Как сочетать три цвета в одном комплекте? | Блогер 1DianaGoss1 на сайте SPLETNIK.RU 5 октября 2017
Какой топ подойдет к юбке-пачке лилового цветa? Какие сапоги дополнят пальто петрольного цвета? А как же быть с сумкой, если брюки изумрудного, а жакет — мятного цвета? Подобные вопросы я получаю от вас каждый день. Искусство сочетать цвета — залог безупречного стиля, талант, который может быть как врожденным, так и приобретенным, поэтому, если вы до сих пор им не овладели, рекомендую начать тренировать свой глаз на гармоничные сочетания прямо сейчас. Как сочетать различные цвета в комплекте?
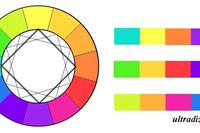
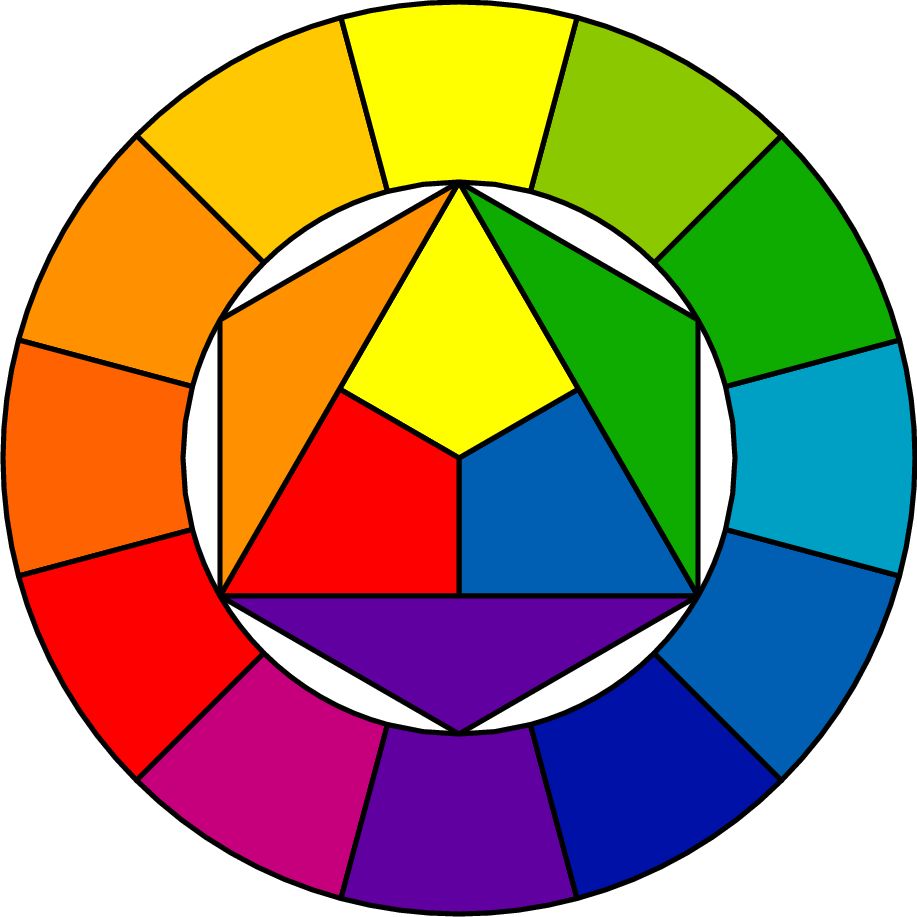
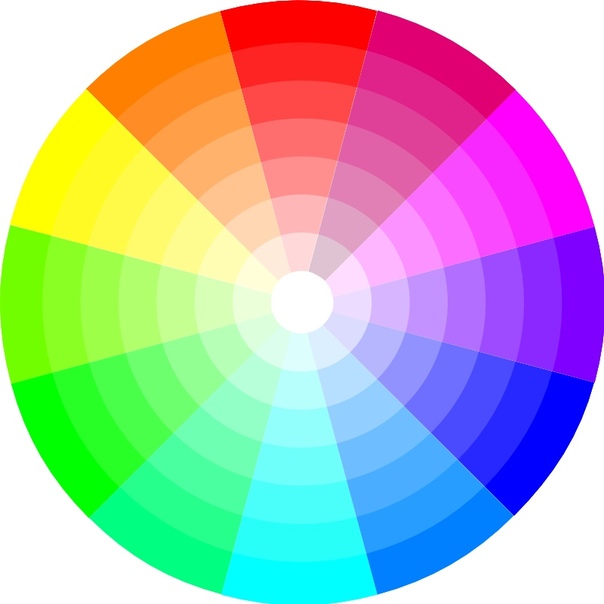
1. «Метод радуги»— один из моих самых любимых приемов, если вам захотелось создать нетривиальное сочетание из 3 или более цветов. Суть его проста: берем любые 3 цвета, соседствующие между собой в радуге. Если вы хорошо знакомы с цветовым кругом, вы можете пользоваться именно им, а для тех, кто не имеет понятие о цветах круга достаточно знать порядок цветов в радуге. Допустим, вы купили брюки небесно-голубого цвета, и не знаете, какие цвета могут составить пару вашей обновке. Зная, какие цвета соседствуют рядом с голубым, вы без труда можете составить сложный 3-цветный комплект из голубого, зеленого и желтого (1), либо голубого, индиго и фиолетового (2). Главное преимущество этого способа сочетания цветов, что вы можете безошибочно подобрать пару абсолютно любому цвету. Обратите внимание, что в радуге все цвета «чистые» и яркие, но это не меняет принципа их сочетаемости. Вы можете заменить яркий красный на бордо, а оранжевый — на кирпичный цвет или терракотовый оттенок.
2. Добавление акцента — этот способ заключается в том, что в любой монохромный, либо двухтонный комплект добавляется яркая деталь в виде аксессуара. Добавление акцента пригодится особенно тем девушкам, которые предпочитают использовать в своем гардеробе базовые и нейтральные цвета: бежевый, серый, коричневый, черный, темно-синий.
3. Добавление нейтрального цвета — это практически тот же принцип, что и добавление акцента, но только в данном случае задача заключается не в том, чтобы добавить красочности комплекту, а, наоборот — приглушить яркий комплект нейтральным цветом. Очень часто мы поддаемся соблазну купить яркую вещь. B итоге, купив красный, оранжевый или ярко-синий топ возникает вопрос: «И с чем же его носить?». Любительницы экстравагантных сочетаний возможно дополнят яркий топ такой же яркой юбкой или брюками, а консерваторы — черным низом. И в том и в другом случае не помешает дополнительный 3-й цвет в нашем ансамбле, который смягчит контраст между верхней и нижней частью комплекта и придаст ему законченность и лоск. С этой функцией прекрасно справится любой нейтральный светлый цвет: белый, бежевый, серый, кремовый и т.д. Какое бы цветовое сочетание вы ни выбрали, эти цвета прекрасно впишутся в него и сделают образ более утонченным и менее дерзким. Важно сохранять одну температуру оттенков — т.е. если топ и брюки имеют теплый оттенок, то нейтральный цвет также должен иметь теплый подтон: кремовый, цвет топленого молока, пастельно-желтый. Если же вы выбрали холодные цвета, то и нейтральный цвет должен также иметь холодный оттенок — серый, серебристый, холодный бежевый, кипенно-белоснежный, бледно-сиреневый.
4. Колор-блок — это прием, который получил широкое применение благодаря уличной моде и тенденции сочетать несочетаемое. Колор-блок — это микширование совершенно разных по происхождению цветов при условии, что они обладают одним уровнем насыщенности. Это может быть и красный, синий, желтый или зеленый, фиолетовый и голубой. Оттенки могут быть как яркими, так и приглушенными. Bариациям нет прeдела. Однако не стоит сочетать и то и другое в одном комплекте. Используя колор-блок, стоит учитывать свой цветотип и уровень контрастности. Цветотип Зима может позволить себе дать волю буйству красок и сочетать три и более ярких цвета в одном комплекте, также как и Bесна. А вот Лето и Oсень могут создавать сложные сочетания из 3 и более цветов, обладающих средним или низким уровнем контраста.
