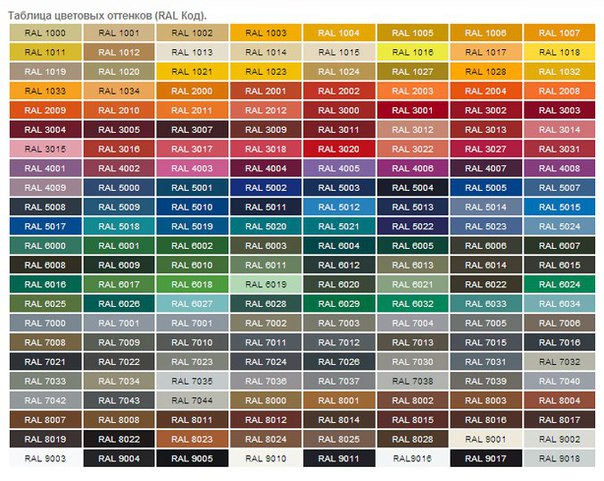
| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
КАТАЛОГ ЦВЕТОВ RAL
| ЦВЕТА RAL |
RAL — цветовой стандарт, разработан в 1927 году в Германии. RAL Classic — классическая коллекция цветов, 1xxx – желтые, Каждый цвет каталога доступен для заказа в аэрозольном баллоне |
Из-за настроек параметров яркости, контрастности и цветопередачи монитора, представленные цвета могут отличатся от оригинальных
RAL Classic
RAL 1000 |
RAL 1001 |
RAL 1002 |
RAL 1003 |
RAL 1004 |
RAL 1005 |
RAL 1006 |
RAL 1007 |
RAL 1011 |
RAL 1012 |
RAL 1013 |
RAL 1014 |
RAL 1015 |
RAL 1016 |
RAL 1018 |
RAL 1019 |
RAL 1020 |
RAL 1021 |
RAL 1023 |
RAL 1024 |
RAL 1026 |
RAL 1027 |
RAL 1028 |
RAL 1032 |
RAL 1033 |
RAL 1034 |
RAL 1035 |
RAL 1036 |
RAL 1037 |
RAL 2000 |
RAL 2001 |
RAL 2002 |
RAL 2003 |
RAL 2004 |
RAL 2005 |
RAL 2007 |
RAL 2008 |
RAL 2009 |
RAL 2010 |
RAL 2011 |
RAL 2012 |
RAL 2013 |
RAL 3000 |
RAL 3001 |
RAL 3002 |
RAL 3003 |
RAL 3004 |
RAL 3005 |
RAL 3007 |
RAL 3009 |
RAL 3011 |
RAL 3012 |
RAL 3013 |
RAL 3014 |
RAL 3015 |
RAL 3016 |
RAL 3017 |
RAL 3018 |
RAL 3020 |
RAL 3022 |
RAL 3024 |
RAL 3026 |
RAL 3027 |
RAL 3028 |
RAL 3031 |
RAL 3032 |
RAL 3033 |
RAL 4001 |
RAL 4002 |
RAL 4003 |
RAL 4004 |
RAL 4005 |
RAL 4006 |
RAL 4007 |
RAL 4008 |
RAL 4009 |
RAL 4010 |
RAL 4011 |
RAL 4012 |
RAL 5000 |
RAL 5001 |
RAL 5002 |
RAL 5003 |
RAL 5004 |
RAL 5005 |
RAL 5007 |
RAL 5008 |
RAL 5009 |
RAL 5010 |
RAL 5011 |
RAL 5012 |
RAL 5013 |
RAL 5014 |
RAL 5015 |
RAL 5017 |
RAL 5018 |
RAL 5019 |
RAL 5020 |
RAL 5021 |
RAL 5022 |
RAL 5023 |
RAL 5024 |
RAL 5025 |
RAL 5026 |
RAL 6000 |
RAL 6001 |
RAL 6002 |
RAL 6003 |
RAL 6004 |
RAL 6005 |
RAL 6006 |
RAL 6007 |
RAL 6008 |
RAL 6009 |
RAL 6010 |
RAL 6011 |
RAL 6012 |
RAL 6013 |
RAL 6014 |
RAL 6015 |
RAL 6016 |
RAL 6017 |
RAL 6018 |
RAL 6019 |
RAL 6020 |
RAL 6021 |
RAL 6022 |
RAL 6024 |
RAL 6025 |
RAL 6026 |
RAL 6027 |
RAL 6028 |
RAL 6029 |
RAL 6032 |
RAL 6033 |
RAL 6034 |
RAL 6035 |
RAL 6036 |
RAL 6037 |
RAL 6038 |
RAL 7000 |
RAL 7001 |
RAL 7002 |
RAL 7003 |
RAL 7004 |
RAL 7005 |
RAL 7006 |
RAL 7008 |
RAL 7009 |
RAL 7010 |
RAL 7011 |
RAL 7012 |
RAL 7013 |
RAL 7015 |
RAL 7016 |
RAL 7021 |
RAL 7022 |
RAL 7023 |
RAL 7024 |
RAL 7026 |
RAL 7030 |
RAL 7031 |
RAL 7032 |
RAL 7033 |
RAL 7034 |
RAL 7035 |
RAL 7036 |
RAL 7037 |
RAL 7038 |
RAL 7039 |
RAL 7040 |
RAL 7042 |
RAL 7043 |
RAL 7044 |
RAL 7045 |
RAL 7046 |
RAL 7047 |
RAL 7048 |
RAL 8000 |
RAL 8001 |
RAL 8002 |
RAL 8003 |
RAL 8004 |
RAL 8007 |
RAL 8008 |
RAL 8011 |
RAL 8012 |
RAL 8014 |
RAL 8015 |
RAL 8016 |
RAL 8017 |
RAL 8019 |
RAL 8022 |
RAL 8023 |
RAL 8024 |
RAL 8025 |
RAL 8028 |
RAL 8029 |
RAL 9001 |
RAL 9002 |
RAL 9003 |
RAL 9004 |
RAL 9005 |
RAL 9006 |
RAL 9007 |
RAL 9010 |
RAL 9011 |
RAL 9016 |
RAL 9017 |
RAL 9018 |
RAL 9022 |
RAL 9023 |
Палитра Tikkurila Symphony.
 Таблица цветов от Тиккурила Симфония
Таблица цветов от Тиккурила СимфонияПалитра цвета Tikkurila symphony Opus I и II
Цвет на экране монитора лишь приближенно воспроизводит реальный цвет и может служить только для контроля правильности выбранного кода.| Для удобства поиска нужного цвета нажмите Ctrl + F |
| Мы колеруем наш товар в любой, выбранный Вами, цвет! |
| F300 | G300 | h400 | J300 | K300 | L300 | M300 | N300 | S300 | V300 | X300 | Y300 |
| F301 | G301 | h401 | J301 | K301 | L301 | M301 | N301 | S301 | V301 | X301 | Y301 |
| F302 | G302 | h402 | J302 | K302 | L302 | M302 | N302 | S302 | V302 | X302 | Y302 |
| F303 | G303 | h403 | J303 | K303 | L303 | M303 | N303 | S303 | V303 | X303 | Y303 |
| F304 | G304 | h404 | J304 | K304 | L304 | M304 | N304 | S304 | V304 | X304 | Y304 |
| F305 | G305 | h405 | J305 | K305 | L305 | M305 | N305 | S305 | V305 | X305 | Y305 |
| F306 | G306 | h406 | J306 | K306 | L306 | M306 | N306 | S306 | V306 | X306 | Y306 |
| F307 | G307 | h407 | J307 | K307 | L307 | M307 | N307 | S307 | V307 | X307 | Y307 |
| F308 | G308 | h408 | J308 | K308 | L308 | M308 | N308 | S308 | V308 | X308 | Y308 |
| F309 | G309 | h409 | J309 | K309 | L309 | M309 | N309 | S309 | V309 | X309 | Y309 |
| F310 | G310 | h410 | J310 | K310 | L310 | M310 | N310 | S310 | V310 | X310 | Y310 |
| F311 | G311 | h411 | J311 | K311 | L311 | M311 | N311 | S311 | V311 | X311 | Y311 |
| F312 | G312 | h412 | J312 | K312 | L312 | M312 | N312 | S312 | V312 | X312 | Y312 |
| F313 | G313 | h413 | J313 | K313 | L313 | M313 | N313 | S313 | V313 | X313 | Y313 |
| F314 | G314 | h414 | J314 | K314 | L314 | M314 | N314 | S314 | V314 | X314 | Y314 |
| F315 | G315 | h415 | J315 | K315 | L315 | M315 | N315 | S315 | V315 | X315 | Y315 |
| F316 | G316 | h416 | J316 | K316 | L316 | M316 | N316 | S316 | V316 | X316 | Y316 |
| F317 | G317 | h417 | J317 | K317 | L317 | M317 | N317 | S317 | V317 | X317 | Y317 |
| F318 | G318 | h418 | J318 | K318 | L318 | M318 | N318 | S318 | V318 | X318 | Y318 |
| F319 | G319 | h419 | J319 | K319 | L319 | M319 | N319 | S319 | V319 | X319 | Y319 |
| F320 | G320 | h420 | J320 | K320 | L320 | M320 | N320 | S320 | V320 | X320 | Y320 |
| F321 | G321 | h421 | J321 | K321 | L321 | M321 | N321 | S321 | V321 | X321 | Y321 |
| F322 | G322 | h422 | J322 | K322 | L322 | M322 | N322 | S322 | V322 | X322 | Y322 |
| F323 | G323 | h423 | J323 | K323 | L323 | M323 | N323 | S323 | V323 | X323 | Y323 |
| F324 | G324 | h424 | J324 | K324 | L324 | M324 | N324 | S324 | V324 | X324 | Y324 |
| F325 | G325 | h425 | J325 | K325 | L325 | M325 | N325 | S325 | V325 | X325 | Y325 |
| F326 | G326 | h426 | J326 | K326 | L326 | M326 | N326 | S326 | V326 | X326 | Y326 |
| F327 | G327 | h427 | J327 | K327 | L327 | M327 | N327 | S327 | V327 | X327 | Y327 |
| F328 | G328 | h428 | J328 | K328 | L328 | M328 | N328 | S328 | V328 | X328 | Y328 |
| F329 | G329 | h429 | J329 | K329 | L329 | M329 | N329 | S329 | V329 | X329 | Y329 |
| F330 | G330 | h430 | J330 | K330 | L330 | M330 | N330 | S330 | V330 | X330 | Y330 |
| F331 | G331 | h431 | J331 | K331 | L331 | M331 | N331 | S331 | V331 | X331 | Y331 |
| F332 | G332 | h432 | J332 | K332 | L332 | M332 | N332 | S332 | V332 | X332 | Y332 |
| F333 | G333 | h433 | J333 | K333 | L333 | M333 | N333 | S333 | V333 | X333 | Y333 |
| F334 | G334 | h434 | J334 | K334 | L334 | M334 | N334 | S334 | V334 | X334 | Y334 |
| F335 | G335 | h435 | J335 | K335 | L335 | M335 | N335 | S335 | V335 | X335 | Y335 |
| F336 | G336 | h436 | J336 | K336 | L336 | M336 | N336 | S336 | V336 | X336 | Y336 |
| F337 | G337 | h437 | J337 | K337 | L337 | M337 | N337 | S337 | V337 | X337 | Y337 |
| F338 | G338 | h438 | J338 | K338 | L338 | M338 | N338 | S338 | V338 | X338 | Y338 |
| F339 | G339 | h439 | J339 | K339 | L339 | M339 | N339 | S339 | V339 | X339 | Y339 |
| F340 | G340 | h440 | J340 | K340 | L340 | M340 | N340 | S340 | V340 | X340 | Y340 |
| F341 | G341 | h441 | J341 | K341 | L341 | M341 | N341 | S341 | V341 | X341 | Y341 |
| F342 | G342 | h442 | J342 | K342 | L342 | M342 | N342 | S342 | V342 | X342 | Y342 |
| F343 | G343 | h443 | J343 | K343 | L343 | M343 | N343 | S343 | V343 | X343 | Y343 |
| F344 | G344 | h444 | J344 | K344 | L344 | M344 | N344 | S344 | V344 | X344 | Y344 |
| F345 | G345 | h445 | J345 | K345 | L345 | M345 | N345 | S345 | V345 | X345 | Y345 |
| F346 | G346 | h446 | J346 | K346 | L346 | M346 | N346 | S346 | V346 | X346 | Y346 |
| F347 | G347 | h447 | J347 | K347 | L347 | M347 | N347 | S347 | V347 | X347 | Y347 |
| F348 | G348 | h448 | J348 | K348 | L348 | M348 | N348 | S348 | V348 | X348 | Y348 |
| F349 | G349 | h449 | J349 | K349 | L349 | M349 | N349 | S349 | V349 | X349 | Y349 |
| F350 | G350 | h450 | J350 | K350 | L350 | M350 | N350 | S350 | V350 | X350 | Y350 |
| F351 | G351 | h451 | J351 | K351 | L351 | M351 | N351 | S351 | V351 | X351 | Y351 |
| F352 | G352 | h452 | J352 | K352 | L352 | M352 | N352 | S352 | V352 | X352 | Y352 |
| F353 | G353 | h453 | J353 | K353 | L353 | M353 | N353 | S353 | V353 | X353 | Y353 |
| F354 | G354 | h454 | J354 | K354 | L354 | M354 | N354 | S354 | V354 | X354 | Y354 |
| F355 | G355 | h455 | J355 | K355 | L355 | M355 | N355 | S355 | V355 | X355 | Y355 |
| F356 | G356 | h456 | J356 | K356 | L356 | M356 | N356 | S356 | V356 | X356 | Y356 |
| F357 | G357 | h457 | J357 | K357 | L357 | M357 | N357 | S357 | V357 | X357 | Y357 |
| F358 | G358 | h458 | J358 | K358 | L358 | M358 | N358 | S358 | V358 | X358 | Y358 |
| F359 | G359 | h459 | J359 | K359 | L359 | M359 | N359 | S359 | V359 | X359 | Y359 |
| F360 | G360 | h460 | J360 | K360 | L360 | M360 | N360 | S360 | V360 | X360 | Y360 |
| F361 | G361 | h461 | J361 | K361 | L361 | M361 | N361 | S361 | V361 | X361 | Y361 |
| F362 | G362 | h462 | J362 | K362 | L362 | M362 | N362 | S362 | V362 | X362 | Y362 |
| F363 | G363 | h463 | J363 | K363 | L363 | M363 | N363 | S363 | V363 | X363 | Y363 |
| F364 | G364 | h464 | J364 | K364 | L364 | M364 | N364 | S364 | V364 | X364 | Y364 |
| F365 | G365 | h465 | J365 | K365 | L365 | M365 | N365 | S365 | V365 | X365 | Y365 |
| F366 | G366 | h466 | J366 | K366 | L366 | M366 | N366 | S366 | V366 | X366 | Y366 |
| F367 | G367 | h467 | J367 | K367 | L367 | M367 | N367 | S367 | V367 | X367 | Y367 |
| F368 | G368 | h468 | J368 | K368 | L368 | M368 | N368 | S368 | V368 | X368 | Y368 |
| F369 | G369 | h469 | J369 | K369 | L369 | M369 | N369 | S369 | V369 | X369 | Y369 |
| F370 | G370 | h470 | J370 | K370 | L370 | M370 | N370 | S370 | V370 | X370 | Y370 |
| F371 | G371 | h471 | J371 | K371 | L371 | M371 | N371 | S371 | V371 | X371 | Y371 |
| F372 | G372 | h472 | J372 | K372 | L372 | M372 | N372 | S372 | V372 | X372 | Y372 |
| F373 | G373 | h473 | J373 | K373 | L373 | M373 | N373 | S373 | V373 | X373 | Y373 |
| F374 | G374 | h474 | J374 | K374 | L374 | M374 | N374 | S374 | V374 | X374 | Y374 |
| F375 | G375 | h475 | J375 | K375 | L375 | M375 | N375 | S375 | V375 | X375 | Y375 |
| F376 | G376 | h476 | J376 | K376 | L376 | M376 | N376 | S376 | V376 | X376 | Y376 |
| F377 | G377 | h477 | J377 | K377 | L377 | M377 | N377 | S377 | V377 | X377 | Y377 |
| F378 | G378 | h478 | J378 | K378 | L378 | M378 | N378 | S378 | V378 | X378 | Y378 |
| F379 | G379 | h479 | J379 | K379 | L379 | M379 | N379 | S379 | V379 | X379 | Y379 |
| F380 | G380 | h480 | J380 | K380 | L380 | M380 | N380 | S380 | V380 | X380 | Y380 |
| F381 | G381 | h481 | J381 | K381 | L381 | M381 | N381 | S381 | V381 | X381 | Y381 |
| F382 | G382 | h482 | J382 | K382 | L382 | M382 | N382 | S382 | V382 | X382 | Y382 |
| F383 | G383 | h483 | J383 | K383 | L383 | M383 | N383 | S383 | V383 | X383 | Y383 |
| F384 | G384 | h484 | J384 | K384 | L384 | M384 | N384 | S384 | V384 | X384 | Y384 |
