Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
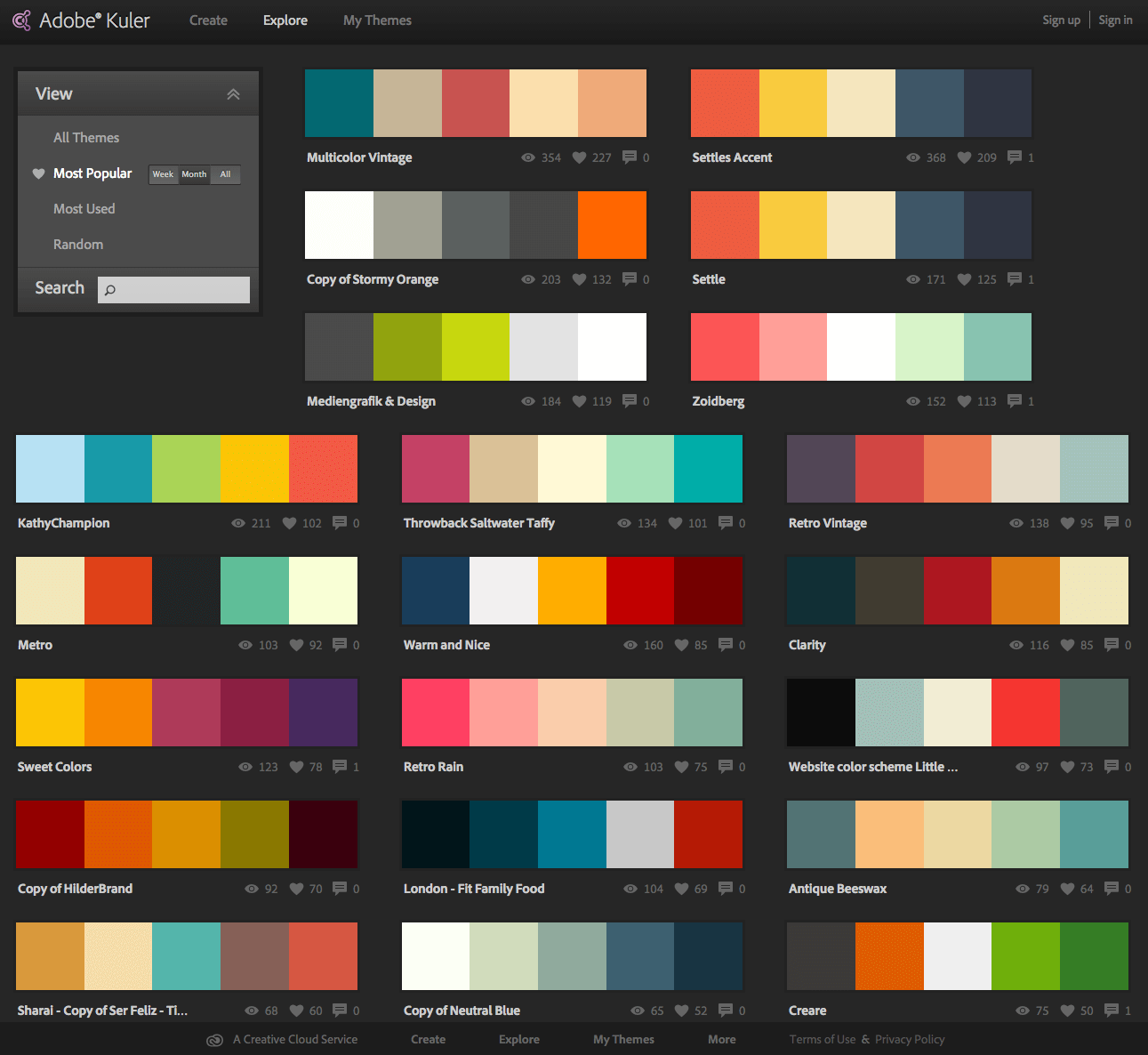
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Валентин Сейидовавтор-переводчик статьи «The 28 best tools for choosing a colour scheme»
Цветовая гамма в интерьере: как подобрать
Один из первых и далеко не самых простых шагов в дизайне: делимся способами, которые помогут выбрать цвета для интерьера.
Выбор цветовой гаммы для интерьера — один из основных вопросов, возникающих в самом начале создания дизайн-проекта. Даже четкого понимания того, какой цвет вы хотите видеть в каждой комнате, явно недостаточно: нужно подобрать оттенок, близкие цвета, акценты и гармонично сочетать их. В этой статье мы постараемся помочь вам с выбором, о котором вы не будете жалеть после ремонта.
Содержание:
Цветовая гамма в интерьере — что диктует стиль?
Стиль и цвет в наших пристрастиях идут рука об руку: часто мы сами даже не знаем, что выбираем в первую очередь. Однако если вы точно определились со стилем, это может существенно помочь вам с цветовой гаммой:
- Такие стили, как шебби-шик, винтаж, прованс, французский, имеют светлую пастельную гамму без слишком ярких акцентов.
- Классический стиль, ар-деко, модерн тоже не отличаются яркостью, но могут иметь более темную и насыщенную цветовую гамму и высокую контрастность.

- Скандинавский стиль имеет светлую и натуральную основу, но не исключает ярких акцентов.
- Лофт и английский стиль любят поиграть с приглушенными темными оттенками.
- Поп-арт, китч, ретро и бохо-шик — самые яркие и разноцветные интерьерные стили.
- Контемпорари, экостиль, кантри и шале будут иметь в своей основе природные цвета дерева, камня, песка, листвы.
Почитайте подробно о выбранном стиле и изучите фотографии интерьеров — может быть, там найдется готовое решение. Не забывайте, что при хорошем вкусе вы можете перемешивать элементы разных стилей, создавая интересные миксы: выбор цвета в данном случае тоже может стать полем для экспериментов.
Если выбор стиля вызывает сложности, читайте: «Как выбрать стиль интерьера для будущей квартиры».
Желаемое настроение и цветовые пристрастия
У каждого из нас есть цвета, которым мы отдаем большее предпочтение. Жаль, но не все они подходят для основы интерьера.
Ни для кого не секрет, что психологи советуют выбирать для спальни спокойные светлые и холодные оттенки, а для кухни — теплые цвета, пробуждающие аппетит. Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Выбираем основу
Основу цвета в интерьере обычно задают самые большие по площади объекты: пол, стены, потолок, крупная мебель. Но основным может быть не один цвет; будет даже лучше, если вы возьмете несколько близких оттенков, например, чуть темнее и светлее выбранного.
Очень часто в интерьере пол будет деревянным или имитировать дерево, как и шкафы, столы, стеллажи, поэтому тон дерева или черный/белый цвет мебели могут задать цветовой баланс всего интерьера. Если вы не собираетесь красить мебель, брать дизайнерскую или делать ее на заказ, посмотрите какие оттенки существуют у доступных вам производителей, укладывающихся в ваш бюджет и вкус.
По теме:
Ultra violet: «новый черный» в интерьере
Иногда мебель может выступить и как ограничение, особенно если при ремонте вы хотите оставить часть старой: задача вписать эти оттенки в новую желаемую палитру может быть непростой.
Выбираем акцент
Акцентом как раз может быть ваш любимый или задающий настроение цвет, не обязательно яркий и радужный, но обязательно контрастный к базовому. Акцентов тоже может быть несколько: или близких по гамме друг к другу, или, наоборот, разного цвета. Акцентные цвета должны гармонично сочетаться не только друг с другом, но и с основой.
Балансируем гамму
Как же достичь гармонии между цветами? Это даже сложнее, чем выбрать гамму. Дизайнеры пользуются для этой цели различными инструментами, например, цветовой палитрой. О том, что такое палитра и как создать такую самостоятельно, мы как раз писали: «Цветовые схемы интерьеров: создаем и используем». Уже готовые цветовые сочетания можно найти в интернете.
Второй вариант — создание коллажа: он поможет разобраться с процентным соотношением цветов в вашем интерьере. В любом графическом редакторе можно взять образцы краски стен, напольного покрытия (а также мебели и декора) и поставить их рядом. Собрав все вместе, легко понять, какой цвет лишний, а что стоит добавить для баланса.
Коллаж на первом изображении ниже я набросала из мебели и декора ИКЕА для своего грядущего ремонта, чтобы в будущем было удобно подбирать цвет пола и стен. Второе и третье изображение — коллажи моей уже реализованной ванной комнаты. Они показывают, как я выбирала плитку: благодаря коллажу стало понятно, что более темная и крупная смотрится лучше.
Они показывают, как я выбирала плитку: благодаря коллажу стало понятно, что более темная и крупная смотрится лучше.
По теме:
Желтый в интерьере: приближаем весну
Проверяем цвета в реальных условиях
Выбирая цвета в магазине перед ремонтом, не забудьте о проверке. Образцы основных цветов нужно всегда иметь с собой, не полагаясь на память, а кусочек финального материала или покрашенный образец стоит забрать домой и посмотреть, как меняется оттенок при различном освещении в интерьере.
Проверьте вживую и те цвета, которые будут соседствовать в помещении, положив их рядом в разных сочетаниях: из-за устройства нашего зрения один и тот же цвет может выглядеть совсем разным, если он окружен различными цветами.
Больше полезного по теме
Фотографии: homedsgn.com, thompsonclarke.com, inmyinterior.com, mybeautifulrooms.com, home-designing.com, trendir.com, interiorbit. com, contemporaryhome.com
com, contemporaryhome.com
Цветовая палитра как составляющая дизайна фирменного стиля
Создание дизайна фирменного стиля является важным этапом разработки бренда и состоит из нескольких этапов, среди которых неотъемлемым является определение единой фирменной цветовой палитры. Набор фирменных цветов — это одна из констант фирменного стиля, которая закрепится за брендом на годы вперед, создаст и обеспечит единство его восприятия на всех рекламных, информационных и других носителях, будет работать на его узнаваемость.
На подсознательном уровне цвет вызывает у человека определенные ассоциации и эмоции, которые влияют на формирование образа и принятие окончательного решения в вопросе выбора той или иной марки. Поэтому к подбору фирменной цветовой палитры стоит относиться очень внимательно и серьезно: продуманное и гармоничное сочетание цветов создаст нужный эмоциональный фон и поможет правильному восприятию образа бренда.
Фирменная цветовая палитра – фиксированный набор цветов, который используется на всех элементах фирменного стиля. Работа по подбору фирменных цветов осуществляется дизайнерами с учетом нескольких важных факторов, в том числе позиционирования и ценностей бренда, общей концепции дизайна фирменного стиля, принципов и законов сочетания цветов. В результате должен сложиться гармоничный, сбалансированный, передающий нужное настроение бренда набор цветов.
Разработка фирменного стиля бренда предполагает три условных подхода при подборе цветовой палитры:
1) монотонная – гамма цветов, варьирующаяся в рамках одного цвета. При выборе этой гаммы используются оттенки одного основного цвета;
2) контрастная – гамма радикально противоположных цветов-антиподов. Такая гамма часто используется в маркетинговых целях как наиболее броская и запоминающаяся. Время от времени можно заметить, как в рамках ребрендинга дизайнеры останавливаются именно на этом цветовом решении, чтобы максимально привлечь внимание целевой аудитории;
3) умеренная – гамма, предполагающая использование умеренно-контрастных цветов.
Фирменную цветовую палитру можно считать гармоничной при соблюдении следующих условий:
- цвет графической композиции и цвет фона обеспечивают четкое и удобное восприятие;
- общее цветовое решение дизайна фирменного стиля способствует правильному эмоциональному выражению и раскрытию содержания бренда;
- цветовое решение находится в единстве с общим окружением бренда и отвечает чувству эстетического удовлетворения.
Исключительные авторские права принадлежат креативному агентству «Логодизайнер». Перепечатка и копирование материалов сайта разрешены в случае установки прямой ссылки на www.logodesigner.ru. Любые другие заимствования являются противозаконными.
Подбор цветовой гаммы для различных функциональных зон
Эклектичное сочетание контрастных цветов или сдержанная пастельная гамма? Как подобрать краски и оттенки при обустройстве жилья так, чтобы обстановка была не только функциональной, но и выглядела гармоничной? Рассмотрим вопрос, узнаем, что думают по этому поводу специалисты.
Особенности использования разных цветов в интерьере
При обустройстве помещения ориентироваться следует не только на собственные вкусы и пристрастия, но и учитывать мнение дизайнеров. Это поможет правильно подобрать нужную цветовую гамму для конкретного помещения, сделать его уютным и комфортным.
Почти все оттенки синего и голубого цветов – холодные. В таком стиле лучше всего оформлять ванную комнату, гостиную и детскую для подростка. Эти цвета успокаивают, умиротворяют, позволяют настроиться на творчество. Сочетаются как с контрастными тонами, так и с теми, которые находятся рядом с синим на цветовой палитре.
Зеленый лучше всего использовать при отделке зоны для чтения, отдыха, спальни. Салатный, анисовый, мятный оттенки ассоциируются с природой, помогают расслабиться, делают настрой оптимистичнее. Зеленый цвет отлично сочетается с белой или выдержанной в светлых пастельных тонах мебелью.
Если предполагается отделывать комнату в желтом цвете, то лучше всего не использовать его «кислотный», яркий оттенок. Специалисты сказали мне, что приглушенный теплый желто-песочный тон прекрасно подойдет для отделки гостиной, кабинета, библиотеки. Он не будет раздражать глаза, но поможет сосредоточиться на книге или работе. Желтый цвет хорошо сочетается с белым, черным и коричневым.
Специалисты сказали мне, что приглушенный теплый желто-песочный тон прекрасно подойдет для отделки гостиной, кабинета, библиотеки. Он не будет раздражать глаза, но поможет сосредоточиться на книге или работе. Желтый цвет хорошо сочетается с белым, черным и коричневым.
