рекомендации дизайнера для сочетания цветов на кухне и в спальне. Как пользоваться дизайнерским цветовым кругом в детской?
Многочисленные исследования показали, что психоэмоциональное состояние человека зависит от цветовой палитры, в которой оформлен интерьер помещения, где человек работает или отдыхает. Подсознательное восприятие зависит от индивидуальных особенностей конкретной личности (цветовые предпочтения, возраст, тип характера, состояние здоровья, социальный статус). При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
Понятие цветового круга
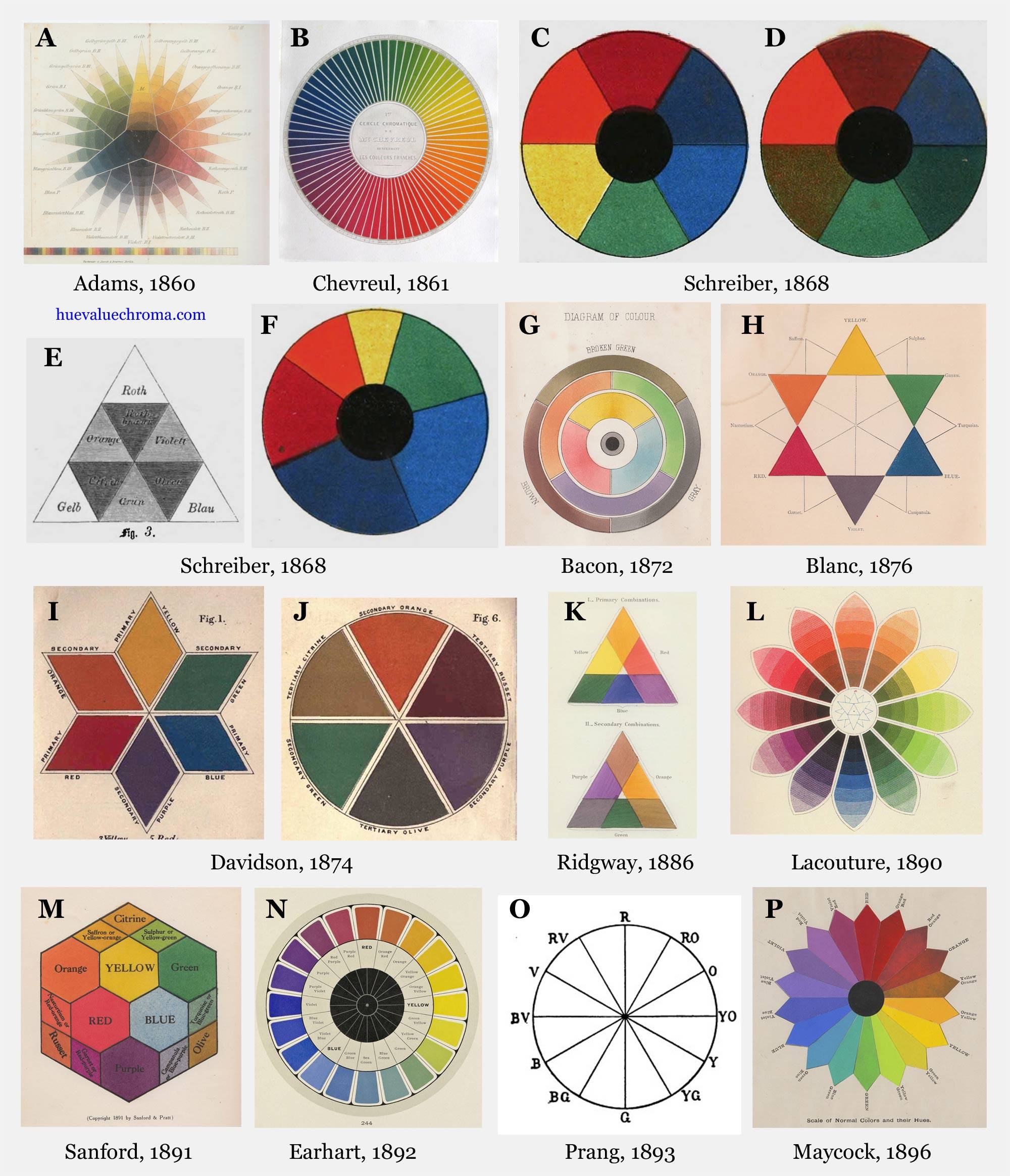
Исследования по изучению спектра солнечного света впервые провёл Исаак Ньютон. Он систематизировал в виде круговой модели семь основных цветов. Позднее во время дальнейших исследований учёными были выделены три базовых цвета: синий, жёлтый, красный, а остальные цвета – зелёный, оранжевый, фиолетовый и их всевозможные вариации (оттенки) образуются смешением основных.