| F385 | G385 | h485 | J385 | K385 | L385 | M385 | N385 | S385 | V385 | X385 | Y385 |
| F386 | G386 | h486 | J386 | K386 | L386 | M386 | N386 | S386 | V386 | X386 | Y386 |
| F387 | G387 | h487 | J387 | K387 | L387 | M387 | N387 | S387 | V387 | X387 | Y387 |
| F388 | G388 | h488 | J388 | K388 | L388 | M388 | N388 | S388 | V388 | X388 | Y388 |
| F389 | G389 | h489 | J389 | K389 | L389 | M389 | N389 | S389 | V389 | X389 | Y389 |
| F390 | G390 | h490 | J390 | K390 | L390 | M390 | N390 | S390 | V390 | X390 | Y390 |
| F391 | G391 | h491 | J391 | K391 | L391 | M391 | N391 | S391 | V391 | X391 | Y391 |
| F392 | G392 | h492 | J392 | K392 | L392 | M392 | N392 | S392 | V392 | X392 | Y392 |
| F393 | G393 | h493 | J393 | K393 | L393 | M393 | N393 | S393 | V393 | X393 | Y393 |
| F394 | G394 | h494 | J394 | K394 | L394 | M394 | N394 | S394 | V394 | X394 | Y394 |
| F395 | G395 | h495 | J395 | K395 | L395 | M395 | N395 | S395 | V395 | X395 | Y395 |
| F396 | G396 | h496 | J396 | K396 | L396 | M396 | N396 | S396 | V396 | X396 | Y396 |
| F397 | G397 | h497 | J397 | K397 | L397 | M397 | N397 | S397 | V397 | X397 | Y397 |
| F398 | G398 | h498 | J398 | K398 | L398 | M398 | N398 | S398 | V398 | X398 | Y398 |
| F399 | G399 | h499 | J399 | K399 | L399 | M399 | N399 | S399 | V399 | X399 | Y399 |
| F400 | G400 | h500 | J400 | K400 | L400 | M400 | N400 | S400 | V400 | X400 | Y400 |
| F401 | G401 | h501 | J401 | K401 | L401 | M401 | N401 | S401 | V401 | X401 | Y401 |
| F402 | G402 | h502 | J402 | K402 | L402 | M402 | N402 | S402 | V402 | X402 | Y402 |
| F403 | G403 | h503 | J403 | K403 | L403 | M403 | N403 | S403 | V403 | X403 | Y403 |
| F404 | G404 | h504 | J404 | K404 | L404 | M404 | N404 | S404 | V404 | X404 | Y404 |
| F405 | G405 | h505 | J405 | K405 | L405 | M405 | N405 | S405 | V405 | X405 | Y405 |
| F406 | G406 | h506 | J406 | K406 | L406 | M406 | N406 | S406 | V406 | X406 | Y406 |
| F407 | G407 | h507 | J407 | K407 | L407 | M407 | N407 | S407 | V407 | X407 | Y407 |
| F408 | G408 | h508 | J408 | K408 | L408 | M408 | N408 | S408 | V408 | X408 | Y408 |
| F409 | G409 | h509 | J409 | K409 | L409 | M409 | N409 | S409 | V409 | X409 | Y409 |
| F410 | G410 | h510 | J410 | K410 | L410 | M410 | N410 | S410 | V410 | X410 | Y410 |
| F411 | G411 | h511 | J411 | K411 | L411 | M411 | N411 | S411 | V411 | X411 | Y411 |
| F412 | G412 | h512 | J412 | K412 | L412 | M412 | N412 | S412 | V412 | X412 | Y412 |
| F413 | G413 | h513 | J413 | K413 | L413 | M413 | N413 | S413 | V413 | X413 | Y413 |
| F414 | G414 | h514 | J414 | K414 | L414 | M414 | N414 | S414 | V414 | X414 | Y414 |
| F415 | G415 | h515 | J415 | K415 | L415 | M415 | N415 | S415 | V415 | X415 | Y415 |
| F416 | G416 | h516 | J416 | K416 | L416 | M416 | N416 | S416 | V416 | X416 | Y416 |
| F417 | G417 | h517 | J417 | K417 | L417 | M417 | N417 | S417 | V417 | X417 | Y417 |
| F418 | G418 | h518 | J418 | K418 | L418 | M418 | N418 | S418 | V418 | X418 | Y418 |
| F419 | G419 | h519 | J419 | K419 | L419 | M419 | N419 | S419 | V419 | X419 | Y419 |
| F420 | G420 | h520 | J420 | K420 | L420 | M420 | N420 | S420 | V420 | X420 | Y420 |
| F421 | G421 | h521 | J421 | K421 | L421 | M421 | N421 | S421 | V421 | X421 | Y421 |
| F422 | G422 | h522 | J422 | K422 | L422 | M422 | N422 | S422 | V422 | X422 | Y422 |
| F423 | G423 | h523 | J423 | K423 | L423 | M423 | N423 | S423 | V423 | X423 | Y423 |
| F424 | G424 | h524 | J424 | K424 | L424 | M424 | N424 | S424 | V424 | X424 | Y424 |
| F425 | G425 | h525 | J425 | K425 | L425 | M425 | N425 | S425 | V425 | X425 | Y425 |
| F426 | G426 | h526 | J426 | K426 | L426 | M426 | N426 | S426 | V426 | X426 | Y426 |
| F427 | G427 | h527 | J427 | K427 | L427 | M427 | N427 | S427 | V427 | X427 | Y427 |
| F428 | G428 | h528 | J428 | K428 | L428 | M428 | N428 | S428 | V428 | X428 | Y428 |
| F429 | G429 | h529 | J429 | K429 | L429 | M429 | N429 | S429 | V429 | X429 | Y429 |
| F430 | G430 | h530 | J430 | K430 | L430 | M430 | N430 | S430 | V430 | X430 | Y430 |
| F431 | G431 | h531 | J431 | K431 | L431 | M431 | N431 | S431 | V431 | X431 | Y431 |
| F432 | G432 | h532 | J432 | K432 | L432 | M432 | N432 | S432 | V432 | X432 | Y432 |
| F433 | G433 | h533 | J433 | K433 | L433 | M433 | N433 | S433 | V433 | X433 | Y433 |
| F434 | G434 | h534 | J434 | K434 | L434 | M434 | N434 | S434 | V434 | X434 | Y434 |
| F435 | G435 | h535 | J435 | K435 | L435 | M435 | N435 | S435 | V435 | X435 | Y435 |
| F436 | G436 | h536 | J436 | K436 | L436 | M436 | N436 | S436 | V436 | X436 | Y436 |
| F437 | G437 | h537 | J437 | K437 | L437 | M437 | N437 | S437 | V437 | X437 | Y437 |
| F438 | G438 | h538 | J438 | K438 | L438 | M438 | N438 | S438 | V438 | X438 | Y438 |
| F439 | G439 | h539 | J439 | K439 | L439 | M439 | N439 | S439 | V439 | X439 | Y439 |
| F440 | G440 | h540 | J440 | K440 | L440 | M440 | N440 | S440 | V440 | X440 | Y440 |
| F441 | G441 | h541 | J441 | K441 | L441 | M441 | N441 | S441 | V441 | X441 | Y441 |
| F442 | G442 | h542 | J442 | K442 | L442 | M442 | N442 | S442 | V442 | X442 | Y442 |
| F443 | G443 | h543 | J443 | K443 | L443 | M443 | N443 | S443 | V443 | X443 | Y443 |
| F444 | G444 | h544 | J444 | K444 | L444 | M444 | N444 | S444 | V444 | X444 | Y444 |
| F445 | G445 | h545 | J445 | K445 | L445 | M445 | N445 | S445 | V445 | X445 | Y445 |
| F446 | G446 | h546 | J446 | K446 | L446 | M446 | N446 | S446 | V446 | X446 | Y446 |
| F447 | G447 | h547 | J447 | K447 | L447 | M447 | N447 | S447 | V447 | X447 | Y447 |
| F448 | G448 | h548 | J448 | K448 | L448 | M448 | N448 | S448 | V448 | X448 | Y448 |
| F449 | G449 | h549 | J449 | K449 | L449 | M449 | N449 | S449 | V449 | X449 | Y449 |
| F450 | G450 | h550 | J450 | K450 | L450 | M450 | N450 | S450 | V450 | X450 | Y450 |
| F451 | G451 | h551 | J451 | K451 | L451 | M451 | N451 | S451 | V451 | X451 | Y451 |
| F452 | G452 | h552 | J452 | K452 | L452 | M452 | N452 | S452 | V452 | X452 | Y452 |
| F453 | G453 | h553 | J453 | K453 | L453 | M453 | N453 | S453 | V453 | X453 | Y453 |
| F454 | G454 | h554 | J454 | K454 | L454 | M454 | N454 | S454 | V454 | X454 | Y454 |
| F455 | G455 | h555 | J455 | K455 | L455 | M455 | N455 | S455 | V455 | X455 | Y455 |
| F456 | G456 | h556 | J456 | K456 | L456 | M456 | N456 | S456 | V456 | X456 | Y456 |
| F457 | G457 | h557 | J457 | K457 | L457 | M457 | N457 | S457 | V457 | X457 | Y457 |
| F458 | G458 | h558 | J458 | K458 | L458 | M458 | N458 | S458 | V458 | X458 | Y458 |
| F459 | G459 | h559 | J459 | K459 | L459 | M459 | N459 | S459 | V459 | X459 | Y459 |
| F460 | G460 | h560 | J460 | K460 | L460 | M460 | N460 | S460 | V460 | X460 | Y460 |
| F461 | G461 | h561 | J461 | K461 | L461 | M461 | N461 | S461 | V461 | X461 | Y461 |
| F462 | G462 | h562 | J462 | K462 | L462 | M462 | N462 | S462 | V462 | X462 | Y462 |
| F463 | G463 | h563 | J463 | K463 | L463 | M463 | N463 | S463 | V463 | X463 | Y463 |
| F464 | G464 | h564 | J464 | K464 | L464 | M464 | N464 | S464 | V464 | X464 | Y464 |
| F465 | G465 | h565 | J465 | K465 | L465 | M465 | N465 | S465 | V465 | X465 | Y465 |
| F466 | G466 | h566 | J466 | K466 | L466 | M466 | N466 | S466 | V466 | X466 | Y466 |
| F467 | G467 | h567 | J467 | K467 | L467 | M467 | N467 | S467 | V467 | X467 | Y467 |
| F468 | G468 | h568 | J468 | K468 | L468 | M468 | N468 | S468 | V468 | X468 | Y468 |
| F469 | G469 | h569 | J469 | K469 | L469 | M469 | N469 | S469 | V469 | X469 | Y469 |
| F470 | G470 | h570 | J470 | K470 | L470 | M470 | N470 | S470 | V470 | X470 | Y470 |
| F471 | G471 | h571 | J471 | K471 | L471 | M471 | N471 | S471 | V471 | X471 | Y471 |
| F472 | G472 | h572 | J472 | K472 | L472 | M472 | N472 | S472 | V472 | X472 | Y472 |
| F473 | G473 | h573 | J473 | K473 | L473 | M473 | N473 | S473 | V473 | X473 | Y473 |
| F474 | G474 | h574 | J474 | K474 | L474 | M474 | N474 | S474 | V474 | X474 | Y474 |
| F475 | G475 | h575 | J475 | K475 | L475 | M475 | N475 | S475 | V475 | X475 | Y475 |
| F476 | G476 | h576 | J476 | K476 | L476 | M476 | N476 | S476 | V476 | X476 | Y476 |
| F477 | G477 | h577 | J477 | K477 | L477 | M477 | N477 | S477 | V477 | X477 | Y477 |
| F478 | G478 | h578 | J478 | K478 | L478 | M478 | N478 | S478 | V478 | X478 | Y478 |
| F479 | G479 | h579 | J479 | K479 | L479 | M479 | N479 | S479 | V479 | X479 | Y479 |
| F480 | G480 | h580 | J480 | K480 | L480 | M480 | N480 | S480 | V480 | X480 | Y480 |
| F481 | G481 | h581 | J481 | K481 | L481 | M481 | N481 | S481 | V481 | X481 | Y481 |
| F482 | G482 | h582 | J482 | K482 | L482 | M482 | N482 | S482 | V482 | X482 | Y482 |
| F483 | G483 | h583 | J483 | K483 | L483 | M483 | N483 | S483 | V483 | X483 | Y483 |
| F484 | G484 | h584 | J484 | K484 | L484 | M484 | N484 | S484 | V484 | X484 | Y484 |
| F485 | G485 | h585 | J485 | K485 | L485 | M485 | N485 | S485 | V485 | X485 | Y485 |
| F486 | G486 | h586 | J486 | K486 | L486 | M486 | N486 | S486 | V486 | X486 | Y486 |
| F487 | G487 | h587 | J487 | K487 | L487 | M487 | N487 | S487 | V487 | X487 | Y487 |
| F488 | G488 | h588 | J488 | K488 | L488 | M488 | N488 | S488 | V488 | X488 | Y488 |
| F489 | G489 | h589 | J489 | K489 | L489 | M489 | N489 | S489 | V489 | X489 | Y489 |
| F490 | G490 | h590 | J490 | K490 | L490 | M490 | N490 | S490 | V490 | X490 | Y490 |
| F491 | G491 | h591 | J491 | K491 | L491 | M491 | N491 | S491 | V491 | X491 | Y491 |
| F492 | G492 | h592 | J492 | K492 | L492 | M492 | N492 | S492 | V492 | X492 | Y492 |
| F493 | G493 | h593 | J493 | K493 | L493 | M493 | N493 | S493 | V493 | X493 | Y493 |
| F494 | G494 | h594 | J494 | K494 | L494 | M494 | N494 | S494 | V494 | X494 | Y494 |
| F495 | G495 | h595 | J495 | K495 | L495 | M495 | N495 | S495 | V495 | X495 | Y495 |
| F496 | G496 | h596 | J496 | K496 | L496 | M496 | N496 | S496 | V496 | X496 | Y496 |
| F497 | G497 | h597 | J497 | K497 | L497 | M497 | N497 | S497 | V497 | X497 | Y497 |
| F498 | G498 | h598 | J498 | K498 | L498 | M498 | N498 | S498 | V498 | X498 | Y498 |
| F499 | G499 | h599 | J499 | K499 | L499 | M499 | N499 | S499 | V499 | X499 | Y499 |
| F500 | G500 | H500 | J500 | K500 | L500 | M500 | N500 | S500 | V500 | X500 | Y500 |
| F501 | G501 | H501 | J501 | K501 | L501 | M501 | N501 | S501 | V501 | X501 | Y501 |
| F502 | G502 | H502 | J502 | K502 | L502 | M502 | N502 | S502 | V502 | X502 | Y502 |
Описание веера цвета Тиккурила Симфония:
Коллекцию цветов разделяют на два логичных сборника – Опус 1 и Опус 2, которые представляют собой два раздельных веера в алюминиевых футлярах. Цвета Опуса 1 яркие, насыщенные и чистые, а цвета Опуса 2 – спокойные, классические, пастельные. Такое разделение существенно облегчает подбор нужного цвета.
