайтаТак же, как и выбор правильного цвета для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам нравится».
Конечно, вам нужна потрясающая эстетика и «сделать это популярным», но цветовая схема — это то, о чем вы хотите много подумать.
Почему?
«Люди подсознательно судят об окружающей среде или продукте в течение 90 секунд после первого просмотра. От 62 до 90 процентов этой оценки основано только на цвете ».
Если вы выберете правильную цветовую схему, которая естественным образом ориентирована на вашу демографию, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта, основываясь на исследованиях и моем личном опыте.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, — это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Вот подробное описание того, как различные цвета кнопок с призывом к действию влияют на покупателей в Северной Америке.
Обратите внимание, что влияние цвета может варьироваться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, может не обязательно понравиться покупателям из Индии.
Я также наткнулся на справочник Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся некоторые примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на рассмотрение этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографиюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
С кем вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые стоит задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию, лежащие в основе общих цветов.
Учитывайте личность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы компания, производящая экологически чистые продукты, лучше всего будет выбрать зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Учитывать полХотя это не относится ко всем, некоторые компании в основном обслуживают людей определенного пола.
Если вы одна из этих компаний, вам нужно знать, какие цвета у мужчин и женщин самые любимые, а какие — нелюбимые.
Исследование, проведенное на основе Color Assignments Джо Хэллока, показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот о чем я.
Как видите, мужчинам очень нравится синий и не нравится коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Учитывать возрастную группуЗдесь есть кое-что, о чем следует подумать, возможно, неочевидное — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованию Джо Хэллока, это правда.
Вот любимые цвета людей по возрастным группам.
Вот наименее любимый цвет людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, это тоже будет важным фактором.
5. Пройдите тест по цветамЕсли вам нужна небольшая помощь в выборе основного цвета, вы можете пройти тест от Grasshopper.
Вас спросят, например, «что лучше всего описывает ваших клиентов» и «какой тип продукта вы предлагаете».
Это быстро и легко (всего семь вопросов), но может указать вам правильное направление, если вы не знаете, в каком направлении двигаться.
6. Избавьтесь от предубежденийВот ошибка, которую я видел во многих компаниях при выборе цветовой схемы.
И это на основании их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать его основным цветом.
Но если вы — косметическая компания, ориентированная на женщин, это будет ошибкой, и вам, как правило, лучше выбрать фиолетовый или розовый.
Это просто то, о чем нужно помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге приводили к затратам на ваши продажи и потенциально размывали ваш бренд со временем.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
А теперь пора выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого не существует универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает разделение трех цветов на процентное соотношение для создания «идеальной гармонии».
Вот как все это ломается.
- 60 процентов доминирующего цвета
- 30 процентов вторичного цвета
- 10 процентов основного цвета
Это означает, что основной цвет будет составлять примерно 60 процентов места на вашем веб-сайте, вторичный цвет будет составлять 30 процентов, а цвет акцента будет составлять 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание, что зеленый является основным цветом, белый — второстепенным, а черный — основным.
Итак, когда все это сводится к минимуму, это означает, что идеальное количество цветов для использования было бы … барабанная дробь, пожалуйста!
Три.
Я не говорю, что вам нужно использовать три цвета, но это хорошее число, к которому нужно стремиться.
Использование более четырех цветов может сделать вещи сложными и совершенно уродливыми.
8. Выберите цветовую гаммуТеперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт в области дизайна, но вы определенно захотите добиться контраста.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить восприятие ваших посетителей и создать хотя бы определенную эстетическую привлекательность.
Вот хороший пример.
Однако есть сайты, которые неплохо справляются с темным фоном.
Возьмем, к примеру, «Чудо-хлеб».
9. Проконсультируйтесь с цветовым кругомПомните, в классе рисования вы узнали о «цветовом круге»?
Что ж, это может быть огромным подспорьем при выборе цветовой схемы сайта.
Что вы хотите сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я.
Один из возможных вариантов дополнительных цветов — желтый и фиолетовый.
Другой будет зелено-оранжевым.
Один из вариантов аналогичных цветов — оранжевый и красный.
Другой будет зелено-синим.
10. Используйте вспомогательные инструментыВот совет по оптимизации процесса.