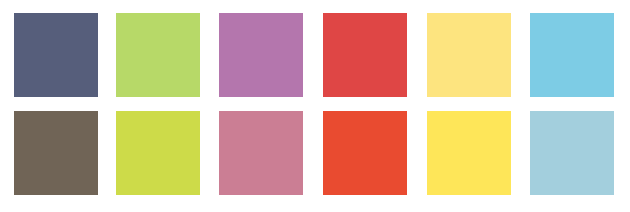
5. Сочетание тон-в-тон — это использование различных тонов одного цвета от темного к светлому и наоборот. Главное преимущество такого цветового сочетания в том, что благодаря очень мягкому переходу тонов силуэт не дробится горизонтально, а, следовательно, вы выглядите стройнее и выше. Вы можете остановиться на одном оттенке и играть с темными и светлыми тенями (илл.1), либо брать схожие оттенки в разных тональностях (илл.2). Допустим вы выбрали за основу бирюзовый цвет: блуза в нежно-бирюзовом цвете, брюки в петрольном оттенке и жакет в насыщенном бирюзовом, — так выглядит классическое сочетание тон-в-тон. Помимо этого вы также можете сочетать 2 разных, но очень похожих оттенка — верблюжий и оранжевый цвет, например. Обратите внимание — несмотря на то, что в данном случае мы используем 2 различных цвета, эффект «деграде» (плавного перехода цвета из светлого в более темный) все равно сохраняется.
Безусловно, помимо описанных мною 5 способов существует множество других приемов микширования цветов и оттенков. Сочетание цветов, подобно музыке и поэзии, не имеет пределов и ограничений — это зачастую спонтанный и творческий процесс, в котором каждый компонент имеет свое значение. Однако, только после того, как вы овладеете базовыми «аккордами», описанными выше, вы сможете сочинять новые, оригинальные и неповторяемые образы и ансамбли из своих вещей.
Однако, только после того, как вы овладеете базовыми «аккордами», описанными выше, вы сможете сочинять новые, оригинальные и неповторяемые образы и ансамбли из своих вещей.
Делитесь своими приемами сочетания цветов. Вдруг для кого-то это станет возможностью по-новому взглянуть на свой гардероб!
3. Колористика — База знаний
Упражнение №1.На формате А4 закомпоновать 6 прямоугольников, на которых будет: тоновая растяжка, растяжка из цвета в цвет, растяжка трех цветов.
Можно классифицировать цветовые ассоциации следующим образом:
- весовые (легкие, тяжелые, воздушные, невесомые…)
- температурные (горячие, теплые, холодные, пламенеющие, леденящие…)
- осязательные (мягкие, жесткие, колючие, нежные…)
- пространственные (выступающие, отступающие, близкие, далекие…)
- акустические (тихие, громкие, звонкие, музыкальные, свистящие, лающие…)
- вкусовые (сладкие, вкусные, горькие, сухие, слащавые…)
- возрастные (детские, молодежные, стариковские…)
- сезонные (весенние, летние, зимние, осенние…)
- этические (мужественные, сентиментальные, смелые…)
- эмоциональные (веселые, грустные, скучные, спокойные, драматические, трагические…)
- культурные (напоминающие колорит всевозможных явлений культуры — от живописи знаменитых художников до изделий кулинарного искусства).
Этот список можно продолжить. Нетрудно видеть, что почти любое прилагательное нашей речи может характеризовать цвет. Это свидетельствует о чрезвычайной широте и универсальности цветовых ассоциаций, об исключительно важном месте, которое они занимают в жизни человека, осознаёт он это или нет.
Путь образования цветовых ассоциаций подобен образованию условных рефлексов. Ощущения и эмоции, вызываемые каким-либо цветом, аналогичны ощущениям, связанным с предметом или явлением, постоянно окрашенным в данный цвет.
Очевидно, различные цвета обладают неодинаковой способностью вызывать психические реакции. Для оценки этих различий введем понятие качества ассоциаций. К качествам могут быть отнесены: однозначность ощущения (т.е. определенность, интенсивность его; устойчивость в пределах большой группы людей).
Многочисленные исследования психологов, а также высказывания художников и поэтов обнаруживают некоторые основные закономерности связи объективных свойств цвета с реакциями, которые он вызывает. Чем чище и ярче цвет, тем определеннее, интенсивнее и устойчивее реакция.
Сложные, малонасыщенные, среднесветлые цвета вызывают весьма различные (неустойчивые) и относительно слабые реакции.
Наиболее однозначные ассоциации: температурные, весовые, слуховые. Самые разные люди оценивают эти качества цвета одинаково. Например, красный всем кажется горячим и громким, а голубой — холодным и тихим. Наиболее неоднозначные ассоциации: вкусовые, осязательные, эмоциональные, то есть те, которые связаны с более интимными переживаниями и с деятельностью чисто биологических органов чувств. Здесь даже близкие люди могут совершенно по-разному реагировать на одни и те же цвета.
Пурпурные цвета даже в чистом и ярком виде вызывают разные реакции. Это можно объяснить двойственностью их природы. Желтые и зеленые вызывают наибольшее разнообразие ассоциаций. Это происходит потому, что в данной области спектра глаз различает наибольшее количество оттенков, а вместе с тем в природе богаче всего представлены именно эти цвета. Каждый из оттенков желтого или зеленого связывается в сознании с определенным предметом или явлением — отсюда и богатство ассоциаций.
Любое «физическое» название цвета можно развернуть в большой ряд оттенков или разновидностей. Например, зеленый — это изумрудный, малахитовый, яшмовый, лиственный, травяной, бутылочный, табачный, болотный, огуречный, салатовый, оливковый, цвет окиси хрома, перманента зеленого, и т. д. При изучении цветовых ассоциаций следует принять именно такой дифференцированный взгляд на цвет. При этом окажется, что восприятие цвета гораздо устойчивее и определеннее, чем это принято считать. Самые сильные эмоции вызывают цвета человеческого тела и его отделяемых (хотя это далеко не всегда осознается). Так, никто не остается равнодушным к розовому — его или любят, или ненавидят. Тончайшие оттенки розового способны вызвать в нас разнообразные эмоции. Так же сильно и определенно действует красный и другие присущие человеку цвета.
д. При изучении цветовых ассоциаций следует принять именно такой дифференцированный взгляд на цвет. При этом окажется, что восприятие цвета гораздо устойчивее и определеннее, чем это принято считать. Самые сильные эмоции вызывают цвета человеческого тела и его отделяемых (хотя это далеко не всегда осознается). Так, никто не остается равнодушным к розовому — его или любят, или ненавидят. Тончайшие оттенки розового способны вызвать в нас разнообразные эмоции. Так же сильно и определенно действует красный и другие присущие человеку цвета.
Этапы работы:
- Заливка первых трех кругов
- Промежуточный просмотр + обсуждение
- Корректировка и доработка
Железные перила из черного металла в индустриальном стиле
Железные перила из черного металла в индустриальном стиле — производство и монтаж, 3 ригеля, любые цвета, в частный дом или офис, для лестницы на второй этаж, для крыльца, на балкон и для многоэтажных зданий.
Ограждения современной архитектуры для ступеней могут быть произведены из 3-х топовых металлов: алюминий, нержавеющая сталь и черный металл (который изображен на фотоиллюстрации карточки товара). Каждый из этих материалов обладает рядом отличных потребительских свойств и имеет своих приверженцев с разными красноречивыми доказательствами.
Черный металл для перил хорош тем, что может быть представлен практически в любой цветовой гамме, которая выбирается по палитре RAL. Еще он чаще всего используется при создании дизайна в квартире или во внешнем пространстве в модном сейчас стиле хай-тек. Сдержанный и без лишних изысков, данный стиль прежде всего ратует за простоту, удобство и лаконичность архитектурных решений. Он не отвлекает внимание яркими элементами, но изумительно практичный и внешне выглядит безукоризненно.
Перила из черного металла оборудованы поручнем из трубы прямоугольного сечения. При повороте с лестничной площадки или из-за изменения направления лестницы, поручень повторяет линию размещения ограждений. Впрочем, по желанию заказчика поручень и ригеля на поворотах могут быть разомкнуты. Этот нюанс обсуждается перед началом работы проектировщика. Поверхность поручня из черного металла качественно отшлифована и покрыта антикоррозионной емалью, которая улучшает процес скольжения ладони. Монтаж к ступеням и полу производится специальными креплениями, обеспечивающими жесткость и монолитность всей конструкции.