Цвета Опуса 1 яркие, насыщенные и чистые, а цвета Опуса 2 – спокойные, классические, пастельные. Такое разделение существенно облегчает подбор нужного цвета.На каждом листе веера 12 вариаций одного цвета. В середине листа, в отмеченном буквой “М” ряду находится исходный цвет. Вверх от исходного цвета 6 осветленных оттенков и вниз от него – 5 оттенков, тонированных по серой шкале. Кроме того, в конце Опуса 2 есть еще 15 листов тонированных черных и серых оттенков.
Возврат к списку
| RAL 1000 Green beige Зеленовато-бежевый | RAL 1001 Beige Бежевый | RAL 1002 Sand yellow Песочно-желтый | ||
| RAL 1003 Signal yellow Сигнальный желтый | RAL 1004 Golden yellow Золотисто-желтый | RAL 1005 Honey yellow Медово-желтый | ||
| RAL 1006 Maize yellow Кукурузно-желтый | RAL 1007 Daffodil yellow Бледно-желтый нарцисс | RAL 1011 Brown beige Коричнево-бежевый | ||
| RAL 1012 Lemon yellow Лимонно-желтый | RAL 1013 Oyster white Белая устрица | RAL 1014 Ivory Слоновая кость | ||
| RAL 1015 Light ivory Светлая слоновая кость | RAL 1016 Sulfur yellow зеленовато-желтый (сера) | RAL 1017 Saffron yellow Желтый шафрановый | ||
| RAL 1018 Zinc yellow Желтый цинковый | RAL 1019 Grey beige Серо-бежевый | RAL 1020 Olive yellow Оливково-желтый | ||
| RAL 1021 Rape yellow Грязно-желтый | RAL 1023 Traffic yellow Желтый транспортный | RAL 1024 Ochre yellow Желтая охра | ||
| RAL 1026 Luminous yellow Лимонно-желтый | RAL 1027 Curry Карри | RAL 1028 Melon yellow Дынно-желтый | ||
| RAL 1032 Broom yellow Щеточно-желтый | RAL 1033 Dahlia yellow Желтый георгин | RAL 1034 Pastel yellow Пастельный желтый | ||
| RAL 2000 Yellow orange Желто-оранжевый | RAL 2001 Red orange Красно-оранжевый | RAL 2002 Vermilion Ярко-красный | ||
| RAL 2003 Pastel orange Пастельный оранжевый | RAL 2004 Pure orange Чистый оранжевый | RAL 2005 Luminous orange Светящийся оранжевый | ||
| RAL 2007 Luminous bright orange Светящийся светлый оранжевый | RAL 2008 Bright red orange Ярко-красно-оранжевый | RAL 2009 Traffic orange Транспортный оранжевый | ||
| RAL 2010 Signal orange Сигнальный оранжевый | RAL 2011 Deep orange Глубокий оранжевый | RAL 2012 Salmon orange Оранжево-розовый | ||
| RAL 3000 Flame red Огненно-красный | RAL 3001 Signal red Сигнальный красный | RAL 3002 Carmine red Красный кармин | ||
| RAL 3003 Ruby red Рубиновый | RAL 3004 Purple red Пурпурный | RAL 3005 Wine red Красное вино | ||
| RAL 3007 Black red Темно-красный | RAL 3009 Oxide red Оксидно-красный | RAL 3011 Brown red Красно-коричневый | ||
| RAL 3012 Beige red Бежево-красный | RAL 3013 Tomato red Томатно-красный | RAL 3014 Antique pink Антично-розовый | ||
| RAL 3015 Light pink Светло-розовый | RAL 3016 Coral red Кораллово-красный | RAL 3017 Rose Розовый | ||
| RAL 3018 Strawberry red Клубнично-красный | RAL 3020 Traffic red Транспортный красный | RAL 3022 Salmon pink Розово-оранжевый | ||
| RAL 3024 Luminous red Светящийся красный | RAL 3026 Luminous bright red Светящийся светло-красный | RAL 3027 Raspberry red Малиновый | ||
| RAL 3031 Orient red Красный | RAL 4001 Red lilac Красно-сиреневый | RAL 4002 Red violet Красно-лиловый | ||
| RAL 4003 Heather violet Лиловый вереск | RAL 4004 Claret violet Лилово-бордовый | RAL 4005 Blue lilac Сине-сереневый | ||
| RAL 4006 Traffic purple Транспортный пурпурный | RAL 4007 Purple violet Лилово-бордовый | RAL 4008 Signal violet Сигнальный фиолетовый | ||
| RAL 4009 Pastel violet Пастельный фиолетовый | RAL 4010 Telemagenta | RAL 5000 Violet blue Лилово-синий | ||
| RAL 5001 Green blue Зеленовато-синий | RAL 5002 Ultramarine blue Ультрамариново-синий | RAL 5003 Sapphire blue Сапфирово-синий | ||
| RAL 5004 Black blue Черно-синий | RAL 5005 Signal blue Сигнальный синий | RAL 5007 Brillant blue Бриллиантово-синий | ||
| RAL 5008 Gray blue Серо-синий | RAL 5009 Azure blue Азурово-синий | RAL 5010 Gentian blue Генцианово-синий | ||
| RAL 5011 Steel blue Синий стальной | RAL 5012 Light blue Голубой | RAL 5013 Cobalt blue Кобальтово-синий | ||
| RAL 5014 Pigeon blue Голубинно-синий | RAL 5015 Sky blue Небесно-голубой | RAL 5017 Traffic blue Синий транспортный | ||
| RAL 5018 Turquoise blue Сине-бирюзовый | RAL 5019 Capri blue Причудливо-синий | RAL 5020 Ocean blue Океаново-синий | ||
| RAL 5021 Water blue Водянисто-синий | RAL 5022 Night blue Синий ночной | RAL 5023 Distant blue Слабовато-синий | ||
| RAL 5024 Pastel blue Синий пастельный | RAL 6000 Patina green Патиново-зеленый | RAL 6001 Emerald green Изумрудная зелень | ||
| RAL 6002 Leaf green Зеленый лист | RAL 6003 Olive green Оливково-зеленый | RAL 6004 Blue green Сине-зеленый | ||
| RAL 6005 Moss green Зеленый плетеный | RAL 6006 Grey olive Синяя оливка | RAL 6007 Bottle green Зеленый бутылочный | ||
| RAL 6008 Brown green Коричнево-зеленый | RAL 6009 Fir green Зеленая ель | RAL 6010 Grass green Зеленый травянистый | ||
| RAL 6011 Reseda green Резеда | RAL 6012 Black green Черно-зеленый | RAL 6013 Reed green Зеленое бердо | ||
| RAL 6014 Yellow olive Желто-оливковый | RAL 6015 Black olive Черно-оливковый | RAL 6016 Turquoise green Черепаший зеленый | ||
| RAL 6017 Yellow green Желто-зеленый | RAL 6018 May green Майская зелень | RAL 6019 Pastel green Пастельный зеленый | ||
| RAL 6020 Chrome green Зеленый хромовый | RAL 6021 Pale green Бледно-зеленый | RAL 6022 Olive drab | ||
| RAL 6024 Traffic green Зеленый транспортный | RAL 6025 Fern green | RAL 6026 Opal green Опалово-зеленый | ||
| RAL 6027 Light green Светло-зеленый | RAL 6028 Pine green Зеленая хвоя | RAL 6029 Mint green Мятно-зеленый | ||
| RAL 6032 Signal green Зеленый сигнальный | RAL 6033 Mint turquoise Мятный черепаший | RAL 6034 Pastel turquoise Пастельно-черепаший | ||
| RAL 7000 Squirrel grey Серая белка | RAL 7001 Silver grey Серебристо-серый | RAL 7002 Olive grey Оливково-серый | ||
| RAL 7003 Moss grey Плетеный серый | RAL 7004 Signal grey Серый сигнальный | RAL 7005 Mouse grey Серый мышиный | ||
| RAL 7006 Beige grey Бежево-серый | RAL 7008 Khaki grey Защитно-серый | RAL 7009 Green grey Зеленовато-серый | ||
| RAL 7010 Tarpaulin grey Серый брезентовый | RAL 7011 Iron grey Серый железный | RAL 7012 Basalt grey Базальтовый серый | ||
| RAL 7013 Brown grey Коричнево-серый | RAL 7015 Slate grey Серый шиферный | RAL 7016 Anthracite grey Серый антрацитовый | ||
| RAL 7021 Black grey Черно-серый | RAL 7022 Umbra grey Серый с тенью | RAL 7023 Concrete grey Ярко-серый | ||
| RAL 7024 Graphite grey Серый графитовый | RAL 7026 Granite grey Серый гранитовый | RAL 7030 Stone grey Серый каменный | ||
| RAL 7031 Blue grey Голубовато-серый | RAL 7032 Pebble grey Серый галечный | RAL 7033 Cement grey Серый цементный | ||
| RAL 7034 Yellow grey Желтовато-серый | RAL 7035 Light grey Светло-серый | RAL 7036 Platinum grey Серый платиновый | ||
| RAL 7037 Dusty grey Серый пыльный | RAL 7038 Agate grey Серый шрифт | RAL 7039 Quartz grey Серый кварцевый | ||
| RAL 7040 Window grey Серый оконный | RAL 7042 Traffic grey A Серый транспортный | RAL 7043 Traffic grey B Серый транспортный | ||
| RAL 7044 Silk grey Серый шелковый | RAL 7045 Telegrey 1 Отдаленно-серый | RAL 7046 Telegrey 2 Отдаленно-серый | ||
| RAL 7047 Telegrey 4 Отдаленно-серый | RAL 8000 Green brown Зеленовато-коричневый | RAL 8001 Ocher brown Коричневая охра | ||
| RAL 8002 Signal brown Сигнальный коричневый | RAL 8003 Clay brown Коричневый глиняный | RAL 8004 Copper brown Медно-коричневый | ||
| RAL 8007 Fawn brown Коричневый | RAL 8008 Olive brown Оливково-коричневый | RAL 8011 Nut brown Орехово-коричневый | ||
| RAL 8012 Red brown Красно-коричневый | RAL 8014 Sepia brown Коричневая сепия | RAL 8015 Chestnut brown Коричневая скорлупа | ||
| RAL 8016 Mahogany brown Махагон | RAL 8017 Chocolate brown Шоколадно-коричневый | RAL 8019 Grey brown Серо-коричневый | ||
| RAL 8022 Black brown Черно-коричневый | RAL 8023 Orange brown Оранжево-коричневый | RAL 8024 Beige brown Бежево-коричневый | ||
| RAL 8025 Pale brown Бледно-коричневый | RAL 8028 Terra brown Земельно-коричневый | RAL 9001 Cream Кремовый | ||
| RAL 9002 Grey white Серо-белый | RAL 9003 Signal white Сигнальный белый | RAL 9004 Signal black Сигнальный черный | ||
| RAL 9005 Jet black Черный реактивный | RAL 9006 White aluminium Алюминево-белый | RAL 9007 Grey aluminium Алюминево-серый | ||
| RAL 9010 Pure white Чистый белый | RAL 9011 Graphite black Черный графитовый | RAL 9016 Traffic white Белый транспортный | ||
| RAL 9017 Traffic black Черный транспортный | RAL 9018 Papyrus white Папирусно-белый |
Каталог цветов RAL | Стальной прокат в Одинцово – Стальной прокат в Одинцово
Каталог цветов RAL – это международный цветовой стандарт, который был разработан в Германии в 1927 году. Классическая цветовая коллекция RAL включает 213 цветовых оттенков, которым присваивается уникальный цифровой индекс.
Классическая цветовая коллекция RAL включает 213 цветовых оттенков, которым присваивается уникальный цифровой индекс.
Цветовые коллекции
Помимо основного каталога RAL существуют следующие цветовые коллекции:
- RAL Design. В каталог включено 1825 цветов, которые имеют цифровые и буквенные обозначения. Оттенки, имеющие семизначную нумерацию, систематизированы в соответствии с техническими значениями тона, яркости и световой насыщенности;
- RAL Effect. Специализированная линейка, предназначенная для промышленного применения. Каталог включает более 400 оттенков для воднодисперсионных красок и семьдесят цветов для красящих веществ типа металлик;
- RAL Digital. Электронная версия каталога, включающая цветовые оттенки из раскладок Classic, Effect и Design;
- RAL Plastics. Цветовой стандарт создан для пластиковых изделий. В каталоге представлено 100 оттенков из сборника RAL Classic.
Фирма RAL GmbH совместно с британской компанией GCR ежегодно выпускают справочники Color Feeling, предназначенные для дизайнеров. В них представлены цветовые сочетания из различных коллекций. Каталог RAL представляет собой полуматовый веер, состоящий из цветных пластиковых карточек, которые скреплены жесткой обложкой. Эталонные краски наносятся на поверхность методом шелкографии. Вес каталога составляет порядка 500 г.