Используйте такой инструмент, как Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы лучше понять, как они будут выглядеть на вашем веб-сайте.
Это поможет сэкономить много времени и поможет подобрать наиболее подходящую цветовую комбинацию.
Или, если Colorspire вам не нравится, я рекомендую посмотреть этот список отличных инструментов для выбора цветовой схемы веб-сайта.
11. Ознакомьтесь с конкурентамиВы также можете многому научиться у конкурентов в вашей отрасли.
Я рекомендую проверить как минимум три веб-сайта прямых конкурентов и поискать общие закономерности в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Оттуда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, подходящую для обычной формы
- Идите в противоположном направлении, чтобы выделиться из стаи
Я лично сторонник второго варианта, если вы хотите создать свой собственный бренд.
12. Сравните несколько различных цветовых схемВот в чем дело.
Вам не обязательно использовать первую цветовую схему, которую вы придумали.
На самом деле, это может быть очень ограничивающим фактором.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить каждую бок о бок.
Пусть ваши коллеги или деловые партнеры сделают то же самое, чтобы понять, что работает, а что нет.
Затем сузьте его, пока не найдете цветовую схему, соответствующую вашему бренду, для T.
ЗаключениеНе нужно быть всемирно известным художником, чтобы придумать работающую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите получить базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Путем экспериментов, проб и ошибок вы сможете найти оптимальную цветовую схему для веб-сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и более высокому коэффициенту конверсии.
Все это может иметь огромное влияние на ваш бизнес.
Какие факторы вы учитываете при выборе цветовой гаммы?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Что можно и что нельзя делать при выборе цвета для инфографики
Давайте будем честны с собой: не все мы дизайнеры.
Мы писатели, маркетологи и владельцы бизнеса, а это значит, что наши дизайнерские навыки далеки от экспертного уровня.
Но это не значит, что мы не можем подделать его, пока не сделаем это.
Открою вам секрет — именно этим я и занимаюсь последние три года своей карьеры.У меня не было формального обучения дизайну, но после постоянных встреч с командой дизайнеров Venngage я теперь знаю, как выглядит хороший и плохой дизайн.
И один из самых простых способов заработать или сломать свой фальшивый дизайн — это использовать цветовую схему!
Здесь я покажу вам, как это сделать… менее чем за 10 минут. Плюс, в качестве бонуса, я добавлю все инструменты, которые использую для создания потрясающей визуализации.
Давай займемся этим!
И в качестве особого подарка всем я составил список из 30 бесплатных цветовых схем , которые вы можете использовать.Для загрузки не нужно вводить адрес электронной почты. Добавьте эти схемы прямо сейчас в свой фирменный набор с бизнес-планом Venngage!
ПОЛУЧИТЕ 30 БЕСПЛАТНЫХ ЦВЕТОВЫХ СХЕМ
Сделать Составить план
Вы рады начать новую визуализацию и быстро завершить задачу. Но начало работы без плана в конечном итоге будет стоить вам больше времени, чем сэкономить.
Именно здесь многие люди, включая меня, впервые сталкиваются с проблемой и в конечном итоге вынуждены переделывать множество визуализаций.Так что избавьте себя от хлопот и создайте простой план или список диаграмм или визуализаций, которые вы хотите использовать во время написания.
Вот что я делаю:
- Прочтите свой контент и найдите места, которые можно было бы лучше объяснить в визуализации. Например, на этой диаграмме я сравнивал миллионы долларов, потраченных на университетский футбол, во многих диаграммах.
- Затем решите, какие типы диаграмм или графиков лучше всего передадут вашу точку зрения. В этом случае я использовал пузырьковую диаграмму, чтобы объяснить значимость между группами.
- Затем определите, сколько фрагментов данных каждая диаграмма должна быть проиллюстрирована в каждой визуализации. В статье мы проиллюстрировали четыре разные группы. Таким образом, мы знали, что будет использоваться не более четырех разных цветов.
- Зная, что вам нужно определенное количество цветов, выберите цветовую схему! Это можно сделать с помощью любого из советов, которые мы объясняем в этой статье.
- Теперь представьте себе это!