Цена на ограждение с черного металла указана за погонный метр для розничного покупателя, и еще дешевле — для строительных компаний или владельцев офис-центров, которые заказывают перила оптом.
Привычные нам перила балкона или лестницы в доме гармонично вписываются в индустриальный интерьер помещения. Как правило, стойки и перила выполняются массивными, круглого сечения, а заполнение – вертикально (или вдоль поручня) расположенные струны или полосы. Заказав перила в стиле лофт, вы станете владельцем качественных ограждений, которые простоят не один десяток лет.
Конкурентные преимущества черного металла перед другими материалами для ограждений:
- Длительный срок эксплуатации и гарантия на изделия;
- Качественное и своевременное исполнения заказа;
- Прочность всей конструкции;
- Выдерживает высокие температуры, что важно при особоых противопожарных требованиях;
- Простой и поянтный процесс ухода;
- Быстрый монтаж нашими специалистами;
- Монтаж можно осуществлять после чистовой отделки;
- Эффектно сочетается с другими материалами.
В комплекс услуг компании входит:
— производится бесплатная консультация;
— разработка дизайна конструкции и создание окончательного макета;
— точное изготовление по чертежам;
— доставка продукции транспортом компании;
— профессиональный монтаж «под ключ»;
— уборка после установочных работ.
Как сочетать цвета в ванной комнате: советы наших экспертов и дизайнеров
Модные тенденции, хитрости декораторов позволят Вам сделать правильный выбор и правильно сочетать цвета. Эксперты компании Jacob Delafon раскроют все свои секреты, благодаря которым создается цветовая гармония в ванной комнате.
Выберите ключевой элементНаши дизайнеры остаются непреклонными: главное правило для создания гармоничной ванной комнаты – правильно выбрать акцент и подобрать под него остальные элементы.
Ванная комната с синим акцентом и вкраплениями оранжевого цвета: ванна Elite, смеситель ComposedКлючевой элемент диктует выбор дизайна и стиля для всей ванной комнаты. Что же может стать акцентом? То, что сразу притягивает глаз. Это может быть:
Ванная комната подобна картине. Необходимо выбрать акцент и создать композицию вокруг него. »
Совет профессионалов: выбрав акцентный элемент, организуйте в зависимости от него пространство ванной комнаты.
Выбрали в качестве основы нежно-розовый цвет? Тогда подумайте о шкафчике с розовыми ручками, или о полностью розовом шкафчике или кафеле с розовым плинтусом. Остановились на отделке стен в стиле горного шале? Выберите для отдельных деталей ванной комнаты отделку под дерево: деревянную мебель, деревянный держатель для полотенец или деревянную раму для зеркала. Подбор деталей из одного материала позволяет создать гармоничное помещение.
Безусловно, необязательно отдавать предпочтение монохромным решениям или одному-единственному материалу. Вы сами решаете, какие дополнительные детали привнести в свою ванную. Но если возникают сомнения, ориентируйтесь на общую выбранную тенденцию!
Научитесь разбираться в цветахЧто такое цвет? Откроем профессиональные секреты дизайнеров: в основе три исходных цвета: желтый, маджента (розовато-красный) и бирюзовый (голубой). Смешивая их в разных пропорциях, можно получить любые цвета.
Смешивая их в разных пропорциях, можно получить любые цвета.
Если добавить больше белого, то оттенок будет приглушенным; больше черного – получим затененный тон. Одна и та же краска в разных сочетаниях и оттенках создает переходные оттенки.
Палитра цветовНа круглой палитре цвета, расположенные друг напротив друга или размещающиеся в треугольнике, называются взаимодополняющими. Эти цвета прекрасно сочетаются друг с другом, так как они выигрышно подчеркивают друг друга; например, фиолетовый и желтый. Возможно, вы уже экспериментировали с ними в макияже: ничто так не подчеркивает голубые глаза, как золотистые тени, а к зеленым прекрасно подходит сливовый оттенок.
Актуальные цвета 2018 годаКакой же цвет лучше выбрать в этом году? Дизайнеры компании Jacob Delafon следят за современными тенденциями, в том числе оттенками коллекции Pantone, и отдают предпочтение цвету канадской сосны или бензиново-синему, близкому к цвету селезня, которые были популярны в девяностые годы, а сейчас возвращаются и занимают прочные позиции. Более светлый цвет лесного колокольчика или классический естественно-серый в 2018 году также будут очень актуальны. В сочетании со светлыми оттенками сантехники они создадут свежую атмосферу в духе времени.
Цветная мебель от компании Jacob DelafonКанадская сосна и бензиново-синий, которые были популярны в девяностые годы, возвращаются, например, в отделке стен ванной комнаты. »
В коллекциях Odéon Up, Terrace и Vox дизайнеры компании Jacob Delafon предлагают многоцветную гамму мебели для ванной комнаты. Всего 28 различных оттенков и 3 типа отделки: матовая, блестящая, «сатин». Всего 84 сочетания и столько же цветов на выбор, которые прекрасно впишутся в атмосферу Вашей ванной комнаты и, конечно же, в современные тенденции.
Индивидуально подобранные цвета сочетаются с прочими деталями ванной. Попробуйте, например, мебель с отделкой под кожу, облицовку для стен из серии декоративных панелей Panolux под светлый цемент, белую раковину и лампы накаливания, для теплой атмосферы. Прекрасно, не правда ли?
Сочетание отделки под кожу и светло-цементного цвета: Мебель и тумбочка под раковину Odéon UP, стеновые панели PanoluxПродумайте все до деталей
При создании образа очень важны аксессуары. Так же и в дизайне. Чтобы добиться гармонии в ванной комнате, правильно выберите отделку. Профессионалы уделяют особое внимание таким стилистическим решениям, которые прекрасно завершают атмосферу ванной комнаты:
- Сочетание аксессуаров: цвет и стилистика аксессуаров должны сочетаться с дизайном Вашей ванной комнаты. Например, стоит поменять полотенца и подобрать их в тон или купить набор из мыльницы и стаканчика для зубных щеток, сочетающийся с интерьером. Не забудьте и о коврике для ванны.
- Просто добавьте цвета, ничего не меняя: Чтобы сохранить пространство и сдержанный дизайн ванной комнаты, но создать графичный стиль, можно поэкспериментировать с принтованными обоями. Принты или оптические эффекты оживят ванную комнату, не перегружая ее, особенно если, к примеру, оклеить обоями всего одну стену; что с удовольствием и делают дизайнеры в последние несколько лет.
Больше идей для оформления ванной комнаты в цвете Вы найдете здесь!
Товар не найден
Общие положения
Некоторые объекты, размещенные на сайте, являются интеллектуальной собственностью компании StoreLand. Использование таких объектов установлено действующим законодательством РФ.
На сайте StoreLand имеются ссылки, позволяющие перейти на другие сайты. Компания StoreLand не несет ответственности за сведения, публикуемые на этих сайтах и предоставляет ссылки на них только в целях обеспечения удобства для посетителей своего сайта.
Личные сведения и безопасность
Компания StoreLand гарантирует, что никакая полученная от Вас информация никогда и ни при каких условиях не будет предоставлена третьим лицам, за исключением случаев, предусмотренных действующим законодательством Российской Федерации.
В определенных обстоятельствах компания StoreLand может попросить Вас зарегистрироваться и предоставить личные сведения. Предоставленная информация используется исключительно в служебных целях, а также для предоставления доступа к специальной информации.
Личные сведения можно изменить, обновить или удалить в любое время в разделе «Аккаунт» > «Профиль».
Чтобы обеспечить Вас информацией определенного рода, компания StoreLand с Вашего явного согласия может присылать на указанный при регистрации адрес электронный почты информационные сообщения. В любой момент Вы можете изменить тематику такой рассылки или отказаться от нее.
Как и многие другие сайты, StoreLand использует технологию cookie, которая может быть использована для продвижения нашего продукта и измерения эффективности рекламы. Кроме того, с помощь этой технологии StoreLand настраивается на работу лично с Вами. В частности без этой технологии невозможна работа с авторизацией в панели управления.