Красный цвет считается агрессивным, поэтому холерикам, а также людям, постоянно живущим в нервной обстановке, не рекомендуется его применять при отделке интерьеров. Исключением является кухня. Красный цвет здесь поможет взбодриться утром, настроиться на рабочую обстановку, возбудит аппетит. Если хочется использовать красный цвет при отделке квартиры, то лучше всего остановить свой выбор на приглушенном бордо, серо-земляничном и других сдержанных оттенках. В таких тонах можно отделывать гостиную, взрослую спальню. В детской комнате лучше не использовать красный цвет, он может перевозбудить ребенка, негативно повлиять на его психику.
Белый цвет – универсальный, это символ чистоты, нежности, простора и здоровья. Его можно сочетать с любыми оттенками цветовой палитры, вплоть до черного. Белоснежный поможет расслабиться и настроиться на отдых людям, работающим в тяжелой нервной обстановке. Его применяют для отделки почти всех комнат, за исключением детской. Если в семье есть бойкий малыш 2 – 7 лет, то лучше всего белый не использовать, потому что есть большая вероятность, что ребенок быстро испачкает стены и мебель.
Белоснежный поможет расслабиться и настроиться на отдых людям, работающим в тяжелой нервной обстановке. Его применяют для отделки почти всех комнат, за исключением детской. Если в семье есть бойкий малыш 2 – 7 лет, то лучше всего белый не использовать, потому что есть большая вероятность, что ребенок быстро испачкает стены и мебель.
Факторы, которые нужно учитывать при подборе цветовой гаммы
Дизайнеры, к которым я обратилась за советом на тему, как подобрать самую оптимальную цветовую гамму для разных помещений, посоветовали учитывать следующие факторы:
— Собственные вкусы, а также привычки домочадцев. Если супругу активно не нравится розовый или лиловый цвет, то можно найти компромисс и остановиться на пепельно-земляничном или серовато-фуксиевом оттенке.
— Яркие цвета следует использовать осторожно. Даже если оттенок очень нравится, со временем его восприятие «замыливается», он начинает раздражать глаза.
— Светлые стены и потолок отлично сочетаются с темной мебелью, и наоборот.
— Стены, пол и потолок не должны быть одного цвета, это оптически уменьшает комнату, делает ее неуютной и дискомфортной. Лучше всего, если стены и потолок будут светлее, чем напольное покрытие.
— Отлично сочетаются друг с другом оттенки, находящиеся рядом на цветовой палитре.
— Чтобы обстановка квартиры выглядела гармонично, цветовая гамма разных комнат не должна противоречить друг другу.
— Количество используемых цветов, включая акцентные, не должно превышать 3 – 4. Это делается для того, чтобы создать целостное восприятие обстановки. Исключением может быть только эклектичный интерьер или стиль поп-арт с насыщенной и разнообразной цветовой гаммой.
— Не все цвета могут гармонично сочетаться друг с другом. Профессионалы рекомендуют использовать такие пары: ярко-синий с холодным аквамарином, розовый с бордо, сиреневый с фиолетовым, светло-бежевый с шоколадным, нежный персиковый с ярким изумрудным.
При подборе цветовой гаммы следует учитывать степень освещенности комнат и их ориентацию относительно сторон света. Если окна выходят на север, то компенсировать недостачу тепла и света помогут яркие веселые оранжевые, желтые и красные цвета. Южную жаркую комнату уравновесят прохладные голубой, зеленый оттенки, сдержанная пастельная гамма. Если окна выходят на западную сторону, то отлично вберут в себя избыток света темные синевато-серые или бордовые стены. В восточной комнате солнца мало, поэтому для отделки лучше подбирать нежные и мягкие персиковые, салатные, бежевые цвета.
Если окна выходят на север, то компенсировать недостачу тепла и света помогут яркие веселые оранжевые, желтые и красные цвета. Южную жаркую комнату уравновесят прохладные голубой, зеленый оттенки, сдержанная пастельная гамма. Если окна выходят на западную сторону, то отлично вберут в себя избыток света темные синевато-серые или бордовые стены. В восточной комнате солнца мало, поэтому для отделки лучше подбирать нежные и мягкие персиковые, салатные, бежевые цвета.
Как подобрать цветовую гамму для разных помещений
При помощи различных цветовых оттенков можно выделить в одном помещении несколько разных функциональных зон. Например, разделить большую кухню на рабочее пространство и столовую поможет цветовое зонирование. Готовить можно в помещении, отделанном холодным зеленым оттенком, а принимать пищу в комнате, выдержанной в теплых и веселых оранжевых тонах.
Ванная комната зачастую отделывается в белом, холодном голубом, сером или белом оттенках. Светлая гамма позволяет расширить это помещение, традиционно маленькое во многих квартирах. Если ванная комната большая, то можно выбрать темные оттенки. На их фоне выгодно будет смотреться белая сантехника.
Если ванная комната большая, то можно выбрать темные оттенки. На их фоне выгодно будет смотреться белая сантехника.
Оборудуя гостиную, можно дать волю фантазии и применять самые разные цветовые сочетания. Если предполагается выделить из общей гостиной рабочую зону, кабинет, то это место следует отделывать в спокойных и холодных оттенках серого, белого, коричневого, зеленоватого. Такие цвета помогают сосредоточиться и продуктивно работать.
В спальне дизайнеры советуют использовать мягкую пастельную гамму, без резких контрастов. Темные цвета лучше не использовать во избежание развития депрессии, яркие сочные оттенки не подойдут потому, что они оказывают возбуждающее действие на психику и не дают человеку полноценно расслабиться и отдохнуть после рабочего дня.
Узкие коридоры без окон специалисты рекомендуют выдерживать в светлых оттенках. Для расширения пространства можно использовать зеркала, клеить обои с вертикальными или горизонтальными полосами.
ColorScheme онлайн подбора цветов, палитры и гаммы
Если вы хотя бы раз занимались подбором цветовой палитры и гаммы, то, наверное, знаете насколько это порой не простое дело. И не важно, идет речь о веб-сайте или же составлении красивой открытки. Безусловно, если вы профессионально занимаетесь дизайном, то с легкостью сможете подобрать на глаз наиболее подходящие цвета. Но, что делать обычным пользователям? Существует много различных техник, благодаря которым достаточно выбрать основной цвет (и, возможно, пару вспомогательных), чтобы получить на выходе набор наиболее сочетающихся цветов. Одним из инструментов, которые реализует некоторые из них, является бесплатный онлайн сервис ColorScheme.Ru.
Примечание: Безусловно, не стоит рассчитывать, что подобного рода инструменты могут полноценно заменить создание сложного дизайна, но создать с их помощью вполне неплохой дизайн вы всегда сможете (чаще всего на порядок лучшего, чем выбор цветов наугад, с чем сталкивается большинство начинающих пользователей при создании сайтов и составлении документов).
ColorScheme.Ru — это бесплатный онлайн инструмент для подбора цветовой гаммы, который так же предоставляет возможность устанавливать его на свой сайт. Для определения цветовой палитры используется несколько схем: моно, контраст, триада, тетрада, аналогия и акцент аналогия. Вы так же можете выбрать цветовую модель (Web цвета, pantone и ral) и выбрать симуляцию зрения (от обычного зрения до нетипичного монохроматизма). Все полученные цвета можно экспортировать как в тестовый вариант для веб-сайта (html + css), так и в специальные файлы палитры для известных продуктов (PhotoShop, GIMP, Adobe CS).
Несмотря на специфику терминологии, использовать ColorScheme.Ru очень просто. С этим инструментом справится даже самый начинающий пользователь. Все что от вас требуется это выбрать мышкой основной цвет и схему. А в дальнейшем просто корректировать цвета, перемещая выбор основного цвета по кругу. Вы так же можете подрегулировать насыщенность и яркость на вкладке «Регулировка схемы». Чтобы посмотреть, как будет смотреться набор цветов, в инструменте предусмотрены две ссылки для открытия примера страницы в светлой и темной теме.
Чтобы посмотреть, как будет смотреться набор цветов, в инструменте предусмотрены две ссылки для открытия примера страницы в светлой и темной теме.
В целом, ColorScheme.Ru это отличный инструмент, который рассчитан как на простых и начинающих пользователей, так и на более опытных.
Теперь, у вас под рукой всегда будет легкий способ подобрать цветовую палитру.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Core FTP LE бесплатная программа для FTP (клиент)
- XMind бесплатная программа для интеллект карт (ментальных)
Добавить комментарий / отзыв
подбор и сочетание. Как выбрать цветовую гамму?
Подбор цветовой гаммы считается одной из главнейших задач при создании интерьера. К ее решению следует подходить очень ответственно. Особого внимания заслуживает сочетание цветовой гаммы. Оттенки ни в коем случае не должны раздражать или нервировать. Гамма цветов в интерьере должна способствовать отдыху и расслаблению. Далее разберемся, как правильно использовать оттенки в декоре.
Далее разберемся, как правильно использовать оттенки в декоре.
Общие сведения
Как известно, та или иная гамма цветов вызывает у человека разные ощущения. Например, самым «горячим» считается оранжевый цвет. Со льдом и прохладой ассоциируется голубой. Переходя от него через желтые и зеленые оттенки, краски начинают теплеть. На красном и бордовом, а также коричневом держится «высокая температура». Ее же можно почувствовать и на некоторых оттенках фиолетового и розового. После начинается снова холодная гамма цветов, переходящая к синему и сиреневому. Но надо сказать, что такая градация достаточно условна. Это главным образом связано с тем, что границы между теплыми и прохладными тонами часто едва уловимы. Так, к примеру, лайм можно отнести к желтой гамме, но при этом он считается холодным цветом. А насыщенный, глубокий фиолетовый может быть наполнен больше синим или красным оттенком. В зависимости от этого его можно относить к холодной или теплой цветовой гамме.
Визуальные эффекты
Гамма (палитра) цветов может полностью преобразить помещение. К примеру, часто используются в интерьере светлые тона. Они расширяют пространство. Для усиления эффекта применяется светлая холодная гамма цветов. В том, чтобы слишком просторное и поэтому несколько пустое помещение сделать более уютным, помогут теплые тона. Для создания праздничной атмосферы в гостиной лучше использовать холодные цвета.
К примеру, часто используются в интерьере светлые тона. Они расширяют пространство. Для усиления эффекта применяется светлая холодная гамма цветов. В том, чтобы слишком просторное и поэтому несколько пустое помещение сделать более уютным, помогут теплые тона. Для создания праздничной атмосферы в гостиной лучше использовать холодные цвета.
Кухня
Гамма цветов, которую можно использовать в оформлении этой части квартиры, отличается особой широтой. Здесь при декорировании следует учитывать ряд нюансов. Так, к примеру, гамма цветов может повысить или, наоборот, умерить аппетит. В первом случае в интерьере используют теплые сочные оттенки. К ним относят яичный желтый, травяной зеленый, оранжевый. Умерить аппетит помогут белый и голубой.
Спальня
Эта часть помещения требует к себе особого внимания. Спальня может являться просто местом отдыха или настоящим романтическим уголком. В первом случае, по мнению профессионалов, больше подойдет прохладная цветовая гамма (фото некоторых решений можно посмотреть в статье). Такие оттенки будут способствовать отвлечению от насущных проблем. Для создания романтической атмосферы в первую очередь используется красный и всевозможные его вариации. Однако необязательно следовать этой традиции. Гамма цветов может быть любой. Главное, чтобы оттенки были приятны и не раздражали.
Такие оттенки будут способствовать отвлечению от насущных проблем. Для создания романтической атмосферы в первую очередь используется красный и всевозможные его вариации. Однако необязательно следовать этой традиции. Гамма цветов может быть любой. Главное, чтобы оттенки были приятны и не раздражали.
Некоторые правила
В каждом сезоне появляется то или иное модное на данный момент сочетание цветовой гаммы. Однако профессионалы в области дизайна рекомендуют в первую очередь ориентироваться на собственные ощущения. Как говорят сами специалисты, нет правильного, есть удачное сочетание цветов. Далее рассмотрим основные подходы к их выбору.
Простой вариант
Здесь используются оттенки одного основного цвета. Он становится светлее либо темнее. К примеру, можно выбрать темно-синий, синий, голубой. Такое оформление можно немного разбавить незначительными вкраплениями другого, но не слишком притягивающего внимание цвета. К примеру, в помещение с голубым или синим оформлением можно добавить светло-песочный или белый.
Гармоничный декор
Чтобы внести разнообразие в оформление помещения, но не очень радикальное, не слишком контрастное, подбор цветовой гаммы нужно осуществлять следующим образом.
- Для фиолетового: красный — розовый и сиреневый — синий.
- Для желтого: яичный желтый — оранжевый и салатовый — лайм.
- Для синего: цвет морской волны — зеленый и фиолетовый — сиреневый.
- Для оранжевого: розовый — красный и желтый — яичный желтый.
- Для зеленого: цвет морской волны — синий и салатовый — лайм.
- Для красного: фиолетовый — розовый и яичный желтый — оранжевый.
Игра на контрастах
Этот способ сочетания цветов подойдет для любителей яркого и оригинального дизайна. Можно использовать следующие контрасты:
- Зеленый — красный.
- Синий — яичный желтый.
- Цвет морской волны — оранжевый.
- Сиреневый — желтый.
- Фиолетовый — лайм.
- Розовый — салатовый.
Неблагоприятные цвета
Даже если кому-то кажется, что тот или иной тон не вызывает никаких эмоций, подсознательно фиксируются любые цветовые посылы. Существуют некоторые оттенки, которые оказывают неблагоприятное воздействие на человека. К ним относят:
Существуют некоторые оттенки, которые оказывают неблагоприятное воздействие на человека. К ним относят:
- Красный. Он повышает нервное напряжение, а в некоторых случаях даже может вызвать гипертонию.
- Фиолетовый и черный «забирают» пространство, визуально уменьшая его.