Эти шаги дадут вам отличную отправную точку при выборе цветовых схем, вместо того, чтобы придумывать это на ходу.Что, опять же, я виноват в том, что делал в прошлом!
Существует большая разница в подходах между необходимостью семи различных цветов для круговой диаграммы или только одного цвета для линейного графика.
Как так:
Я часто тратил кучу времени на переработку цветовой схемы, потому что она не соответствовала статье. Заранее составив простой план, подобный приведенному выше, вы сможете меньше сомневаться в том, какое количество цветов вам понадобится.
Хотите вывести свой инфографический дизайн на новый уровень? Загрузите наше интерактивное руководство о том, что можно и чего нельзя делать в инфографическом дизайне! Не использовать Белые цветаДавайте начнем с графика ниже.Помимо того, что он полностью вводит в заблуждение, ему не хватает цвета, чтобы помочь читателям понять его.
На приведенном ниже графике представлены политические партии, которые должны были сделать выбор цвета почти без труда. Республиканцы красные, а демократы синие. Тем не менее, вышеприведенный выбор подчеркивает самый скучный цвет во всем цветовом круге — серый.
Источник.
Вот еще один пример диаграммы, которая БУКВАЛЬНО описывает цвета. Но дизайнеры, как и настоящие дизайнеры, решили, что черный цвет будет лучшим способом передать свои данные.
Источник.
Color меня не впечатлил.
Не уподобляйтесь этим дизайнерам. Можно использовать буквально миллионы цветов.
На самом деле, можно было бы использовать 16 777 216 цветов, и все они также доступны в цвете Venngage.
То есть серый и черный технически не являются даже цветами. Это оттенки, что делает их худшим выбором для отображения различий в визуализации данных.
Визуализации используются, чтобы помочь людям понять сложные данные.
И они оба не прошли этот простой тест. Но с небольшим всплеском цвета они могут быть гораздо более удобными.
Сделать Использовать фирменные цветаЭто одна из самых простых, но часто игнорируемых идей, особенно для новичков.
У вас уже есть проверенная в боях фирменная цветовая схема. Почему бы не использовать это?
Основной цвет бренда Venngage — ярко-синий, что вы можете увидеть на круговой диаграмме ниже.И мы использовали некоторые из инструментов, которые я упомянул в конце этой статьи, чтобы найти два других цвета, которые идеально подошли бы ему.
Вот еще один пример от L2Inc на графике о Snapchat, использующий их фирменный желтый цвет:
А вот еще один, использующий оттенок красного в моей альма-матер в статье о студенческом футболе:
Даже если вы не используете цвета своего бренда в визуализации, это отличное место для начала при выборе цветовой схемы.
С Venngage’s My Brand Kit вам нужно ввести цвета своего бренда только ОДИН РАЗ.
Затем они сохраняются в инструменте, и вы можете использовать их для каждой создаваемой диаграммы, визуализации или инфографики.
Так что больше не нужно искать или беспокоить дизайнеров о шестнадцатеричном коде цветов, которые использует ваш бренд!
Не позволяйте цветам отвлекать от данныхПовторюсь: конечная цель визуализации — облегчить понимание сложных данных.
Читатели должны уметь взглянуть на визуализацию данных и понять ее за несколько секунд. Если ваш дизайн или выбор цвета препятствуют этому, вам необходимо изменить это.
Вот пример, в котором я использовал слишком много цветов, что отвлекало меня от того, о чем я хотел сказать.
Вместо того, чтобы использовать семь очень разных цветов, я мог бы легко использовать совершенно другой подход. Даже использование такого мягкого цвета, как серый, будет выглядеть лучше, чем то, что я сделал выше.Потому что это сфокусировалось бы на синей части графика, которая, как вы можете видеть из названия, была главной точкой фокусировки.
Это не место для демонстрации новейших и величайших тенденций в дизайне. Это место, чтобы помочь вашим читателям лучше понять ваши данные или историю.
В следующем разделе я покажу вам, что именно я должен был сделать.
ЧАСЫ: все, что вам нужно знать о ЦВЕТАХ… менее чем за 3 минуты!
Do Использовать оттенки, тона и оттенкиЭто один из моих любимых цветовых приемов, которым я начал пользоваться совсем недавно.Его очень просто использовать для разных типов визуализаций.