Позднее во время дальнейших исследований учёными были выделены три базовых цвета: синий, жёлтый, красный, а остальные цвета – зелёный, оранжевый, фиолетовый и их всевозможные вариации (оттенки) образуются смешением основных.
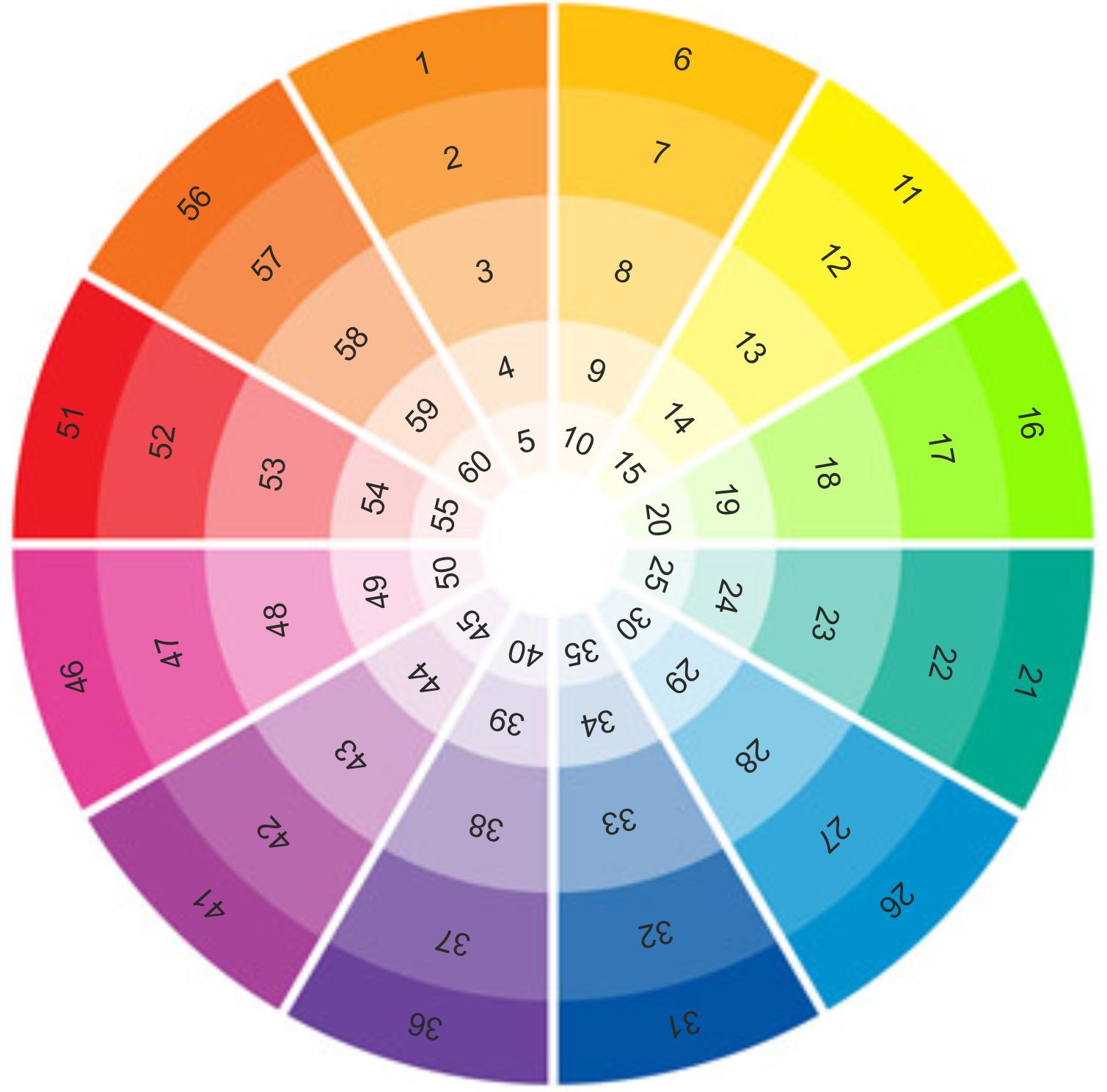
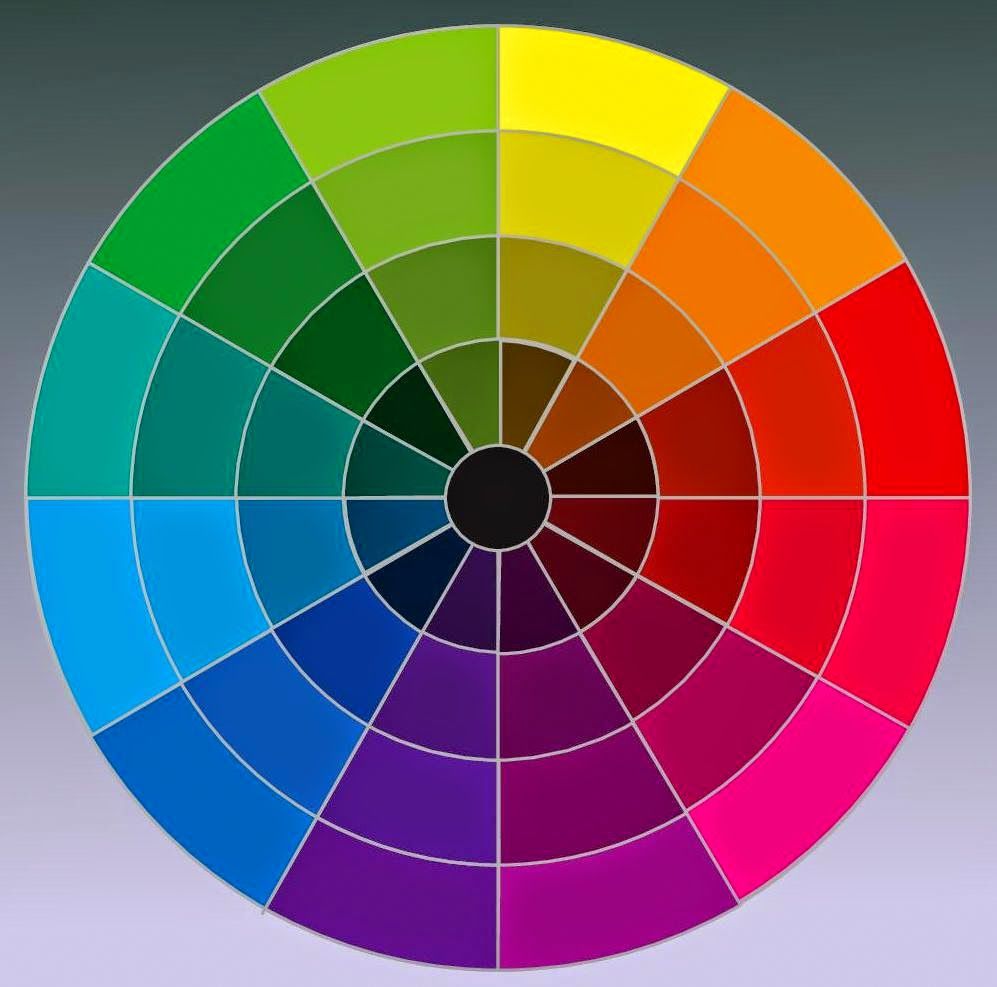
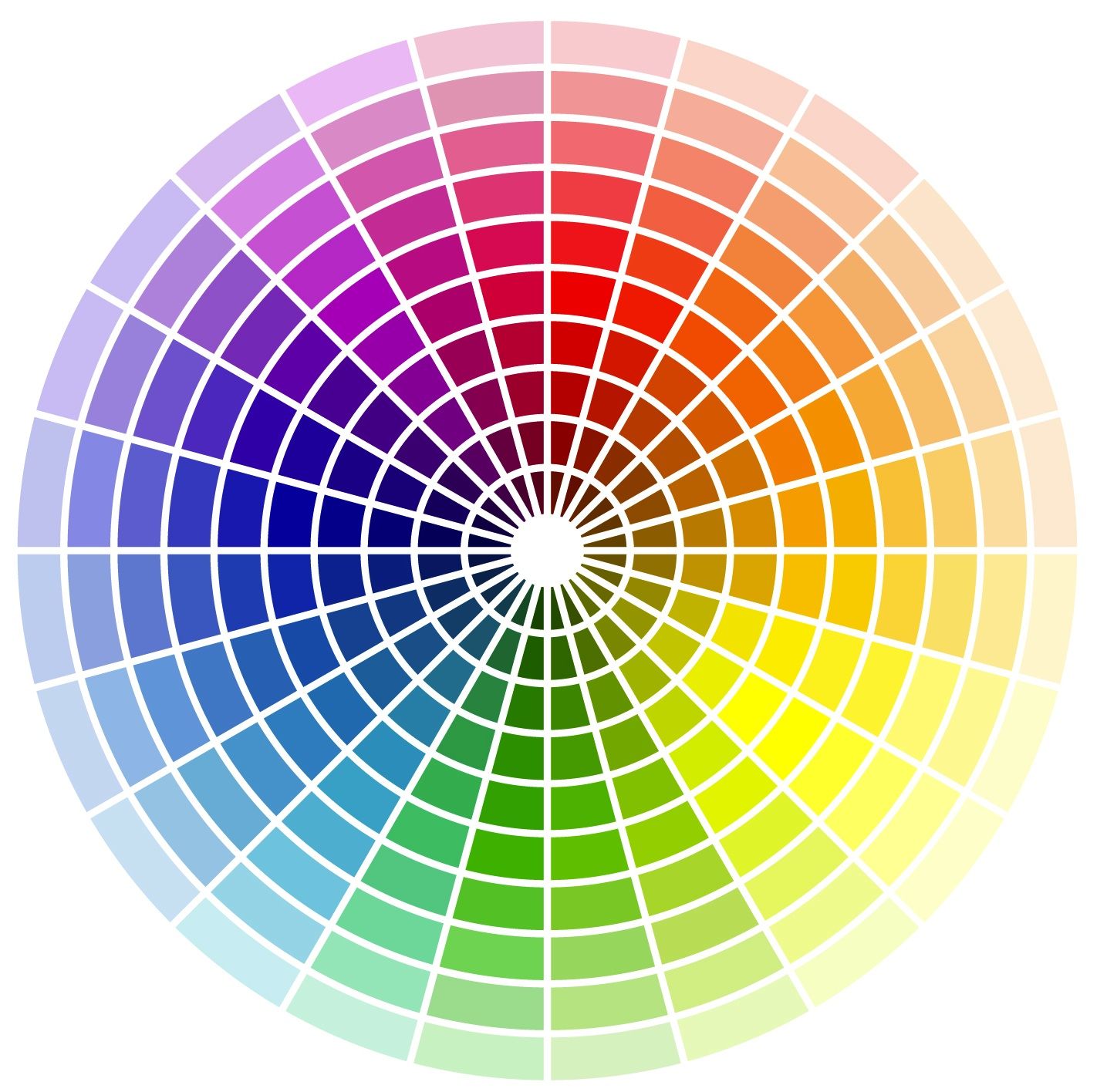
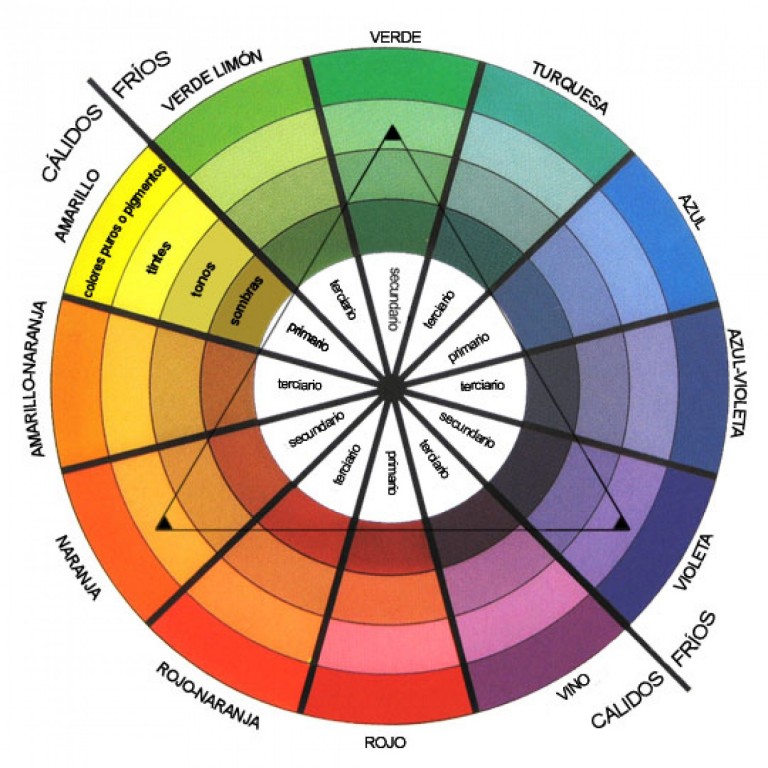
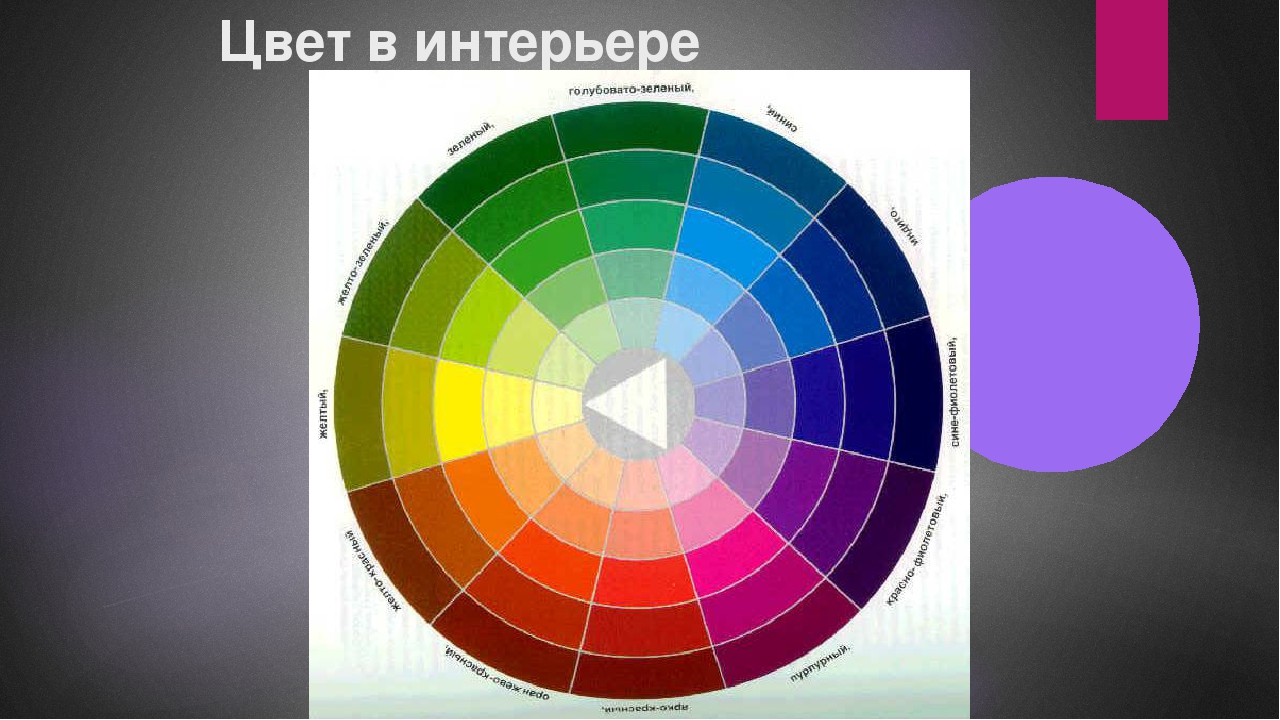
Цветовой круг – это круговая модель цветового спектра, в которой с удалением от центра изменяется светимость, возрастает яркость цвета.
Использование круга в подборе цветовой палитры при оформлении помещений позволяет избежать несочетающихся цветов в интерьере и создать дизайнерский стиль, полностью соответствующий выбранному.