- Коричневый, а также отделка «под дерево» могут вызвать апатию, меланхолию, привести к депрессии.
- Синий ассоциируется с холодом, делает помещение менее уютным.
- Серый вызывает уныние и печаль.
Благоприятные тона
Снятию усталости, успокоению способствует оптимистичная гамма оттенков от желтого до зеленого. Ощущение свежести помещению придаст оттенок бирюзы. Очень комфортной считается пастельная гамма цветов от желтого до бежевого. Вызывает сонливость и успокаивает светло-голубой. Он считается идеальным для спальни и зоны отдыха. «Охлаждает» помещение темно-голубой цвет. Он считается деловым и серьезным. Не подходят для спальни, но прекрасно смотрятся на кухне или в помещении с окнами на северную сторону оранжевый и желтый. Белый цвет может ассоциироваться с холодом. Но при этом он считается идеальным фоном для воплощения различных дизайнерских решений. Терракотовые или красные акценты поднимут настроение и взбодрят. Особый стиль придадут интерьеру вкрапления черного. Сочетания светло-серого с другими цветами создадут деловую обстановку.
Особая гармония
Сочетание родственных контрастных цветов представляет собой самую обширную палитру. Эти оттенки расположены в смежных четвертях. К ним относят желто-зеленые и желто-красные, а также сине-красные и сине-зеленые цвета. Особая гармоничность получается при выборе оттенков, находящихся в тоновом круге напротив друг друга. Между такими парами устанавливается двойная связь: в них присутствует одинаковое количество главного и контрастирующих цветов. Как показывает практика, достаточно редко в интерьере используется только два оттенка. Простейшие сочетания 2-х родственных контрастных тонов можно существенно обогатить, добавив цвета из того же ряда, только затемненные или осветленные.
Оформление интерьера
То или иное сочетание цветов в помещении передает владельцу свою энергетику. При «взаимодействии» с оттенком человек может успокаиваться, расслабляться, забывать о проблемах. Так, например, желанную прохладу создадут песочный и белый фон, мрамор и камни. Мебель цвета бамбука эффектно будет смотреться в помещении в стиле патио. В некотором роде «замкнуть» мир внутри дома можно используя красные оттенки в сочетании с сине-белыми полосами. При этом стены, оформленные таким образом, будут ловить яркое освещение. Используя терракотовые оттенки, можно связать внутренние и внешние пространства. При этом снаружи они могут перейти в цвет дуба, а внутри – керамики.
В заключение
Кому-то однотонное оформление кажется скучным, кому-то, напротив, нравятся традиционность и строгость в интерьере. Выбор того или иного декора, разумеется, в первую очередь зависит от собственного вкуса владельца. Однако необходимо учитывать и некоторые правила колорирования. Самое главное, чтобы в помещении было комфортно находиться, ведь это собственное жилье, где хочется отдохнуть и отвлечься от суеты. Цветовая гамма должна быть гармоничной. Подчеркнуть те или иные детали, акцентировать внимание на каких-либо элементах можно используя естественное освещение.
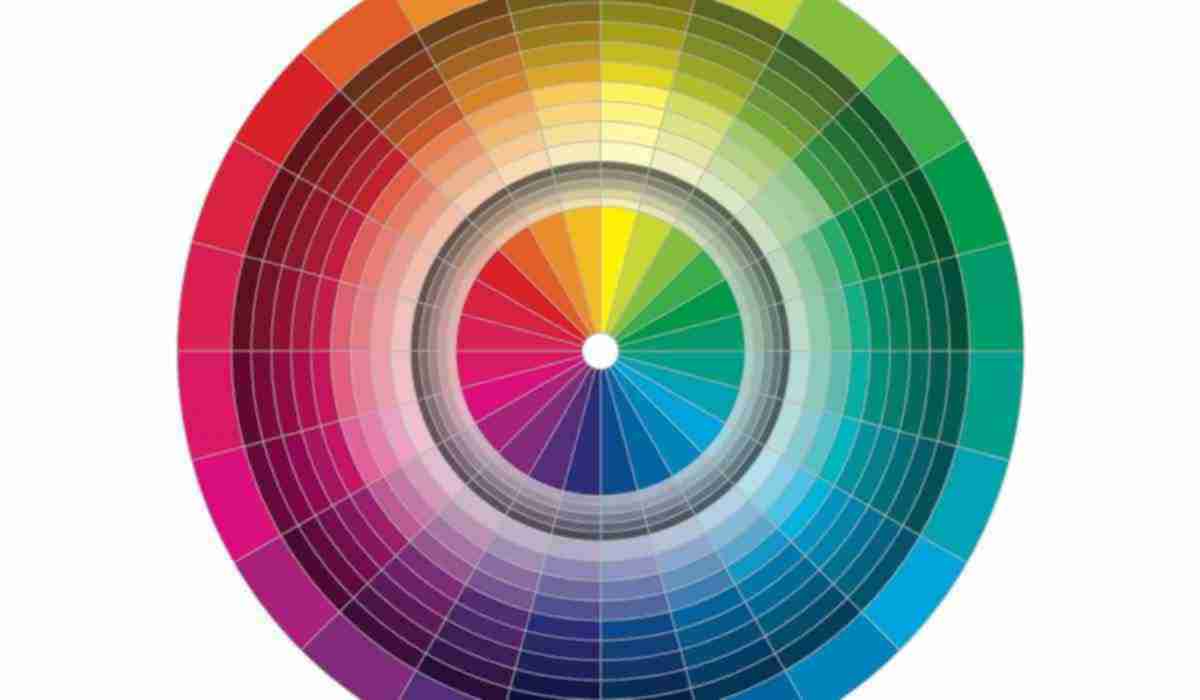
Цветовой круг, гармонии и колориты
Выбираем основу
Основу цвета в интерьере обычно задают самые большие по площади объекты: пол, стены, потолок, крупная мебель. Но основным может быть не один цвет; будет даже лучше, если вы возьмете несколько близких оттенков, например, чуть темнее и светлее выбранного.
Очень часто в интерьере пол будет деревянным или имитировать дерево, как и шкафы, столы, стеллажи, поэтому тон дерева или черный/белый цвет мебели могут задать цветовой баланс всего интерьера. Если вы не собираетесь красить мебель, брать дизайнерскую или делать ее на заказ, посмотрите какие оттенки существуют у доступных вам производителей, укладывающихся в ваш бюджет и вкус.
Иногда мебель может выступить и как ограничение, особенно если при ремонте вы хотите оставить часть старой: задача вписать эти оттенки в новую желаемую палитру может быть непростой.
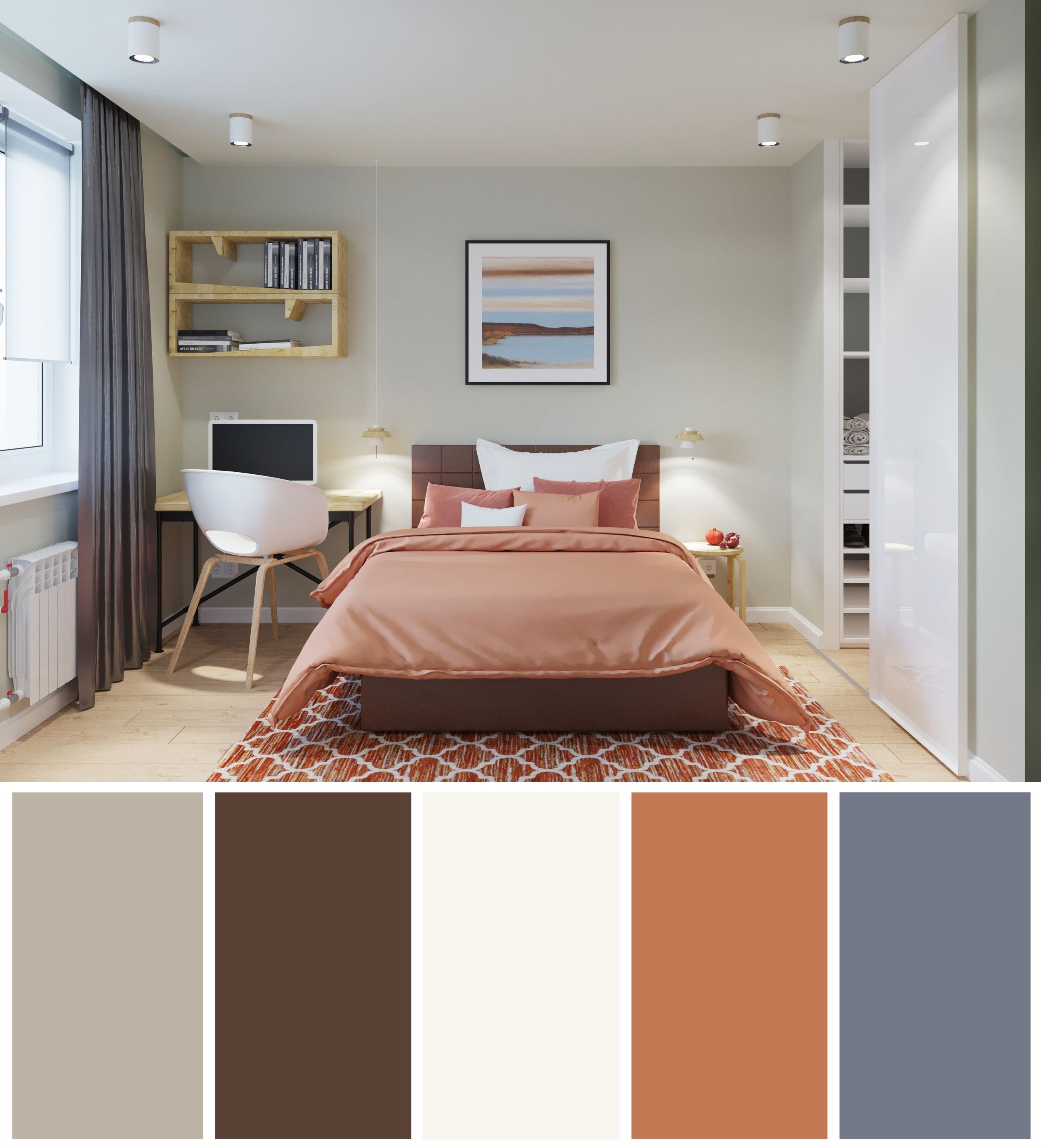
Сочетание цветов в интерьере спальни
Цветовая гамма в интерьере спальни должна способствовать расслаблению, поэтому здесь будут уместны приглушенные пастельные и нейтральные тона. Особенно удачно смотрятся сливочные, серые и «вкусные» кофейные и шоколадные светлые оттенки – они наполнят комнату теплом, уютом и не будут раздражать глаз. В качестве дополнительных акцентов подойдут розовые, лиловые и небесно-голубые детали, разбавляющие монохромный цвет в интерьере.
Credit: @
Пример пастельного сочетания цветов в интерьере спальни.
Credit: @
Изумрудно-белая гамма спальной комнаты.
Страстный восточный стиль.
Если же вы хотите добавить немного страсти и таинственности, окружите супружеское ложе эксцентричными оттенками: красным, черным, бордо и фиолетовым. Отлично дополнят картину большие свечи, кружевной текстиль на подушках и балдахин над кроватью.
Ванная
В этом помещении начинается и заканчивается каждый наш день, поэтому палитра сочетания цветов в интерьере должна придавать бодрости утром и успокаивать эмоциональный фон вечером. Чаще всего за основу берут белый цвет, сочетая его с серым, оттенками коричневого или синего цветов. А вот зеленые оттенки будут напоминать о сырости и плесени.
Credit: @
Серо-коричневые цвета в ванной.
Лазурные акценты в ванной комнате.
Детская
Сочетанию цветов в интерьере этой комнаты необходимо уделить особое внимание. Помещение должно нести позитивный эмоциональный заряд, избегая при этом излишне навязчивых оттенков
Часто за основу берется белый цвет, дополняемый розовым, синим, желтым или светло-коричневым.
Пестрая детская комната.
Можно взять за основу желтые оттенки и применить зонирование: зону отдыха отделать пастельным тонами, а игровую – насыщенными солнечными. Оранжевый цвет, или ярко-персиковый, подойдет как для комнаты мальчика, так и девочки. А вот с красным цветом в интерьере стоит поостеречься – его навязчивость и порой даже агрессивность могут всё испортить, посему используйте его исключительно для аксессуаров или же одной единственной акцентной стены. Синий же цвет больше подходит для мальчиков и требует сочетания с другими цветами, иначе дизайн будет однообразным и унылым.
Можно также воспользоваться градацией цветов по возрасту ребенка, описанной Рудольфом Штейнером – чем не научный подход к ремонту?
Credit: @
Пастельные тона в дизайне детской.
Красный акцент в детской комнате.
Коридор и прихожая
Как правило, сюда попадает минимальное количество естественного света, поэтому выбранный цвет в интерьере должен быть светлым с преобладанием природных оттенков.
Credit: @
Роскошный светлый интерьер прихожей.
Credit: @
Широкая черно-белая прихожая.
Система RGB
Экран (как и всякое другое неизлучающее свет тело) — изначально тёмный. Его исходным цветом является чёрный. Все остальные цвета на нем получаются путём использования комбинации таких трёх цветов (традиционно в цветных кинескопах используются три «пушки»), которые в своей смеси должны образовать белый цвет. Опытным путём была выведена комбинация «красный, зелёный, синий» — RGB — red/green/blue. Чёрный цвет в схеме отсутствует, так как мы его и так имеем — это цвет «чёрного» экрана. Значит отсутствие цвета в схеме RGB соответствует чёрному цвету.
Эта система цветов называется аддитивной (additive), что в грубом переводе означает «складывающая/дополняющая». Иными словами, мы берём чёрный цвет (отсутствие цвета) и добавляем к нему первичные цвета, складывая их друг с другом до белого цвета.