Штучные карточки цветов
Карточки цветов можно заказывать поштучно. Фирменные каталоги RAL имеют специальную микроперфорацию, голограммы и печать магазина, реализовавшего товар. Международные стандарты, разработанные компанией RAL, используются при подборе цветов для дорожных знаков, круизных судов, транспортных средств, сэндвич-панелей и государственных символов.
Международные стандарты, разработанные компанией RAL, используются при подборе цветов для дорожных знаков, круизных судов, транспортных средств, сэндвич-панелей и государственных символов.
Устройство для считывания цветов
В 2015 году сотрудники компании RAL разработали колориметр Colorcatch NANO. Это устройство можно подключить к смартфону или планшету, на котором установлена ОС Android. Гаджет может считывать цвет с любой поверхности и подбирать схожий оттенок из любого каталога RAL. Устройство снабжено электронной лупой, ультрафиолетовым фонарем и сенсором, предназначенным для распознавания водяных знаков. Полученные данные обрабатываются с помощью программного пакета RAL iColours.
Таблица цветов RAL Classic
7 3 04 Июня 2018Классический каталог цветового стандарта RAL состоит из 213 цветов и широко используется в строительстве, изготовлении печатной продукции, дизайне, рекламе и во многих других сферах работы с цветом.
⯈ Подробнее о колеровочной системе RAL
⯈ Как выбрать каталог RAL для своих задач
Мы колеруем наши краски по признанным международным цветовым стандартам RAL и NCS, а подобрать нужный вам оттенок помогут наши онлайн-каталоги цветов.
Желтые тона
| RAL 1000 | Зелёно-бежевый | |
| RAL 1001 | Бежевый | |
| RAL 1002 | Песочно-жёлтый | |
| RAL 1003 | Сигнальный жёлтый | |
| RAL 1004 | Жёлто-золотой | |
| RAL 1005 | Медово-жёлтый | |
| RAL 1006 | Кукурузно-жёлтый | |
| RAL 1007 | Нарциссово-жёлтый | |
| RAL 1011 | Коричнево-бежевый | |
| RAL 1012 | Лимонно-жёлтый | |
| RAL 1013 | Жемчужно-белый | |
| RAL 1014 | Слоновая кость | |
| RAL 1015 | Светлая слоновая кость | |
| RAL 1016 | Жёлтая сера | |
| RAL 1017 | Шафраново-жёлтый | |
| RAL 1018 | Цинково-жёлтый | |
| RAL 1019 | Серо-бежевый | |
| RAL 1020 | Оливково-жёлтый | |
| RAL 1021 | Рапсово-жёлтый | |
| RAL 1023 | Транспортно-жёлтый | |
| RAL 1024 | Охра жёлтая | |
| RAL 1026 | Люминесцентный жёлтый | |
| RAL 1027 | Карри жёлтый | |
| RAL 1028 | Дынно-жёлтый | |
| RAL 1032 | Жёлтый ракитник | |
| RAL 1033 | Георгиново-жёлтый | |
| RAL 1034 | Пастельно-жёлтый | |
| RAL 1035 | Перламутрово-бежевый | |
| RAL 1036 | Перламутрово-золотой | |
| RAL 1037 | Солнечно-жёлтый |
Оранжевые тона
| RAL 2000 | Жёлто-оранжевый | |
| RAL 2001 | Красно-оранжевый | |
| RAL 2002 | Алый | |
| RAL 2003 | Пастельно-оранжевый | |
| RAL 2004 | Оранжевый | |
| RAL 2005 | Люминесцентный оранжевый | |
| RAL 2007 | Люминесцентный ярко-оранжевый | |
| RAL 2008 | Ярко-красно-оранжевый | |
| RAL 2009 | Транспортный оранжевый | |
| RAL 2010 | Сигнальный оранжевый | |
| RAL 2011 | Насыщенный оранжевый | |
| RAL 2012 | Лососёво-оранжевый | |
| RAL 2013 | Перламутрово-оранжевый |
Красные тона
| RAL 3000 | Огненно-красный | |
| RAL 3001 | Сигнальный красный | |
| RAL 3002 | Карминно-красный | |
| RAL 3003 | Рубиново-красный | |
| RAL 3004 | Пурпурно-красный | |
| RAL 3005 | Винно-красный | |
| RAL 3007 | Чёрно-красный | |
| RAL 3009 | Оксид красный | |
| RAL 3011 | Коричнево-красный | |
| RAL 3012 | Бежево-красный | |
| RAL 3013 | Томатно-красный | |
| RAL 3014 | Розовый антик | |
| RAL 3015 | Светло-розовый | |
| RAL 3016 | Кораллово-красный | |
| RAL 3017 | Розовый | |
| RAL 3018 | Клубнично-красный | |
| RAL 3020 | Транспортный красный | |
| RAL 3022 | Лососёво-красный | |
| RAL 3024 | Люминесцентный красный | |
| RAL 3026 | Люминесцентный ярко-красный | |
| RAL 3027 | Малиново-красный | |
| RAL 3028 | Красный | |
| RAL 3031 | Ориент красный | |
| RAL 3032 | Перламутрово-рубиновый | |
| RAL 3033 | Перламутрово-розовый |
Фиолетовые тона
| RAL 4001 | Красно-сиреневый | |
| RAL 4002 | Красно-фиолетовый | |
| RAL 4003 | Вересково-фиолетовый | |
| RAL 4004 | Бордово-фиолетовый | |
| RAL 4005 | Сине-сиреневый | |
| RAL 4006 | Транспортный пурпурный | |
| RAL 4007 | Пурпурно-фиолетовый | |
| RAL 4008 | Сигнальный фиолетовый | |
| RAL 4009 | Пастельно-фиолетовый | |
| RAL 4010 | Телемагента | |
| RAL 4011 | Перламутрово-фиолетовый | |
| RAL 4012 | Перламутрово-ежевичный |
Синие тона
| RAL 5000 | Фиолетово-синий | |
| RAL 5001 | Зелёно-синий | |
| RAL 5002 | Ультрамариново-синий | |
| RAL 5003 | Сапфирово-синий | |
| RAL 5004 | Чёрно-синий | |
| RAL 5005 | Сигнальный синий | |
| RAL 5007 | Бриллиантово-синий | |
| RAL 5008 | Серо-синий | |
| RAL 5009 | Лазурно-синий | |
| RAL 5010 | Горечавково-синий | |
| RAL 5011 | Стально-синий | |
| RAL 5012 | Голубой | |
| RAL 5013 | Кобальтово-синий | |
| RAL 5014 | Голубино-синий | |
| RAL 5015 | Небесно-синий | |
| RAL 5017 | Транспортный синий | |
| RAL 5018 | Бирюзово-синий | |
| RAL 5019 | Капри синий | |
| RAL 5020 | Океанская синь | |
| RAL 5021 | Водная синь | |
| RAL 5022 | Ночной синий | |
| RAL 5023 | Отдалённо-синий | |
| RAL 5024 | Пастельно-синий | |
| RAL 5025 | Перламутровый горечавково-синий | |
| RAL 5026 | Перламутровый ночной синий |
Зеленые тона
| RAL 6000 | Патиново-зелёный | |
| RAL 6001 | Изумрудно-зелёный | |
| RAL 6002 | Лиственно-зелёный | |
| RAL 6003 | Оливково-зелёный | |
| RAL 6004 | Сине-зелёный | |
| RAL 6005 | Зелёный мох | |
| RAL 6006 | Серо-оливковый | |
| RAL 6007 | Бутылочно-зелёный | |
| RAL 6008 | Коричнево-зелёный | |
| RAL 6009 | Пихтовый зелёный | |
| RAL 6010 | Травяной зелёный | |
| RAL 6011 | Резедово-зелёный | |
| RAL 6012 | Чёрно-зелёный | |
| RAL 6013 | Тростниково-зелёный | |
| RAL 6014 | Жёлто-оливковый | |
| RAL 6015 | Чёрно-оливковый | |
| RAL 6016 | Бирюзово-зелёный | |
| RAL 6017 | Майский зелёный | |
| RAL 6018 | Желто-зелёный | |
| RAL 6019 | Бело-зелёный | |
| RAL 6020 | Хромовый зелёный | |
| RAL 6021 | Бледно-зелёный | |
| RAL 6022 | Коричнево-оливковый | |
| RAL 6024 | Транспортный зелёный | |
| RAL 6025 | Папоротниково-зелёный | |
| RAL 6026 | Опаловый зелёный | |
| RAL 6027 | Светло-зелёный | |
| RAL 6028 | Сосновый зелёный | |
| RAL 6029 | Мятно-зелёный | |
| RAL 6032 | Сигнальный зелёный | |
| RAL 6033 | Мятно-бирюзовый | |
| RAL 6034 | Пастельно-бирюзовый | |
| RAL 6035 | Перламутрово-зелёный | |
| RAL 6036 | Перламутровый опаловый зелёный | |
| RAL 6037 | Зелёный | |
| RAL 6038 | Люминесцентный зелёный |
Серые тона
| RAL 7000 | Серая белка | |
| RAL 7001 | Серебристо-серый | |
| RAL 7002 | Оливково-серый | |
| RAL 7003 | Серый мох | |
| RAL 7004 | Сигнальный серый | |
| RAL 7005 | Мышино-серый | |
| RAL 7006 | Бежево-серый | |
| RAL 7008 | Серое хаки | |
| RAL 7009 | Зелёно-серый | |
| RAL 7010 | Брезентово-серый | |
| RAL 7011 | Железно-серый | |
| RAL 7012 | Базальтово-серый | |
| RAL 7013 | Коричнево-серый | |
| RAL 7015 | Сланцево-серый | |
| RAL 7016 | Антрацитово-серый | |
| RAL 7021 | Чёрно-серый | |
| RAL 7022 | Серая умбра | |
| RAL 7023 | Серый бетон | |
| RAL 7024 | Графитовый серый | |
| RAL 7026 | Гранитовый серый | |
| RAL 7030 | Каменно-серый | |
| RAL 7031 | Сине-серый | |
| RAL 7032 | Галечный серый | |
| RAL 7033 | Цементно-серый | |
| RAL 7034 | Жёлто-серый | |
| RAL 7035 | Светло-серый | |
| RAL 7036 | Платиново-серый | |
| RAL 7037 | Пыльно-серый | |
| RAL 7038 | Агатовый серый | |
| RAL 7039 | Кварцевый серый | |
| RAL 7040 | Серое окно | |
| RAL 7042 | Транспортный серый A | |
| RAL 7043 | Транспортный серый B | |
| RAL 7044 | Серый шёлк | |
| RAL 7045 | Телегрей 1 | |
| RAL 7046 | Телегрей 2 | |
| RAL 7047 | Телегрей 4 | |
| RAL 7048 | Перламутровый мышино-серый |
Коричневые тона
| RAL 8000 | Зелёно-коричневый | |
| RAL 8001 | Охра коричневая | |
| RAL 8002 | Сигнальный коричневый | |
| RAL 8003 | Глиняный коричневый | |
| RAL 8004 | Медно-коричневый | |
| RAL 8007 | Олень коричневый | |
| RAL 8008 | Оливково-коричневый | |
| RAL 8011 | Орехово-коричневый | |
| RAL 8012 | Красно-коричневый | |
| RAL 8014 | Сепия коричневый | |
| RAL 8015 | Каштаново-коричневый | |
| RAL 8016 | Махагон коричневый | |
| RAL 8017 | Шоколадно-коричневый | |
| RAL 8019 | Серо-коричневый | |
| RAL 8022 | Чёрно-коричневый | |
| RAL 8023 | Оранжево-коричневый | |
| RAL 8024 | Бежево-коричневый | |
| RAL 8025 | Бледно-коричневый | |
| RAL 8028 | Терракотовый | |
| RAL 8029 | Перламутровый медный |
Черные и белые тона
| RAL 9001 | Кремово-белый | |
| RAL 9002 | Светло-серый | |
| RAL 9003 | Сигнальный белый | |
| RAL 9004 | Сигнальный чёрный | |
| RAL 9005 | Чёрный янтарь | |
| RAL 9006 | Бело-алюминиевый | |
| RAL 9007 | Тёмно-алюминиевый | |
| RAL 9010 | Белый | |
| RAL 9011 | Графитно-чёрный | |
| RAL 9016 | Транспортный белый | |
| RAL 9017 | Транспортный чёрный | |
| RAL 9018 | Папирусно-белый | |
| RAL 9022 | Перламутровый светло-серый | |
| RAL 9023 | Перламутровый тёмно-серый |
палитра цветов и оттенков по номерам, раскладка профессиональной краски
Девушкам свойственно периодически менять внешность. Прежде всего это касается прически. Модные стрижки с креативным окрашиванием радикально меняют образ. Чтобы максимально уберечь локоны от вредного воздействия, стилисты рекомендуют пользоваться профессиональными красителями. Один из них – Kapous, который отличается богатой палитрой оттенков.
Прежде всего это касается прически. Модные стрижки с креативным окрашиванием радикально меняют образ. Чтобы максимально уберечь локоны от вредного воздействия, стилисты рекомендуют пользоваться профессиональными красителями. Один из них – Kapous, который отличается богатой палитрой оттенков.
Перейти на страницу бренда Капус
Как выбрать идеальный оттенок?
Профессиональные парикмахеры советуют отдавать предпочтение насыщенным натуральным цветам, если принято решение просто освежить прическу, добавить естественного блеска, выразительности.
При выборе пепельного оттенка получится окутать шевелюру полупрозрачной дымкой.
Если планируются радикальные изменения, придание яркости, стоит обратить внимание на палитру медных, баклажановых оттенков.
Когда целью становится осветление на несколько тонов, оптимальный вариант – осветляющие оттенки, не повреждающие структуру волоса.
Палитра цветов краски для волос «Капус»
Рассмотрим линейки, которые выпускаются брендом Kapous.
Kapous Hyaluronic Acid
Новая серия красок с инновационным составом. Во флаконах с окрашивающими средствами содержится гиалуроновая кислота. Входящие в состав вещества обеспечивают перманентный цвет, увлажнение, сохранение и восстановление структуры каждого волоска. После процедуры локоны приобретают насыщенный оттенок, становятся блестящими, мягкими, шелковистыми. В палитре красок серии Kapous Hyaluronic Acid содержится 134 оттенка.
Kapous Studio Professional
Крем-краски этой линейки обеспечивают стойкий цвет, здоровый блеск, сияние локонов. Палитра красок состоит из 96 оттенков. Окрашивающие средства применяются преимущественно в салонах красоты, обеспечивают роскошный внешний вид локонов.
Палитра цветов краски «Капус» по номерам
Красители Kapous имеют обширную гамму оттенков. Естественные цвета находятся под номерами 1, 3, 10. Для получения насыщенных оттенков следует выбирать 4. 0, 5.0. Осветлители значатся под номером 1000.
0, 5.0. Осветлители значатся под номером 1000.
Первая цифра всегда обозначает показатель глубины тона – светлый или темный. Вторая говорит о доминирующем оттенке. Третье число – дополнительный оттенок. Для удобства вся гамма делится на группы:
- Натуральные. Сюда входит 3 тона.