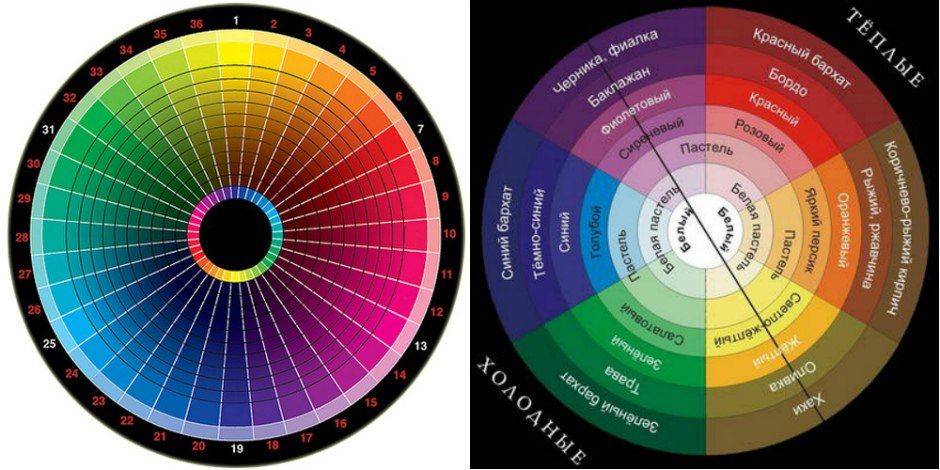
Цвета спектра условно делятся на тёплые и холодные. Их расположение в секторах наглядно представлено на изображении цветового круга. Чистые цвета в оформлении помещений почти не встречаются, разве что в офисах, кафе, клубах. В квартирах и домах в оформлении преобладают нейтральные и смешанные оттенки цветов, а яркие используются в акцентирующих элементах интерьера. К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
При подборе большинство дизайнеров пользуются простым, но эффективным инструментом – цветовым кругом.
Как правильно выбрать цвет
Цвета для сочетания выбираются в зависимости от того, какое по назначению помещение предстоит оформить.
Это не простой процесс, но использование цветового круга значительно упрощает задачу дизайнеров. Нужно всегда придерживаться одного важного условия: в одном помещении для оптимального сочетания должно быть от 3 до 5 цветов (никак не более!).
В настоящее время существует множество цветовых кругов различного назначения и сложности. Из них можно составить самые разнообразные схемы цветовых сочетаний. Вот наиболее распространённые ключевые схемы базового подбора цветового решения с помощью круга.
Из них можно составить самые разнообразные схемы цветовых сочетаний. Вот наиболее распространённые ключевые схемы базового подбора цветового решения с помощью круга.
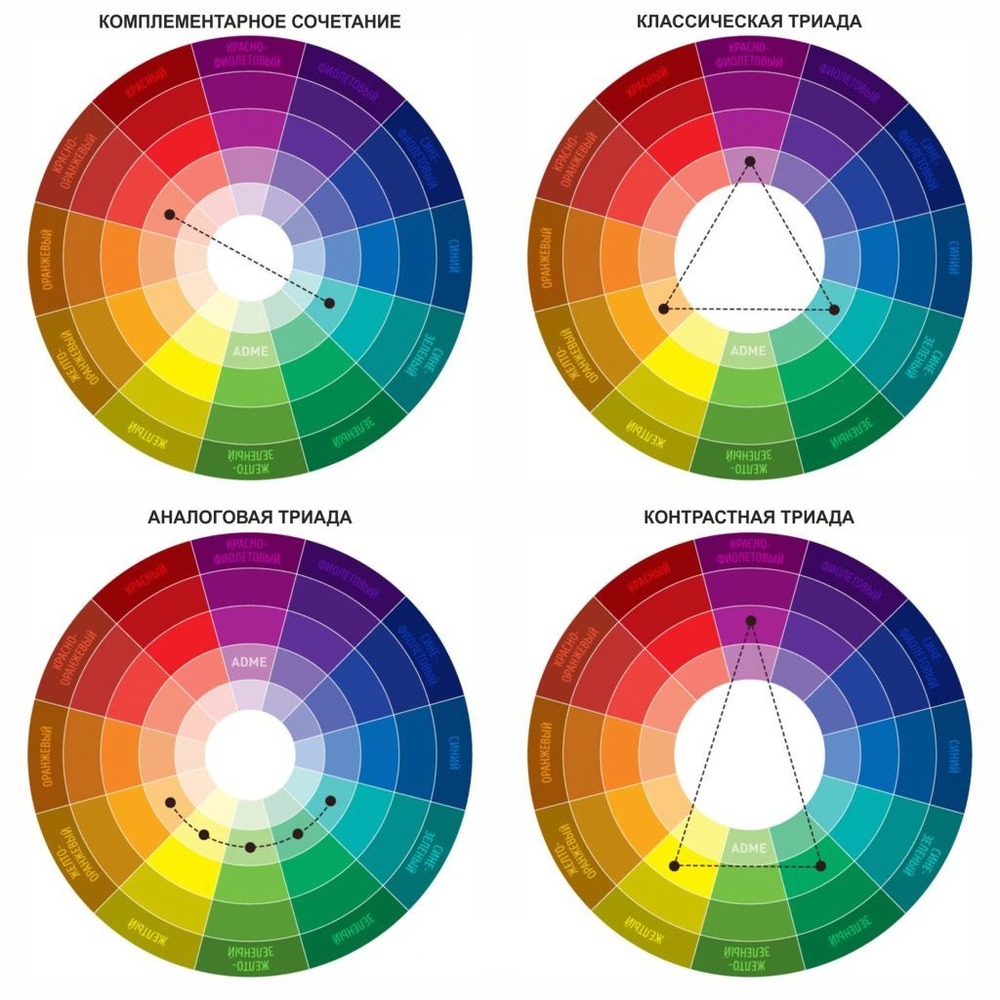
- Монохромная (аналоговая) – состоит из трёх смежных оттенков одного цвета в цветовом круге, визуально воспринимается ровно и спокойно. Рекомендуется для оформления спальни.
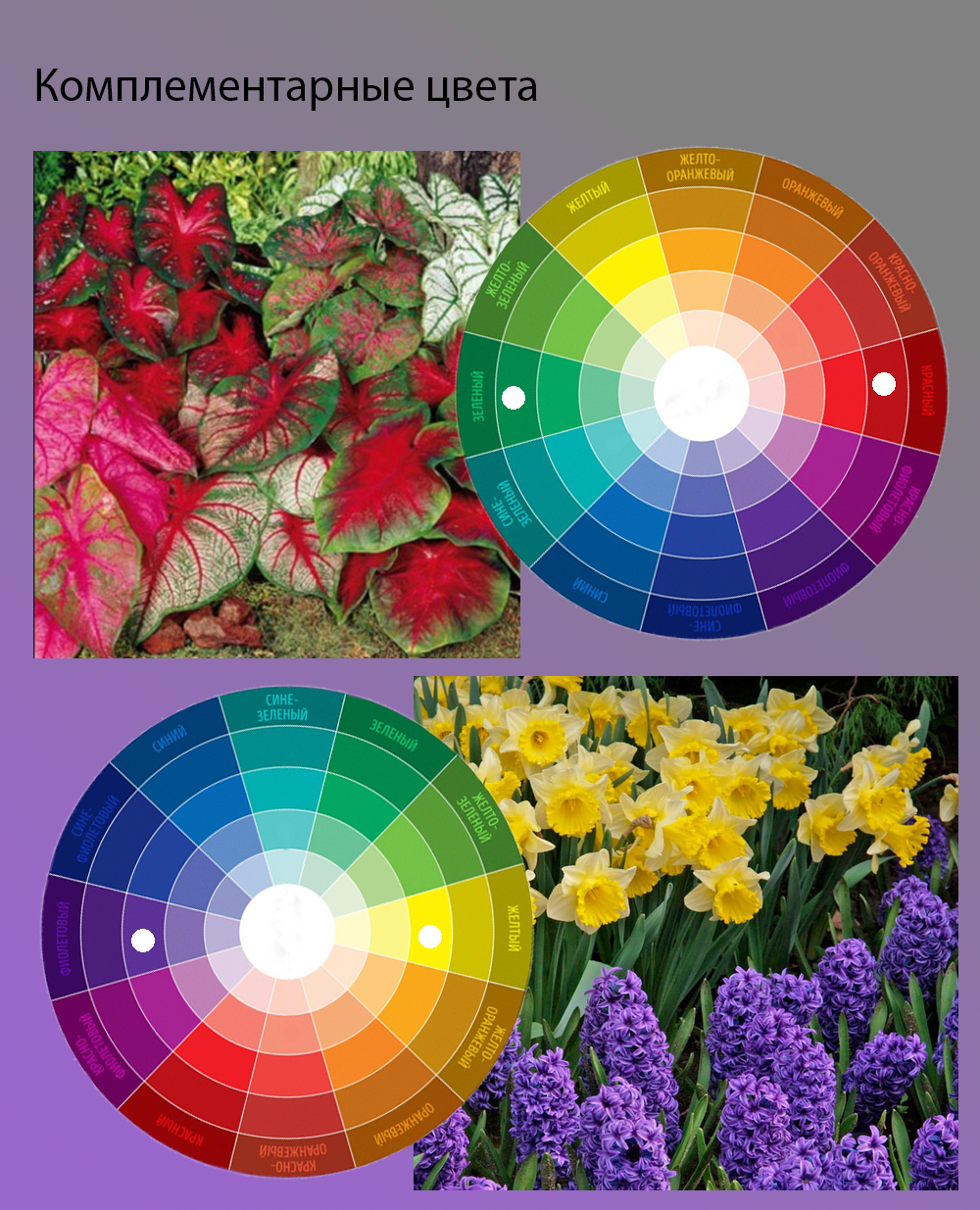
- Комплементарная (контрастная) – состоит их двух разных цветов, находящихся в противоположных секторах круга. Рекомендуется к применению в ванных комнатах и санузлах.
- Триадная схема включает три цвета, на которые указывают в круге вершины вписанного в него равностороннего треугольника, считается классикой и основой в дизайнерской практике, наиболее распространена при оформлении жилых помещений.
 Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
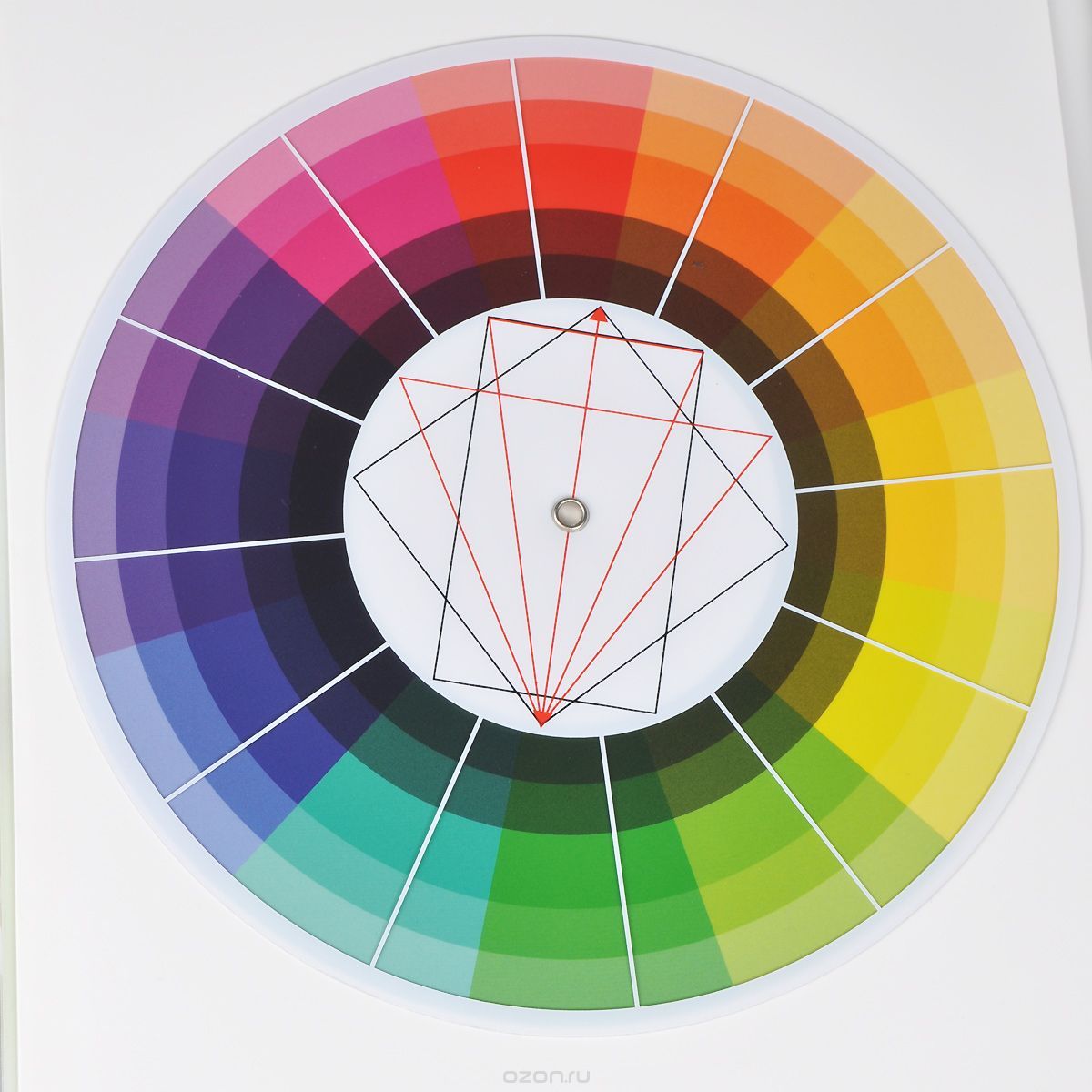
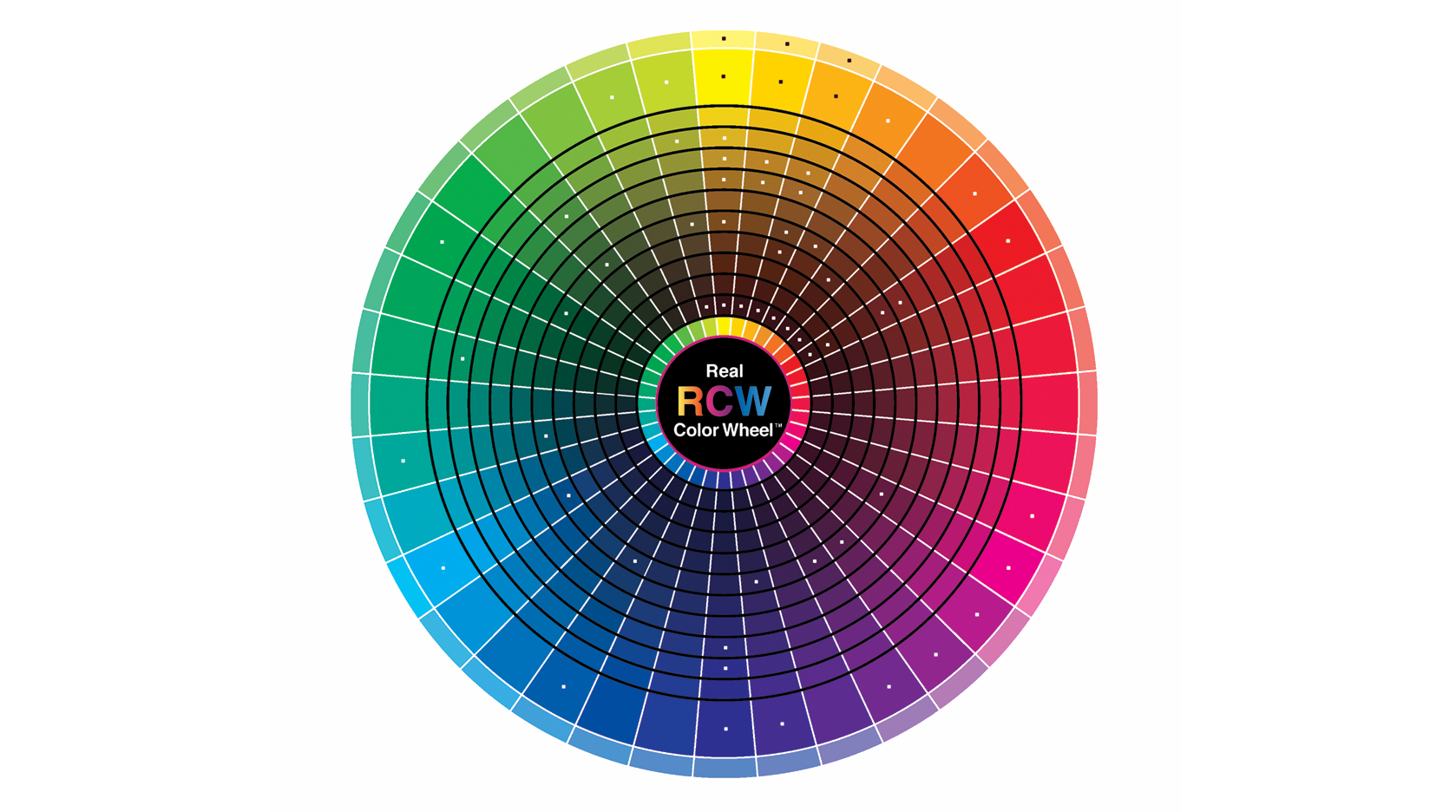
- Полихромная – по более сложному цветовому кругу, нежели базовый, можно подобрать правильное сочетание из четырёх цветов. Квадрат или прямоугольник, вписанный в такой круг, укажет вершинами на цвета с гармонирующим сочетанием. В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
Существует понятие комплексного сочетания цветов. Этот вариант хорош своей универсальностью и состоит из классических оттенков (белый, серый, бежевый). Различные цветовые комбинации этих тонов создадут современное классическое решение без малейшего риска, при котором не возникнет необходимость кардинально менять интерьер при замене мебели или других элементов.
Варианты интерьера в различных помещениях
Перед выбором цветового решения следует обращать внимание на то, в какую сторону света обращены окна, какая в помещении освещённость, что это за комната по функциональности (гостиная, спальня, детская, кухня, прихожая).
Гостиная
В интерьере гостиной можно смело использовать игру контрастных броских акцентов.
В больших гостиных с окнами на север основой интерьера выбираются тёплые оттенки естественной гаммы, в маленьких предпочитается холодная палитра — это визуально «расширяет» пространство.
Спальня
К интерьеру спальни подойдут приглушённые пастельные тона тёплой гаммы, чтобы создать расслабляющую и успокаивающую атмосферу для полноценного комфортного отдыха. Резкие контрастные цвета нежелательны. Для дополнительного уюта необходимо грамотно расставить акценты с добавлением белого цвета и аксессуаров.
Детская
При оформлении детской важно учесть несколько аспектов: красота и удобство, жизнерадостность стиля, функциональность, рекомендации психологов и дизайнеров по подбору цветовых сочетаний. В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
Такой интерьер получится лёгким и воздушным, что будет вызывать положительные эмоции у детей.
Кухня
Оформление кухни лучше всего делать в тёплых тонах, так как они улучшают аппетит и добавляют положительных эмоций, хорошо сочетаются с нейтральными цветами. Если кухня расположена на южной стороне, то вместо тёплых тонов можно взять сочетание более холодных тонов, например, коричневого и зелёного, что создаст дополнительные нотки уюта и ощущение приближённости к природе.
Базовые познания в теории цвета и использование цветового круга в принятии цветовых решений оформления интерьера при подготовке к ремонту значительно упрощает эту непростую задачу и позволяет избежать многих рисков и разочарований от полученных результатов.
Подробнее о сочетании цветов в интерьере можно узнать из видеоролика ниже.
рекомендации дизайнера для сочетания цветов на кухне и в спальне. Как пользоваться дизайнерским цветовым кругом в детской?
Многочисленные исследования показали, что психоэмоциональное состояние человека зависит от цветовой палитры, в которой оформлен интерьер помещения, где человек работает или отдыхает. Подсознательное восприятие зависит от индивидуальных особенностей конкретной личности (цветовые предпочтения, возраст, тип характера, состояние здоровья, социальный статус). При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
При выборе важно учитывать не только общие правила и рекомендации специалистов по дизайну, но и назначение конкретных помещений, и пожелания владельцев.
Понятие цветового круга
Исследования по изучению спектра солнечного света впервые провёл Исаак Ньютон. Он систематизировал в виде круговой модели семь основных цветов. Позднее во время дальнейших исследований учёными были выделены три базовых цвета: синий, жёлтый, красный, а остальные цвета – зелёный, оранжевый, фиолетовый и их всевозможные вариации (оттенки) образуются смешением основных.
Цветовой круг – это круговая модель цветового спектра, в которой с удалением от центра изменяется светимость, возрастает яркость цвета.
Использование круга в подборе цветовой палитры при оформлении помещений позволяет избежать несочетающихся цветов в интерьере и создать дизайнерский стиль, полностью соответствующий выбранному.
Научные исследования доказали, что человеческое зрение способно воспринимать множество цветов и их оттенков. Не затеряться в такой многообразной палитре поможет понятие об основных элементах цветового спектра.
Цвета спектра условно делятся на тёплые и холодные. Их расположение в секторах наглядно представлено на изображении цветового круга. Чистые цвета в оформлении помещений почти не встречаются, разве что в офисах, кафе, клубах. В квартирах и домах в оформлении преобладают нейтральные и смешанные оттенки цветов, а яркие используются в акцентирующих элементах интерьера. К ним добавляются чёрный, белый, серый (с его оттенками) цвета.
При подборе большинство дизайнеров пользуются простым, но эффективным инструментом – цветовым кругом.
Как правильно выбрать цвет
Цвета для сочетания выбираются в зависимости от того, какое по назначению помещение предстоит оформить. С помощью цвета возможно визуальное увеличение или уменьшение пространства, создание в помещении комфортных и уютных условий, способствующих полноценному отдыху. Чтобы избежать серьёзных просчётов, необходимо детально ознакомиться с основными правилами сочетания цветов и общими положениями оформления дизайна.