Для начала вам понадобится цвет: в данном случае я выбрал голубой с шестнадцатеричным кодом # 93BEDF.
Тогда все, что вам нужно сделать, это вставить этот шестнадцатеричный код в один из тысяч цветных инструментов, и это даст вам отличный спектр.
Позвольте мне показать вам…
Обратите внимание, как этот инструмент предоставляет вам 20 уникальных цветов, которые вы можете использовать:
Серьезно, это так просто! И из-за этой простоты он стал моим любимым цветовым приемом, и я буду продолжать использовать его во многих будущих проектах.
Вот пример его использования в пузырьковой диаграмме:
Круговая диаграмма:
И даже гистограмма:
Если вы еще не заметили, мой любимый цвет — синий. В основном потому, что на белом фоне он выглядит чисто и профессионально. И многие компании используют его, чтобы вызвать чувство доверия и стабильности.
Если вы найдете несколько цветов, с которыми вам нравится работать, и запомните, с чем они отлично смотрятся, вы избавитесь от головной боли.И что еще более важно, вы сэкономите время.
Сделать Поддерживать согласованностьЭто еще одна концепция, с которой я боролся в начале моей карьеры псевдодизайна. Я действительно считал, что каждая диаграмма или визуализация должна быть уникальной, и, в свою очередь, ставил это выше полезности.
Но последовательность в дизайне важнее уникальности — лучший план действий при создании визуализации.
Вот все визуализации, которые я использовал в своей спорной статье о хэштегах в Twitter:
По моим подсчетам, во всей статье используются все три цвета.
И только три из них были использованы на этом рисунке, так что метки одинаковы на всем протяжении:
Если вы сохраняете единообразие, вы также можете сделать его простым. Как не дизайнер, вы должны хотеть любой ценой!
Я теперь подхожу к каждой визуализации, пытаясь понять, как сделать это абсолютно простым. И это помогло мне в кратчайшие сроки стать лучшим творцом.
Но если вы не хотите беспокоиться о выборе идеальной схемы, BEAM вам поможет.
Существует четыре предустановленных цветовых схемы, которые можно использовать в разных диаграммах. Он в буквальном смысле прост в использовании.
Не Избегайте цветового кругаЦветовой круг — ваш друг, когда дело доходит до создания привлекательной схемы. Это может быть нетехнологичный способ подбора цветов, но он также использовался креативщиками на протяжении сотен лет.
Если вы помните уроки рисования в начальной школе, то знаете, что есть три способа найти цветовую гармонию.
Это можно сделать, если у вас уже есть цвет для начала или вам нужно немного вдохновения для начала!
Во-первых, у нас есть аналогичное соответствие, что означает выбор цветов, которые находятся рядом друг с другом на колесе.
Вот как это выглядит в инструменте Adobe Colors:
Далее идет монохроматическое сопоставление, в котором используются разные оттенки , тона и оттенки одного цвета.
Об этой цветовой гамме мы уже говорили выше! И может использоваться практически для любого типа визуализации.
И, наконец, существует дополнительное согласование, которое включает использование цветов с наибольшим контрастом.
Есть еще несколько способов сопоставления цветов с помощью цветового круга, но эти три являются наиболее эффективными.
После того, как вы получите шестнадцатеричные коды, вы можете ввести их прямо в палитру цветов Venngage.
Это так просто!
Подходит ли под ваши цели / темуЯ кратко коснулся использования цветов для вызова определенных эмоций, идей или позиций выше.В этом разделе я хочу немного углубиться в использование различных значений цвета в вашей инфографике.
Я надеюсь, что большинство людей видели что-то вроде рисунка ниже. Правильно?
Источник.
Использование цвета для привнесения эмоций в визуализацию может действительно помочь понять суть. Вы также можете определить позицию по проблеме, не говоря об этом прямо.
Например, посмотрите на таблицу ниже, в которой показаны реальные учетные записи Twitter и учетные записи, которые, вероятно, являются поддельными.Я использовал синий, который означает доверие, для обозначения реальных счетов и красный, который обычно является отрицательным цветом, для обозначения сомнительных счетов.
Если бы я выбрал другую цветовую схему, не думаю, что это было бы так легко понять читателям.
А что такое визуализации? Упрощение понимания данных!