- Насыщенные натуральные. Представлены в 6 оттенках от темного к светлому.
- Пепельные. 7 дымчатых цветов.
- Палисандр. 3 варианта с теплым подтоном.
- Золотой. Выбрать можно из 6 типов.
- Золотой насыщенный. 3 солнечных цвета.
- Золотисто-медный. 2 ярких, выразительных цвета.
- Каштановый. Есть 2 вариации каштана.
- Перламутр. 3 переливающихся тона.
- Золотисто-бежевый. 3 отличающихся по глубине и яркости оттенка.
- Шоколад. В шоколадной гамме представлены 8 цветов.
- Медный. Всего 20 разнообразных ярких оттенков, от медного блонда до красно-фиолетового.
- Специальный блонд. 3 осветлителя с разной интенсивностью окрашивания.
- Тонирующие. Предназначены для светловолосых девушек, которые не хотят радикально менять цвет волос.
Скачать палитру красок по номерам от Капус
Как проводить окрашивание краской Kapous?
Крем-краска для волос «Капус» всегда применяется с окислителем этого же бренда. Его концентрация от 1,5 % до 12 %. Выбирается в зависимости от цели проведения процедуры.
- Если требуется осветлиться на 1–2 тона, нужен оксигент 6 %.
- Когда необходимо кардинальное осветление минимум на 4 тона, следует выбирать проявитель 12 %.
Состав готовится в соотношении 1 к 1,5, где 1 часть – базовый краситель, 1,5 – окислитель. После замешивания состава нужно сразу же приступать к процедуре.
Плюсы и минусы краски «Капус»
Преимущества красителей Kapous:
- Средства производятся в Италии и Испании. Поэтому проходят контроль качества два раза: В стране, где выпустили, и в России.
- Обширная гамма. Любая девушка сможет подобрать из палитры подходящий цвет.
- Простота в применении. Кремовая консистенция краски позволяет без труда краситься самостоятельно.
- Безопасность. В составе нет аммиака, вред волосам минимальный. Также краска не вызывает аллергических реакций, девушки с чувствительной кожей головы могут безбоязненно краситься.
- Полноценное закрашивание седины. В результате получается насыщенный, равномерный оттенок.
- Качественный блонд. Осветляющие оттенки не дают желтого или оранжевого цвета, от которого сразу же нужно избавляться другими средствами.
- Дополнительные компоненты. Обеспечивают здоровое сияние локонов, положительно влияют на строение волосков, защищают от негативного влияния факторов внешней среды.
Недостатки красителей:
- осветляющие средства имеют резкий запах;
- неудобная инструкция на упаковке, находится с внутренней стороны коробки;
- полученный оттенок не всегда точно совпадает с нарисованным на картинке;
- насыщенность ярких цветов быстро вымывается.
Особенности нанесения краски Kapous
После смешивания красителя с окислителем необходимо сразу же приступать к процедуре. Наносить смесь нужно, начиная с затылка, медленно передвигаясь к макушке.
- Сначала обрабатываются корни, затем распределяются по всей длине до кончиков.
- Держать состав столько, сколько указано в инструкции по применению.
- За пару минут до окончания вспенить средство, добавив немного воды.
- Затем тщательно промыть, чтобы полностью удалить остатки.
 Для этого нужно воспользоваться шампунем.
Для этого нужно воспользоваться шампунем. - Закрепить результат, ослабить химическое действие при помощи питательного бальзама для окрашенных или осветленных волос.
Где купить профессиональную краску для волос от «Капус»?
Профессиональные средства «Капус» не продаются в масс-маркетах. Их можно приобрести только в специализированных магазинах. Вы можете заказать любую краску для волос Капус в интернет-магазине «Марошка» с быстрой доставкой по Москве, Санкт-Петербургу, другим городам Российской Федерации. При этом можно выбрать любой способ оплаты: как предоплату, так и наложенный платеж.
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является такой важной частью нашего восприятия мира, что мы часто принимаем это как должное. Подумайте об этом: от молодого и ярко-оранжевого на чьей-то одежде до серого и мрачного неба над нами — цвета могут влиять на наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему один из самых мощных инструментов в арсенале дизайнера — это цвет. Это может либо создать, либо разрушить дизайн; это может быть определяющим фактором в привлечении зрителей или их быстрой отправке в путь.
Как не дизайнер, мне часто бывает трудно подобрать подходящие цвета для своих любительских проектов. Создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и дерзко? Или умно и элегантно?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, которая соответствует принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были признаны Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
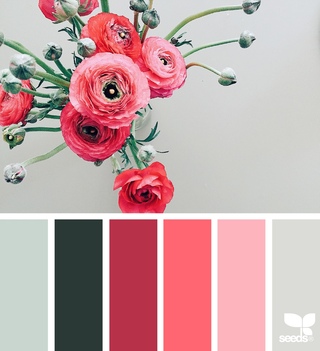
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один раунд великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, предоставленные справа от каждого изображения, как показано на GIF-изображении выше.
СВЯЗАННО: 50 красивых цветовых комбинаций (и как их применить к вашим дизайнам)
1 Красочный и сбалансированный
Активная теория
В этой красочной, но не подавляющей палитре сочетаются теплые и прохладные оттенки.Эта цветовая гамма от привлекательного и яркого голубовато-зеленого до землистого терракотового цвета хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Paypr
В этой комбинации оттенки синего и фиолетового сочетаются с яркими красными и оранжевыми акцентами. Обратите внимание, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Resn
Чувство окружения умиротворяющим голубым небом и умиротворяющей сценой на природе сразу же вызывает эта очень «приземленная» цветовая схема.Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и экологичностью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой схеме, чтобы создать чистую и освежающую палитру. Эта комбинация, напоминающая океан или любую обстановку, связанную с водой, идеально подходит для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Эта привлекательная комбинация кораллово-красного и бирюзового цветов, а также других оттенков синего, яркая и смелая. Более прохладный синий цвет прекрасно сочетается с ярким цветовым оформлением, что делает эту цветовую схему идеальной для любого стильного и современного дизайна.
Более прохладный синий цвет прекрасно сочетается с ярким цветовым оформлением, что делает эту цветовую схему идеальной для любого стильного и современного дизайна.
6 вермиллионов и русская зелень
Stinkdigital
Эта страница, часто используемая на современных сайтах, создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. При этом вариации красного цвета, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Bordel Studio
В этой элегантной цветовой гамме сочетаются темные приглушенные тона, чтобы создать чистый и изысканный вид.Его оттенки серого и синего идеально подходят для более консервативных дизайнов.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своей теплотой и глубиной. Эта схема идеально подходит для элегантных вещей, которые хотят добавить энергии и богатства.
9 глубоких фиолетовых и блюзовых оттенков
Самсы
Эта темная и загадочная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10 Современные и смелые
Брайан Джеймс
Очаровательная комбинация розового, красного, черного и серого цветов. Эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живые и манящие
Антон и Ирен
Это прекрасное сочетание конфетно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого цветов идеально подходит для создания яркого и привлекательного образа.
12 Поразительно и просто
Берт
Трудно отвести взгляд, столкнувшись с таким минималистичным, но ярким дизайном, как этот.Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для множества проектов.
13 Красный и живой
BrightMedia
Этот привлекательный веб-сайт, использующий красный польский флаг в качестве основы для своей цветовой схемы, сочетает темно-алый красный с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время изысканный в использовании минималистской цветовой схемы с разными оттенками одного и того же оттенка.
14 Вычурное и творческое
Джули Флогак
Это красочное сочетание золотарника, киновари, темно-синего и голландского белого воплощает в себе этот вычурный и креативный дизайн для онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных тонов и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайнов с тонкими сообщениями. Зарезервировано, но доступно; сложные, но забавные: это типы серых сообщений, которые эффективно отправляются с помощью этой приятной для глаз комбинации.
16 Изящный и футуристический
MediaMonks
Это привлекательное сочетание синего сапфира, бронзового серого и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и элегантную цветовую гамму.Используемые здесь для создания футуристического образа, холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Новаторский и смелый
Интерактивный дизайн eDesign
Эта яркая комбинация портлендского апельсина, ярко-желтого и нефрита на темно-сером, почти черном фоне требует вашего внимания. Смелая и полная энергии, эта цветовая комбинация идеально подходит, если вы хотите создать современный и смелый образ.
18 Текстурированный и динамический
HAUS
Темная сиена, древесный уголь и вспышка бледно-красно-фиолетового делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный вид. Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционным контентом в целом.
Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционным контентом в целом.
19 Минимальный, но теплый
Идентификаторы удовольствия
Белая яичная скорлупа, темная ваниль и серо-коричневый с оттенками красного мармелада — все вместе в этом минималистском, но теплом и уютном месте. Всплеск ярких красок по всему дизайну делает этот сайт элегантным и в то же время привлекательным.
20 Яркие и четкие
FCINQ
Темно-вишневый, королевский пурпурный и темно-сланцево-синий гармонично сочетаются в этом красивом и привлекательном месте.Темно-вишневый цвет выступает в качестве акцентного цвета на темно-фиолетовом фоне, приводя взгляд зрителей к меню навигации, как только они попадают на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно приятны для глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызвать положительные эмоции.
22 Корпоративное и традиционное
Уотсон / ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — это лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Диапазон синего, от яркого лазурита до голубого, делает эту цветовую схему сдержанной, но красивой.Его можно использовать в самых разных визуальных эффектах, от приглушенных корпоративных проектов до связанных с дизайном, как в данном случае.
24 Чистый и современный
Umwelt A / S
Красивый зеленый мирт и кеппель сочетаются здесь с лазурно-белым и однотонным белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Waaark
В этой яркой и элегантной цветовой гамме очень насыщенный светло-холодный синий сочетается с другими оттенками, такими как темно-синий и бледно-васильковый.Это сочетание элегантно дополняет яркий и яркий оттенок розового.
26 Молодость и веселье
Пятьсот
Эта игривая и красочная композиция сочетает в себе несколько ярких оттенков: яркую бирюзу, желтый мандарин и темную орхидею.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффективным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффективных акцентных цветов
SMFB
Это еще один пример сайта, на котором эффективно используется яркий цветовой акцент, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к тропе в гору и, наконец, к кнопкам с призывом к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание зелени океана, аквамарина и морской зелени прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном сообщении сайта: цифровой, воспитание и цветение.
30 Рядом с природой
Родился 05
Эта землистая комбинация зеленого с диапазоном синего, от бледно-лазурного до бирюзово-синего, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастель
Stinkdigital
Этот оживленный сайт сочетает ярко-розовый малиновый с более мягкими цветами, такими как пастельный синий и светло-пастельный фиолетовый. Результат — чудесно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
AILOVE
Это невероятное сочетание темно-розового с синим делает эту уникальную и привлекательную комбинацию, которую можно использовать для множества проектов в разных областях.
33 ярких цитрусовых цвета
Чизкейк супергероя
Эта свежая и цитрусовая смесь светлых зеленовато-желтых, зеленовато-зеленого и черного цветов является фаворитом среди брендов, связанных со спортивными напитками с высоким уровнем адреналина и энергетическими напитками.
34 Яркие синие и оранжевые
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка с призывом к действию на этом сайте могут показаться немного громкими для некоторых посетителей, но комбинация определенно передает энергичные эмоции, которые сочетаются с изображением на заднем плане.
35 Красная роза и черника
Google Brand Studio
Эта серия розовых и красных цветов с ярко-синей кнопкой с призывом к действию создает большой визуальный интерес и сразу привлекает к себе внимание.
36 Смелый и уникальный
Детали
Смелое и уникальное сочетание королевского синего и золотого цветов с яркими голубыми бликами привлекает внимание. Его неожиданное и несколько нестандартное мышление помогает сделать этот сайт победителем.
37 Веселая и энергичная
Шер Ами
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применить в проектах с оптимистичным и вдохновляющим посланием.
38 Снежный, но теплый
Оставляющий камень
Эта зимняя комбинация красного и синего вызывает одновременно прохладу и тепло, как и изображения, связанные с зимними праздниками.
39 Богатство и красочность
Elespacio
Эта яркая и насыщенная цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Модерн и минимализм
SFCD
Этот сайт обладает привлекательным дизайном с несколькими элементами и хорошо подобранной цветовой схемой.Турецкая роза, средние зеленые и желтые геометрические фигуры на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и пылкого профессионализма, что идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета Flat Design
Resn
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, видели его раньше: веб-сайты без теней, градиентов и фаски; Короче говоря, никаких трехмерных элементов.
Хотя сайт выше добавляет немного теневого эффекта мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и перенасыщенными.
43 Эклектичный и мирный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и успокаивающей: чем-то напоминающим вашу любимую кофейню или гостиную.
44 Классный и традиционный
details.ch
Эта комбинация камео-розового, синего UCLA и гранитно-серого напоминает одежду, которую используют состоятельные, опрятные студенты колледжей. Хотя это имеет смысл с учетом целевой аудитории сайта, эту схему также можно использовать в любом дизайне, который требует серьезности и немного живости.
45 ярких акцентных цветов
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового.Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите показать.
46 Корпоративное и серьезное
EPIC
Оксфордский синий с несколькими ярко-синими и красными акцентами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые говорят о профессионализме и стабильности, обычно используются в корпоративных отчетах.
Синий и зеленый, которые говорят о профессионализме и стабильности, обычно используются в корпоративных отчетах.
47 Гламурно и модно
Апартамент
Эта смесь золота, пурпурного и черного напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайну, относящемуся к моде, роскоши и товарам высокого класса.
48 Привлекающий внимание и гладкий
ФУТУРАМО
Это прекрасное сочетание ярко-зеленого и телемагенты на темном фоне создает повышенный визуальный интерес и привлекает зрителя с первого взгляда. Смелая, но профессиональная, эта цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной — но не слишком яркой — эта комбинация намеренно громкая до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо работать, если все сделано правильно, как в этом случае.
50 Живых, но успокаивающих
madeo
Это расслабляющее, но веселое сочетание лимона, желтого, мяты и темно-голубого делает эту цветовую схему идеальной для любого послания, которое призвано передать энергию, оптимизм и в то же время гармонию и рост.
Начало графического дизайна: Цвет
/ en / начало-графический-дизайн / типография / содержание /
Сила цвета
Цвет играет жизненно важную роль в дизайне и повседневной жизни .Он может привлечь ваше внимание к изображению. Иногда это может вызвать эмоциональную реакцию. Он даже может сообщить что-то важное, вообще не используя слов.
Так как же узнать, какие цвета хорошо смотрятся вместе, а какие нет? Ответ прост: Теория цвета .
Художники и дизайнеры веками следовали теории цвета , но каждый может узнать о ней больше. Это может помочь вам чувствовать себя уверенно в самых разных ситуациях, будь то , выбирая цвета для дизайна или , составляя идеальный наряд .Немного поняв, вы взглянете на цвет по-новому.