Это не простой процесс, но использование цветового круга значительно упрощает задачу дизайнеров. Нужно всегда придерживаться одного важного условия: в одном помещении для оптимального сочетания должно быть от 3 до 5 цветов (никак не более!). Ещё одно непременное условие – учитывать все элементы интерьера (пол, потолок, двери, плинтуса), а также все предметы мебели и декор (картины, шторы, светильники, вазы, подушки, аксессуары) – буквально всё, что предполагается разместить в этом помещении.
В настоящее время существует множество цветовых кругов различного назначения и сложности. Из них можно составить самые разнообразные схемы цветовых сочетаний. Вот наиболее распространённые ключевые схемы базового подбора цветового решения с помощью круга.
- Монохромная (аналоговая) – состоит из трёх смежных оттенков одного цвета в цветовом круге, визуально воспринимается ровно и спокойно. Рекомендуется для оформления спальни.
- Комплементарная (контрастная) – состоит их двух разных цветов, находящихся в противоположных секторах круга. Рекомендуется к применению в ванных комнатах и санузлах.
- Триадная схема включает три цвета, на которые указывают в круге вершины вписанного в него равностороннего треугольника, считается классикой и основой в дизайнерской практике, наиболее распространена при оформлении жилых помещений.
 Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
- Полихромная – по более сложному цветовому кругу, нежели базовый, можно подобрать правильное сочетание из четырёх цветов. Квадрат или прямоугольник, вписанный в такой круг, укажет вершинами на цвета с гармонирующим сочетанием. В таком сочетании будет выбран один основной цвет и два дополняющих, а четвёртый станет акцентирующим. Помещение с таким интерьером всегда будет выглядеть свежо и стильно.
Существует понятие комплексного сочетания цветов. Этот вариант хорош своей универсальностью и состоит из классических оттенков (белый, серый, бежевый). Различные цветовые комбинации этих тонов создадут современное классическое решение без малейшего риска, при котором не возникнет необходимость кардинально менять интерьер при замене мебели или других элементов.
Варианты интерьера в различных помещениях
Перед выбором цветового решения следует обращать внимание на то, в какую сторону света обращены окна, какая в помещении освещённость, что это за комната по функциональности (гостиная, спальня, детская, кухня, прихожая). Цвета сочетаются по светимости и насыщенности. Это означает, что в цветовом круге они должны быть расположены на равном расстоянии от центра круга. Это расстояние характеризует реальные физические свойства цвета.
Гостиная
В интерьере гостиной можно смело использовать игру контрастных броских акцентов. Они привнесут в стиль эффектность и бодрость.
Они привнесут в стиль эффектность и бодрость.
В больших гостиных с окнами на север основой интерьера выбираются тёплые оттенки естественной гаммы, в маленьких предпочитается холодная палитра — это визуально «расширяет» пространство.
Спальня
К интерьеру спальни подойдут приглушённые пастельные тона тёплой гаммы, чтобы создать расслабляющую и успокаивающую атмосферу для полноценного комфортного отдыха. Резкие контрастные цвета нежелательны. Для дополнительного уюта необходимо грамотно расставить акценты с добавлением белого цвета и аксессуаров.
Детская
При оформлении детской важно учесть несколько аспектов: красота и удобство, жизнерадостность стиля, функциональность, рекомендации психологов и дизайнеров по подбору цветовых сочетаний. В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
В этой комнате находятся не только дети, взрослым тоже часто приходится присматривать за ними. Дизайнеры советуют выбирать светлые оттенки или вовсе взять за основу белый, а на светлом фоне грамотно разместить яркие красочные акценты из элементов декора.
Такой интерьер получится лёгким и воздушным, что будет вызывать положительные эмоции у детей.
Кухня
Оформление кухни лучше всего делать в тёплых тонах, так как они улучшают аппетит и добавляют положительных эмоций, хорошо сочетаются с нейтральными цветами. Если кухня расположена на южной стороне, то вместо тёплых тонов можно взять сочетание более холодных тонов, например, коричневого и зелёного, что создаст дополнительные нотки уюта и ощущение приближённости к природе.
Базовые познания в теории цвета и использование цветового круга в принятии цветовых решений оформления интерьера при подготовке к ремонту значительно упрощает эту непростую задачу и позволяет избежать многих рисков и разочарований от полученных результатов.
Подробнее о сочетании цветов в интерьере можно узнать из видеоролика ниже.
Подбор цвета в интерьере онлайн
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Вам может быть интересен один из наших физических товаров. Это набор карточек с палитрами и фотографиями интерьеров.
Инструкция по использованию сервиса
Рядом с фотографией комнаты приведены названия элементов интерьера. Кликните по тому, цвет которого хотите изменть.
Кликом по спектру (радуге) под фото выберите желаемый цвет.
При необходимости, отрегулируйте насыщенность цвета и яркость стрелками «влево» и «вправо» около соответствующих значков и . Добейтесь максимальной «естественности» наложения нового цвета.
Кликом по самим значкам и можно вернуть насыщенность и яркость в среднее положение.
Как установить чёрный, белый цвет и оттенки серого
Для получения чёрного и белого цветов установите минимальное значение насыщеннсти (несколько кликов по стрелке влево около значка насыщенности), затем — максимум яркости для белого или минимум яркости для чёрного цвета (несколько кликов по стрелкам около значка яркости).
Если полностью убрать на минимум насыщенность цвета, можно получить оттенки серого.
На примере ниже в интерьере кухни мы подобрали белый цвет для шкафов, которые на оригинале были бледно-кремовыми, и изменили жёлто-оранжевый цвет стульев на чёрный.
Так же, жёлто-зелёный цвет стены мы поменяли на синевато-зелёный (бирюзовый цвет). Пол, который в оригинале имеет жёлтый цвет, мы переместили по цветовой шкале ближе к оранжевому. В итоге у нас получилось такое сочетание цветов: При наложении нового цвета его яркость автоматически подстраивается под яркость соответствующего участка оригинала. Поэтому если вы выбираете, например жёлтый цвет, при наложении может получиться коричневый, так как данный участок мало освещён.
По этой же причине нельзя придать яркий белый цвет некоторым тёмным объектам на фото интерьера.
Использование цветового круга
Вместа подбора сочетания оттенков наугад можно призвать на помощь изобретённый специально для этой цели цветовой круг Иттена. Для этого на панели управления над этим текстом нажмите кнопку «Вкл.цветовой круг»
Для этого на панели управления над этим текстом нажмите кнопку «Вкл.цветовой круг»
В первую очередь обратите внимание на кнопки управления рядом с самим кругом. С помощью стрелок вы можете вращать круг, выбирая тем самым основной цвет интерьера (стен). Нажав на одну из фигур, можно выбрать используемую цветовую схему (вариант сочетания цветов).
Подробнее о цветовых схемах вы можете почитать в статье «Что такое цветовой круг и как им пользоваться»
Так же, в данном режиме на пульте управления нашего сервиса, есть бегунки, которые позволяют изменять оттенки элементов интерьера в небольших пределах (без ухода от выбранной цветовой схемы). Ещё имеются кнопки , с помощью которых цвета элементов можно поменять местами.
Вам может быть интересен один из наших физических товаров:
Палитры с названиями цветов для подбора цвета в интерьере
Набор из 30-ти карточек с палитрами, названиями цветов и красивыми примерами для вдохновения при подборе цветовой гаммы в интерьере.
Размер карточек: 10 см х 8 см
На первой стороне — примеры удачных дизайнерских интерьеров и палитра используемых цветов в миниатюре с их названиями. Подробнее
На второй стороне — цветовая палитра (палетка) и номер карточки.
В нашем ассортименте имеется четыре вида наборов карточек для различных вариантов интерьера:
Подробнее
Опубликовано 18.07.2019 19:41:14
Какой цвет с каким сочетается лучше во флористике
Цветы – это живые драгоценности, подаренные человеку природой. Они всегда завораживают взгляд. Получать их в подарок всегда очень приятно. Но им, как и драгоценным камушкам, нужна правильная огранка. Красиво оформленные, они притягивают взгляд. Упаковка композиции букета – это целое искусство, высоко ценящееся как влористами, так и получателями букетов. Поэтому важно во время их декорирования продумать не только сочетание оттенков, но обертку и декор. Для этого нужно знать, как правильно сочетать не только бутоны растений и расцветку декора.
Сочетание цвета во флористике: цветовой круг
При сборе букета из любых цветов в первую очередь нужно учитывать сочетание оттенков. И только потом элементов оформления. Большинство флористов собирают цветочные композиции ориентируясь на удобный инструмент Иоганесса Иттена – круг, в основе которого заложена теория о сочетании расцветок. Этим кругом также пользуются художники, дизайнеры интерьеров и одежды. По центру инструмента расположены три круга: желтый, красный синий. Далее методом смешивания можно получать другие колеры.
Для корректного выбора цветовой гаммы творческие люди пользуются следующими правилами:
- Красные сочетания. Такой способ комбинирования предполагает выбор колера и оттенков, располагающихся противоположно друг другу на круге. Например, оранжевый и синий, желтый-фиолетовый, зеленый-красный. Главное, не стоит делать излишне резкие контрасты. Тогда композиция будет выглядеть естественно.
 Например, если у вас желтая флористическая лента или оберточный материал, она прекрасно будет сочетаться с фиолетовыми и сиреневыми растениями. Зеленая флористическая лента и/или «обертка», то в идеале с красным.
Например, если у вас желтая флористическая лента или оберточный материал, она прекрасно будет сочетаться с фиолетовыми и сиреневыми растениями. Зеленая флористическая лента и/или «обертка», то в идеале с красным. - Соседние оттенки. У растений всегда разные оттенки, одинаковых не бывает. Поэтому здесь ограничений нет. Например, можно взять фрезии и герберы с едва уловимым отличием, и составить гармоничную композицию. Главное здесь, чтобы один оттенок доминировал. И к доминирующему колеру нужно подбирать оттенок флористической ленты, оберточного материала.
- Полихроматическая палитра, или радужная (у нее два названия). Здесь настоящий микс – сочетаются оттенки цветового круга. Смотрятся такие композиции креативно, ярко. Представьте себе охапку полевых цветов самых разных расцветок. Очень красиво. И декорировать можно любым оформлением. Радужная палитра сегодня в тренде, потому что она креативная, позволяет миксовать разную гамму бутонов. Обычно такие букетики преподносят романтическим особам.

- Монохромная палитра. Букеты, собранные из одноцветных бутонов, но разной интенсивностью раскраски. Они смотрятся просто потрясающе. Это может быть красный насыщенный цвет, фиолетовый, розовый, любой другой. Оформление лучше выбирать темнее, либо на оборот светлее, для контрастирования.