Сведения на данном сайте имеют чисто информативный характер, в них могут быть внесены любые изменения без какого-либо предварительного уведомления.
Чтобы отказаться от дальнейших коммуникаций с нашей компанией, изменить или удалить свою личную информацию, напишите нам через форму обратной связи
Дизайн для дальтоников: 5 факторов успеха
Примерно 8-10% мужчин и 0.5% женщин имеют ту или иную форму дальтонизма. То есть, на каждые 100 посетителей вашего сайта будет 10 таких, которые видят цвета иначе. И как убедиться, что ваш интерфейс одинаково доступен для любых пользователей? Есть много противоречивой информации на тему того, каким должен быть дизайн для дальтоников.
Мы сделали выжимку с основными принципами, которые стоит учитывать в дизайне, чтобы добиться цветовой различимости интерфейса.
Что такое цветовая слепота?
Цветовая слепота — это неспособность различать некоторые оттенки спектра, и ей подвержены скорее мужчины, чем женщины, так как это нарушение возникает в результате мутации Х-хромосомы. Есть 3 основных типа цветовой слепоты: дейтеранопия (зелёный), протанопия (красный) и тританопия (синий). Самая распространенная форма — дейтеранопия, следующая — протанопия, и тританопия в самом конце. Картинка ниже показывает, как будет выглядеть радуга для людей с разными формами дальтонизма.
Существуют тесты на дальтонизм (ссылки будут в конце) и примеры, которые показывают, как видят люди с цветовой слепотой. Но они не могут быть достоверны на 100%.
Как сделать дизайн с лучшей цветовой различимостью?
Вы можете подумать:”Зачем мне вообще ориентироваться на такую узкую группу пользователей?” Дело в том, что элементы, подходящие для дальтоников, можно считать хорошо спроектированным и для более широкой аудитории. И если дизайн вашего сайта сделан качественно, он подойдёт для любых пользователей.
Если вы делаете дизайн универсальным, это не значит, что его эстетический вид должен пострадать. Вот 5 базовых принципов, которые помогут сделать макет доступным для дальтоников.
1. Используйте одновременно цвета и графические символы
Не стоит полагаться только на цвет для индикации какого-то состояния. К примеру, при некоторых формах дальтонизма сложно или даже невозможно увидеть обычные красные сообщения об ошибке. Один из подходов — использовать одновременно цвет и графический символ, когда нужно привлечь внимание пользователя. Хорошее решение — поля формы Facebook и сообщение об ошибке.
Интересный факт: логотип Facebook и знаменитая синяя цветовая схема были выбраны из-за того, что Марк Цукерберг не различает красные и зелёные оттенки и лучше всего видит синий. “Синий для меня самый насыщенный цвет. Я могу различить любые его оттенки.”
“Синий для меня самый насыщенный цвет. Я могу различить любые его оттенки.”
2. Выбирайте минимализм
Ограничьте палитру, которую вы используете для сайта. Чем меньше цветов в дизайне, тем лучше интерфейс различим для пользователей с цветовой слепотой. Минимализм — это не только тренд, но ещё и полезный инструмент цветовой различимости.
3. Используйте узоры и текстуру, чтобы показать контраст
Чтобы выделить элементы, вместо сплошных цветов используйте контрастные узоры или текстуры. Например, пользователям с цветовой слепотой может быть сложно различить графики. В таком случае будет лучше взять контрастный узор, особенно, если цветовая палитра ограничена.
Вот хороший пример создания контраста с помощью узора.
4. Используйте контрастные цвета и оттенки
Не стоит рассчитывать только на чёрный и белый как на единственную контрастную пару. Придется брать несколько контрастных цветов и оттенков для вашего дизайна. Например, когда вы вставляете текстовую ссылку, лучше выделить ее другим оттенком, чтобы показать контраст.
Страница ниже — пример правильного использования контраста. Здесь пользователю с цветовой слепотой будет понятно, какой пункт сейчас выбран.
5. Не используйте опасные комбинации цветов
Вы должны разбираться в цветах, чтобы выбрать правильную комбинацию. Поскольку дальтонизм у разных людей выражен по-разному, трудно определить, какие цвета “безопасны” для веб-дизайна. Вот несколько цветовых комбинаций, которые не стоит использовать — для дальтоников они могут оказаться настоящим кошмаром:
Зелёный + красный
Зелёный + коричневый
Синий + фиолетовый
Зелёный + синий
Салатовый + желтый
Синий + серый
Зелёный + серый
Зелёный + чёрный
Как узнать, что у вас нет цветовой слепоты?
Что ж… Многие люди годами не знают о своём дальтонизме, так как последствия этого отклонения довольно незаметны, пока кто-то другой на них не укажет. Картинку ниже обычно используют как тест на дальтонизм — попробуйте! (Ссылка на полный тест есть в конце статьи. )
)
Все ещё сомневаетесь?
Тест Ишихары: вы проходите тест из 38 вопросов и получаете результат.
Color Blind Check: приложение на Android от Colorblindor, с помощью которого вы за минуту можете узнать, есть ли у вас дальтонизм.
Coblis: вы загружаете изображение и смотрите, как его увидят люди с разными формами цветовой слепоты.
Приложения: 3 приложения на iOS и Android, созданные специально для дальтоников.
В основном, UX-дизайнер создаёт сайты, которые удобны и приятны любым пользователям. К сожалению, не существует универсального решения, которое нужно использовать в дизайне для дальтоников, но есть несколько принципов, которые стоит учитывать. Скорее всего, этого будет достаточно:
- Не полагайтесь только на цвет для индикации состояния
- Ограничьте цветовую палитру 2-3 цветами
- Используйте текстуру и узоры, чтобы показать контраст
- Используйте контрастные цвета и оттенки, чтобы выделить текстовые ссылки
- Не используйте опасные комбинации цветов: зелёный с красным, зелёный с голубым, голубой с серым и т.д.