Качество изображения на экране зависит от таких факторов, как: качество монитора (насколько хорошо он даёт «чёрный» цвет, насколько мелки точки, составляющие изображение на экране), качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трёх цветов), иногда от окружающего освещения (в тёмной комнате или на ярком солнце).
Выбор цвета
В программах работы с графикой, инструмент выбора цвета является неотъемлемым элементом. Однако, не каждый такой инструмент удобен для работы и отражает реальные свойства цвета. Здесь возникает та же проблема, что и при попытке изобразить на плоской бумаге шарообразную карту Земли.
На данных иллюстрациях представлены панели выбора цвета программ Paint, Photoshop, и Fireworks:
MS Paint: стандартная панель цветов Windows.
Adobe Photoshop CC: уже лучше, но представление цветового пространства по-прежнему плоское.
Adobe Fireworks CS6: цветовой круг, свойства цвета, широкие возможности по подбору палитры цветовых сочетаний.
В следующих статьях, посвящённых теории цвета, представлена кубическая модель цвета. Она более удобна для работы, так как во-первых даёт чёткое понятие места (координат) каждого цифрового цвета, и во-вторых наглядно показывает взаимодействие двух систем цифрового представления цвета (RGB и CMYK).
Переход из одной системы в другую
Главная трудность при переходе из системы RGB в CMYK заключается в том, что на бумаге (в системе CMYK) не могут быть представлены некоторые цвета, которые с лёгкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#CF8E12), то в смешивании красителей (при их неидеальном качестве) такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит ошеломляюще, на бумаге выглядит блекло и некрасиво.
Потому-то так много труда тратится при переводе картинки, сделанной художником на компьютере, в вид, который достойно будет выглядеть при печати. В некоторых программах можно заранее переключиться в режим CMYK и создавать изображение в этой схеме. Тогда при попытке выбрать невоспроизводимый цвет программа выдаст сообщение типа такого:
Если вы создаёте изображение только для просмотра на экране (то, что мы имеем в случае Web-дизайна), и которое не планируется представлять в цвете на бумаге, забудьте о схеме CMYK, работайте в схеме RGB и не морочьте себе голову.
Photoshop — программа изначально предназначенная для полиграфии — обработки изображений и подготовки их для печати. Потому она укомплектована полным набором средств: от CMYK схемы до подпрограммы разделения цветов. Для Web-дизайнера эти функции Photoshop-а — мёртвый груз
Поэтому, несмотря на все достоинства и мощь Photoshop-а, стоит обратить внимание и на другие графические программы, которые специально заточены для создания «экранных» изображений или конкретно под Web. Они легче, так как не несут лишних полиграфических функций, либо вместо них укомплектованы дополнительными вкусностями, облегчающими жизнь Web-мастеру/Web-дизайнеру
Иоханнес Иттен
Предисловие
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
Послесловие
Семь типов цветовых контрастов
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними четко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единствен в своем роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Гёте, Бецольд, Шеврель и Хельцель указывали на смысловое значение различных цветовых контрастов. Шеврель посвятил огромный труд «симультанным контрастам». Однако наглядного и снабженного соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете.
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.
Цветовая гамма в интерьере – что диктует стиль?
Стиль и цвет в наших пристрастиях идут рука об руку: часто мы сами даже не знаем, что выбираем в первую очередь. Однако если вы точно определились со стилем, это может существенно помочь вам с цветовой гаммой:
- Такие стили, как шебби-шик, винтаж, прованс, французский, имеют светлую пастельную гамму без слишком ярких акцентов.
- Классический стиль, ар-деко, модерн тоже не отличаются яркостью, но могут иметь более темную и насыщенную цветовую гамму и высокую контрастность.
- Скандинавский стиль имеет светлую и натуральную основу, но не исключает ярких акцентов.
- Лофт и английский стиль любят поиграть с приглушенными темными оттенками.
- Поп-арт, китч, ретро и бохо-шик — самые яркие и разноцветные интерьерные стили.
- Контемпорари, экостиль, кантри и шале будут иметь в своей основе природные цвета дерева, камня, песка, листвы.
Почитайте подробно о выбранном стиле и изучите фотографии интерьеров — может быть, там найдется готовое решение. Не забывайте, что при хорошем вкусе вы можете перемешивать элементы разных стилей, создавая интересные миксы: выбор цвета в данном случае тоже может стать полем для экспериментов.
Если выбор стиля вызывает сложности, читайте: «Как выбрать стиль интерьера для будущей квартиры».
Балансируем гамму
Как же достичь гармонии между цветами? Это даже сложнее, чем выбрать гамму. Дизайнеры пользуются для этой цели различными инструментами, например, цветовой палитрой. О том, что такое палитра и как создать такую самостоятельно, мы как раз писали: «Цветовые схемы интерьеров: создаем и используем». Уже готовые цветовые сочетания можно найти в интернете.
Второй вариант — создание коллажа: он поможет разобраться с процентным соотношением цветов в вашем интерьере. В любом графическом редакторе можно взять образцы краски стен, напольного покрытия (а также мебели и декора) и поставить их рядом. Собрав все вместе, легко понять, какой цвет лишний, а что стоит добавить для баланса.
Коллаж на первом изображении ниже я набросала из мебели и декора ИКЕА для своего грядущего ремонта, чтобы в будущем было удобно подбирать цвет пола и стен. Второе и третье изображение — коллажи моей уже реализованной ванной комнаты. Они показывают, как я выбирала плитку: благодаря коллажу стало понятно, что более темная и крупная смотрится лучше.
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
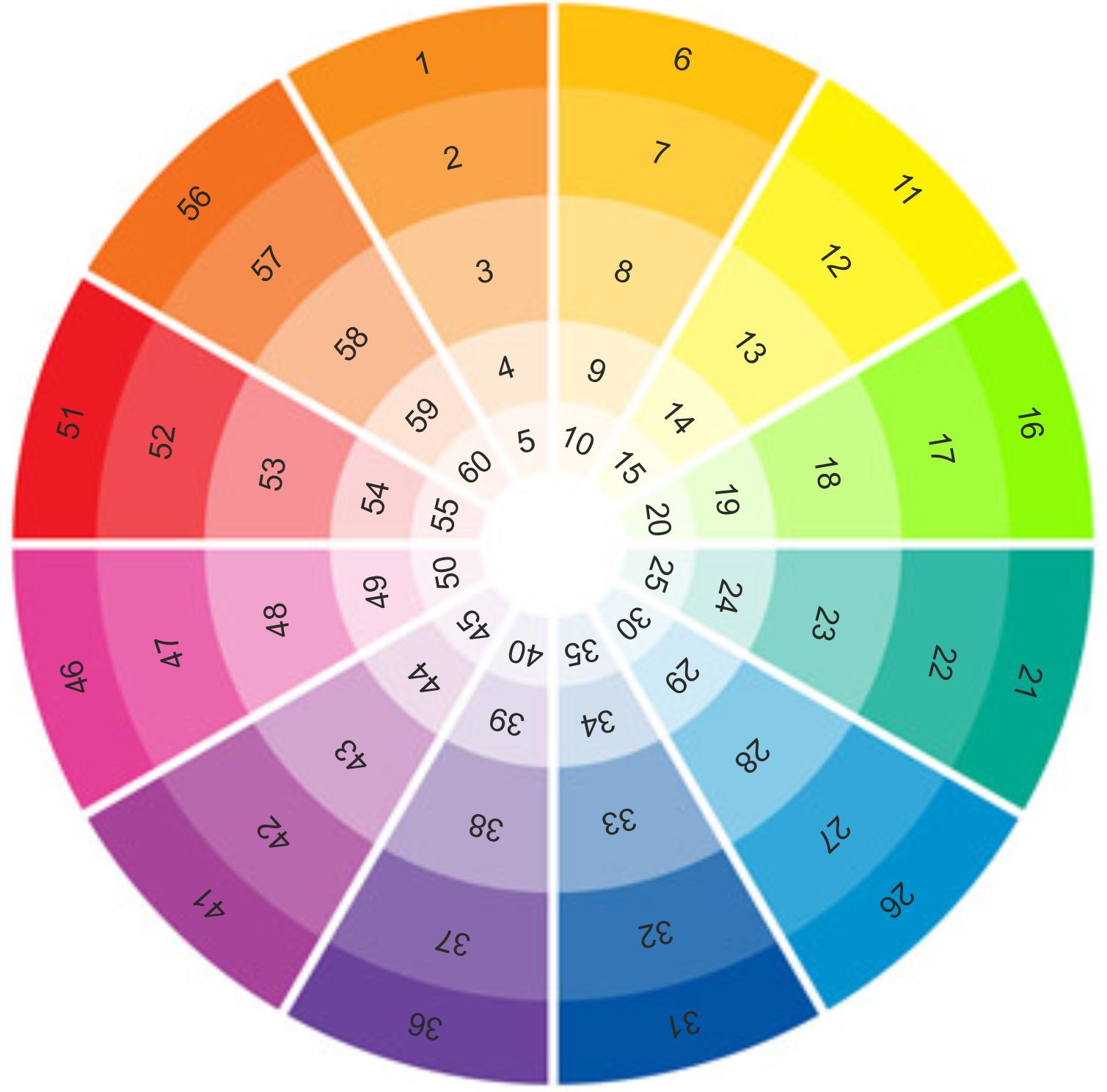
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
Иоханнес Иттен
Предисловие
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
Послесловие
Цвет и цветовое воздействие
Понятие цвета применяется собственно для обозначения самого цветового пигмента или материала, которые поддаются физическому и химическому определению и анализу.
Цветовое видение, возникающее в глазах и в сознании человека, обладает своим содержанием и смыслом. Однако глаза и мозг могут прийти к четкому различению цвета лишь с помощью сравнений и контрастов. Значение и ценность хроматического цвета могут быть определены лишь с помощью его отношения к какому-либо ахроматическому цвету — черному, белому или серому, или же по его отношению к одному или нескольким другим хроматическим цветам. Восприятие цвета, в противоположность к его физико-химической реальности, является реальностью психофизиологической.
Психофизиологическая реальность цвета и есть именно то, что я называю цветовым воздействием. Цвет как таковой и цветовое воздействие идентичны только при гармоничном созвучии. Во всех других случаях цвет мгновенно приобретает измененное, новое качество. Приведем здесь несколько примеров.
Известно, что белый квадрат на черном фоне будет казаться более крупным, чем черный квадрат такой же величины на белом фоне. Белый цвет излучается и выходит за свои пределы, в то время как черный ведет к сокращению размеров занимаемых им плоскостей.
Светло-серый квадрат кажется темным на белом фоне, но тот же светло-серый квадрат на черном воспринимается светлым.
На рисунке 58 желтый квадрат дан на белом и на черном фоне. На белом фоне он кажется темнее, производя впечатление легкого нежного тепла. На черном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
На рисунке 59 красный квадрат изображен на белом и на черном фоне. На белом красный цвет кажется очень темным и ослабленным. Но на черном тот же красный становится светлым и интенсивным.
Если синий квадрат изобразить на белом и черном фоне, то на белом он будет выглядеть темным, глубоким цветом, а окружающий его белый станет даже более светлым, чем в случае с желтым квадратом. На черном же фоне синий цвет посветлеет и приобретет яркий, глубокий и светящийся тон.
Если серый квадрат изобразить на ледяном синем и на красно-оранжевом фоне, то на ледяном синем он станет красноватым, в то время как в окружении красно-оранжевого — синеватым. Разница становится весьма заметной, если эти композиции рассматривать одновременно.
Когда цвет и впечатление от него (его воздействие) не совпадают, цвет производит диссонирующее, подвижное, нереальное и мимолетное впечатление. Факт превращения материальной данности формы и цвета в виртуальную вибрацию дает художнику возможность выразить то, чего нельзя передать словами.
Приведенные примеры могли бы быть рассмотрены и как проявление симультанности. Возможность симультанных превращений заставляет нас при работе над цветовой композицией начинать с оценки действия цвета и затем уже в соответствии с этим думать о характере и размерах цветовых пятен.
Если тема произведения идет от первого эмоционального толчка, то и весь процесс формообразования должен быть подчинен этому первоначальному и основному чувству. Если главным выразительным средством является цвет, то композиция должна начинаться с определения цветовых пятен, которые определят и ее рисунок. Тому, кто начинает с рисунка, а затем добавляет к линиям цвет, никогда не удастся достичь убедительного и сильного цветового воздействия. Цвет обладает собственной массой и силой излучения и придает плоскости иную ценность, чем это делают линии.
Система CMYK
Бумага является изначально белой. Это означает, что она обладает способностью отражать весь спектр цветов света, который на неё попадает. Чем качественнее бумага, чем лучше она отражает все цвета, тем она нам кажется белее. Чем хуже бумага, чем больше в ней примесей и меньше белил, тем хуже она отражает цвета, и мы считаем её серой. Сравните качество бумаги журнала «Плейбой» и газеты «Конотопский вестник», и почувствуйте разницу.
Противоположный пример — асфальт. Только что положенный хороший асфальт (без примесей гальки) — идеально чёрный. То есть на самом деле цвет его нам не известен, но он таков, что поглощает все цвета света, который на него падает и потому он нам кажется чёрным. Со временем, когда по асфальту начинают ходить пешеходы или ездить машины, он становится «грязным» — то есть на его поверхность попадают вещества, которые начинают отражать видимый свет (песок, пыль, галька). Асфальт перестаёт быть чёрным и становится «серым». Если бы нам удалось «отмыть» асфальт от грязи — он снова стал бы чёрным.
Красители представляют собой вещества, которые поглощают определённый цвет. Если краситель поглощает все цвета кроме красного, то при солнечном свете, мы увидим «красный» краситель и будем считать его «красной краской». Если мы посмотрим на это краситель при свете синей лампы, он станет чёрным, и мы ошибочно примем его за «чёрную краску».