Выбор цвета элементов оформления
Как вы поняли, для каждого букета свой материал и расцветка. Конечно, вы можете проявить энтуазизм. Флористы знают, что с чем миксовать, но при этом проявляют фантазию, и это правильно. Иногда сочетается несочетаемое. Но наши дизайнеры цветочных рекомендуют совмещать следующие материалы декорирования:
- Органза для цветов – очень красивая, почти прозрачная ткань ярких расцветок. Синяя органза невероятно привлекательно смотрится с красным и букетом. Красная органза с синим, белым, зеленым. Если дополнить цветочную композицию флористической лентой она будет смотреться бесподобно. Органза розовая – идеальный вариант для нежных представителей флоры.
 Ею лучше оформлять ландыши, лилии, подснежники, белые розы, но не розовые. С розовыми цветами великолепно сочетается синяя и желтая органза – очень креативно.
Ею лучше оформлять ландыши, лилии, подснежники, белые розы, но не розовые. С розовыми цветами великолепно сочетается синяя и желтая органза – очень креативно. - Фетр для оформления цветочных букетов. Его можно использовать по-разному. Например, синий фетр для белоснежных композиций, красных букетов, желтых. Красный фетр универсальный, сочетается с любыми растениями (кроме зеленых), но с черными и белыми лучше всего. Еще с синими розами. Желтый фетр и очень сочетается с синей флористической лентой.
- Сизаль для цветочных букетов. Ее получают из листьев агавы. В основном ею соединяют растения с короткими либо не сильно длинными стеблями. Цветовые решения этого оберточного материала разнообразны. Синяя сизаль подойдет под букет из белых цветов, желтых, сиреневых, светло-фиолетовых. Красная сизаль универсальная, ею можно обвязывать любые флористические композиции. Если вы хотите, чтобы ее не видно было, остановите выбор на зеленой.
А где купить флористическую атрибутику оптом с доставкой?
Купить все для флористики можно в нашем интернет-магазине. У нас вы найдете все необходимое для оформления цветочных композиций: оберточная упаковка, ленты флористические разных расцветок, специальные ножницы и множество другого сопутствующего товара. Каждый раздел содержит определенную категорию товара. Доставка заказа осуществляется по всей стране максимально быстро. Купить любой товар для флористики можно прямо на сайте, оформив заявку на покупку с доставкой. Или через нашего через менеджера. Получить консультацию можно по телефону, указанному на нашем сайте. Доставка возможна по всей стране. Купить товар можно крупным, мелким и средним оптом.
У нас вы найдете все необходимое для оформления цветочных композиций: оберточная упаковка, ленты флористические разных расцветок, специальные ножницы и множество другого сопутствующего товара. Каждый раздел содержит определенную категорию товара. Доставка заказа осуществляется по всей стране максимально быстро. Купить любой товар для флористики можно прямо на сайте, оформив заявку на покупку с доставкой. Или через нашего через менеджера. Получить консультацию можно по телефону, указанному на нашем сайте. Доставка возможна по всей стране. Купить товар можно крупным, мелким и средним оптом.
Цветовой дизайнерский круг Цветовой круг
Цветовой дизайнерский круг
• Цветовой круг и знание законов составления цветовых комбинаций на его основе, позволяют безошибочно работать с различными палитрами цветов и составлять те или иные цветовые сочетания для достижения определенного эмоционального состояния. • Цветовой круг в одежде используют для создания гармоничного образа.
Существует несколько принципов гармоничного сочетания цветов.
Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе цветов и оттенков в пределах одного сектора цветового круга.
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
Третье гармоничное сочетание называется дополнительное сочетание, т. е. два цвета противоположные другу на цветовом круге. Противоположные цвета – дополнительное сочетание!
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние цвета то получим сочетание, называемое разбитое дополнение. Сочетание комбинированных комплиментарных цветов.
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Если в цветовой круг вложить прямоугольник, то получаем очень интересное сочетание, а можно квадрат и треугольник!!!
Ахроматические цвета, коричневый цвет. • Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во -первых не спектральными цветами, а во-вторых ахроматическими (т. е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим цветам, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать ахроматические цвета вместе с хроматическими в любом количестве.
• Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во -первых не спектральными цветами, а во-вторых ахроматическими (т. е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим цветам, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать ахроматические цвета вместе с хроматическими в любом количестве.
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является смешанным цветом, то большое значение имеет то, от какого цвета он произошёл. Если коричневый цвет образован на основе подмешивания чёрного цвета в любой из этих цветов: красный, красно-оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.
Не существует правильного сочетания цветов, существует только удачное сочетание цветов! Нужно уметь не только грамотно сочетать цвета, но и называть их!
Дизайнерский цветовой круг онлайн. Круг для подбора цветовых комбинаций
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
02. ColorExplorerColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
03. Colors on the Web
Colors on the Web Colors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
07. ColoRotateColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
08. Hex Color Scheme GeneratorHEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
10. COPASOCOPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
12. ColorZillaColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Что это такое?
Если выразиться вкратце — это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге выполнено на основе законов «колористики» (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.

То есть, фактически — это «живая», материальная шпаргалка, на которой отображаются все основные колористические схемы. «Живая», потому что её можно взять в руки, в отличие от изображения на экране.
Нажимите кнопки снизу для вращения:
Сторона дизайнера | Сторона художника |
Круг для подбора цветовых комбинаций
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами — красным
, синим
и жёлтым
(именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам — они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее..
Почему основных цветов двенадцать?
Как видите на приведённом рисунке, есть
три первичных цвета (которые так же называют основными).Путём их смешивания попарно в равной пропорции, можно получить три
вторичных , итого — шесть.Смесь
первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого — двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
ГИД ПО СМЕШЕНИЮ КРАСОК
С его помощью можно определять результат смешения произвольных цветов и оттенков — количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого — нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
ШКАЛА НАСЫЩЕННОСТИ
Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого.
 Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.СХЕМЫ ЦВЕТОВЫХ СОЧЕТАНИЙ
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше — она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний — это фигура, в простейшем случае линия, соединяющая «подходящие» друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы — это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок — это очень субъективное понятие. Как говорится, «на вкус и цвет товарища нет».
Во-вторых, «подходящие» они или «неподходящие» — всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот — сделать его незаметным.

Цветовой круг — это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи.
ТАБЛИЦА ЦВЕТОВЫХ СХЕМ
Сочетания, представленные в таблице являются классическими колористическими схемами, каждая из которых вызывает свой особый отклик в восприятии. Данный эффект используется в совершенно разных областях дизайна. Мастерство дизайнера состоит в том, чтобы чувствовать какой эффект оказывает каждая из схем, и умело использовать это на практике.
Монохромное сочетаниеСочетание оттенков разной насыщенности. | Комплиментарное сочетаниеПротивоположные (дополнительные) цвета. | Равносторонний треугольник — три элемента сочетания находятся на одинаковом расстоянии друг от друга. |
Аналоговая триадаТри ближайших.В любой из схем один из цветов выбирается главным, остальные — второстепенные. | Как же правильно сочетать цвета? Ведь от выбранной палитры будет зависеть общий настрой вашего интерьера и ваше настроение. Ниже представлены десять типов цветовых комбинаций, которые помогут вам составить гармоничную цветовую гамму для вашего дома и не только. АхроматическиеЗдесь используются только оттенки серого, от белого до черного. Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому. Использование только одних ахроматических цветов дает возможность создать невероятно оригинальный интерьер. Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей). Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами. Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. До сих пор мы рассматривали цвета по принципам их получения путем смешивания трех основных цветов, затем сложных и составных. В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу. Контрастными по отношению друг к другу считаются два цвета, между которыми на цветовом круге находятся три промежуточных цвета (эти пары выборок часто путают с дополнительными цветами). Подобные пары цветов очень часто использовались в одежде скоморохов, эти сочетания максимально броски и навязчивы. Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний. Они будоражат и повышают жизненный тонус. Использование контрастных точек и штрихов в интерьере способно придать жизнь и шарм скучному помещению, наподобие тому, как капля перца способна изменить вкус пресного блюда. Но надо помнить, что стоит только переборщить с перцем, и блюдо становится несъедобным. Совсем иное впечатление возникнет при использовании разбеленных контрастных сочетаний (с добавлением ахроматических цветов), например, таких как кремово-желтый и серо-голубой. Прямо противоположные цвета на цветовом круге называются дополнительными. С дополнительными цветами можно провести один любопытный фокус. Если мы разделим спектр на две части, например – на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберем каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет. Если мы удалим из спектра один цвет, например, зеленый, и посредством линзы соберем оставшиеся цвета – красный, оранжевый, желтый, синий и фиолетовый, – то полученный нами смешанный цвет окажется красным, то есть цветом, дополнительным по отношению к удаленному нами зеленому. Если мы удалим желтый цвет, – то оставшиеся цвета – красный, оранжевый, зеленый, синий и фиолетовый – дадут нам фиолетовый цвет, то есть цвет, дополнительный к желтому. Это сочетание, используемое в интерьере, так же очень броское, хоть и не такое навязчивое, как контрастные цвета. Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье. МонохроматическиеМонохроматические цвета – это комбинации яркости и насыщенности в пределах одного и того же цвета. Такое сочетание называют еще нюансным. Любые три следующих друг за другом цвета или их оттенки на цветовом круге называются родственными. Выбирайте любой цвет на круге и добавляйте к нему оба соседних цвета на боковых сегментах. Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра из теплых или из холодных цветов. Эти 12 вариантов главных троек могут быть расширены за счет использования разной светлоты (разбеленные и затемненные эти же цвета) выбранного цвета (расширяем за счет монохроматических цветов, см. далее) на расширенном цветовом круге. При этом по светлоте каждый из трех цветов может быть аналогичным другому или значительно отличаться друг от друга, один может быть очень осветлен и использован на больших поверхностях: стенах, потолке, другие – затемнены и использованы в качестве отдельных небольших элементов: подушек, декоративных ваз, рамок для картин. Можно использовать иной, противоположный вариант, когда одна или часть стен выполняется в темном цвете, а мебель, пол и мелкие предметы – в осветленных вариантах гармоничных ему цветов. НейтральныеЕсли взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или “разбавить” ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета. Цвета с оттенками , расположенными на круге непосредственно слева и справа от цвета, дополнительного ему на цветовом круге. Пример таких цветов: Каждый цвет вызывает определенные ассоциации, какие подходят вам?Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость. Всегда помните что, создавая художественное произведение, будь то картина или интерьер, следует руководствоваться интуицией и вашими собственными ощущениями, а не законами и правилами о сочетаниях цветов.Подбор цвета онлайнЭтот сервис помогает подобрать гармоничные цвета исходя из цветов любой картинки. Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно . Здесь на примерах и с картинками подробно изложены все цветовые схемы. В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные. Русские сервисы сочетания цветовАнглоязычные сайты по подбору цветаНе смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования. Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему. KulerAdobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite. Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров. ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate . Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере. ColorSchemer GalleryColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
|
Цветовой спектр сочетание цветов. Правила работы с цветовым кругом
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена . Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Изначально цветовой круг был создан, как базовый инструмент цветового конструирования, для подбора цветовой палитры изображения. Это была первая попытка увязать в логически сконструированное знание то, что художники-колористы использовали интуитивно на протяжении веков. Создатели цветового конструирования пытались создать свод универсальных законов, используя которые каждый мог получить гармоничные сочетания цветов.