Другой способ тонкого использования цвета — обозначение различных групп на основе их фирменных цветов.Например, эта отмеченная наградами инфографика разделяет политические партии по цвету.
Дизайнер упростил быстрое сравнение и понимание сути.
И давайте не будем забывать о важности цветового соответствия содержания. Если вы говорите об экологической проблеме, лучше всего подойдет зеленый цвет.
Источник
Но если вы пишете о Twitter по сравнению со Snapchat, лучше всего подойдут синий и желтый. Похоже, этот создатель графиков не получил записку:
Источник.
Визуализации должны быть направлены на облегчение понимания данных, и вы можете легко использовать для этого цвет.
БОНУС: используйте эти инструменты
1. Coolors
2. Цветовой код Hex
3. Adobe Color
4. Цвета пользовательского интерфейса материала
5. BrandColors
6. Палетон
Как выбрать цвета для визуализации данных
(Эта статья была первоначально опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета — главный фактор в создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой — скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовой палитры, которые используются при визуализации данных, дадим несколько общих советов и передовых методов работы с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания ваших собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существуют три основных типа цветовой палитры:
- Качественные палитры
- Последовательные палитры
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная носит категориальный характер.Категориальные переменные — это переменные, которые имеют разные ярлыки без внутреннего упорядочивания. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, назначенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или меньшим количеством цветов. При большем количестве цветов вы начинаете сталкиваться с проблемами при различении групп.Если у вас больше возможных значений, чем цветов, то вам следует попытаться объединить значения вместе, например установить самые маленькие категории в одну «другую» категорию. Повторять цвета несколько раз — плохая идея, так как это может вызвать путаницу.
Самые маленькие срезы слева не только повторяют цвета в палитре, их также довольно сложно отличить друг от друга.Основной способ создания различий между цветами — это их оттенки. Дополнительные различия между цветами можно получить, отрегулировав яркость и насыщенность, но рекомендуется не делать различия слишком большими.Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством при преднамеренном использовании. Избегайте использования двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейный график, на котором дневные показания показаны светлой линией, а еженедельное скользящее среднее — более темным.
Последовательная палитра
Когда переменная, назначенная для окрашивания, является числовой или имеет упорядоченные значения по своей природе, ее можно отобразить с помощью последовательной палитры.Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Самым важным параметром цвета в последовательной палитре является его легкость. Обычно более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными цветами. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно бывает обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Однако стоит рассмотреть возможность использования диапазона между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (в сторону красного или желтого) идет на более светлый конец, а более холодный цвет (в сторону зеленого, синего или фиолетового) — на более темный.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру.Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, занимающей центральное значение. Значения, превышающие центр, назначаются цветам на одной стороне от центра, а меньшие значения назначаются цветам на противоположной стороне.
Обычно отличительный оттенок используется для каждой из последовательных палитр компонентов, чтобы упростить различение положительных и отрицательных значений относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя разными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом.
Инструменты для создания палитр обычно соответствуют первому типу, в то время как инструменты, создающие визуализации, часто обладают способностью создавать непрерывную связь. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, дискретная палитра все же имеет свои достоинства.
Наша способность различать различия в цвете слабее, чем у нас по положению или длине, поэтому мы уже в невыгодном положении из-за привязки цвета к точным значениям. Дискретизация ценностей может снизить когнитивную нагрузку за счет выявления общих закономерностей в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы они лучше представляли данные. Если данные содержат значения выбросов, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений.Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны неравного размера, чтобы лучше отображать различия в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где была некоторая разница в цвете между близкими значениями с непрерывной палитрой (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно.Не для каждой диаграммы, которую вы создаете, потребуется несколько цветов. Если у вас есть только две переменные для построения, они, вероятно, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда необходимо закодировать третью переменную в диаграмме или если это компонент специальной диаграммы, такой как круговая диаграмма. Однако есть случаи, когда можно добавить цвет, чтобы выделить конкретный результат или как дополнительную кодировку выделения.
Цвета радужных полос слева не имеют смысла, и их следует избегать.Справа большинство полосок имеют нейтральный серый цвет, чтобы выделить сравнение двух цветных полос.Соответствовать цвету на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставить цвета диаграмм, если они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, это может затруднить понимание диаграммы читателем.