Путём нанесения на белую бумагу различных красителей, мы уменьшаем количество цветов, которые она отражает. Покрасив бумагу определённой краской мы можем сделать так, что все цвета падающего света будут поглощаться красителем, кроме одного — синего. И тогда бумага нам будет казаться выкрашенной в синий цвет. И так далее.
Соответственно, существуют комбинации цветов, смешивая которые мы можем полностью поглотить все цвета, отражаемые бумагой, и сделать её чёрной. Опытным путём была выведена комбинация «циан-маджента-жёлтый» (CMY) — cyan/magenta/yellow.
В идеале, смешивая эти цвета, мы должны были бы получить чёрный цвет. Однако на практике так не получается из-за технических качеств красителя. В лучшем случае, что мы можем получить, — это темно-бурый цвет, который лишь отдалённо напоминает чёрный. Более того весьма неразумно было бы использовать все три дорогие краски только для того, чтобы получить элементарный чёрный цвет. Поэтому в тех местах, где нужен чёрный, вместо комбинации трёх красок наносится обычный более дешёвый чёрный краситель. И потому к комбинации CMY обычно добавляется буква K (Key — «ключевой», или blacK) — обозначающая чёрный цвет.
Белый цвет в схеме отсутствует, так как его мы и так имеем — это цвет бумаги. В тех местах, где нужен белый цвет, краска просто не наносится. Значит отсутствие цвета в схеме CMYK соответствует белому цвету.
Эта система цветов называется субтрактивной (subtractive), что в грубом переводе означает «вычитающая/исключающая». Иными словами, мы берём белый цвет (присутствие всех цветов) и, нанося и смешивая краски, удаляем из белого определённые цвета вплоть до полного удаления всех цветов — то есть получаем чёрный.
Качество изображения на бумаге зависит от многих факторов: качества бумаги (насколько она бела), качества красителей (насколько они чисты), качества полиграфической машины (насколько точно и мелко она наносит краски), качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета), качества освещения (насколько полон спектр цветов в источнике света — если он искусственный).
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Желаемое настроение и цветовые пристрастия
У каждого из нас есть цвета, которым мы отдаем большее предпочтение. Жаль, но не все они подходят для основы интерьера. Например, если вы любите фиолетовый, не стоит делать фиолетовые стены: вы быстро устанете, а цвет начнет психологически давить. Всегда можно остановиться на светлых стенах и фиолетовом кресле или ковре.
Ни для кого не секрет, что психологи советуют выбирать для спальни спокойные светлые и холодные оттенки, а для кухни — теплые цвета, пробуждающие аппетит. Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Как подобрать цвета, чтобы увлечь читателей и эффективно общаться
Цветовые тренды становятся странными.
Градиенты повсюду, компании на каждом шагу проводят ребрендинг с использованием смелых ярких цветов … это сложно понять. Если вы жили под скалой и не понимаете, о чем я говорю, взгляните на наш анализ главные тенденции графического дизайна на 2021 год.
Как вы можете успевать?
Что ж, я хотел бы предложить еще более безумную идею: Создание привлекательных цветовых схем для инфографики — это не только следование самым горячим тенденциям .
Да, думая о цвете, вы обязательно должны учитывать тенденции. Но если вы не дизайнер, работающий на полную ставку, вам, вероятно, будет сложно заставить большинство этих тенденций работать на вас.
Мой совет: меньше сосредотачивайтесь на стиле и больше на содержании.
Исследователи тратят много времени на изучение восприятия и познания цвета, и мы можем использовать то, чему они научились, для создания более качественной и эффективной графики.
ЧАСЫ: все, что вам нужно знать о ЦВЕТЕ… менее чем за 3 минуты!
Немного о цвете теорияМы не можем обсуждать цвет без знания базовой теории цвета.Обещаю, я сведу его к минимуму.
Познакомьтесь с цветовым кругом:
Если вы хоть немного похожи на меня, то сейчас вы возвращаетесь в класс рисования в начальной школе. Вы не поверите, но цветовое колесо на самом деле очень полезный инструмент, когда дело доходит до дизайна. Это может помочь нам понять цветовые отношения, которые необходимы для визуальной коммуникации.
Я уверен, что вы знаете, что основные цвета (красный, желтый и синий) смешиваются, образуя второстепенные цвета (оранжевый, зеленый и фиолетовый).
Сделайте еще один шаг, и вы увидите, что вторичные цвета смешиваются, образуя третичные цвета (киноварь, янтарь, шартрез, бирюзовый, фиолетовый и пурпурный), завершая цветовое колесо.
Как мы можем использовать это цветовое колесо для создания впечатляющих цветовых палитр? Начнем с рассмотрения классических цветовых соотношений.
- Монохроматический: Монохроматическая цветовая схема состоит из одного цвета (или нескольких вариантов этого цвета).
- Аналог: Аналогичные цвета расположены рядом на цветовом круге.
- Дополнительные: Дополнительные цвета расположены напротив друг друга на цветовом круге.
- Раздельно-дополнительная цветовая схема: Разделенная-дополнительная цветовая схема — это вариант дополнительной цветовой схемы с одним основным цветом и двумя вторичными цветами, смежными с его дополнительным цветом.
- Триадическая: Триадная цветовая схема включает три равноотстоящих цвета.
- Тетрадик: Тетрадная цветовая схема включает две пары дополнительных цветов.
Это все, что вам нужно знать. Я буду использовать эти термины позже, так что не стесняйтесь возвращаться сюда, чтобы освежить свою память.
Использование силы цвета для общенияГрафические дизайнеры используют всевозможные уловки для улучшения визуальной коммуникации. Когда дело доходит до коммуникации, цвет — один из самых мощных инструментов в наборе дизайнеров.
Цвет особенно подходит для:
- Создание контраста
- Элементы группировки
- Кодировка количества
Давайте рассмотрим каждый из них по очереди.
1. Используйте цветовой контраст, чтобы визуально выделить наиболее релевантный контент.Заметность — это качество, которое выделяет объект на фоне своего окружения. Как громкий телефонный звонок в тихой комнате или вспышка глаз какого-то (устрашающего) существа в темный вечер, заметные объекты или события сразу же привлекают наше внимание.
Мы можем научиться контролировать заметность в нашей инфографике, чтобы помочь нашим зрителям обращать внимание на наиболее важные элементы композиции. Играя с такими атрибутами, как цвет, форма, размер, положение и ориентация, мы можем создать контраст, на который наш мозг запрограммирован, чтобы обращать внимание.
Давайте проведем небольшой тест.
Сколько времени нужно, чтобы найти лишнее на этом изображении?
Как насчет этого?
А этот?
В первом примере нам нужно немного поработать, чтобы выбрать уникальную форму.Во втором довольно быстро выпрыгивает большой круг. В последнем примере нам едва ли нужно взглянуть на изображение, чтобы понять, что нечетным является крайний правый кружок в центральном ряду.
Color на сегодняшний день является самым мощным визуальным качеством, когда речь идет о создании визуальной заметности за счет контраста.
Как это применить к инфографике?
2. Добавьте единственный цвет выделения в черно-белую композициюВот шаблон электронного бюллетеня Venngage, предназначенный для предоставления сотрудникам результатов ежемесячной выручки.Я сделал этот первый пример черно-белым, чтобы убрать любую визуальную заметность, полученную от информации о цвете:
Когда я смотрю на это, я сразу вижу изображение баннера вверху и выделенный фрагмент круговой диаграммы внизу, потому что они особенно темные. Но самая важная информация здесь (доход, клиентская база и доля рынка) ничем не выделяется.
На самом деле у нас есть всего несколько секунд, чтобы привлечь внимание читателей, прежде чем они отправят наше электронное письмо в мусорную корзину.Используя цвет для выделения ключевых фрагментов информации, мы можем захватить наших читателей за долю от этого времени:
создать этот шаблон
Используя один цвет, который стратегически создает некоторую визуальную заметность, мы значительно повысили наши шансы на взаимодействие с нашими читателями.
При работе с черно-белыми композициями добавить цвет подсветки довольно просто. Давайте посмотрим, сможем ли мы использовать то, что мы знаем о теории цвета, чтобы применить те же принципы к более сложным ситуациям.
3. Используйте черный и белый, чтобы добавить контраст монохроматическим композициям.Монохроматические цветовые схемы великолепны, потому что вам не нужно беспокоиться о сопоставлении или балансировке разных цветов, и они автоматически привносят ощущение сплоченности в ваше произведение.
Но им по своей природе не хватает цветового контраста, что опасно с точки зрения коммуникации.
Обходной путь: используйте белый цвет, чтобы привлечь внимание к важным элементам, и используйте черный, чтобы улучшить читаемость мелкого текста.
Здесь большое белое название привлекает ваше внимание еще до того, как ваш взгляд будет обращен на белое выделение в правом нижнем углу:
создать этот шаблон
Это приводит к главному выводу из инфографики: дисбалансу между спросом и предложением на навыки работы с данными в маркетинге.
Дополнительный бонус использования черного и белого в однотонных палитрах: он разбивает композицию, давая глазу отдохнуть от обилия цвета.
4.Используйте дополнительный цвет, чтобы выделить очень маленькие фрагменты важной информацииДополнительные цвета (прямо напротив друг друга на цветовом круге) имеют максимально возможный цветовой контраст. Может быть трудно добиться, чтобы контрастные цвета хорошо смотрелись вместе в больших количествах, но в небольших количествах они могут быть действительно сильными.
В этой инфографике дополнительный оранжевый контрастирует с центральной синей темой, привлекая внимание к ключевой статистике:
создать этот шаблон
Ключ к созданию такой цветовой схемы — это позволить одному цвету доминировать в композиции и разумно использовать его дополнительный цвет.
Если возможно, ограничивает дополнительный цвет очень маленькой областью . Это не позволит контрасту казаться подавляющим и шутливым.
Еще одна хитрость, которая может здесь помочь, — это подумать о цветовой температуре. В девяноста процентах случаев дополнительная цветовая схема работает, потому что холодный цвет используется для фона, а теплый цвет зарезервирован для светлых участков.
Это связано с тем, что теплые цвета от природы более заметны и имеют тенденцию чувствовать, что они «продвигаются» к нам, требуя нашего внимания, в то время как для холодных цветов верно обратное.
Давайте посмотрим на пример.
В этом шаблоне рекламы Facebook красный цвет выполняет свою работу, контрастируя с дополнительным базовым зеленым цветом, выделяя кнопку «Загрузить сейчас!» призыв к действию:
создать этот шаблон
Когда роли меняются местами, красный фон конкурирует с зеленым CTA, требуя большего внимания:
Распознавать и подавлять эту непреднамеренную визуальную заметность так же важно, как и сознательно добавлять визуальную заметность к важным элементам.
Если вы хотите сделать простой вывод из всего этого обсуждения цвета и визуальной заметности: используйте высококонтрастные теплые цвета, чтобы привлечь внимание к ключевой информации.
5. Используйте разные цвета для создания визуальных группМы установили, что цвет — это первое, что мы замечаем, когда смотрим на графику. Он также особенно хорош при кодировании категориальных данных.
Перевод: мы можем использовать цвет для создания визуальных группировок.
Рассмотрим этот рисунок, отражающий бизнес-стратегию компании. Он содержит три уровня информации (представленных в трех столбцах, каждый с разным визуальным оформлением) и три категории (маркетинг, обслуживание клиентов и продуктивность), которые визуально идентичны.
Мы можем использовать цвет для усиления ярусов:
Или, чтобы дать каждой категории отдельную визуальную обработку, добавив новый уровень информации:
создать этот шаблон
Этот вид кодирования упрощает визуальное сравнение по категориям, что особенно полезно при визуализации данных:
создать этот шаблон
Какие цвета следует использовать для создания визуальных группировок?
Триадические и тетрадические цветовые схемы идеально подходят для создания визуальных группировок, когда каждая категория одинаково важна. .Как видно ниже, желтая, красная и синяя секции имеют эквивалентный визуальный вес:
создать этот шаблон
В то время как аналогичные цветовые схемы могут быть полезны, когда группы каким-то образом связаны:
создать этот шаблон
Напротив, монохроматические цветовые схемы редко используются для создания визуальных групп, потому что более темные оттенки более заметны, чем более светлые оттенки.
Это делает монохроматические цветовые схемы полезными для кодирования количества.
6. Используйте один цвет для кодирования количества или представления последовательностиЕстественно использовать упорядоченные монохромные оттенки для представления последовательных величин или для обозначения последовательности:
Аналогичные цветовые схемы могут быть аналогичным образом полезны для кодирования величин, когда у вас много точек данных:
Чтобы обеспечить точное представление количества, используйте Color Brewer для создания монохроматических или аналогичных цветовых схем.Первоначально он был задуман как инструмент цвета для карт, но он идеально подходит для создания цветовых схем для визуализации данных.
Значения цветов и какие цвета представляютЭффект, который разные цвета оказывают на наше настроение и восприятие окружающего мира, известен как психология цвета . Общество приписывает разные черты личности разным цветам.
Значение цветов глубоко укоренилось в нашем повествовании (на самом деле мы провели целое исследование психологии цвета персонажей Диснея).Психология цвета также играет большую роль в маркетинге, в цветах брендов и в цветах логотипов, которые выбирают компании. Вы часто будете видеть разные цвета эмоций, представленных в средствах массовой информации и продуктах, в зависимости от целевой аудитории.
При создании визуальных элементов, таких как инфографика и диаграммы, цвета, которые вы используете, могут помочь рассказать историю ваших данных.
Вот обзор различных значений цветов:Красный Цвет Значения: Сила, азарт, любовь, страсть, сила, энергия, опасность.
Оранжевый Цвет Значения: Игривость, жизнерадостность, дружелюбие, креативность, уверенность.