Однако современные дизайнеры знают, что цвет воспринимается субъективно, в зависимости от того, как построена остальная композиция, какие в ней используются цвета. Восприятие цвета зависит и от размеров окрашенных элементов, и от формы. Поэтому, в каждом конкретном случае, дизайнеру приходится подбирать свои цветовые решения. Но, все же, определенную помощь цветовой круг в деле подбора цветовых сочетаний дизайнеру может оказать.
Рассмотрим классический двенадцатичастный цветовой круг , который предложил Йохансен Иттен . Как понятно из названия, цветовой круг Иттена состоит из 12 цветов .
Как мы видим, в основе цветовой гаммы 12-цветового круга Иттена лежат три цвета – красный, желтый, синий. Далее идут цвета второго порядка – фиолетовый, оранжевый и зеленый. Остальные цвета образуются путем смешивания основных. Современный спектральный цветово й круг выглядит так:
Этот круг называют цветовой круг Освальда . Легко видеть, что на этом круге в его цветовой палитре мы можем видеть три основных цвета – они выглядят очень самостоятельно. Это красный, синий и зеленый. На этих цветах строится современная модель цвета RGB . Но заметьте, на цветовом круге нет ни черного цвета, ни белого цвета. Вообще, черный и белый цвет нельзя рассматривать как цвета в чистом виде. Ведь белый цвет — это отсутствие цвета, а черный цвет — максимальная насыщенность цвета.
Кроме цветового круга, который получил довольно широкую известность среди дизайнеров, существуют такие элементы цветового конструирования как цветовой шар, цветовая звезда . Однако все эти методы не имеют такой популярности, как цветовой круг.
Цветовой шар, кстати, считается одним из самых полных способов представления цвета, всей цветовой гаммы. Он дает наилучшее представление о цветовых комбинациях и сочетаниях. Но, как вы понимаете, его использование в дизайне значительно более трудная задача по сравнению с цветовым кругом. Да и его представление довольно трудно – ведь мы не можем изобразить трехмерный шар на листе бумаги или мониторе. Вообще мы можем воспользоваться цветовым шаром только умозрительно, тогда цветовой круг легко можно изобразить, и он будет находится перед нами, так сказать, во всей красе.
Как нарисовать двенадцатичастный цветовой круг.
Сегодня, в принципе, у дизайнера практически никогда не возникает необходимости самостоятельно создавать цветовой круг, можно его просто взять и распечатать. Если у вас есть хороший принтер, с хорошей цветопередачей, то вы запросто можете получить спектральный цветовой круг Освальда. Но иногда, например, в качестве своеобразного эксперимента, у дизайнера возникает необходимость нарисовать цветовой круг .
В принципе, нет ничего особо сложного, чтобы нарисовать круг из двенадцати цветов – круг Иттена. Другое дело, если бы вдруг решили нарисовать круг Освальда, представляющий собой непрерывный спектральный цветовой круг, вам пришлось бы посложнее. Для начала вам надо определить базовые цвета. Это, как мы уже знаем, красный, синий и желтый. Иттен советовал для максимально четкого определения базовых цветов рассматривать каждый цвет в отдельности на нейтральном сером фоне, что помогает определить цвет без каких-либо оттенков.
Далее мы чертим равносторонний треугольник. Верхнюю его вершину мы окрашиваем в желтый цвет, слева внизу размещаем синий цвет, а в правой нижней вершине – красный. Теперь вокруг треугольника описываем круг, и с его помощью достраиваем треугольник до равностороннего шестиугольника. В образовавшихся равнобедренных треугольниках нам надо поместить цвета второго порядка.
Чтобы получить цвета второго порядка, нам надо смешать попарно цвета первого порядка. Смешение желтого и красного цвета даст нам оранжевый. Смешение желтого и синего даст зеленый. Красного и синего – фиолетовый.
На первый взгляд это кажется довольно простым. Но на деле довольно трудно получить чистые цвета второго порядка. Необходимо, чтобы скажем, зеленый цвет получился действительно зеленым. Он не должен быть ни желтоватым, ни синеватым. Если вы далеки от изобразительного искусства, это может занять много времени.
После того, как мы получили цвета второго порядка и заполнили ими соответствующие треугольники, чертим второй круг, имеющий центр в той же точке, что и первый, но большего радиуса. Делим его на 12 равных секторов. Сектора, которые находятся напротив вершин треугольников, окрашиваем соответствующими цветами. При этом мы видим, что между каждой парой цветов остается пустой сектор.
В пустых секторах – место для цветов третьего порядка. Они образуются смешением пары из цвета первого порядка и цвета второго порядка.
То есть, в результате смешения, получим: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
В свое время этот цветовой круг получил Исаак Ньютон . Он же и замкнул его, добавив к цветам радуги пурпурный , на месте соединения круга, между красным и фиолетовым. Поэтому его называют иногда цветовым кругом Ньютона . Однако, основное отличие цветового круга Ньютона в том, что он состоял из восьми цветов (семи цветов радуги и пурпурного), а цветовой круг Иттена, более подходящий для дизайнера имеет более широкую цветовую гамму – из 12 цветов.
Цветовой круг: применение. Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу . А уж сами сочетания цветов вы можете использовать уже где угодно — и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати, для подбора цветов по цветовому кругу для дизайнеров созданы специальные программы. В них обычно используется спектральный цветовой круг Освальда. Одну из таких программ вы можете найти и скачать здесь . К сожалению, эта программа платная, у бесплатной версии ограниченный функционал, но можно найти и бесплатный аналог. Хотя лично мое мнение, что эти программы дизайнеру не нужны. Нельзя подходить столь формально к цветовому кругу, и к подбору цветовой гаммы.
Комплиментарные (дополнительные) цвета
Комплиментарными , или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена . Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сама природа подсказывает нам примеры комплиментарных сочетаний – посмотрите на грядку с клубникой! Использовать комплиментарную гамму для больших композиций трудно, но если надо что-то выделить, подчеркнуть, это то, что вам нужно. Ни в коем случае не используйте комплиментарные цвета для текстовых композиций . Подробнее о дополнительных цветах . |
Классическая триада
Аналоговая триада
Контрастная триада
Прямоугольная схема
Квадратная схема
Цветовой круг: заключение.
Первые правила использования цветов, да и не только цветов, были созданы задолго до появления современного графического дизайна Леонардо да Винчи в его «Трактате о живописи». Но даже он уже говорил: «Если ты в своем творчестве хочешь руководствоваться только правилами, то никогда ничего не достигнешь, и в твоих произведениях будет царить путаница».
Дизайнеру нельзя ограничивать себя правилами , нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие. Посмотрим на полный цветовой круг.
Контрастные
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы. Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Противоположным по отношению к основному (желтому, красному или синему) цвету является цвет, поучаемый при смешении двух других: то есть, для желтого это будет фиолетовый, для красного — зеленый, а для синего — оранжевый. И наоборот, для дополнительных (вторичных) цветов противоположными являются основные цвета, которые не «участвовали» в их смешивании. Таким образом, основные и дополнительные цвета образуют друг с другом стабильные пары противоположностей. Противоположными являются и все цвета, буквально находящиеся напротив друг друга на цветовом круге, на сколько бы частей он ни был разбит.
Почему это важно?
Противоположные цвета — это максимально контрастные цвета. Если расположить их рядом — произойдет волшебство. Ну, или почти: эти цвета усилят друг друга, сделают ярче, насыщеннее. Кроме того, тень от объекта всегда содержит в себе цвет, противоположный цвету этого объекта — например, тень от красного яблока будет зеленоватой. Если же противоположные цвета смешать между собой, вы получите один из «земляных» оттенков.
Запомнить противоположные цвета поможет все тот же цветовой круг.
Чтобы информация «записалась на подкорку», сделайте несколько копий этого круга в разных вариантах: для этого меняйте тона каждого круга, разбавляя цвета белилами или добавляя немного черной краски.
На первый взгляд это может показаться пустой тратой времени, но на деле это упражнение закладывает основы понимания цветовых сочетаний. Не ленитесь — ведь в вузах это делают все будущие художники и дизайнеры. Кроме того, после некоторой тренировки цветовой круг запомнится не хуже таблицы умножения. А пока этого не произошло, закрепите один из получившихся кругов возле своего рабочего места и сверяйтесь с этой «шпаргалкой», когда понадобится. Удачи в живописи!
Как справедливо отмечают мои знакомые, на моем сайте излишне много различных типсов и мало теории. Поэтому я нашел время и поискал интересную информацию о том как и почему используется в дизайне и графике цвет. Эта статья является некой аккумуляцией того что я узнал за последнее время о цвете и его применении.
Цветовой круг в основе которого лежат красный, желтый и синий цвета является традиционным в области искусства. Исаак Ньютон составил первое подобие подобного круга еще в 1666. Прошло время, ученые и художники придумали различные варианты этой концепции. Разница во мнениях, в отправной точке деления цветов на группы и в других аспектах до сих пор будоражит умы. Но обо всем по порядку.
Основные цвета: красный, желтый и синийВ традиционной цветовой теории именно эти три цвета не могут быть получены комбинацией других цветов. Все остальные цвета получаются именно путем смешения этих.
Дополнительные цвета: зеленый, оранжевый и фиолетовыйЭти цвета получаются путем попарного смешения основных цветов.
Производные цвета: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Эти цвета образуются путем смешения основного и рядом стоящего дополнительного цветов. Как раз эта палитра в основном и применяется при подборе цветов.
Цветовая гармония.
Вообще гармонию можно описать как сочетание частей, которое доставляет приятные ощущения (музыка, поэзия и т.д.). В дизайне и графике под гармонией принято понимать нечто услаждающее, радующее глаз. Эта гармония должна вызывать в человеке определенные чувства и ощущения.
Некоторые формулы цветовой гармонии.
Существует огромное количество всевозможных формул и теорий. Мы рассмотрим наиболее простые и наглядные.
Цветовая схема на базе близлежащих цветов.
Близлежащими цветами принято считать любые три цвета, расположенные один за другим на цветовом круге, например желтый, желто-оранжевый и оранжевый. Подобные сочетания цветов хорошо подходят для основных элементов, четко выделяя их «уровень», кроме того, благодаря их близкому расположению они очень хорошо сочетаются.