Воспользуйтесь осмысленностью цвета
Иногда можно использовать восприятие цветов для повышения эффективности визуализации.Если группам, которые вы рисуете, присущи цветовые обозначения, например, для спортивных команд и политических партий, назначение соответствующих цветов может облегчить читателям отслеживание визуализации. Вы даже можете попробовать создать собственные палитры на основе цветов вашего бренда.
Общее практическое правило — избегать чрезмерно высоких уровней насыщенности и яркости цвета, чтобы снизить утомляемость глаз. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами.Точно так же нельзя недооценивать важность серого для того, чтобы, помимо других целей, неважные данные оставались на заднем плане.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, красный может ассоциироваться со страстью или опасностью в некоторых западных культурах, но процветанием и удачей в некоторых восточных культурах. Это может быть не особенно важно, если результаты не будут представлены широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечить дальтонизм
Около четырех процентов населения страдает дальтонизмом в той или иной форме, большинство из них — мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, из-за которых синий и желтый оттенки выглядят одинаково. По этим причинам полезно попробовать изменить размер, отличный от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность.Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы понять, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
В Интернете есть множество инструментов, которые помогут вам выбрать и протестировать цвета для визуализации данных. Здесь мы выделим некоторые из простейших инструментов, которые помогут вам быстрее освоить выбор цвета.
ColorBrewer
ColorBrewer — это классический справочник цветовых палитр, который предоставляет несколько различных палитр каждого типа.Некоторые палитры могут быть сомнительными с точки зрения безопасности дальтоников, поэтому не забудьте проверить значок глаза над панелью цветовых кодов, чтобы проверить, имеет ли набор цветов высокую вероятность возникновения проблем с восприятием (обозначено значками ? и X ). , соответственно).
Палитра цветов данных
Палитра цветов данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладка «Палитра» по умолчанию лучше всего подходит для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно будет оставлять некоторые сегменты оттенков в цветовом круге.
Помощник по палитре цветов Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его опциями для коррекции яркости, использованием интерполяции Безье и немного более сложным вводом значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек останова для алгоритма, который пытается подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяющий наиболее распространенные типы недостатков, при которых могут возникнуть проблемы.
Вор цвета
Для создания качественных палитр не так много простых и быстрых инструментов, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical были быстрыми для создания случайных палитр, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Но один интересный способ создать качественную палитру — это черпать вдохновение из изображений и снимков экрана с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут в этом, но Color Thief — один из самых простых в использовании, он автоматически извлекает палитру здорового размера из загруженных изображений.Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и исправления, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Визуальная палитра
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для людей с недостатками восприятия цвета.Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем собирать визуализации. Помимо возможности просматривать наборы цветов в контексте примеров графиков и при моделировании недостатков восприятия цветов, вы также можете сразу же модифицировать и изменять цвета своей палитры.
Сводка
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных. В зависимости от типа данных, отображаемых в цвете, следует использовать разные типы цветовой палитры — качественную, последовательную или расходящуюся.Убедитесь, что цвет имеет смысл и используется последовательно. Постарайтесь позаботиться о дальтонизме, чтобы сделать ваш сюжет более доступным. Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
цветовых схем | Как правильно выбрать цветовую комбинацию
Раскрась свой мир смело
Большинство из нас понимают основы цветового круга: от основных и вторичных цветов до того, как определенные цветовые комбинации работают вместе.Однако то, как вы интерпретируете цветовое колесо, может быть намного больше, чем просто умение смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для творческих людей, таких как художники и дизайнеры. Ниже художница Патти Моллика разбивает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги How to Paint Fast Loose and Bold .Наслаждаться!
Цветовой круг с первичными, вторичными и третичными оттенками; основные цвета: синий, желтый и красный; вторичные цвета включают: оранжевый, фиолетовый и зеленый; и третичные цвета включают: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.Гармонические цветовые схемы
Хотя приятно экспериментировать с цветовыми схемами, выбирая цвета случайным образом на основе наших индивидуальных предпочтений, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными.Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения, основанные на их положении и расстоянии друг от друга. Прежде чем мы обсудим основы, будет полезно, если вы знакомы с некоторыми из наиболее часто используемых терминов, связанных с цветом:
- Оттенок : цвет, который был осветлен за счет добавления белого.