Источник: habrahabr
background | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ | |
Краткая информация
Версии CSS
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному свойству. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Синтаксис
Здесь:
<фон> = [background-attachment || background-image || background-position || background-repeat] | inherit
<последний_фон> = [background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить. inherit наследует значение у родительского элемента.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>background</title>
<style type="text/css">
div {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от текста слева */
background: url(images/hand.png) repeat-y #fc0; /* Цвет фона,
путь к фоновому изображению и
повторение фона по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore
te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background</title>
<style>
body {
background: url(images/hand.png) repeat-y,
#fc0 url(images/bg-right.png) repeat-y 100% 0;
}
</style>
</head>
<body>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.background
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
С помощью цветов можно задать настроение, привлечь внимание или сделать заявление. Вы можете использовать цвет, чтобы зарядиться энергией или охладить. Выбрав правильная цветовая гамма, вы можете создать атмосферу элегантности, тепла или умиротворения, а можно передать образ игривой юности. Цвет может быть вашим самым сильным элемент дизайна, если вы научитесь эффективно его использовать. Цвета влияют на нас разными способами, как умственно, так и физически. Сильный красный цвет повышает кровяное давление, а синий — успокаивающий эффект. Умение использовать цвета осознанно и гармонично может помочь вам в создании впечатляющие результаты. Цветовое колесо Цветовой круг Цветовой круг или является основным
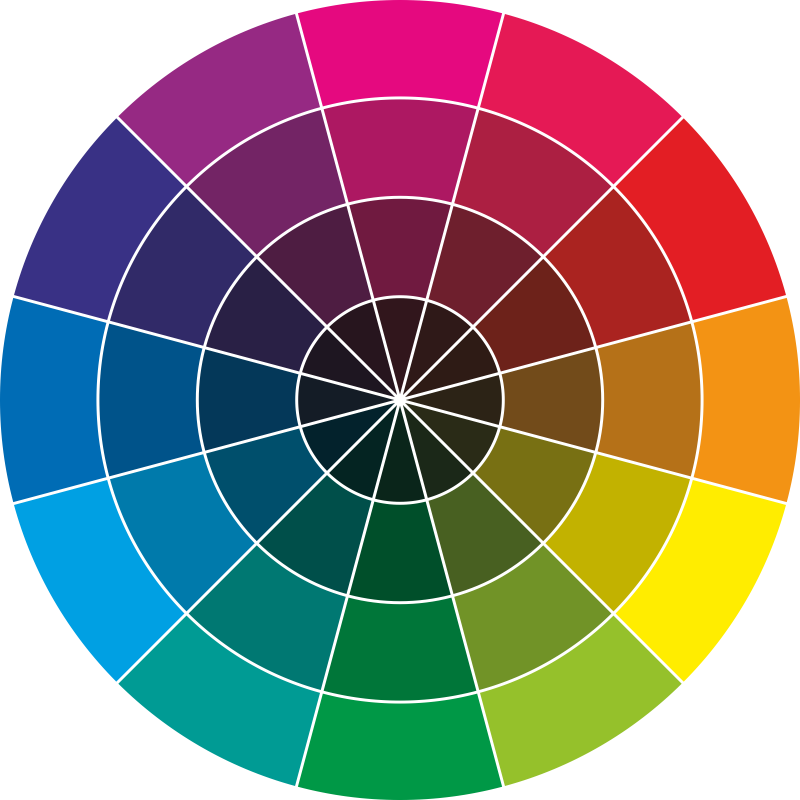
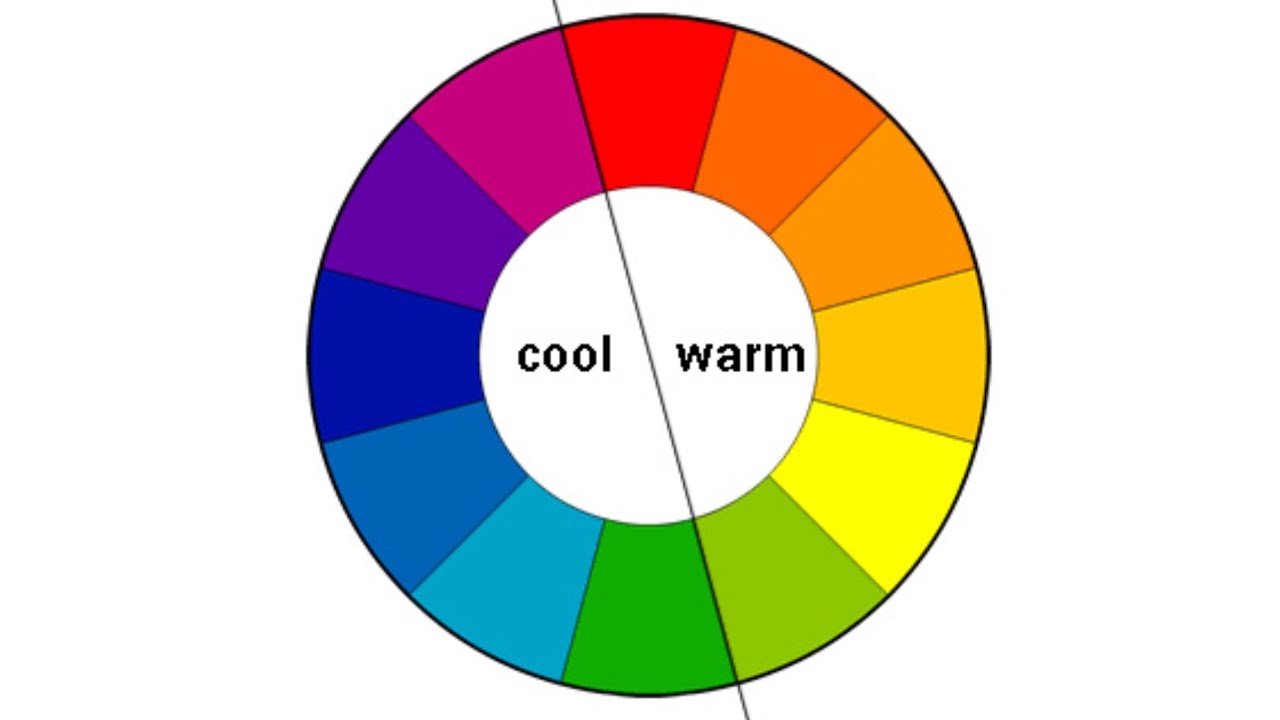
инструмент для сочетания цветов. Цветовой круг разработан таким образом, что практически любые цвета, которые вы выбираете из него будут хорошо смотреться вместе. За прошедшие годы появилось множество вариаций базовой конструкции. были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе цветовая модель RYB (или художественная). Традиционно существует ряд цветовых комбинаций, которые считаются особенно приятно.Это цветовых гармоний, или цветов. хорды и состоят из двух или более цветов с фиксированным соотношением в цветовом круге. ColorImpact разработан для динамического создания цветового круга, соответствующего вашему базовый цвет. Основные, второстепенные и третичные цветаВ цветовой модели RYB (или субтрактивной) основных цветов являются красный, желтый и синий. Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются создается путем смешивания двух основных цветов. Еще шесть третичных цветов создаются путем смешивания основных и вторичные цвета. На приведенном выше рисунке показан цветной круг с первичным, вторичным и третичные цвета. Щелкните на этикетках, чтобы включить / выключить цвета. Теплый и холодные цветаЦветовой круг можно разделить на теплые и холодные цвета. Теплые цвета яркие и энергичные, они стремятся продвигаться в пространстве. Холодные цвета производят впечатление спокойствия и успокаивают. Белый, черный и серый считаются нейтральными. оттенков, оттенков и ТоныЭти термины часто используются неправильно, хотя описывают довольно простые цветовые концепции.Если сделать цвет светлее путем добавления белого, результат называется оттенок . Если добавлен черный цвет, более темная версия называется оттенком . А если добавить серый, то получится другой тон .
Гармонии цветов— основные приемы создания цветовых схем Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
| |
Что такое 3 аналогичных цвета?
ИДЕИ УКРАШЕНИЯ ГОСТИНАЯ ИДЕИ
Одним из важнейших элементов интерьера и декора является выбор цветовой гаммы. Это также одна из самых больших проблем, потому что цвета имеют огромное влияние на создание определенной атмосферы. Мы можем окрасить одну деталь в другой цвет, и все пространство приобретет другой вид.
Это также одна из самых больших проблем, потому что цвета имеют огромное влияние на создание определенной атмосферы. Мы можем окрасить одну деталь в другой цвет, и все пространство приобретет другой вид.
Сколько раз вас спрашивали, какой ваш любимый цвет — пока по крайней мере несколько сотен раз. Но факт в том, что какой бы у нас ни был любимый цвет, мы никогда не будем окружать себя исключительно им. То же самое и с дизайном интерьера — представьте себе пространство, где все в одном цвете, включая вас, которые вошли в него в одежде одного цвета.Видеть? Нет конечно.
Изображения: любящий белый стиль
Цветовая гамма
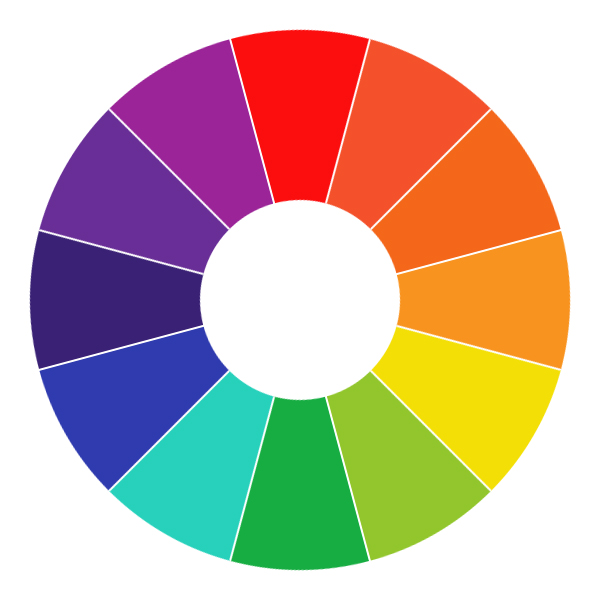
Основное расположение цветов начинается с колеса цветов, то есть спектра цветов, соединенных в круг.
Первая круговая диаграмма была разработана Исааком Ньютоном в 1666 году, и с тех пор многие ученые и художники изучили и разработали многочисленные вариации этой концепции.
Цветовой круг — это простой и гениальный инструмент, с помощью которого мы можем создать определенную гармонию, объединив два или более цветов в одно целое.На цветовом круге может отображаться много разных цветов, но самое главное, что они расположены в логической последовательности.