Это может помочь вам чувствовать себя уверенно в самых разных ситуациях, будь то , выбирая цвета для дизайна или , составляя идеальный наряд .Немного поняв, вы взглянете на цвет по-новому.
Посмотрите видео ниже, чтобы узнать больше о цвете.
Основы цвета
Давайте начнем с самого начала с напоминания об основах. Помните, как в школе изучали основных и дополнительных цветов? Значит, у вас уже есть некоторые знания в области теории цвета.
Дополнительные цвета создаются путем объединения двух основных цветов .Красный и желтый составляют оранжевый; желтый и синий составляют зеленый; а синий и красный — фиолетовый.
Если мы смешаем эти цветов вместе, мы получим еще больше промежуточных оттенков , таких как красно-оранжевый и желто-зеленый. Все вместе они образуют так называемое цветовое колесо . (Вы, наверное, видите, откуда он получил свое название.)
Присмотритесь
Теперь, когда вы знаете о цветовом круге, давайте сделаем еще один шаг с оттенком , насыщенностью и значением .С этими терминами вы можете не встретиться в повседневной жизни, но они ключ к пониманию более тонких цветов — как все эти маленькие кусочки краски в магазине товаров для дома.
оттенок
Hue самый простой; это просто другое слово для цвета . В приведенном ниже примере вы можете описать оттенок как кораллово-розовый или светло-красный , в зависимости от вашей интерпретации.
Насыщенность
Насыщенность относится к интенсивности — другими словами, выглядит ли цвет более тонким или более ярким . Сильно насыщенные цвета становятся ярче или насыщеннее. Ненасыщенные цвета имеют меньше пигмента и, следовательно, меньше oomph .
Сильно насыщенные цвета становятся ярче или насыщеннее. Ненасыщенные цвета имеют меньше пигмента и, следовательно, меньше oomph .
Значение
Значение связано с тем, насколько темный или светлый цвет, в диапазоне от черного до белого. Как вы можете видеть ниже, это дает нам много разных оттенков, от глубокого красновато-коричневого до светло-пастельно-розового.
Создание цветовых схем
Итак, как нам собрать все это вместе, чтобы создать профессиональные цветовые схемы? На самом деле существуют проверенные формулы, основанные на так называемой цветовой гармонии , которая может помочь.
Color Harmony использует цветовое колесо для иллюстрации проверенных временем цветовых комбинаций. Ниже мы рассмотрим некоторые из наиболее распространенных типов гармонии.
Монохромный
Самая простая формула гармонии — монохроматический , потому что он использует только одноцветный или оттенок . Чтобы создать монохроматическую цветовую схему, выберите пятно на цветовом круге, затем используйте свои знания о насыщенности и значении для создания вариаций.
Самое лучшее в монохроматических цветовых схемах — это то, что они гарантированно соответствуют . Цвета идеально подходят друг другу, потому что все они из одной семьи.
Аналог
Аналогичная цветовая схема использует цвета, которые расположены рядом друг с другом на колесе, например красный и оранжевый или синий и зеленый.
Не бойтесь играть с палитрой и создайте свою уникальную интерпретацию . Вот в чем суть цветовой гармонии; формулы — это просто отправные точки, которые помогут вам направить и вдохновить.
Дополнительные
Дополнительные цветов — это напротив друг друга на колесе; например, синий и оранжевый или классический красный и зеленый.
Чтобы избежать слишком упрощенных дополнительных цветовых схем, добавляет некоторое разнообразие , вводя более светлые, темные или ненасыщенные тона.
Раздельно-комплементарная
Цветовая схема с дополнительным разделением использует цвета по обе стороны от дополнительного .
Это дает вам тот же уровень контрастности , что и дополнительная цветовая схема, но с большим количеством цветов для работы (и потенциально более интересными результатами).
Триадический
В трехцветной схеме используются три цвета , которые равномерно распределены по , образуя идеальный треугольник на колесе.
Эти комбинации, как правило, довольно поразительны, особенно когда они включают основных или дополнительных цветов, поэтому будьте внимательны, используя их в своей работе.
Тетрадик
Цветовые схемы Tetradic образуют прямоугольник на колесе, используя не одну, а две дополнительные пары цветов . Эта формула работает лучше всего, если вы позволяете одному цвету доминировать, а другие служат акцентом.
Как избежать распространенных ошибок
Есть несколько классических правил, которые можно и нельзя, когда дело касается цвета. Например, вы когда-нибудь видели цвета, которые кажутся вибрирующими , когда их кладут рядом друг с другом?
Решение состоит в том, чтобы смягчить его — буквально — и есть простой способ сделать это.Начните с одного цвета и попробуйте настроить его яркости , темноты или насыщенности . Иногда немного контраста — это все, что нужно вашей цветовой палитре.
Читаемость — важный фактор в любом дизайне. Ваши цвета должны быть разборчивыми, и удобными для глаз , особенно при работе с текстом.
Иногда это означает НЕ использование цвета — по крайней мере, не в каждой маленькой детали .
Нейтральные цвета, такие как черный, белый и серый, могут помочь вам сбалансировать ваш дизайн, поэтому, когда вы используете цвет, он действительно выделяется.
Правильный выбор цветов
Каждый цвет передает сообщение. Важно рассмотреть тон вашего проекта и выбрать подходящую цветовую палитру.
Например, ярких цветов , как правило, имеют веселую или современную атмосферу.
Ненасыщенные цветов часто кажутся более серьезными или деловыми.
Иногда это просто зависит от контекста . Благодаря практике и творчеству у вас нет предела тому, что вы можете сделать.
В поисках вдохновения
Вы можете найти идей для цветовых решений во всевозможных интересных местах, от рекламы и брендов до известных произведений искусства.
Вы даже можете использовать веб-ресурс для просмотра цветовых палитр или создания собственных.
Опытные дизайнеры часто черпают вдохновение в окружающем их мире. Нет ничего плохого в том, чтобы найти то, что вам нравится, и сделать своим собственным .
Собираем все вместе
Куда бы вы ни посмотрели, везде есть цвет, цвет и многое другое.Использование его в работе может показаться пугающим, но это не обязательно. Просто продолжайте экспериментировать , и вспомните, что вы узнали о теории цвета . Скоро выбор красивых цветов станет вашей второй натурой.
Надеемся, вам понравилось изучать основы цвета!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / начало-графический-дизайн / макет-и-композиция / содержание /
Цветовые схемы веб-сайта: теория, практика и вдохновение
Создание цветовой схемы веб-сайта — важный и захватывающий аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает передавать важные сообщения пользователям, когда они взаимодействуют с вашим сайтом. Поэтому выбор цвета всегда следует тщательно планировать и проверять.
Поэтому выбор цвета всегда следует тщательно планировать и проверять.
Существует множество передовых методов и элементов цветовых схем, которые вы должны рассмотреть, прежде чем внедрять что-то новое на свой сайт (или у вашего клиента). В этой статье я углублюсь в:
- Как думать о цветовых схемах и своем бренде
- Определение целевого рынка (и того, как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить ваши цвета на вашем веб-сайте
- Цветовые схемы для вдохновляющих веб-сайтов в 2019 году
Как думать о цветовых схемах и вашем бренде
Перед тем, как выбрать какие-либо цвета или схемы, вам необходимо иметь глубокое понимание вашего бренда и пользователей, взаимодействующих с вашим сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это увлекательной частью процесса веб-дизайна. Бренд, для которого вы создаете дизайн, всегда должен быть в центре внимания при создании цветовой схемы.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем заходить слишком далеко, убедитесь, что вы работаете с установленной цветовой схемой бренда или начинаете с нуля.Вы будете удивлены, как часто это можно упустить из виду на этапе открытия, так что это определенно нужно подтвердить вашему клиенту.
Pro-tip: Чтобы избежать сюрпризов в будущем, попробуйте использовать анкету для клиентов, которая охватывает все, что вам нужно знать о бренде и существующих цветовых схемах. Эти 9 основных вопросов (плюс бесплатный шаблон!) Помогут вам начать с правильного пути.
Основная цель брендинга — сделать его легко узнаваемым, и цвет играет в этом огромную роль.Независимо от того, работаете ли вы с устоявшимся брендом или начинаете с самого начала, выбранные вами цвета будут влиять на выделение вас среди конкурентов. Бренд представляет бизнес и то, как он воспринимается на рынке.
Бренд представляет бизнес и то, как он воспринимается на рынке.
«Выбор цвета всегда должен соответствовать ценностям бренда. ”
Консультации для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, постарайтесь помнить о том, что уже признано на рынке (и, следовательно, не должно меняться) и какие есть возможности для изменений.
Например, возьмите Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Большинство людей скажут красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы оставаться в бренде, веб-сайт Coca-Cola включает красный цвет, чтобы он соответствовал общему бренду. Однако сплошным красным веб-сайтом будет непросто пользоваться, поэтому есть другие акцентные цвета (например, черный и белый). Красный цвет является доминирующим, а акцентные цвета создают ощущение цельности.
Весьма вероятно, что у признанных брендов есть задокументированные руководства по бренду, в которых живут любые правила цветовой палитры. Если это так с вашим клиентом, выбор цветовой схемы для его веб-сайта будет в некоторой степени предопределен. Но как дизайнеру, все же есть шанс, что вам нужно будет выбрать второстепенные цвета или проверить визуальное воздействие в своем дизайне, чтобы найти идеальное сочетание.
Совет для новых брендов
Для новых брендов (или уже существующих брендов, проходящих полный редизайн), возможно, еще не существует рекомендаций по цвету, особенно если веб-сайт создается впервые.Если вы оказались в такой ситуации и вам необходимо разработать правила использования бренда, важно продумать цветовую схему, прежде чем полностью запустить веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но это поможет сначала просмотреть макеты цветовой схемы, прежде чем создавать ее.
Ознакомьтесь с 13 основными тенденциями дизайна
В этом году так много тенденций в веб-дизайне, что трудно понять, что такое именно , а какая общая тема в мире дизайна. Смотрите здесь 13 главных тенденций!
Смотрите здесь 13 главных тенденций!
Определение вашего целевого рынка (и его реакции на цветовые схемы)
Это наиболее важное исследование, которое необходимо сделать перед разработкой вашей цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете обнаружить, что ориентируетесь на цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не зацикливаться на личных цветовых предпочтениях.
Подумайте, кто ваша целевая аудитория и какие потребности у нее есть.Например, вы ориентируетесь на более старшую аудиторию? Если это так, то убедитесь, что они могут легко просматривать содержимое, является ключевым моментом. Цветовой контраст, более крупный текст (возможно, даже более жирный) и четкие обозначения элементов, требующих выполнения, должны быть запланированы в процессе разработки.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Контент сайта также должен быть интересным, но цвет будет играть большую роль.
Не забывайте сохранять непредвзятость и позвольте исследованиям сообщить вам окончательные цветовые решения.
Психология цвета
При выборе цветовой схемы веб-сайта не забывайте о психологии цвета и о том, какое влияние цвет может оказать на эмоции посетителей вашего сайта. Хотя соблюдение «правил» психологии цвета не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите передать своим сайтом.
Например, часто клиенты говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте.«Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для компании по производству мужских инструментов, он может быть не лучшим вариантом.
Вот обзор психологии цвета и того, что означают разные цвета:
- Красный: Яркий цвет, вызывающий сильные эмоции.
 Своей интенсивностью он создает ощущение безотлагательности.
Своей интенсивностью он создает ощущение безотлагательности. - Оранжевый: Веселый и уверенный, оранжевый передает идею энтузиазма. Однако это также может показаться цветом предостережения.
- Желтый: Желтый, как и оранжевый, дает ощущение бодрости. Он олицетворяет оптимизм и обычно привлекает внимание. Однако следует учитывать, что некоторые оттенки могут утомлять глаза.
- Зеленый: Символизирует рост и природу. Это означает здоровье, безмятежность и умиротворение. Это связано с богатством.
- Синий: Этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает чувство безопасности и доверия и часто используется в корпорациях.
- Бирюза: Изысканный, а также связанный с исцелением.
- Фиолетовый: Цвет богатства и успеха. Это яркий цвет, но он также олицетворяет творчество.
- Коричневый: Дружелюбный, землистый, обычно обозначает природу.
- Черный: Цвет, создающий изысканное ощущение. Мы часто думаем о «элегантных» брендах из-за их исключительности и загадочности.
- Серый: Обеспечивает ощущение безопасности, надежности и интеллекта.
- Белый: Обеспечивает ощущение чистоты или нейтральности. Это ключевой цвет, потому что он добавляет пространство для передышки и так называемое «белое пространство».
Примечание: Это написано с точки зрения США. Создавая глобальный дизайн, обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира.
Это очень сжатое объяснение психологии цвета, но оно должно дать вам хорошее начало.
Как выбрать цветовую схему
Теперь, когда вы обдумали весь контекст цветов, следующий шаг — начать с ключевого цвета бренда; основной.Как только это будет определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в вашей схеме будет варьироваться от бренда к бренду, но выбор трех — хорошее место для начала. Вы должны убедиться, что цвета не противоречат друг другу, а экран не становится слишком хаотичным.
Имейте в виду, что у вас будут дополнительные цвета, например нейтральные для текста, фона и других второстепенных элементов. Они также должны согласовываться с вашими основными и акцентными цветами.Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белый, серый или вариации основных цветов (светлые, светлые или темные варианты).
Инструменты для выбора цветовых решений
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в ее планировании.
Эти генераторы цветовых схем сайта бесплатны и просты в использовании:
Этот генератор цветовой палитры хорош тем, что имеет несколько различных режимов, например имитацию дальтоника.Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много личного пользовательского тестирования на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Благодаря интерфейсу перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать объекты, чтобы увидеть, что лучше всего выглядит или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам обнаружить различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить ваши цвета к вашему сайту
А теперь самое интересное: собственно, приступаем к реализации вашей цветовой схемы! Однако, прежде чем зайти слишком далеко, важно рассмотреть несколько моментов, чтобы убедиться, что вы покрыты всем.
Контрастность и доступность
Если вы пробуете несколько идей или планируете окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы дальтоникам было легко различать разные части.
Есть несколько инструментов, которые помогают с этим типом тестирования, но Contrast Checker довольно прост в использовании.
Где использовать определенные цвета
После того, как вы создали цветовую схему и проверили ее на доступность, как на самом деле воплотить ее в жизнь? Не существует единого стандартного метода, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошая отправная точка — разбить вещи на основной цвет, второстепенные цвета и нейтральные цвета.
- Основной цвет : здесь внимание пользователя. Для призыва к действию, кнопок и любой другой важной информации должен использоваться основной цвет.
- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов. Вспомогательные кнопки действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть выделены второстепенным цветом.
- Нейтральные / дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или всего, что не требует привлечения внимания.
Объединение всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, когда ваши цвета станут привычными, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы веб-сайтов в 2019 году
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать творческий мозговой штурм с использованием цветовой схемы!
Вокин
Это глобальное цифровое агентство предлагает смелую, но простую цветовую палитру, в которой используется цвет года по версии Pantone «Живой коралл.«Мне нравится использование одного основного цвета (кораллового) поверх двух нейтральных (светло-серого и белого) для создания минималистичного дизайна с максимальным цветовым воздействием.