Желтый Цвет Значения: Игривость, жизнерадостность, дружелюбие, творчество, уверенность.
Зеленый Цвет Значения: Природа, рост, свежесть, богатство, здоровье.
Синий Цвет Значения: Стабильность, компетентность, доверие, лояльность, безопасность.
Пурпурный Цвет Значения: Авторитет, изысканность, сила, амбиции, тайна, творчество.
Коричневый Цвет Значения: Прочность, землистость, тепло.
Черный Цвет Значения: Сила, изысканность, элегантность, престиж, своевременность, ценность.
Белый Цвет Значения: Здоровье, чистота, чистота, искренность.
Простые цветовые схемы для любого проектаВот и все. Используйте цвет для улучшения визуальной коммуникации в инфографике, создавая визуальную заметность, создавая визуальные группировки и отображая прогресс.
К настоящему времени вы должны быть готовы выбрать цветовую схему и заставить ее работать для вашего проекта. Чтобы помочь вам, я создал коллекцию цветовых схем, адаптированных для разных визуальных стилей.
получить эти цветовые палитры
Просто выберите один из них и попробуйте применить его к своей следующей инфографике. Вы также можете подумать о создании собственного цветового круга для маркетинга. Маркетинговое цветовое колесо — это больше, чем просто образец цвета, он информирует вас, какие цвета контрастируют, а какие дополняют друг друга.
Если вы хотите сохранить цветовые палитры, чтобы их можно было легко применить к любому дизайну, узнайте больше о удобной функции, которую Venngage предлагает под названием My Brand Kit.
Не забудьте определить самый яркий цвет и использовать его для выделения важной информации. Используйте оставшиеся цвета для создания логических групп, которые помогут вашим читателям интерпретировать ваш контент.
И все! Все, что вам нужно знать о цвете.
Шучу.
Когда дело доходит до цвета, дизайнеры принимают во внимание множество других вещей, включая дальтонизм, психологию цвета и культурное значение цвета.Но если вы сосредоточитесь на вещах, которые мы обсуждали сегодня, вы на правильном пути к созданию красивой и эффективной графики.
НОВИНКА! Запуск: авторитетное руководство по созданию инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей.Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ
Цветной
Чтобы создать палитру из n цветов, просто введите количество цветов хотите и нажмите Создать . Палитры большего размера займут больше времени, чем палитры меньшего размера. Результаты появятся автоматически, когда они будут готовы.
Для получения более подробной информации, пожалуйста, обратитесь к нашему бумага или исходный код.
Оценка Важность
- Расстояние восприятия
- Увеличение расстояния восприятия благоприятствует палитра цветов, которые легче различимы человеческим глазом.Чтобы точно смоделировать остроту цвета человека, это выполняется с помощью CIEDE2000 в CIE Lab цветовое пространство.
- Разница в именах
- Увеличение разницы между именами отдает предпочтение цветам палитры, у которых мало общих общие имена. Это похоже на расстояние восприятия, но может привести к разным результатам в определенных областях цветовое пространство. Это случается, когда есть много разных имен для воспринимать близкие цвета (например, красный и розовый кажутся близкими по восприятию, но названы иначе). Colorgorical рассчитывает это с помощью Хира и Стоуна. Назовите функцию различия, которая построен на вершине XKCD цветоименованный опрос.
- Предпочтение пары
- Увеличение предпочтения пары отдает предпочтение цветам палитры, которые включены средний, считается более эстетичным вместе. Обычно эти цвета похожи по оттенку, имеют разную светлоту и более прохладные цвета (синий и зеленый). Предпочтение пары основано на Шлосс и Палмера исследование цветовых предпочтений.
- Уникальность имени
- Повышение уникальности имени отдает предпочтение цветам палитры, которые уникальны названный.Некоторые цвета, такие как красный, легко называются и предпочтительны, тогда как другие цвета менее явно названы и игнорируются. Например, «Разница в имени», «Уникальность имени» на основе исследования названий цветов Хир и Стоун.
Выбрать фильтр оттенков
Вы можете ограничить выбор цветов, перетащив колесо выберите диапазон оттенков или вручную введите углы (например, выберите только красные). Вы также можете выбрать несколько вариантов один за другим, чтобы выбрать множество различных диапазонов оттенков (например,g., выберите оба зелень и пурпур).
Выбрать диапазон яркости
Вы можете выбрать более светлые или темные цвета цветовых образцов с помощью перетаскивая кружки на обоих концах маркера диапазона яркости.
Добавить начальные цвета
Вы можете гарантировать, что определенные цвета присутствуют в вашей палитре, введя их через панель Добавить начальную палитру цветов в строке меню. Делать убедитесь, что вы вводите цвета по одному, без кавычек и в любом HEX или в формате RGB.В качестве альтернативы, если вы создаете палитру и хотите добавить раскрасьте его будущим поколениям, нажмите кнопка Пуск.
Colorgorical был построен Коннором Грамацио с советом Дэвида Лэйдлоу. и Карен Шлосс.
Документация
Если вы хотите узнать больше о том, как работает Colorgorical, прочтите наши бумага здесь. Если вас интересует реализация, пожалуйста см. репозиторий Colorgorical GitHub, расположенный здесь.
Если вы используете Colorgorical, используйте следующую ссылку:
@article {gramazio-2017-ccd,
author = {Грамацио, Коннор К.и Лейдлоу, Дэвид Х. и Шлосс, Карен Б.},
journal = {IEEE Transactions по визуализации и компьютерной графике},
title = {Colorgorical: создание различимых и предпочтительных цветовых палитр для визуализации информации},
год = {2017}
}
Цвет— Визуальный дизайн — macOS — Требования к человеческому интерфейсу
Цвет
Color — отличный способ предоставить информацию о состоянии, дать обратную связь в ответ на действия пользователя и помочь людям визуализировать данные.
Разумно используйте цвета для общения. В общем, цвет следует использовать экономно, например, когда вам нужно привлечь внимание к важной информации. Например, красный треугольник, предупреждающий людей о критической проблеме, становится менее эффективным, если вы используете красный в другом месте приложения по некритическим причинам.
Подумайте, как ваше использование цвета может восприниматься в других странах и культурах. В некоторых культурах, например, красный цвет сообщает об опасности, тогда как в других он имеет положительные коннотации. Убедитесь, что цвета в вашем приложении передают то, что вам нужно.
Избегайте использования цветов, которые мешают людям воспринимать контент в вашем приложении. Например, люди с дальтонизмом могут быть не в состоянии различать некоторые цветовые комбинации, а недостаточный контраст может привести к слиянию значков и текста с фоном и затруднить чтение содержимого. Для руководства см. Цвет и контраст.
Подумайте, как близлежащие изображения и прозрачность влияют на цвета. Цвет может потерять свое влияние при наложении на ненейтральный или полупрозрачный фон или при использовании рядом с очень ярким, красочным изображением.
Проверьте цветовую схему своего приложения в различных условиях освещения. Освещение значительно различается в зависимости от обстановки в комнате, времени суток и т. Д. Цвета, которые вы видите на компьютере во время разработки, не всегда будут выглядеть одинаково при использовании приложения в среде с ярким окружающим освещением. Всегда просматривайте свое приложение в различных условиях освещения, в том числе на улице с ноутбуком в солнечный день, чтобы увидеть, как выглядят цвета. Отрегулируйте цвета, чтобы обеспечить наилучшее качество просмотра в большинстве случаев использования.
Используйте стандартную цветовую панель для изменения цвета пользователем. Если ваше приложение позволяет людям изменять цвета, используйте стандартную цветовую панель (показанную ниже), чтобы получить выбор цвета, выбранный пользователем, вместо того, чтобы разрабатывать собственную подборку цветов. Стандартная цветовая панель предоставляет несколько режимов выбора цвета, может быть расширена с помощью пользовательских режимов выбора цвета и позволяет пользователю сохранять образцы часто используемых цветов. Для руководства разработчика см. NSColorPanel. На Mac, оснащенном сенсорной панелью, вы также можете позволить людям менять цвета с помощью стандартной палитры цветов.
Управление цветом
Примените к изображениям цветовые профили. Цветовые профили помогают обеспечить правильное отображение цветов вашего приложения на разных дисплеях. Цветовое пространство Standard RGB (sRGB) обеспечивает точные цвета на большинстве дисплеев.
Используйте широкий диапазон цветов для улучшения визуального восприятия на совместимых дисплеях. Цветные дисплеи Wide поддерживают цветовое пространство P3, которое позволяет воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, становятся более реалистичными, а визуальные данные и индикаторы состояния, в которых используется широкий цвет, — более значимыми.При необходимости используйте цветовой профиль Display P3 при 16 битах на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что для создания широких цветных изображений и выбора цветов P3 необходим широкий цветной дисплей.
Предоставляйте изображения с учетом цветового пространства и цветовые вариации, когда этого требует опыт. Как правило, цвета и изображения P3 обычно отображаются на дисплеях sRGB нормально. Однако иногда бывает трудно различить два очень похожих цвета P3 при просмотре на дисплее sRGB.Градиенты, использующие цвета из спектра P3, также иногда могут отображаться обрезанными на дисплеях sRGB. Чтобы избежать этих проблем, вы можете предоставить отдельные изображения и цвета в каталоге ресурсов вашего проекта Xcode, чтобы обеспечить визуальную точность как на широких цветных дисплеях, так и на дисплеях sRGB.
Просматривайте цвета вашего приложения на реальных дисплеях sRGB и широких цветных дисплеях. Внесите необходимые изменения, чтобы обеспечить одинаково высокое качество изображения на обоих типах дисплеев.
СОВЕТ На Mac с широким цветным дисплеем вы можете использовать стандартную цветовую панель для выбора и предварительного просмотра цветов P3 и сравнения их с цветами sRGB.
Системные цвета
macOS предлагает ряд стандартных системных цветов, которые автоматически адаптируются к яркости (см. «Полупрозрачность» и «Яркость») и изменениям в настройках специальных возможностей, таких как Увеличить контрастность и Уменьшить прозрачность . Используйте эти цвета при выборе оттенков приложений, которые отлично смотрятся по отдельности и в сочетании как на светлом, так и на темном фоне.
Не указывайте жестко системные значения цвета в приложении. Приведенные ниже значения цвета предназначены для справки в процессе разработки приложения.Фактические значения цвета будут колебаться от выпуска к выпуску в зависимости от множества переменных окружающей среды. Всегда используйте API для применения системных цветов.
Руководство для разработчиков см. В разделах NSColor (AppKit) и Color (SwiftUI).
Цвета динамической системы
macOS определяет диапазон системных цветов, которые динамически соответствуют цветовой схеме стандартных элементов управления интерфейса, таких как кнопки и метки. Эти динамические системные цвета перечислены в палитре разработчика стандартной цветовой панели.
Стандартная цветная панель (светлая)
Стандартная цветная панель (темная)
Не переопределяйте семантическое значение цветов динамической системы. Чтобы обеспечить единообразие и великолепный внешний вид вашего интерфейса при изменении внешнего вида macOS в будущем, используйте динамические системные цвета по назначению.
Не пытайтесь воспроизвести цвета динамической системы. Динамические системные цвета — некоторые из которых могут быть шаблонами — меняются от выпуска к выпуску в зависимости от множества переменных среды.Вместо того, чтобы пытаться создать собственные цвета, соответствующие динамическим системным цветам, используйте динамические системные цвета.
цветовых палитр и эффектов — Таблица
Все метки имеют цвет по умолчанию, даже если на карточке «Метки» нет полей в поле «Цвет». Для большинства знаков по умолчанию используется синий цвет; для текста по умолчанию используется черный цвет. Также см. Раздел «Назначение цветов меткам» и «Пример — несколько полей в цвете».
Категориальные палитры
Когда вы перетаскиваете поле с дискретными значениями (обычно размерностью) в поле «Цвет» на карточке «Метки», Tableau использует палитру категорий и назначает цвет каждому значению поля.Категориальные палитры содержат отдельные цвета, подходящие для полей со значениями, не имеющими внутреннего порядка, например отделы или способы доставки.
Чтобы изменить цвета значений поля, щелкните в правом верхнем углу цветовой легенды. На рабочем столе Tableau выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
| Tableau Настольная версия | Веб-версия |
Изменить цвет для значения
Щелкните элемент слева в разделе «Выбрать элемент данных».
Щелкните новый цвет в палитре справа. В Tableau Desktop вы можете навести указатель мыши на образец, чтобы определить цвет.
Повторите эти действия для всех значений, которые вы хотите изменить.
На рабочем столе Tableau нажмите OK, чтобы закрыть диалоговое окно «Редактировать цвета».В Tableau Server или Tableau Online просто закройте диалоговое окно.
Выбрать другую палитру
Раскрывающийся список «Выбрать цветовую палитру» в диалоговом окне «Редактировать цвета» содержит цветовые палитры, которые можно использовать для дискретных полей. Список содержит как категориальную, так и порядковую палитры.
Вверху списка находятся палитры категорий, например Таблица 10 .Как отмечалось выше, категориальные палитры подходят для дискретных полей без определенного порядка.
Внизу списка расположены порядковые палитры, например Orange . Порядковые палитры содержат ряд связанных цветов и подходят для полей, имеющих связанный порядок, например даты или числа.
После выбора палитры щелкните «Назначить палитру», чтобы автоматически назначить новые цвета палитры элементам в поле.
Чтобы вернуться к палитре «Автоматически» и назначению цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Количественные палитры
Когда вы перетаскиваете поле с непрерывными значениями на карточку «Метки» (обычно это мера), Tableau отображает количественную легенду с непрерывным диапазоном цветов.