Версия цветового круга, о котором вам следует изучить, — это 12 цветов. В этой модели мы различаем основные цвета — красный, желтый и синий, которые нельзя получить, смешивая другие цвета. Вторые — это второстепенные цвета — зеленый, оранжевый и фиолетовый, которые получаются путем смешивания основных цветов. Наконец, есть третья цветовая группа, которая получается путем смешивания основных и вторичных цветов.
Помимо выбора цветов, важна также степень их применения при адаптации интерьера. Примените правило 60-30-10 для сбалансированного выбора цвета, согласно которому один цвет занимает 60% пространства (стены), другой 30% (например, мебель, полки), а третий должен быть в следах ( декор).
Цветовая температура — Теплые и холодные тона
Мы должны понимать разницу между теплыми цветами — красным, оранжевым и желтым, и холодными — синим, фиолетовым и зеленым. Теплые цвета обычно более энергичны и привносят в пространство ощущение живости и возбуждения. С другой стороны, можно использовать холодные цвета, чтобы успокоить и создать ощущение уюта в комнате. Прежде чем выбрать цветовую температуру, подумайте о размерах комнаты. Использование теплой краски в тесной комнате может вызвать чувство клаустрофобии.
Теплые цвета обычно более энергичны и привносят в пространство ощущение живости и возбуждения. С другой стороны, можно использовать холодные цвета, чтобы успокоить и создать ощущение уюта в комнате. Прежде чем выбрать цветовую температуру, подумайте о размерах комнаты. Использование теплой краски в тесной комнате может вызвать чувство клаустрофобии.
Изображение: perfect home
Аналогичный цвет для гармонии и комфорта
Аналоговая цветовая схема относится к использованию трех цветов подряд из колеса цветов.Обычно два цвета будут основными цветами с третьим оттенком, который представляет собой смесь двух цветов и вторичного цвета. Например, вы можете выбрать красный, фиолетовый и синий, оранжевый и желтый или красный. Ключ к успешному использованию этой цветовой схемы — пропорции. Выберите один цвет для доминирования, один для поддержки преобладающего цвета и третий светлый цвет для акцентов.
Вы можете создать аналогичную цветовую схему, используя нейтральные цвета. Обычно это называется однотонной цветовой схемой. Лучший пример аналоговой цветовой гаммы — аналоговая градация цветов листьев осенью.В искусстве одним из примеров аналогичного расположения красок являются «Подсолнухи» Ван Гога.
Примеры:
- Зеленый (60%), желто-зеленый (30%) и желтый (10%)
- Желто-оранжевый (60%), оранжевый (30%) и красно-оранжевый (10%)
- Фиолетовый (60%) ), красно-пурпурный (30%) и красный (10%)
После того, как вы выбрали цветовую систему для главной комнаты в вашем доме, выберите один цветовой оттенок для размещения по всему дому. Вы всегда можете добавить к основному цвету другие цвета при переходе из одной комнаты в другую.Такой подход сохранит интерьер в вашем доме плавным и целостным, но при этом не будет слишком похожим в каждой комнате.
Дополнительные цвета
Они расположены на противоположных участках по кругу. Обратите внимание на оттенки, потому что каждому оттенку соответствует своя пара. Высокий контраст этих цветов создает энергичный и живой вид помещения, поэтому в одном и том же пространстве не должны преобладать оба дополняющих друг друга цвета.
Высокий контраст этих цветов создает энергичный и живой вид помещения, поэтому в одном и том же пространстве не должны преобладать оба дополняющих друг друга цвета.
Гармонические схемы
В этой схеме все цвета гармоничны и не конкурируют между собой.Никакой цвет не требует особого внимания, поэтому преобладающее настроение успокаивает. Есть два основных типа гармонических схем.
Одноцветная схема включает в себя цвет низкой интенсивности, например бежевый, светло-серый или белый в ограниченном диапазоне. Это схема, которую часто используют для выставочного пространства, потому что ее спокойствие создает идеальный фон. Любой яркий или бросающийся в глаза объект, представленный в этой схеме, привлечет к себе внимание, прервав монохроматичность, что вы также можете использовать как преимущество, если хотите, чтобы что-то было заметно.
Монохроматическая схема состоит из одного оттенка, но в более широком диапазоне значений и интенсивности, чем монохромная схема. Монохромная схема на основе желтого, например, может включать светло-желтый, лимонно-желтый и золотисто-желтый, которые можно использовать по отдельности или в комбинации. Монохромная схема делает все пространство особенным.
Изображение: Grace Oaks designs
Выберите подходящий цвет для помещения и декора
Краскипридают поверхностям и объектам желаемую оптику и ряд других важных свойств, таких как гладкость, структура, прозрачность, блеск, водостойкость, устойчивость к атмосферным условиям, устойчивость к ультрафиолетовому излучению, прочность, эластичность, устойчивость к грибку, легкость очистки, светостойкость и яркость.
Как правило, следует проявлять осторожность при планировании всех желаемых характеристик, но не переборщить. Каждая дополнительная характеристика достигается дополнительным цветовым наполнением, что в конечном итоге может иметь негативные последствия для здоровья.
И, наконец, нужно помнить: цвета оживляют наш дом, но слишком много несоответствующих цветов может привести к насыщенному цвету, а слишком маленькому — к стерильному интерьеру. Вот почему важно знать, какие цветовые сочетания использовать и в каких пропорциях для достижения баланса и комфорта в доме.
СвязанныеОсновная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий. Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и разместить в круге, который показывает цвета относительно друг друга.
Цветовое колесо
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства. Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из 3 частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и второстепенного цветов. Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз.Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять.Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции. Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый.Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета.Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный выглядит более ярким на черном фоне и несколько тусклее на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на Ваш компьютер Color Blind?), Вы увидите, что маленький фиолетовый прямоугольник слева выглядит красно-пурпурным по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн.
Сделай сам — учись в удобном для тебя темпе.
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета. Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета.Подробнее об этом позже.
Via unsplashТак почему же вам, как предпринимателю, должна быть интересна теория цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд. И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Скрипичный логотип или знакомая красная банка?
Люди решают, нравится им продукт, за 90 секунд или меньше.90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, образуя желтый, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель для аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторыиспользуют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Почему вам должно быть до этого дело?
Допустим, у вас есть очень яркий бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым.Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Для любого цвета, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.), Используется модель субтрактивного смешения цветов . Большинство людей лучше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Вычитающее смешение цветов очень похоже на смешение красок, которое мы делали в начальной школе. Это видео отлично визуализирует «вычитающую» часть. Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки. С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Почему вам должно быть до этого дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать — это не дешево!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK. Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой, нетронутой коробки с 64 пунктами мелков Crayola. Возможности казались безграничными. Пока я неминуемо потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как цвет передается) так же увлекательно, как и эта новая коробка с мелками. Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению из Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось еще до того, как вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешении основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красные, оранжевые, желтые) от холодных цветов (синий, зеленый, пурпурный).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к пачке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому был добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Powered от Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а выделенные с помощью акцента ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадные цвета
Триадных цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в маркетинге одновременно создает визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, почему вас должна волновать теория цвета?
Два слова: брендинг и маркетинг.
Нет, постой, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения в отношении брендинга.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в вашем собственном маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей цели, а также понять, что плохие цвета могут означать низкие продажи — это , почему вам следует заботиться о теории цвета.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
Основы цвета | Usability.gov
Цветовой круг — это иллюстративная модель цветовых оттенков. по кругу. Он показывает отношения между основные, второстепенные и промежуточные / третичные цвета и помогает продемонстрировать цветовую температуру.Цифровые команды передавать точные цвета с помощью шестнадцатеричных кодов.
Понимание цветового круга
Многие цветные круги показаны с использованием 12 цветов. Используя это Цветовой круг в качестве примера можно прочитать так:
- Три Основные цвета (Ps) : красный, желтый, синий.
- Три дополнительных цвета (S ’) : Оранжевый, Зеленый, Фиолетовый
- Шесть третичных цветов (Ts) : Красно-оранжевый, желто-оранжевый, желто-зеленый, Сине-зеленый, сине-фиолетовый, красно-фиолетовый, которые образуется путем смешивания первичной обмотки со вторичной
Важно отметить, что некоторые люди добавляют больше промежуточные, всего 24 названных цвета и некоторые цвета колеса показывают внутренние точки и круги, которые представляют цветовые смеси.