Студия Style Maker
Эта цветовая схема склоняется к традиционному женскому ощущению, которое может дать розовый, но компенсирует его использованием черного в качестве дополнительного жирного цвета (а не только для текста). Цветовая палитра поддерживается более светлым оттенком розового, который также присутствует повсюду, для создания утонченного монохромного ощущения.
Джейсон Эндрюс
Сайт-портфолио Джейсона Эндрюса яркий и смелый, но он уравновешен его работами: простые, черно-белые макеты (с редкими всплесками синего).Хотя создание такого большого контраста не сработает для всех сайтов, это, безусловно, незабываемый опыт для его личного бренда!
Кайл Рибант
Этот сайт использует очень простую цветовую схему. Фактически, единственный цвет — это фон, который переключается между несколькими светлыми (почти пастельными) цветами. Если вы застряли, пытаясь расположить цвета рядом друг с другом, это хорошее напоминание о том, что иногда лучше меньше, да лучше.
Для еще большего вдохновения вы всегда можете взглянуть на доску цветовой схемы на Pinterest!
Чтобы все настроить, в процессе веб-дизайна потребуется метод проб и ошибок, и это нормально.С помощью нескольких советов и приемов и четкого плана становится проще создать работающую цветовую схему веб-сайта. Осознание того, что является первичным, вторичным и где это вписывается в дизайн, поможет вашим пользователям определить, какие действия им нужно предпринять на вашем веб-сайте.
Получите больше результатов, которые вы ищете, с помощью своих плагинов! Мы исследовали, протестировали и скомпилировали лучшие плагины для WordPress, которые должен использовать каждый веб-дизайнер! Независимо от того, ищете ли вы новый плагин для защиты от спама, конструктора страниц или SEO, этот исчерпывающий список предлагает немного каждого плагина для ваших нужд WordPress.Это 20 лучших плагинов для дизайнеров WordPress, любимых нами, нашими клиентами и клиентами наших клиентов. Полный список читайте здесь!
Data Viz Color Palette Generator (для диаграмм и информационных панелей)
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов, которые находятся на визуально равноудаленных . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание: кроме режима палитры есть еще два режима — обратите внимание на шкалы с одним оттенком и с расходящимися шкалами.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важен для визуализации данных. Почему? Когда цвета визуально не равноудалены, труднее (а) отличить их друг от друга на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что все мы видели диаграммы, где вряд ли можно использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics выполняет ужасную работу со следующим:
Просто попробуйте использовать этот ключ.Попробуй.Лучше использовать диапазон оттенков , чтобы пользователям было проще делать перекрестные ссылки с ключом. Нашему мозгу гораздо проще отличить, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше.Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать хотя бы один цвет бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но при этом настраиваться для вашего бренда.
Вот несколько советов, как получить лучшую палитру:
- Попробуйте выбрать очень разных цветов конечных точек — например, один теплый, один прохладный; один яркий, другой темный — так что ваша палитра охватывает более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру.Пользователи узнают цвет вашего бренда по оттенку , гораздо больше, чем , чем по его точной насыщенности / яркости.
- Для визуализации данных, где вы показываете силу одного значения , попробуйте вместо этого использовать генератор палитры одного оттенка.
Ох, и …
Подробнее о цвете
Если вы новичок в использовании цвета в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
Так или иначе, я создал это как инструмент, который мне хотелось бы иметь для создания палитр визуализации данных.Есть ли в нем еще одна особенность? Дай мне знать.
Основные принципы дизайна — Использование цвета в саду
Если сразу перейти к делу, сады — это действительно цвет. Этот цвет может исходить от цветов, листвы, коры, глиняной посуды, мебели, заборов и даже произведений искусства, но, в конце концов, все дело в цвете. Наши сады предназначены для улучшения нашей жизни и улучшения внешнего вида наших домов с бордюров. Цвет может быть успокаивающим или возбуждающим, это может быть бунт или река, он может быть впереди и в центре или что-то гораздо более тонкое, но независимо от нашего выбора, цвет — это цель.Подойдет любая цветовая схема, это ваш сад, поэтому, если вы счастливы, кого волнует, что думают другие. Однако понимание основных принципов использования цвета в дизайне может помочь воплотить эту картину в вашей голове в реальность. Будь то успокаивающее убежище или патио, готовое к вечеринке.
Первое, что нужно узнать, — какие цвета считаются нейтральными в садоводстве. Нейтральные цвета — это те цвета, которые можно использовать с любым другим цветом, не меняя эффекта, которого вы пытаетесь достичь. Белый, черный, серый, серебристый и оттенки коричневого считаются нейтральными на любой арене.В садоводстве зеленый также играет роль нейтрального. Нейтральные цвета будут иметь тенденцию смягчать другие цвета в грядке и могут использоваться в качестве буфера между двумя растениями, которые в противном случае могли бы столкнуться.
Хотя белый цвет играет роль нейтрального цвета в саду, он также служит другой цели. Белый свет светится, когда вы смотрите на сад рано утром, вечером и ночью. В условиях загруженной жизни многие из нас меньше смотрят на сады днем и чаще в сумерки. Если вы будете часто использовать свой сад после наступления темноты, обязательно добавьте здоровую дозу белых цветов и серебристой листвы.Эти растения будут хорошо смотреться в вечернее время.
Самым простым цветовым планом, вероятно, является монохроматическая цветовая схема. Это просто сочетание оттенков одного цвета вместе для создания грядки. Эти грядки просто собрать, потому что выбрать растения из одноцветной семьи довольно легко. Я знаю, что монохромный цвет может показаться скучным, но эти кровати не обязательно должны быть пустыми. Они могут включать большую глубину и интерес, как показано на фотографиях ниже.
Монохроматические цветовые схемы включают оттенки красного, включая розовый, оттенки оранжевого и оттенки желтого:
Другие монохроматические цветовые схемы включают оттенки черного, белого или фиолетового:
Поиск растений по цвету:
Сейчас идет та часть, которая может быть немного более устрашающей, смешивая разные цвета вместе.Смешивание цветов не должно быть трудным, и научиться успешно смешивать цвета проще всего, если вы используете цветовое колесо в качестве отправной точки. Я знаю, что даже слух о том, что вы, возможно, используете цветовое колесо, может вызвать ужас в вашем сердце, но сделайте глубокий вдох и повторите за мной «Цветовое колесо — мой друг». Действительно.
Первый ключ к пониманию смешивания цветов — это взглянуть на основные отношения между цветами. Использование цветового круга — самый простой способ проиллюстрировать эти концепции.Один из простых способов комбинировать цвета — использовать аналогичные цвета. Аналогичные цвета — это те, которые находятся рядом друг с другом на цветовом круге. Эти цвета хорошо сочетаются друг с другом. На диаграмме ниже показаны 6 основных цветов на цветовом круге. Аналогичные цвета включают красный и оранжевый, оранжевый и желтый, желтый и зеленый, зеленый и синий, синий и фиолетовый, фиолетовый и красный. Аналогичные цвета могут выходить за рамки двух цветов, группы красного, оранжевого и желтого или синего, фиолетового и красного также могут считаться аналогичными цветами.
Вот несколько фотографий, иллюстрирующих использование аналогичных цветов в пейзаже. На фотографиях ниже показаны: фиолетовый и красный, красный и оранжевый, оранжевый и желтый, а также зеленый и синий цветовые схемы.
Если вы немного авантюрны и любите контраст в своих цветах, попробуйте использовать дополнительные цвета, которые могут добавить к вашей кровати больше внимания. Дополнительные цвета находятся напротив друг друга на цветовом круге. На диаграмме ниже показаны различные дополнительные цвета.Здесь показаны 3 дополнительные цветовые пары: фиолетовый и желтый, красный и зеленый, оранжевый и синий.
Вот несколько фотографий, иллюстрирующих использование дополнительных цветов в пейзаже. Цветовые дуэты ниже: оранжевый и синий, фиолетовый и ярко-желтый, а также фиолетовый и светло-желтый.
Третья цветовая схема, отображаемая цветовым кругом, — это цветовая триада. Цветовая триада создается путем рисования равностороннего треугольника, соединяющего 3 цвета в цветовом круге, см. Диаграмму ниже.На нашей иллюстрации красный, желтый и синий — триада, а фиолетовый, оранжевый и зеленый — триада.
Чтобы увидеть реальный пример каждой триады, посмотрите фотографии ниже. Фотография слева иллюстрирует триаду красного, желтого и синего, а фотография справа иллюстрирует триаду фиолетового, оранжевого и зеленого.
Цвета также делятся на две категории: темные и яркие цвета. Темные цвета, такие как синий, фиолетовый и розовый, создают успокаивающую и безмятежную атмосферу и кажутся прохладными даже в самую жару.Темные тона идеально подходят для создания убежища, в котором можно расслабиться и снять стресс от хаоса жизни. Эти цвета отлично подходят для создания настроения для посиделок, наполненных мягкой музыкой и тихой беседой.
Темные цвета также имеют тенденцию делать области больше, чем они есть на самом деле. Если у вас небольшой сад, эти цвета помогут сделать вашу территорию более просторной. Не забывайте, что нейтральные цвета будут работать как с темными, так и с яркими цветами, чтобы расширить палитру растительного материала, сохраняя при этом настроение, которое вы создаете.Вот два примера садов с использованием темных цветов:
Яркие цвета привлекают внимание и заставляют пространство казаться меньше. Если у вас большое пространство и вы хотите, чтобы оно казалось меньше, используйте яркие красные, оранжевые и желтые цвета на расстоянии. Так посадки будут казаться вам ближе. Яркие цвета также отлично подходят для привлечения внимания к тем областям, которые вы хотели бы выделить, например: парадный вход, цветочные клумбы, зоны отдыха или произведения искусства. Яркие цвета добавляют праздничного настроения и поднимают настроение вечеринки.Они хороши рядом с патио или площадкой, где люди обычно собираются для развлечения. Вот два примера садов с использованием ярких цветов:
Меня всегда привлекали яркие цвета, но я был немного робок в том, как смешивать эти цвета вместе. Я был склонен (до некоторой степени все еще чувствую), что мне удобнее всего сочетать аналогичные или монохромные цвета. Затем, несколько лет назад, у меня было небольшое цветовое прозрение, вызванное гигантской кораллово-розовой стеной, которую мы установили в саду, который мы используем для торговой выставки.Хотя мне нравится этот цвет, мы использовали систему подбора цвета краски, чтобы воспроизвести цвет моего зимнего пальто. Я не был уверен, что стена 15 футов высотой и 100 футов длиной, окрашенная в этот цвет, была лучшей идеей. Однако, покрасив стену и разместив перед ней почти все цвета, которые только можно вообразить, в том числе лососевый, я понял, что никогда не стоит бояться ярких цветов. Более широкий диапазон цветов, чем вы думаете, будет работать вместе, и я должен постоянно говорить себе об этом.
Огромная ярко-кораллово-розовая стена может показаться излишней, хотя и фантастической; ярко-розовые стулья вполне могут соответствовать всем требованиям.Если вы боитесь, что цвет может вам надоесть, не волнуйтесь. Простой слой краски все меняет. К настоящему времени стены окрашены как минимум в 5 разных цветов, а стулья должны быть покрыты как минимум 10-м слоем краски. Слой краски меняет все, от ярко-розовой вечеринки до успокаивающего синего святилища за несколько простых мазков. Ладно, сделай несколько галлонов краски.
И последнее, самое важное — вы любите свой сад. Если вам нужно отказаться от этих цветовых принципов, чтобы создать сад своей мечты, сделайте это.Если вы счастливы, другие мнения не имеют значения.
Чтобы узнать больше об основных принципах дизайна, щелкните эту ссылку.
7 удивительных цветовых схем веб-сайта 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли делать другие вещи: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем хотелось бы признать.
- «Это просто вычурное дополнение»
- «Давайте просто воспользуемся цветами, которые мы использовали в прошлый раз.»
- « Позвольте генеральному директору или руководству изменить это, как они хотят ».
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Сумасшедшая часть состоит в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.(Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-то красиво оформленное, чем что-то простое. (Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого цвета и всплеск столь же ярких цвета, которые привлекают внимание, но затем погружают вас в более глубокие — естественные цвета с использованием земных тонов и более глубокие оттенки.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году на основе моделей дизайнеров и компаний по производству красок:
1. Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Deep Red: # 932432
Чистый пурпурный: # 3C1874
Пурпурный с оттенком серого : # 283747
Облако: # F3F3F3
2. Земляной красный и зеленый
Красный B3 9322 Синий : # 004E7C
Maroon 6: # 591COB
Gray Water: # 5C5F58
Light Grey: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Makeup Tan: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
Светло-белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Светло-синий: # 007CC7
9329DA: Тень темно-синего: # 203647
Тень светло-синего: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черноватый: # 202020
Темно-серый: # 3F3F3F
Средне-серый: # 707070
Egg Yellow 9D9D 903 Белый: #FFFFFF
6. Цветовая схема веб-сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средний зеленый: # 4D774E # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Olive: # A3BCB6
Green Leaf: # 39603D
Brown Grey: # 3C403D
9 # Tanly : #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта цветовая схема для веб-сайта 2021 года.Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может быть забавным!