- Оттенок: Цвет краски в том виде, в котором она находится вне тюбика, без смешивания.
- Тон: Цвет, который был осветлен или затемнен за счет добавления серого.
- Оттенок: Цвет, затемненный за счет добавления черного.
Когда вы работаете с цветовыми схемами, вам следует подумать об использовании расширенного диапазона каждого цвета. Сюда входят его оттенки, оттенки и тона. Он подарит глазу успокаивающие цвета, которые были осветлены, затемнены или нейтрализованы. Эти вариации также позволяют более экономно использовать более яркие насыщенные цвета для выделения при необходимости.
Пример нетрадиционной цветовой схемыЕсли вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков.Если вам нужно вдохновение в цвете, сходите в строительный магазин и возьмите несколько цветовых фишек или образцов тех оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешайте и смешайте эти цвета, чтобы создать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь перейдем к различным цветовым схемам.
Общие цветовые комбинации
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием тех же цветовых схем. Аналогичная цветовая схема использует три или более цветов, которые расположены рядом друг с другом на цветовом круге.
Гарри, Мо и Кудряшка Патти Моллика, масло на панели; пример аналогичной цветовой схемыМонохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или цветового семейства
«Вид на мост». Автор: Патти Моллика, масло на панели; пример однотонной цветовой схемыТрехцветная схема использует три цвета, равномерно распределенные по цветовому кругу.
One Slacker от Патти Моллика, акрил на панели; пример трехцветной цветовой схемыДополнительная цветовая схема использует противоположные друг другу цвета на цветовом круге.
Two-Lips от Patty Mollica, акрил на панели; пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемыТетрадная (или прямоугольная) цветовая схема использует четыре цвета, состоящие из двух дополнительных цветов.
Пересечение Мэдисона, Патти Моллика, акрил на панели; пример цветовой схемы тетрадРазделенная дополнительная цветовая схема использует один корневой цвет плюс два цвета, которые находятся по обе стороны от дополнительного основного цвета.
Dunkin ’Donuts Патти Моллика, холст, акрил; пример раздельной дополнительной цветовой схемыАналогичная дополнительная цветовая схема использует три аналогичных цвета плюс дополнение среднего аналогичного цвета.
В поисках аптауна Патти Моллика, акрил на панели; пример аналогичной дополнительной цветовой схемыРазработка цветовой схемы
Давайте посмотрим, как создается цветовая схема.
1. Начните с фото. Ссылка
Используйте эталонную фотографию в качестве трамплина для работы над общим дизайном изображения для более динамичной композиции. Самый важный аспект хорошей картины — это хороший основной дизайн. Если вы пропустите этот шаг, вы просто скопируете именно то, что видите перед собой.И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется перемещать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создайте трехзначный эскиз
Из фотографии создайте эскиз с тремя значениями. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию. В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол наклона холма с горизонтального на диагональный.Таким образом, взгляд зрителя будет направлен прямо к сараю, который является фокусом.
Я снизил высоту холма, потому что почувствовал, что дерево слева добавит интересный силуэт на фоне неба. Полоса зелени на переднем плане отвлекала, потому что разделяла передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и второстепенными цветами
Когда вы будете удовлетворены эскизом значений, выберите несколько цветовых схем для экспериментов.По часовой стрелке слева показаны цветовые схемы, которые я использовал:
- Аналог: Зелено-синий
- Дополнительный: Красный и зеленый
- Триада: Основные цвета — красный, желтый и синий
- Аналогичный Дополнительный: Синий и фиолетовый, желтый и оранжевый
Хотите более смелые картины?
Наслаждайтесь этим уроком о цветовых схемах? Ознакомьтесь с остальными техниками и уроками в видео-семинарах Моллики Цветовые техники акриловой живописи, быстрый, свободный и жирный и Акриловые методы рисования кистью, быстрый, свободный и жирный .Моллика демонстрирует, как создать мощную композицию, какой бы предмет ни был. Благодаря множеству демонстраций, упражнений и советов от начала до конца вы узнаете, как безбоязненно рисовать.