Цветовая температура
Цвета красной стороны колеса теплые; в
зеленая сторона колеса имеет более прохладные цвета. Эти
обозначения цветовой температуры являются абсолютными. Более тонкий
отношения цветовой температуры относительны, то есть
что каждый цвет на теплой стороне колеса может быть
называется прохладным, а цвета на охлаждающей стороне колеса
может называться теплым в зависимости от отношения к
их соседний цвет.Цвета одного оттенка, для
красный экземпляр, может быть теплее или холоднее одного
Другой.
Эти
обозначения цветовой температуры являются абсолютными. Более тонкий
отношения цветовой температуры относительны, то есть
что каждый цвет на теплой стороне колеса может быть
называется прохладным, а цвета на охлаждающей стороне колеса
может называться теплым в зависимости от отношения к
их соседний цвет.Цвета одного оттенка, для
красный экземпляр, может быть теплее или холоднее одного
Другой.
Цветовая температура влияет на нас как психологически, так и перцептивно, помогая нам определять, как выглядят объекты позиционируется.
| Теплые тона | Прохладные цвета |
|---|---|
|
|
Нейтральные
нейтральный цвета включают черный, белый, серый, коричневый и коричневый. Обычно они сочетаются с более яркими акцентными цветами. но их также можно использовать в дизайне самостоятельно. В значения и впечатления от нейтральных цветов зависят больше так что цвета вокруг них.
Цветовые модели: CMYK vs.RGB
Есть две модели цветов. У них разные цели и разные атрибуты. Вот они:
- CMYK
Цветовые модели : Подставки для голубого, пурпурного,
и желтый.
 Это касается живописи и полиграфии.
Модель CMYK — это субтрактивная модель, означающая, что
цвета создаются благодаря поглощающим длинам волн
видимый свет.Длины волн света, которые не
поглощаются, отражаются, и этот отраженный свет
в итоге становится цветом, который мы видим.
Это касается живописи и полиграфии.
Модель CMYK — это субтрактивная модель, означающая, что
цвета создаются благодаря поглощающим длинам волн
видимый свет.Длины волн света, которые не
поглощаются, отражаются, и этот отраженный свет
в итоге становится цветом, который мы видим. - Цветовые модели RGB : RGB означает красный, зеленый и синий. Это относится к компьютерам, телевизоры и электроника. Модель RGB — это аддитивная модель, означающая, что создаются цвета через световые волны, которые складываются в определенные комбинации для получения цветов.
Шестнадцатеричные коды
Для обозначения цветов в веб-дизайне команды используют шестнадцатеричный код. Все шестнадцатеричные коды:
- Начните с решетки (#)
- Состоять из трех пар символов, упорядоченных вместе (всего шесть знаков), каждая пара управление одним из основных аддитивных цветов (красный, зеленый, синий)
- Эти шесть символов, следующих за решеткой, состоят из из десяти цифр (0-9) и / или шести букв (a-f)
Легко идентифицировать шаблоны в шестнадцатеричных кодах некоторых цвета; см. SmashingMagazine отличный график на правильно для этого.Вот некоторые вещи, которые нужно знать:
- 00 — это отсутствие первичного
- ff — первичный в полном составе
Чтобы найти дополнительные цвета, начните с черного и измените каждый пара к ff:
- # 000000 это черный (без праймериз)
- # ff 0000 самый яркий красный
- # 00 ff 00 самый яркий зеленый
- # 0000 ff самый яркий синий
Чтобы найти субтрактивные цвета, начните с белого и измените каждую пару до 00:
- #ffffff белый (все праймериз
- # 00 ffff — самый яркий голубой цвет
- #ff 00 ff — самый яркий пурпурный
- #ffff 00 — самый яркий желтый.

Также можно сокращать некоторые шестнадцатеричные числа.Для экземпляры #fae заменяется на #ffaaee, а # 09b заменяется на # 0099bb.
Дополнительные ресурсы
Магия использования трех цветов. Советы по теории цвета и рисованию
Цветовая схема триады традиционно использует три оттенка, которые равномерно распределены по цветовому кругу. Выше вы можете видеть, что каждый четвертый цвет был выбран, оставив по три цвета между каждым.
Конечно, существуют и другие типы цветовых схем триады, такие как дополнительная триада и модифицированная триада.Однако здесь мы рассмотрим самое основное. Как только вы освоите эту традиционную цветовую схему триады, остальные станут простыми в использовании. Позвольте мне показать вам, как три цвета могут помочь вам создать гармонию в любом творческом проекте.
Подробнее …
Две группы цветов триады
Как правило, для получения наиболее чистых цветовых смесей разумно избегать использования третичных цветов для цветовой схемы триады. Это потому, что третичные цвета уже представляют собой смесь трех цветов.В результате, если вы смешаете их с другими третичными цветами, они быстро станут мутными. Тем не менее, если вы знакомы с основной цветовой палитрой, лучше использовать их в качестве слегка смешанных акцентов.
В результате отказа от третичных цветов в качестве основной цветовой схемы триады у вас остается два варианта. Следовательно, вы будете работать либо с тремя основными цветами, либо с тремя дополнительными цветами.
Прежде всего, как вы узнали ранее, когда вы смешиваете основные цвета, вы получаете великолепный диапазон дополнительных цветов.
Для просмотра: желтый + красный = оранжевый, желтый + синий = зеленый и красный + синий = фиолетовый.
В моем примере выше первичная триада была смешана из трех чистых оттенков. Очевидно, что эти пигменты обычно дают самые яркие смеси. Однако имейте в виду, что вы можете использовать любой другой желтый, красный и синий цвета, который может быть у вас в коробке с красками. Конечно, ваши смеси не будут выглядеть точно так же, как мои, когда вы будете использовать другие пигменты.
Конечно, ваши смеси не будут выглядеть точно так же, как мои, когда вы будете использовать другие пигменты.
Теперь сравните Первичную Триаду с нашим вторым примером, приведенным выше.Как вы уже догадались, выбор трех вторичных цветов для вашей Триады дает совершенно другой результат. Обратите внимание, как цвета вторичной смеси стали более приглушенными и землистыми. Помните об этом, если хотите добиться именно такого эффекта.
Покраска трех цветовых схем по фотографии
В нашем первом творческом примере фотография слева демонстрирует идеальную цветовую схему триады с использованием трех вторичных цветов.
В самом деле, если вы хотите рисовать с этой фотографии, вы бы выбрали зеленый как доминирующий оттенок.
Затем, чтобы получить прекрасный диапазон приглушенных фиолетовых цветов и близких к черному цвету лепестков цветов, вы просто смешаете немного зеленого с фиолетовым.
И, наконец, к Зеленому фону также добавлены оттенки Оранжевого для живописных вариаций. Обратите внимание на прекрасные яркие оранжевые тычинки в цветках. Они добавляют чудесный акцент всей композиции.
Пример цветовой схемы триады в изобразительном искусстве
Выше еще один пример той же палитры с совершенно другим эмоциональным воздействием.
В этой потрясающей картине импрессионистов Клода Моне используется та же палитра красок Триады: Зеленый, Оранжевый и Пурпурный, что и на фотографии цветов выше. Напротив, Моне был гением в более живописном смешивании цветов. Его техника заключалась в смешивании пигментов прямо на холсте. В результате слегка смешанные цвета создают сияющий блеск листьев в утреннем свете.
Если внимательно присмотреться к этой картине, выясняется, что его доминирующим цветом, вероятно, был оранжевый.Этот теплый апельсин является причиной общего согревающего эффекта как зеленого, так и фиолетового цветов. Фиолетовый цвет неба и стволов деревьев — теплый, но приглушенный серый / фиолетовый. Этот прекрасный серый / фиолетовый — результат добавления к фиолетовому немного оранжевого и белого.
Этот прекрасный серый / фиолетовый — результат добавления к фиолетовому немного оранжевого и белого.
Советы по рисованию для цветовых схем триады
* Когда вы смешиваете все три цвета своей триады вместе, вы создаете широкий спектр нейтральных цветов, которые гармонируют с вашей палитрой. Добавьте к ним белый или серый цвет для еще большего разнообразия.