Особенно при правильной цветовой гамме.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких областей Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями по основам аналитики, основам SEO и современным шрифтам, чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж от Думинды Перера
Ярко-синий: # 51e2f5
Синий зеленый: # 9df9ef
Пыльный белый : # edf756
Pink Sand: # ffa8B6
Dark Sand: # a28089
2.Минимальные цвета — пурпурная цветовая схема 90-х годов Думинда Перера
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf4
Heavy Purple: # a28089
3. Яркая сила Думинды Перера
Yass Queen: # ff1d58
Sister Sister: # f75990
Crown # Blue 9682 9682 9682 9682 9682 Crown # желтый : # 00DDFF Брутальный синий: # 0049B7 Ярко-оранжевый: # ff1e00 Тускло-синий: # e8f9fd Предупреждение / выделение зеленого: # 59ce8f 4.Переосмыслить. Цветовая схема Sajon
Веб-сайт Charity 5.0003 Глобальная схема
Ярко-оранжевый Номер 2: # f43a09
Дедушка Оранжевый: # ffb766
Серый Синий Зеленый: # c2edda
Живой Зеленый: # 68d388
6.Цветовые схемы веб-сайта «Банки и финансы» от Juliene Renvoy
Pinky: # fbe3e8
Blue Greeny: # 5cbdb9
Teeny Greeny: # ebf6f5
синий цветовая схема
Ярко-зеленый: # beef00
Electric Red: # ff0028
Deep Green: # 657a00
Power Blue: # 1400c6
8.Белое пространство, загар, пурпурный, желтый цвет схема веб-сайта
Фоновый загар: # fceed1
Purple-y: # 7d3cff
Желтые перчатки: # f2d53c
# Redhead:
9. Deep blue and tan — цветовая палитра
Sand Tan: # e1b382
Sand Tan Shadow: # c89666
Night Blue: # 2d545e
Night Blue Shadow 12343 # #
10.Цветовая гамма: желто-коричневый, розовый и красный
Ragin Beige: # fff5d7
Коралловый розовый: # ff5e6c
Sleuthe Yellow: # feb300
Pink Leaf329 Pink #ff329 Pink Leaf326 , Зеленая и Фиолетовая цветовая схема веб-дизайна иллюстраций Grassy Green: # 9bc400 Purple Mountains Majesty: # 8076a3 Misty Mountain Pink: # f9c5bd 30 7c677f Green Treeline: # 478559 Фиолетовая базовая линия: # 161748 Розовая подсветка: # f95d9b Bluewater lowlight: # 393000 Желтый , Красный / Розовый / Оранжевый — Яркая схема Желтый фон: # ffde22 Розовый / Красный круг: # ff414e Оранжевый круг: # ff8928 Белый Layffover: # Mountain Shadow Blue: # 101357 Old Makeup Pink: # fea49f Goldenrod Yellow: # fbaf08 Bell # 9329Black Light Blue Bold 2019 Green: # 007f4f Lightning Blue: # 51d0de Lightning Purple: # bf4aa8 903d 9000d Drinkle White Синий эскимо: # 0f2862 Redline: # 9e363a Purple Shadow: # 091f36 76 Gray Blue Leaf: 4. Apricot Avalanche — Цветовые схемы веб-дизайна Blueberry: # 6B7A8F Apricot: # F7882F Citrus: # F7C331 Левый синий: # 1561ad Правый синий — приглушенный: # 1c77ac Сине-зеленый: # 1dbab4 Красно-оранжевый: 30 # fc3000. Классическая палитра цветов веб-сайта Red Gold Redder than you: # ff3a22 Goldi-lot: # c7af6b Darker Gold: # a4893d Silver Tongue # 623278 Едва зеленый: # acb7ae Коричневые рубашки: # 82716e Светло-коричневый: # e4decd # e4decd # Graphic2 Память Зеленая гора: # 3d7c47 Голубая гора: # 09868b Голубой фон: # 76c1d4 Едва серый край: # f7f7326 9.Футуристический Lightbrite Серый серебристый: #bccbde Световой меч Синий: # c2dde6 Фиолетовый: # 431c5d 000 Оранжевый: # ebr3d Оранжевый: # c2dde6. Trapper Keeper Red & Purple Painful Red: # eb1736 35 Years Old Purple: # 5252d4 Светло-фиолетовый на градиенте: # 7575dd # 7575dd # Purple Red1a: Зеленый: # 8bf0ba Иронический блюз: # 0e0fed Голубой подчиненный: # 94f0f1 Pinky Ring: 2 # f200030008 Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге! Оригинальный набор цветовых схем сайта: Голубой зеленый: # 6ed3cf Мягкий фиолетовый: # 9068be Вкусный серый восьмидесятилетний: # e1e8f0 Насыщенный красный цвет: French Laundry Blue: # 3a4660 Комфортно загар: # c9af98 Peachy Kreme: # ed8a63 Я желтая?!: # feda6a Silver Fox: # d4d4dc Deep Matte Grey: # 393f4d Dark Slate: Simpler Lime Green: # 7dce94 Scuffed Dark Grey: # 3d3d3f Vanilla Grey: : # f9f8fd Найдено на веб-сайте Книги джунглей Watson D / G для Disney Розовое золото: # bd8c7d Мягкое золото: # d1bfa7 Серебро: # 8e8e90 Оникс: # 494 12.Яркая и красочная — схема для 2020 года
Цветовые схемы веб-сайта 2019:
1.В стиле 70-х — Современная цветовая палитра
2. Lightning Blue Purple — простая палитра цветов Web
3.Синий металлик, пурпурный, красный — Цветовая палитра веб-сайта
11.Бутерброд с пасхальным яйцом
1.Интеллектуальная небрежность
2. Extra Snug
3.Dark Horse
30 # 1d Концепция Creativa Studio на Dribbble
4. Сонно-зеленые полосы
5.Драгоценные металлы
Yellow Hand: # fbf579
Lonely Blue: # 005995
Стационарный Pink Red: # fa625f
Purpledration: #
Маг
7.Простые блестящие акценты
Красный оверлейный: # cd5554
Коричневый на снимке: #
a
Водорослевые зеленые: # 00c07f
Heritage Blue, найденный на веб-сайте Mind , на сайте Msparki 9d3: . Mag Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как он относится к другим узорам и фотографическим элементам рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткое замечание о том, почему используемый цвет также работает в контексте. Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину. Зажигалка красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким. Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным. Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии, а внизу — белый. Найдено на веб-сайте Вдохновение от Mind Sparkle Mag Утреннее небо: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную по фотографии, чтобы задать тон вашему дизайну. Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах. Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно. Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем полноразмерном блоке или кнопках. Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить большую контрастность. Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета. Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной легкости и темноты для контуров объектов. Оранжевый желтый: # be4f0c — Использование цвета поверх цветового круга может сделать палитру стильной, жирной и сдержанной. Обнаруживается на больших цветовых схемах одним дополнительным пикселем Свежий: # 4ABDAC — И снова цвет, наложенный на фотографические элементы, придает стильный современный вид Vermillion: # FC4A1A — Фигура на переднем плане прорабатывается в контексте, все еще обращая внимание как он дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры. Sunshine: # F7B733 — Желтый обеспечивает только совмещенный призыв к действию и выделяет важные части Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру, не загроможденную большим количеством цветов или узоров в этих резких выстрелах в голову. Найдено на Inspiring Website Color Schemes by Canva Старый верный синий: # 368cbf — Синий побеждает доверие к психологии цвета, но убедитесь, что это со вкусом, как некоторые блюз тоже нестандартный. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то, похожее на то, что вы только что нанесли цвета из коробки. Зеленый цвет акцента: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете, что вам доверяют. Темный сланец: # 33363b — Разделение пустого пространства более темным верхним, нижним колонтитулом или полноразмерными разделами помогает избавиться от слишком повторяющихся вещей. Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится. Найдено на потрясающих бесплатных темах WordPress от ColorLib Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где. Полное исключение цвета из смеси — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом увеличения серьезность, или повысить интенсивность произведения. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо. В конце концов — один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны Серый подержанный: # 3f3f3f Белизна: # f5f5, после всех mef5 — повторять не равны Светло-серый: #dcdcdc Найдено на One Page Love, создано Питером Тотом Черный: # 000000 Белый: #ffffff Найдено в Web Design Ledger — 20 красивых портфолио, работа Майкла Шмида Золотая пшеница: Часть вторая — Наблюдения за взаимодействием и цветом в контексте
8. Синий красный
9. Солнечное и спокойное
9. Темный и оранжевый
10.Писклявый
11. Базовый сине-зеленый
Часть третья — Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
12. Яркий контраст
13.Настоящее черно-белое изображение + фотография
14. Goldifox
Мягкая пшеница : # dfd8c8
Глубокий серый: # 252523
Эта цветовая схема, конечно же, также демонстрирует, что хорошая фотография может сделать для общего вида вашего сайта, если сопоставить с сильным контрастом плоских цветных элементов.
15. Мятный обновленный
Монетный двор: # 4cb69f
Touch of Grey: # f5f5f5
Deep Purple: # 201d3a — Не совсем черно-белый + 1 — намек на фиолетовый в углу фотография
Найдена в Dapper Ink Джоэлом Ридом на Dribbble
16. Синий + белый
Оптимизм Синий: # 269ccc
Голубые водоросли: # 9ed2c5
# 9b7302 # 7 Flat Grey Найдено на fltdsgn.com
И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми.
16. Экспериментальная простая фотография — квадратное разделение
Найдено на InspirationDE, Сэм Тис
17. Плавающий объект, разделение углов под углом, простая редакционная типографика
Найдено на flatdsgn.com Роландом и «We Ain’t Plastic»
18. Прямоугольник вокруг букв, креативная блокировка букв
Найдено на Behance, Diana Polar
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в вместо этого полагайтесь на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, дизайн будет изыскан, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным.
Часть четвертая — О взаимодействии типографики и цвета
Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты следует выбирать вручную по их атрибутам, а не наугад.
19. Угольно-черный, золотой и много белого пространства
Золотой верх: # d8ab4e
Золотой нижний: # b48c36
Угольно-черный: # 040404
19B. Подбор шрифтов для дополнения выбора цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого сайт противопоставил грубоватому и элегантному.
Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата.
Найдено на веб-дизайне Вдохновение для джентльменских парикмахерских клубов (вы должны увидеть сайт полностью)
20. Чистый красный хаки
Красный хлопок: # c53211
Чистый глубокий серый: # 2e3830
Хаки: # e6dbc9
20B. Пары шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
Futura Bold — такие же классические, как и простые.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой и коричневой цветовой схемой в качестве заголовков в верхнем регистре.
Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
21. Пастель модерн модерн
Пастель персик: # dea6af
Небесно-голубой: # 8cbcd0
ebcd0
Подбор шрифтов в дополнение к выбору цвета — Калибр — Европейский дизайн КетчупКалибр — Мне нравится внешний вид, который многие современные европейские веб-сайты достигают с помощью этого зрелого, швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, найденный на CSS Design Awards — Купите шрифт Caliber
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться очень хорошо продуманный шрифт или два. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (ов), либо находиться в прямом соответствии с ними.
Несколько слов ободрения
Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора.
Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , что они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Также не стоит делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень светлую и воздушную желтую цветовую схему серьезному предмету, чтобы это не намекало на легкомыслие.
В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следуя своему инстинкту, вы с головой погрузитесь в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
«Величайшие дизайнеры тоже гадали и попробовали что-то новое». Click To TweetПризнайте свои скрытые способности, доверяйте своим творческим инстинктам и запачкайте руки.
Часть пятая — Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. — кажется незамысловатым и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно обнаружат, что их рисование выглядит серым.
Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть случайным.
22. Элегантная современная цветовая палитра
Темно-синий / фиолетовый: # 111c30
Темно-розовый макияж: # 9a4d55
Бежевый удобный диван: # 80756b 9000 Subdued
Цветовая палитра:
Tiny Sweet Blue: # b5e9e9
Creamy Light Tan: # fef6dd
Pinkie Pie: # ffe1d0
Green Horse Th: dcf3d0
24.Свежая современная цветовая палитра
Deep Purple: # 1d1145
Trapper Keeper Green: # 0db4b9
Pink Boot: # f2a1a1
Anonymous Pink # Modern Pink # 903 Палитра землистых современных цветов Красные ветви: # de493c Зеленые деревья: # 608074 Синий / зеленый туман: # daefd9 Красный ржавый: Серебряный головной убор: # 4b6777 Ржавое золото: # ce9e62 Черный для контраста: # 2c2c2c Очевидно, есть много вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем могут помочь вам найти идеальный вариант. С помощью функции простого копирования щелчком мыши вы можете вставлять HEX-коды в существующие цветовые схемы, которые у них уже есть. Этот забавный инструмент с возможностью выбора из дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам изучить многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально детализировать свои цветовые схемы, то обратите внимание на приложение Cooler, которое позволяет вам получить очень технические цвета для настраиваемой цветовой схемы в Интернете. Генератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное. Другой инструмент, который позволяет настраивать цвета; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы. 62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency Blue — определенно самый безопасный вариант, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google. Мы знаем, как делать удивительные вещи, такие как это очень интересное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации рейтинга, — это то, что называется взаимосвязанными. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их! 2018 Цветовые схемы веб-сайта становятся ярче и насыщеннее! Мы настоятельно рекомендуем взглянуть на стиль вашего сайта… Мужские цветовые схемы? Наступает дагнаббит 2021 года, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — я… Разработал несколько эпических роскошных сайтов для самых разных клиентов, как М.I.N.N.E. Apparel, Artful Living Magazine и Mall of America… PowerPoint предоставляет множество тем дизайна, включая согласованные цветовые схемы, фон, стили шрифтов и размещение заполнителей. Использование предварительно разработанных тем позволяет быстро изменить общий вид презентации. 35 секунд Выберите тему, когда вы сделаете Файл > Новый , чтобы начать новую презентацию. Совет: Эти встроенные темы отлично подходят для широкоформатных (16: 9) и стандартных (4: 3) презентаций. Чтобы изменить размер слайда, см. Раздел Изменение размера слайдов. Выберите вариант цвета и нажмите Создать . Если вы передумаете, вы всегда можете изменить тему или вариант позже на вкладке Дизайн . На вкладке Дизайн выберите тему с цветами, шрифтами и эффектами, которые вам нравятся. Совет: Чтобы просмотреть, как текущий слайд выглядит с примененной темой, наведите указатель мыши на эскиз каждой темы. Чтобы применить другую цветовую вариацию определенной темы, в группе Варианты выберите вариант. Группа Варианты отображается справа от группы Темы , и выбор зависит от выбранной темы. Если вы не видите никаких вариантов, это может быть связано с тем, что вы используете настраиваемую тему, старую тему, разработанную для более ранних версий PowerPoint, или из-за того, что вы импортировали некоторые слайды из другой презентации со старой или настраиваемой темой. Вы можете создать собственную тему, изменив существующую тему или начав с нуля с пустой презентации. Щелкните свой первый слайд, а затем на вкладке Design щелкните стрелку вниз в группе «Варианты». Щелкните Цвета , Шрифты , Эффекты или Стили фона и выберите один из встроенных параметров или настройте свой собственный. Когда вы закончите настройку стилей, щелкните стрелку вниз в группе Темы , а затем щелкните Сохранить текущую тему . Дайте своей теме имя и нажмите «Сохранить». По умолчанию он сохраняется вместе с другими темами PowerPoint и будет доступен в группе Темы под заголовком Custom . Дополнительные сведения о создании настраиваемых тем см. В разделе Использование или создание тем в PowerPoint. Дополнительные сведения об использовании цветов см. 26. Ржавая современная цветовая палитра
5 лучших генераторов цветовых схем, которые вы запустили
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Сколько цветов должно быть на сайте?
Почему мне стоит подумать о найме профессионального дизайнера веб-сайтов?
Вы открыли секретный люк во внутренние механизмы Интернета! 😉
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
Добавьте цвет и дизайн к своим слайдам с помощью тем
Выберите тему при открытии PowerPoint
Примените к презентации другую тему или вариант цвета
Создание и сохранение пользовательской темы


 Цветовое пространство было разделено на диапазоны и каждый цвет обозначен цифровым индексом. Эта универсальная система выбора цветов применима во всех отраслях промышленности, где необходимо правильное понимание цвета.
Цветовое пространство было разделено на диапазоны и каждый цвет обозначен цифровым индексом. Эта универсальная система выбора цветов применима во всех отраслях промышленности, где необходимо правильное понимание цвета..jpg) Для этого нужно воспользоваться шампунем.
Для этого нужно воспользоваться шампунем. Своей интенсивностью он создает ощущение безотлагательности.
Своей интенсивностью он создает ощущение безотлагательности.