Вы можете изменить цвета, используемые в диапазоне, распределение цвета и другие свойства. Чтобы изменить цвета, щелкните в верхнем правом углу легенды цветов.На рабочем столе Tableau выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
Если для поля заданы как отрицательные, так и положительные значения, диапазон значений по умолчанию будет использовать два цветовых диапазона, а диалоговое окно «Редактировать цвета» для поля имеет квадратное цветовое поле на обоих концах диапазона. Это известно как расходящаяся палитра.
| Tableau Настольная версия | Веб-версия |
Диалоговое окно «Редактировать цвета» для расходящейся палитры
Когда все значения либо положительные, либо отрицательные, диапазон значений по умолчанию будет использовать один цветовой диапазон, а диалоговое окно «Редактировать цвета» для поля имеет квадратное цветовое поле только в правом конце диапазона.Это называется последовательной палитрой.
| Tableau Настольная версия | Веб-версия |
Диалоговое окно «Редактировать цвета» для последовательной палитры
Вы можете указать, будет ли Tableau использовать расходящуюся или последовательную палитру для непрерывного поля в Color, а также настроить диапазон цветов для значений поля.
Раскрывающийся список «Палитра» содержит ряд цветовых палитр, из которых вы можете выбирать. Для непрерывных полей доступны два типа количественных палитр:
Все палитры, в названии которых указано Diverging , количественно расходящиеся палитры — например, Orange-Blue Diverging . Вы можете выбрать расходящуюся палитру для любого непрерывного поля — необязательно, чтобы диапазон значений содержал как положительные, так и отрицательные числа.
Чтобы изменить цвета расходящейся палитры, щелкните одно из квадратных цветных полей на любом конце спектра палитры. В зависимости от того, работаете ли вы в Tableau Desktop или в Интернете, выполните одно из следующих действий:
В Tableau Desktop в диалоговом окне настройки цвета (которое является частью операционной системы вашего компьютера) выберите цвет из палитры цветов или введите собственные значения.
В Tableau Server или Tableau Online введите настраиваемое шестнадцатеричное значение в поле Custom Color. Если значение недействительно, изменения не вносятся.
Все остальные палитры представляют собой последовательные количественные палитры. Чтобы изменить цвета для последовательной палитры, щелкните квадратное поле цвета в правом конце спектра палитры, чтобы открыть диалоговое окно конфигурации цвета (рабочий стол Tableau) или ввести пользовательское значение Hex в поле Custom Color (Tableau Server или Tableau Online).
Варианты количественных палитр
В диалоговом окне «Редактировать цвета» для непрерывного поля доступны следующие параметры.
Примечание : Для Tableau Server и Tableau Online параметры различаются.
ступенчатый цвет
Выберите «Пошаговый цвет», чтобы сгруппировать значения в однородные ячейки, где каждая ячейка связана с цветом.Используйте элемент управления прокруткой, чтобы указать, сколько шагов (интервалов) нужно создать. Например, для диапазона значений от 0 до 100 вы можете указать пять шагов для сортировки значений по пяти ячейкам (0-20, 20-40 и т. Д.).
| Tableau Настольная версия | Веб-версия |
Если выбрана расходящаяся цветовая палитра, Точка перехода палитры между цветами отображается на шкале цветов с помощью небольшой черной галочки.Если количество шагов нечетное, ставится отметка в середина переходного шага. Когда количество шагов четное, Знак ставится на границе между ступенями, где меняется цвет.
Перевернутое положение
Выберите «Обратный», чтобы изменить порядок цветов в диапазоне. Например, если вы хотите, чтобы более низкие значения имели более темную интенсивность в последовательной палитре, переверните палитру. Для расходящейся палитры реверсирование цветовой палитры означает замену двух цветов в палитре в дополнение к инвертированию оттенков в каждом цветовом диапазоне.
Использовать полный цветовой диапазон
При использовании расходящейся (двухцветной) палитры можно выбрать «Использовать полный цветовой диапазон». Tableau присваивает начальному и конечному номерам полную интенсивность для обоих цветовых диапазонов. Таким образом, если диапазон находится в диапазоне от -10 до 100, цвет, представляющий отрицательные числа, будет настроен для изменения оттенка намного быстрее, чем цвет, представляющий положительные числа. Если вы не выбираете «Использовать полный диапазон цветов», Tableau назначает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка будет одинаковым по обе стороны от нуля.Это означает, что будет гораздо меньше изменений на отрицательной стороне, где фактические значения варьируются только от -10 до 0, чем на положительной стороне, где значения колеблются от 0 до 100.
На изображении слева внизу показана расходящаяся красно-зеленая цветовая палитра для значений от -858 до 72,986. Без использования полного цветового диапазона -858 (связанный с небольшим прямоугольником в правом нижнем углу диаграммы) отображается серым, потому что -858 составляет всего около 1% в отрицательной стороне, а 72,986 — в положительной.При использовании полного цветового диапазона, как на изображении справа, -858 отображается как темно-красный цвет, равный по интенсивности максимальному положительному значению.
Включить итоги
Выберите «Включить итоги», чтобы включить итоги, промежуточные и общие итоги в цветовую кодировку. Этот параметр применяется только в том случае, если в представление включены общие значения.
Ограничить цветовую гамму
В Tableau Desktop, когда вы нажимаете «Дополнительно» в диалоговом окне «Редактировать цвета», вы можете указать начальное, конечное и центральное значения для диапазона, установив флажок и введя новое значение в поле. скорректирована соответственно.
Начальное значение — это нижний предел диапазона, конечное значение — это верхний предел, а центральное значение — это место, где нейтральный цвет находится в расходящейся цветовой палитре.
Примечание : Эта опция в настоящее время недоступна в Tableau Server или Tableau Online.
Сброс цветового диапазона
Чтобы вернуться к палитре «Автоматически» и назначению цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Примечание : Если вы находитесь в режиме веб-разработки и щелкните «Сброс», цветовая палитра вернется к настройкам по умолчанию. Все параметры, которые были установлены в расширенном варианте, также будут сброшены. Чтобы отменить это действие, вы можете нажать «Отменить» в верхнем меню. Если ваши изменения уже были сохранены, вы должны изменить дополнительные параметры в Tableau Desktop и повторно опубликовать представление.
Настройка цветовых эффектов
Щелкните раскрывающийся список «Цвет» на карточке «Метки», чтобы настроить дополнительные параметры цвета, не связанные с отображаемыми фактическими цветами.
| Tableau Настольная версия | Веб-версия |
Непрозрачность
Измените прозрачность меток, перемещая ползунок.
Регулировка непрозрачности особенно полезна для плотных точечных диаграмм или когда вы просматриваете данные, накладываемые на карту или фоновое изображение. При перемещении ползунка влево отметки становятся более прозрачными.
Обозначение границ
По умолчанию Tableau отображает все метки без рамки. Вы можете включить границы меток для всех типов меток, кроме текста, линии и формы. В раскрывающемся списке «Цвет» выберите цвет границы метки.
| Tableau Настольная версия | Веб-версия |
Границы могут быть полезны для визуального разделения близко расположенных знаков.Например, представленные ниже виды показывают диаграмму рассеяния с включенными границами меток (слева) и выключенными (справа). Когда границы включены, метки легче различать в областях, где они плотно сгруппированы.
Примечание: Вы также можете использовать настройку непрозрачности чтобы показать плотность отметок.
Когда вы просматриваете большое количество мелких меток с цветовой кодировкой, обычно лучше не оставлять границы меток.В противном случае границы могут доминировать в представлении, что затрудняет просмотр цветовой кодировки.
Например, представленные ниже представления показывают полосы, которые сегментированы большим количеством элементов измерения с цветовой кодировкой. Когда границы меток включены (справа), некоторые из более узких меток трудно идентифицировать по цвету. Когда границы отключены (слева), метки легко различить.
Отметить ореол
Чтобы сделать отметки более заметными на фоне изображения или карты, окружите каждую отметку сплошным контрастным цветом, называемым ореолом.Ореолы меток доступны, когда у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке «Цвет» выберите цвет ореола метки.
Маркеры
В Tableau Desktop при использовании типа метки «Линия» можно добавить эффект маркера, чтобы показать или скрыть точки вдоль линии. Вы можете отображать выбранные точки, все точки или ни одной точки. В раскрывающемся списке «Цвет» выберите маркер в разделе «Эффекты».
Примечание : Эта опция в настоящее время недоступна в Tableau Server или Tableau Online.
CLIP STUDIO PAINT Руководство по эксплуатации
Выбор цветовой гаммы [PRO / EX]
Создает выделение определенного цвета.
В следующем примере показано, как выбрать только фиолетовые области символа в файле со следующими слоями.
1На палитре [Слой] выберите слой, из которого нужно сделать выбор.
В этом примере мы выбираем слой персонажа.
2 Выберите меню [Выбрать]> [Выбрать цветовую гамму].
3 В открывшемся диалоговом окне отредактируйте настройки цвета выбора.
(1) Включите [Ссылка на несколько] и укажите, к каким слоям обращаться для создания выделения. В этом примере мы установили его на [Все слои].
(2) Щелкните холст, чтобы указать цвет.
(3) Отрегулируйте погрешность цвета для настройки выбранной области.
(4) Щелкните [OK].
4 Будет создана область выбора указанного цвета.
В этом примере выделены все фиолетовые области на всех слоях.
Диалоговое окно [Выбор цветовой гаммы]
(1) Допустимая погрешность цвета
Установите допустимую погрешность цвета для целевого цвета. Чем больше значение, тем выше допустимая погрешность, чтобы включить цвета, отличные от указанного цвета.
(2) Тип выбора
Установите способ создания выделения, когда на холсте уже есть выделенная область.
A. Новая выборка | Создает новое выделение. |
B. Добавить в подборку | Добавляет выделение в существующую область выделения. |
C. Исключить из выделения | Удаляет выделение из существующей области выбора. |
(3) Ссылка на несколько
Вы можете установить слои, на которые нужно ссылаться.
Все слои | Относится ко всем слоям. Однако к скрытым слоям нельзя ссылаться. |
Опорный слой | Относится к слоям, установленным в качестве опорных слоев. |
Выбранный слой | Относится ко всем слоям, которые в данный момент выбраны в палитре [Слой]. |
Слой в папке | Относится к слоям в папке слоев. Слой, на который нужно ссылаться, должен находиться в той же папке, что и слой, который в настоящее время редактируется. |
Если [Ссылка на несколько] отключена, используется только текущий слой. |
(4) Сброс
Сбрасывает текущий выбор.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Создаете ли вы логотип, разрабатываете веб-сайт или определяете идентичность бренда, цвет играет жизненно важную роль в любом дизайнерском проекте.
Мы, дизайнеры, серьезно относимся к цвету, потому что — это серьезно. Выбранные вами цвета повлияют не только на то, как люди чувствуют себя на вашем сайте, но и на то, что могут видеть пользователи с различными типами дальтонизма. Так что выбирайте с умом.
Существует множество палитр цветов и инструментов, которые помогут нам с важной задачей выбора цвета. Мы обратились к десяткам дизайнеров (в том числе из нашего офиса Webflow), чтобы узнать, какие инструменты и приложения для работы с цветом они используют. Взглянем!
12 лучших палитр цветов и инструментов для дизайнеров
Палитры цветов являются одними из наиболее распространенных инструментов, используемых дизайнерами, потому что они позволяют нам быстро захватывать и повторно использовать цвета, которые мы видим на наших экранах.
1. ColorPick Eyedropper Расширение Chrome
ColorPick Eyedropper — это хромовое расширение, которое отлично подходит для любого дизайнера. Оно позволяет легко определять шестнадцатеричный цветовой код любого элемента пользовательского интерфейса, на который вы наводите указатель мыши. Он отлично подходит для быстрого доступа к цветам, от которых вы черпаете вдохновение, просматривая страницы в Интернете.
2. ColorSnapper 2
Используйте лупу ColorSnapper 2, чтобы получить именно тот оттенок, который вам нужен, и сохраните его на потом.Из множества доступных вариантов ColorSnapper оказался самым популярным палитрой цветов среди наших дизайнеров, и не зря. Это популярное приложение для Mac позволяет быстро использовать лупу для выбора цвета для всего, что вы видите — в сети или за ее пределами.
После того, как вы выбрали цвет, ColorSnapper сохраняет его на панели цветов, чтобы вы могли использовать его позже. Нужно скопировать цвет прямо сейчас? Просто щелкните сохраненный цвет, и ColorSnapper автоматически скопирует его в буфер обмена.
3. Расширение Webflow для Chrome
Конечно, было бы упущением, если бы мы не упомянули о нашем собственном расширении Webflow для Chrome, которое активирует палитру цветов в Webflow, чтобы веб-дизайнеры могли легко выбирать цвета из своих собственный проект.Благодаря этому очень просто выбрать нужный цвет из логотипа, фотографии главного героя или иллюстрации, не выходя из приложения. А как только вы взяли цвет, вы можете легко сделать его глобальным образцом, чтобы быстро и легко повторно использовать его на своем сайте.
Под рукой, правда?
Генераторы цветовых схем и палитрГенераторы палитр дают вам отличный способ увидеть всю цветовую палитру вместе. Это поможет вам решить, какими могут быть ваши основные и второстепенные цвета, а также как они сочетаются друг с другом.
На самом деле выбрать цвета бывает непросто — к счастью, есть инструменты, которые помогут нам в этом!
4. Happy Hues
Созданный полностью в Webflow никем иным, как Mackenzie Child, Happy Hues предлагает вам различные цветовые палитры для вдохновения и показывает реальные примеры того, как эти цвета могут быть использованы в профессиональном дизайне.
Happy Hues — это одновременно отличный ресурс, который поможет вам найти лучшие цвета для ваших дизайнов и поможет вам изучить теорию цвета, чтобы создавать удобные пользовательские интерфейсы и возможности.
5. Цвет
Генератор образцов цвета почти так же интуитивно понятен, как и его название, происхождение которого мы все еще пытаемся понять. Вы можете использовать этот генератор прямо в браузере — так что попробуйте!