* Помните, что ваши начальные смеси, показанные в верхней части этого поста, являются отправной точкой.Вы получите бесконечное разнообразие оттенков, тонов и оттенков, добавив белый, серый или черный.
* Ваши цвета будут намного более гармоничными, если вы выберете один из цветов в выбранной вами Триаде в качестве Доминантного цвета.
* Вам не нужно работать только с тремя цветами. Например, вы можете использовать холодный и теплый оттенок каждого оттенка или несколько разных версий одного оттенка. Разнообразие подходов бесконечно и полностью зависит от вас.
* Также не обязательно работать со всеми смесями трех цветов.Вместо этого выберите диапазон, особенно с Первичной триадой, иначе результаты могут быть ошеломляющими.
* Ваши цветовые смеси будут выглядеть еще лучше, если вы добавите крошечное пятнышко вашего доминирующего цвета на каждый пигмент во время рисования.
* Как всегда, рисование будет более увлекательным и спонтанным, если вы сначала ознакомитесь с тем, как взаимодействуют ваши цвета. Прежде чем начать, проверьте свои цвета в альбоме или на листе.
Давайте рассмотрим, что вы узнали
- В традиционной цветовой схеме триады используются три равномерно расположенных оттенка на базовом цветовом круге.Другими словами, выбирается каждый четвертый цвет.
- Естественно, существуют и другие типы Триад, о которых мы узнаем позже.
- Третичные триады создают очень нейтрализованные смеси, и поэтому их труднее всего контролировать.
- Как мы видели, вы можете выбрать либо первичную триаду, либо вторичную триаду.
 Хотя выбор кажется ограниченным, существует бесконечное количество вариантов.
Хотя выбор кажется ограниченным, существует бесконечное количество вариантов. - Первичные цвета триады при смешивании создают яркие вторичные цвета. Цвета вторичной триады уже смешаны, и при смешивании они будут давать менее интенсивные цвета.
6 цветовых схем для идеального изображения
Некоторые цвета просто неправильно смотрятся вместе.
Коричневый и салатовый? Фу.
Некоторые из нас просто не умеют комбинировать цвета для создания красивых дизайнов. Как графический дизайнер или любой дизайнер в этом отношении важно, чтобы вы понимали различные комбинации и отношения, которые цвета имеют друг с другом, чтобы убедиться, что вы объединяете их так, чтобы они выглядели правильно .
Неважно, разрабатываете ли вы целый веб-сайт или дизайн одноразовой печатной рекламы. Дизайнерам часто приходится долго экспериментировать с цветовыми схемами, прежде чем они наконец почувствуют, что все сделали правильно. Прежде чем мы начнем узнавать, как не тратить на это время зря, давайте узнаем, что на самом деле представляет собой цветовая схема.
Что такое цветовая схема?
Цветовая схема — это группа цветов, выбранная дизайнером, графическая или иная. В идеале эти цвета эстетичны и должны понравиться зрителю.
Существуют миллионы цветовых схем, которые вы можете использовать в проекте, но это не значит, что все они хороши. Если вы хотите, чтобы зрители вашего проекта чувствовали себя комфортно, лучше всего понять, как цвета связаны друг с другом.
Ниже мы рассмотрим каждую из этих шести цветовых схем и то, что дизайнеры должны знать о каждой из них.
1. Монохроматическая цветовая схема
Монохроматическая цветовая схема в некоторой степени похожа на комбинирование гарнитур из одного семейства, в то время как пары шрифтов в этих монохроматических цветовых схемах представляют собой вариации одного и того же оттенка.Вариации производятся путем корректировки оттенков, тонов и оттенков.
Оттенки создаются путем добавления белого к оттенку, а оттенки и тона создаются путем добавления более темных цветов к оттенку.
Это, пожалуй, самый простой выбор при поиске цветовой схемы, при выборе этого пути для вашего дизайна почти нет опасных зон. Самая большая проблема, с которой можно столкнуться, — это переборщить — плакат, составленный только из оттенков фиолетового, — это то, на что нужно легонько наступать.
Источник: Morphe2.Аналогичное цветовое решение
Аналогичные цветовые схемы — это цветовые комбинации, составленные из тех, которые находятся рядом друг с другом на цветовом круге. Из-за их физической близости на цветовом круге они часто похожи друг на друга и поэтому составляют красивую цветовую схему.
В дизайне лучше , а не равномерно распределять эти цвета. Вместо этого выберите один цвет, который будет доминировать, а два других подчеркнут его.
Источник: Behance3.Дополнительная цветовая схема
Иногда противоположности нас удивляют и действительно притягивают. Дополнительные цвета можно найти на цветовом круге, выбрав один цвет и цвет прямо напротив него. Противоположности действительно притягиваются. Использование этой цветовой схемы делает разные элементы чрезвычайно отличными друг от друга. Он хорошо передается, поэтому, если вы хотите добиться именно такой атмосферы, используйте эту цветовую схему в своих интересах. Если дизайн, который вы создаете, не предназначен для восприятия в таком свете, избегайте этого.
Источник: Happy Collections
Не отключать цвета при использовании этой цветовой схемы; это только снижает возбуждающий эффект. Яркость каждого цвета стимулирует движение глаз, привлекая зрителей от одного элемента к другому.
4. Триадическая цветовая схема
Хотя это и не самый простой вариант, триадные цветовые схемы — самый безопасный вариант, если вы хотите выйти за пределы одного оттенка. Триадные цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы обеспечивают зрителям сильный контраст, аналогичный дополнительной цветовой схеме. Однако триадные цветовые схемы достигают этого эффекта, не нарушая покой.
Источник: GIMP
5. Сплит-дополнительная цветовая схема
В этой цветовой схеме используются две дополнительные цветовые схемы, которые расположены рядом друг с другом на цветовом круге. Это обеспечивает ту же потрясающую способность, что и дополнительные цветовые схемы, но предоставляет дизайнерам еще несколько вариантов цвета.
Использование этой схемы дает немного больше уверенности в выборе цвета, чем если бы дизайнер создавал всего два дополнительных цвета. Сплит-комплиментарность по-прежнему сильно контрастирует, она просто снимает с ваших глаз немного веса.
Источник: Крис Картер
6. Цветовая схема тетрадика
Эта схема, также известная как двойная дополнительная цветовая схема, состоит из двух дополнительных пар. Другое название для этого (да, это нужно запомнить) — «прямоугольные цвета», потому что эти цвета можно найти, создав прямоугольник на цветовом круге.
Эти цвета могут показаться немного тревожными, особенно если их разделить на равные части. Чтобы не отвлекать внимание (от вашего дизайна), выберите один из этих цветов, который будет вашим доминирующим, а остальные три цвета будут выступать в качестве акцентов.
Источник: Светящийся пейзаж
Как только вы поймете взаимосвязь между всеми этими цветами, вы можете начать применять их к своим новейшим графическим дизайнам.
Начать создание схемы
Не хитрым способом, а красочно! Понимание взаимосвязи между цветами может помочь вам не только в ваших проектах, но и дать вам представление о дизайне других.Созданы ли они руками человека или созданы матерью-природой, цветовые схемы очевидны в нашей повседневной жизни.


 Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html> Первая круговая цветовая диаграмма была разработана сэром
Исаак Ньютон в 1666 году.
Первая круговая цветовая диаграмма была разработана сэром
Исаак Ньютон в 1666 году.

 схема.В дополнение к основному цвету он использует два цвета, смежные с его
дополнение.
схема.В дополнение к основному цвету он использует два цвета, смежные с его
дополнение. Это касается живописи и полиграфии.
Модель CMYK — это субтрактивная модель, означающая, что
цвета создаются благодаря поглощающим длинам волн
видимый свет.Длины волн света, которые не
поглощаются, отражаются, и этот отраженный свет
в итоге становится цветом, который мы видим.
Это касается живописи и полиграфии.
Модель CMYK — это субтрактивная модель, означающая, что
цвета создаются благодаря поглощающим длинам волн
видимый свет.Длины волн света, которые не
поглощаются, отражаются, и этот отраженный свет
в итоге становится цветом, который мы видим.
 Хотя выбор кажется ограниченным, существует бесконечное количество вариантов.
Хотя выбор кажется ограниченным, существует бесконечное количество вариантов.