6. Coolors
Coolors упрощает выбор и уточнение вашей палитры.Coolors — еще один популярный генератор палитр. Вы можете выбрать любой цвет и на основе выбранного цвета создать подходящую цветовую схему для любого дизайн-проекта. Хотя (немного) менее интуитивно понятный, чем Color (отсюда и лишнее o), Coolors позволяет экспортировать, хранить и повторно использовать вашу палитру в таких инструментах, как Adobe.У Coolors также есть мобильное приложение, так что вы можете просматривать и изменять цвета где угодно.
7. LOLColors
LOLColors — это простая коллекция тщательно отобранных цветовых палитр. Сайт позволяет очень легко «добавить в избранное» определенную палитру, а также просмотреть самые популярные на основе голосов других. Хотя он не такой объемный, как другие в этом списке, я обнаружил, что сами палитры прекрасно соединены вместе.
8. Цветовое колесо торговой марки
Цветовое колесо торговой марки использует ИИ для автоматической раскраски логотипов, иллюстраций, каркасов и другой графики.Просто загрузите свой дизайн, чтобы быстро создавать цветовые палитры. Нам тоже нравится этот инструмент как источник вдохновения. Когда вы загружаете плоский дизайн, вам будут предоставлены тысячи уникальных цветовых вариаций на выбор.
Цветовое вдохновениеБлагодаря достижениям в HTML и CSS дизайнеры теперь могут в полной мере использовать цветные градиенты в Интернете, не беспокоясь о создании тяжелых изображений или написании сложного кода. Единственная проблема сейчас — попытаться сузить круг выбора!
Следующие четыре инструмента — это наш лучший выбор для управления выбором цветовой палитры.
9. CSS Gradient
CSS Gradient — это простой сайт, на котором представлены красивые цветовые комбинации градиентов. На сайте представлены значения цветов RGB и шестнадцатеричные для любого цвета, который вы выберете, что позволяет легко воссоздать их в своих собственных проектах.
10. Adobe Capture CC
Цветовые палитры, созданные пользователем в Adobe Color.Какой лучший способ черпать вдохновение в цветах, чем окружающий нас мир? Экосистема Adobe Color имеет ряд ресурсов (в том числе генератор образцов), но чаще всего я использую их приложение для iOS, Adobe Capture CC.
Просто сделайте снимок с помощью приложения, и оно автоматически создаст палитру из цветов на фотографии. Затем вы можете сохранить эти цвета для использования в проекте Photoshop или где-нибудь еще.
Ссылки по теме: Лучшие альтернативы Photoshop (бесплатные + платные)
11. Colormind
Colormind — это генератор цветовой палитры, который использует глубокое обучение, чтобы предлагать цвета с нуля или на основе вашего ввода . Colormind может изучать цветовые стили из фотографий, фильмов или других источников мультимедиа, которые вы можете использовать в качестве вдохновения, что делает его одним из самых умных генераторов цветовой палитры — меня впечатлило Color.
12. Colorable
Разработанный Jxnblk, Colorable упрощает для веб-дизайнеров и дизайнеров печати возможность тестирования различных цветовых комбинаций с использованием их шестнадцатеричных кодов. Легко настраивайте значения RGB и HSV для точной настройки цветов. Сайт чрезвычайно прост в использовании: просто добавьте шестнадцатеричное значение для двух цветов, и система оценит комбинацию на основе рекомендаций WCAG по доступности. Этот рейтинг гарантирует, что дальтоники или слабовидящие пользователи смогут читать дизайн с этими двумя цветами.
Этот сайт — один из наших нынешних фаворитов — доступность является приоритетом в своих рекомендациях.
Это лишь некоторые из цветных инструментов, которые мы используем каждый день. Сообщите нам, какие инструменты вы используете в Twitter или Facebook.
6 советов по выбору потрясающей цветовой схемы веб-сайта
Когда дело доходит до вашего веб-сайта, вам нужно дать вашим клиентам потрясающий опыт, чтобы они зацепились за ваш бренд.
Представьте, что вы запускаете идеальный веб-сайт для своего бизнеса.Все безупречно — макет, производительность, навигация, текст. Все это создает для ваших пользователей опыт мечты, и люди в восторге от этого.
Что ж, вы сможете добиться этого, только если выберете правильную цветовую схему веб-сайта, и я покажу вам, как именно это сделать, даже если у вас нет опыта в дизайне.
Цвет играет важную роль в нашем восприятии мира. Следовательно, это может радикально повлиять на то, как мы воспринимаем веб-сайт. Но когда дело доходит до дизайна веб-сайта, цветовая схема часто отходит на второй план.В этой статье я поделюсь шестью важными советами, которые вы можете использовать для создания потрясающей цветовой схемы веб-сайта:
- Познакомьтесь с основами психологии цвета
- Познакомьтесь с теорией цвета
- Подумайте о смешивании цветовых комбинаций
- Будьте проще
- Сравните цвета
- Добавьте свой брендинг
Если у вас есть практические знания в области теории цвета или вы не совсем уверены в разнице между основными и дополнительными цветами, эти советы помогут вам выбрать идеальную цветовую схему при создании вашего веб-сайта.Давайте начнем!
1. Изучите основы психологии цвета
Психология цвета играет важную роль в маркетинге. Рассмотрение всех деталей заняло бы слишком много времени, поэтому вот самые важные основы, которые вам нужно знать.
Цветовые ассоциации очень сильны. Мы развиваем их в младенчестве, и обычно они остаются с нами на всю жизнь. Эти ассоциации инстинктивны и часто подсознательны.
Многие из этих ассоциаций достаточно универсальны.Например, все учатся ассоциировать зеленый цвет с листьями и природой, а желтый — с солнцем.
Однако некоторые из них носят культурный характер. Одно исследование показало, что у американцев зависть ассоциируется с черным, зеленым и красным, в то время как русские считали черный, фиолетовый и желтый цветами зависти.
Эти культурные ассоциации сегодня более важны, чем когда-либо прежде, поскольку многие бренды имеют глобальное присутствие. В зависимости от используемых вами цветов люди из определенных стран могут ассоциировать с вашим брендом что-то негативное, что вам определенно не нравится.
2. Познакомьтесь с теорией цвета
Короче говоря, теория цвета — это наука о том, как работает цвет. Более длинную версию объяснить не так просто — для нее есть целые курсы колледжа! Но есть несколько простых концепций, которые вы можете подобрать, чтобы обогатить свое понимание цвета для дизайна своего веб-сайта.
Во-первых, вам необходимо понять первичный , вторичный и третичный цвета.
Основные цвета — это цвета, которые нельзя получить путем смешивания двух других цветов.Есть три основных цвета: красный, желтый и синий.
Вторичные цвета создаются путем смешивания двух вторичных цветов. Например, когда вы смешиваете синий и желтый (два основных цвета), вы получаете зеленый (дополнительный цвет).
Третичный цвет создаются путем смешивания основного и вспомогательного цветов, расположенных рядом друг с другом на цветовом круге. Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) создает сине-фиолетовый (третичный).
Во-вторых, давайте поговорим о теплых и холодных цветах.
Вы, наверное, уже имеете представление о том, что такое теплые и холодные цвета. Красные, оранжевые и желтые цвета классифицируются как теплые, а синие, зеленые и фиалки — как холодные.
В-третьих, важно понимать цветовые нюансы .
Не все цвета, которые вы видите, являются чистыми. Многие цвета, которые вы видите в Интернете, так или иначе пострадали.
Вы можете видеть оттенок (цвет с добавлением белого), оттенок (цвет с добавлением черного) или оттенок (цвет с добавлением серого).
Или вы могли бы видеть перенасыщенный цвет или ненасыщенный цвет . Насыщенность цвета — это яркость или тусклость цвета.
В этих цветовых нюансах есть еще много всего, но это основные моменты, которые вам нужно знать, чтобы выбрать эффективные цветовые комбинации, о которых мы поговорим дальше.
3. Подумайте о смешивании цветовых комбинаций
Ваша цель — выбрать цветовую схему для дизайна вашего сайта. Что это обозначает? Что ж, вы ищете удачное сочетание цветов. В зависимости от того, с каким количеством цветов вы в конечном итоге будете работать, ваша цветовая схема может включать несколько цветовых комбинаций.
Когда вы думаете о цветовых комбинациях для вашего веб-сайта, понимание этих цветовых нюансов имеет решающее значение. Вам нужно знать, почему определенные цвета работают вместе и как вы можете изменить цвета, чтобы они лучше соответствовали вашей схеме.
Теория цвета прекрасно подскажет, какие цвета хорошо сочетаются друг с другом. Поэтому, когда дело доходит до выбора цветов для вашей палитры, есть несколько более сложных аспектов теории цвета, которые могут помочь вам решить, какие цвета подойдут вам лучше всего.
Ранее я упоминал, как цвета комбинируются для создания новых цветов, но нам также нужно посмотреть, как комбинировать разные цвета.
Существует пять основных цветовых комбинаций: дополнительный , разделенный дополнительный , триады и тетрадный , аналогичный и монохроматический .
- Дополнительные цвета располагаются напротив друг друга на цветовом круге. Дополнительная цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна популярная взаимодополняющая пара.
- Разделенные дополнительные цвета состоят из основного цвета и двух цветов, смежных с дополнительным основным цветом.
- Триады и тетрадные цвета имеют аналогичные отношения. Триады используют цвета, равномерно распределенные на цветовом круге (например, красный, синий и желтый).Тетрадические цвета — это четыре цвета, состоящие из двух пар дополнительных цветов (например, красный, зеленый, синий и оранжевый).
- Аналогичные цвета располагаются рядом друг с другом на цветовом круге. В результате аналогичные цвета очень похожи, например, зеленый и желто-зеленый.
- Наконец, монохроматический цвет — это просто вариации одного и того же цвета. Это достигается за счет использования оттенков, оттенков и тонов.
Считайте эти цветовые комбинации своими инструментами.Поскольку все эти комбинации работают, вам не нужно беспокоиться о несовпадении цветов.
Теперь, когда вы знаете точные комбинации, которые можно использовать, вы можете подумать о том, как использовать их вместе, чтобы создать мощную привлекательную цветовую схему.
4. Будьте проще
Это может показаться сложным, но этого не должно быть. Вместо этого, выбирая цветовую схему, подумайте о простоте. Действительно сложная, насыщенная цветовая гамма часто сбивает с толку.
У простоты есть два больших преимущества.
Возможно, самым большим преимуществом является то, что простота позволяет легко связать цветовую схему. Если у вас работает всего несколько цветов, все будет выглядеть одинаково. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Еще одно преимущество заключается в том, что зрителям не нужно много работать, чтобы понять, что происходит. Это одна из отличительных черт хорошего веб-сайта. Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Цветовая схемаWordStream — отличный тому пример.На главной странице используются всего три цвета: синий, оранжевый и зеленый.
Синий и оранжевый являются здесь центральными цветами, причем на странице преобладают различные оттенки синего. Оранжевый цвет используется для призыва к действию, а поскольку оранжевый является дополнением синего, кнопка выделяется и привлекает внимание.
Возвращаясь к языку цветов, который мы рассмотрели ранее, мы можем классифицировать это как монохроматическую цветовую комбинацию в сочетании с дополнительной комбинацией.
Эта цветовая схема одинакова для всего сайта.Вот как выглядит одно из сообщений в блоге:
Это простая цветовая схема, но невероятно эффективная , потому что такой простоты. Это говорит о том, что ярче не всегда лучше.
БлогEvernote — еще один отличный пример:
Дизайн блога построен на зеленом цвете, который является основным цветом бренда Evernote. Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
Желтый появляется часто, что делает эту цветовую схему аналогичной.
Эти простые дизайны имеют огромное влияние — помните об этом при выборе цветовой схемы своего веб-сайта.
5. Контрастите свои цвета
Затем подумайте о контрасте. Это один из важнейших элементов хорошего дизайна, который вы можете использовать при создании цветовой схемы своего веб-сайта.
Это потому, что контраст создает впечатление. В частности, контраст может привлечь внимание к определенным частям страницы.
Еще раз взгляните на сайт WordStream:
Оранжевый призыв к действию на синем фоне — отличный пример контраста в действии.Фактически, дополнительные цвета так хорошо работают вместе, потому что они контрастируют друг с другом. Проведено удивительное количество исследований по выбору цвета призывов к действию, доказывающих, что выделяющиеся кнопки работают лучше.
Итак, если у вас есть что-то, что вы действительно хотите, чтобы пользователи заметили, сделайте это контрастирующим с остальной частью страницы (или, по крайней мере, с элементами дизайна, которые к ней ближе всего).
6. Добавьте свой брендинг
Наконец, подумайте, как ваш брендинг отразится на вашей цветовой схеме.Скорее всего, с вашим брендом уже связаны определенные цвета. В этом случае вы можете использовать существующую цветовую палитру, чтобы создать цветовую схему своего веб-сайта.
Однако вам может потребоваться настроить цвета вашего бренда. Если один из выбранных вами цветов имеет отрицательное значение, вы можете выбрать другой цвет.
В этом и есть ключ — подумайте о цветовых ассоциациях, которые у людей возникают с цветами, которые вы выбрали. Соответствуют ли эти ассоциации ценностям, на которых вы построили свой бренд?
Полезно узнать, что сделали и другие бренды.Вот пример с Medium:
Вы часто будете видеть те же цвета, когда смотрите на медийную рекламу. (Синий, как правило, популярен.)
А теперь приступим к (цветному) проектированию!
Теперь у вас есть все инструменты, необходимые для создания потрясающей привлекательной цветовой схемы для вашего веб-сайта.
Все, что осталось, — это пойти и сделать это.
Может потребоваться метод проб и ошибок, но это часть процесса. Любая хорошая цветовая схема будет проходить изрядное количество итераций.
И еще одно — эти знания пригодятся в будущем.