Цветовая схема на базе противоположных цветах
Противоположными цветами являются любые два цвета расположенные напротив друг друга на цветовом круге, такие как желтый и фиолетовый. Этот прием обычно используется для создания акцентов, так как цвета противоположные цвета очень контрастны по отношению друг к другу.
Цветовая схема на базе природных сочетаний цветов
Природа зачастую предлагает просто великолепные примеры цветовой гармонии. Так почему бы этим не воспользоваться. Вот один из примеров, сочетающих в себе «осенние» цвета.
Цветовая схема на базе цветов разной степени насыщенности.
Кроме использования цветов расположенных рядом друг с другом, можно использовать и цвета различной степени насыщенности.
Контекст цветов
Сравните, как выглядит один и тот же красный квадрат на разных фонах.
- На черном фоне он смотрится напряженно светящимся (акцент к темному фону)
- На черном, белом фонах он смотрится четко и точно (акцент к светлому фону)
- На желтом он смотрится более-менее (акцент подобия родственных цветов)
- На зеленом, синем он смотрится очень ярко, вызывающе (акцент противостояния, диссонанс)
- А на фиолетовом он практически теряется.
Кроме того, никогда не следует забывать про взаимодействие различных цветов. На рисунке слева вы можете увидеть сразу два подобных взаимодействия.
- Серо-голубой цвет приобретает немного зеленоватый оттенок близости большого количества красного цвета (нк красной части картинки)
- Полоска серо-голубого кажется более узкой на на темно-красной части и более широкой на светлой части.
Теория цвета в графическом дизайне : Краткое руководство для не дизайнеров
В дизайне есть несколько вещей, которые важнее цвета. Цвет может вызывать реакции, эмоции или даже действия без слов. Так как же узнать, какие цвета хорошо смотрятся вместе? Ответ — теория цвета в графическом дизайне! Теория цвета описывает использование цвета в графическом дизайне. Иначе известные как цветовые палитры графического дизайна. Однако это касается не только художников, ведь люди используют теорию цвета и в повседневной жизни! Будь то выбор наряда или создание приглашения на вечеринку в честь дня рождения членов семьи, теория цвета поможет вам выбрать красочный графический дизайн!
1.Понимание теории цвета в графическом дизайне
Самая большая сила цвета — это его способность вызывать эмоции и заставлять людей чувствовать вещи, но значение цвета в графическом дизайне сначала может показаться запутанным, поскольку цвета часто имеют разные интерпретации. Давайте посмотрим не только на то, какие эмоции они вызывают, но и на их символику!
Теория цвета в графическом дизайне: красный
Красный относится к семейству «теплых» цветов и вызывает чувство страсти, любви и ненависти! Доказано тем фактом, что красный цвет используется как в образах Купидона, ангела любви, так и в демонах.
Так как он также ассоциируется с силой и образами огня, насилия и войн, мы склонны использовать красный цвет как предупреждение об опасности или даже для выговора кому-то, например, обозначая что-то неправильно, используя большой красный знак «X». Тем не менее, красный цвет также можно рассматривать как символ статуса, например, на мероприятиях по красной ковровой дорожке, или он может заставить кого-то подумать о красных рубинах.
Щелкните изображение для редактирования
Красный лучше всего использовать в качестве акцентного цвета, так как он может подавлять и даже вредить глазам при использовании в больших количествах!
Теория цвета в графическом дизайне: желтый
Желтый, также теплый цвет, считается одним из самых ярких и бодрящих из теплых цветов.Обычно это ассоциируется со счастьем и солнечным светом. Однако его также можно использовать для предупреждения или предостережения, поскольку он обычно используется в строительных вздохах.
Щелкните изображение для редактирования
Используйте желтый цвет, если хотите получить яркий всплеск счастливой энергии или чтобы сразу привлечь внимание к определенной области. Yello также отлично подходит для создания более промышленных или современных дизайнов! Если вы обнаружите, что желтый цвет слишком резкий и яркий, попробуйте использовать более приглушенный желтый.
Теория цвета в графическом дизайне: синий
Синий часто ассоциируется с грустью, однако синий также используется для обозначения спокойствия и умиротворения.Значение и символика синего в значительной степени зависят от оттенка синего. Светло-синий может быть освежающим и дружелюбным, в то время как темно-синий считается более сильным и надежным.
Щелкните изображение для редактирования
При использовании синего помните, что точный оттенок синего, который вы выберете, будет иметь наибольшее значение при восприятии вашего дизайна. Светло-синий часто успокаивает, яркий синий может освежать или даже заряжать энергией, в то время как темно-синий, как и темно-синий, отлично подходит для корпоративного дизайна, отличительной чертой которого является надежность.
Теория цвета в графическом дизайне: оранжевый
Оранжевый яркий и яркий, поэтому он также излучает энергичную атмосферу, похожую на желтый, но гораздо более приглушенную по сравнению с этим. Его часто используют на этикетках продуктов питания или в других продуктах, связанных с кулинарией (включая приложения для приготовления рецептов для мобильных телефонов), поскольку говорят, что апельсин вызывает у людей чувство голода!
В то время как апельсин в чистом виде является ярким и ярким, более приглушенные формы излучают ощущение тепла и напоминают людям осенние листья.Что может быть идеальным для дизайнов, которые хотят создать ощущение «уюта» и тепла.
Щелкните изображение для редактирования
Оранжевый может быть более теплым вариантом для использования по сравнению с красным, поскольку он обладает всей яркостью и энергией, которые есть у красного цвета, но без потенциально агрессивного символизма.
Теория цвета в графическом дизайне: зеленый
Неудивительно, что зеленый холодный цвет считается землистым и вызывает образы природы, символизирующие обновление и изобилие.В качестве альтернативы, зеленый может также представлять зависть и ревность, как видно из фразы «зеленый с завистью».
Идя по той же теме, что и «изобилие», зеленый может символизировать богатство, особенно в странах, где их валюта зеленая.
Щелкните изображение для редактирования
Зеленый оказывает успокаивающее действие, подобное синему, но с некоторыми бодрящими тонами желтого. Чем ярче зеленый цвет, тем больше он будет заряжать энергией. Приглушенный оливково-зеленый лучше всего подойдет для дизайна природы и мира природы, в то время как темно-зеленый цвет является наиболее устойчивым и олицетворением богатства.
Теория цвета в графическом дизайне: фиолетовый
До того, как были созданы современные красители, пурпурные красители было трудно найти, и их было чрезвычайно дорого производить, поэтому их могли себе позволить только члены королевской семьи и богатые. Учитывая эту историю, темно-фиолетовый ассоциируется с богатством и королевской властью.
Однако более светлый пурпурный, такой как лаванда, обычно ассоциируется с мягкостью и более нежной романтической любовью, в отличие от красного, который зажигает более страстную любовь.
Щелкните изображение для редактирования
При использовании пурпурного в дизайне темный пурпурный придает ощущение богатства и роскоши, а светлый более мягкий пурпурный ассоциируется с весной и романтикой.
2. Что такое терминология цвета?
Говоря о теории цвета, вы можете заметить, что несколько ключевых терминов всплывают довольно часто. Это потому, что описывать цвет лучше всего, описывая его оттенок, насыщенность, яркость или значение. Давайте рассмотрим, что именно означают эти термины!
оттенок
Оттенок — одно из основных свойств цвета и свойство света, с помощью которого цвет объекта классифицируется как красный, синий, зеленый или желтый в цветовом спектре.
Зеленый, оранжевый, желтый и синий — каждый из них является оттенком, цветом или оттенком. Радуга показывает переход одного оттенка в другой, от красного до фиолетового и всех оттенков между ними. Существительное оттенок означает цвет и оттенок цвета. Зеленый — это оттенок, а бирюза — это оттенок зеленого и синего!
Насыщенность
Насыщенность — это интенсивность оттенка от серого тона без насыщенности до чистого яркого цвета с высокой насыщенностью. Цвета с высокой насыщенностью будут более красочными или глубокими, а изображения с низкой насыщенностью получатся приглушенными или пастельными.
Значение
Значение относится к светлоте, яркости или темноте цвета. Ценность в искусстве будет относиться к теням и светам, что придаст вашей работе больше измерения. Это особенно важно для черно-белых фотографий, дизайна и иллюстраций, так как это будет отделять объекты друг от друга и их фона.
Яркость
Яркость — это просто оттенок цвета вместе со значением цвета. Это относится к его легкости и способности воспроизводить свет или отражение.Это также известно как «яркость».
3. Цветовая палитра для графического дизайна
Создание целостной цветовой схемы зависит от одного: знания того, какие цвета хорошо сочетаются друг с другом и дополняют друг друга. К счастью, есть несколько способов смешивать, сочетать и находить идеальную цветовую схему!
Цветовое колесо
Цветовой круг для графического дизайна — это круг с разноцветными участками, используемый для демонстрации взаимосвязи между цветами. Типичный цветовой круг включает синий, красный и желтый основные цвета.Соответствующие вторичные цвета — зеленый, оранжевый, фиолетовый или пурпурный.
Дополнительный цвет
Как уже упоминалось выше, вторичные цвета — это цвета, полученные в результате смешения двух основных цветов. Есть три вторичных цвета. В графическом дизайне RGB вторичными цветами являются фиолетовый, состоящий из красного, смешанного с синим, оранжевый, состоящий из красного, смешанного с желтым, и зеленый, состоящий из желтого, смешанного с синим.
Дополнительный
Два цвета, находящиеся на противоположных сторонах цветового круга, называются дополнительными цветами.Дополнительные цвета графического дизайна обеспечивают высокую контрастность и эффектное сочетание цветов. При размещении вместе или рядом друг с другом эти цвета будут казаться ярче и ярче.
Раздельное дополнительное
Разделенная дополнительная цветовая схема предполагает использование трех цветов. Начните с одного цвета, найдите его дополнение, а затем используйте два цвета по обе стороны от него.
Аналог
Аналогичные цвета легче всего найти на цветовом круге.Выберите любой цвет в любой точке колеса. Теперь посмотрите на любые три цвета слева или справа от выбранного цвета. Вместе эти четыре представляют собой группу аналогичных цветов. Смешивание цветов, которые соседствуют друг с другом, создает красочный, но гармоничный образ. При использовании аналогичной цветовой схемы лучше всего выбрать один основной цвет, а остальные три использовать в качестве акцентных. Это поможет уберечь дизайн от слишком хаотичного или загруженного.
Триадический
Третичные цвета — это цвета, полученные путем комбинирования вторичного цвета с основным цветом.Шесть цветов считаются третичными. В цветовом круге RYB эти третичные цвета — красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.
4. Цветные сайты для графического дизайна
Эти сайты являются лучшим бесплатным руководством по использованию цветов для графических дизайнеров, предоставляя вам простые в использовании инструменты для создания палитр графического дизайна.
COLOURlovers
COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и обмениваются цветами, палитрами и узорами, обсуждают последние тенденции и изучают красочные статьи.Благодаря более чем 4 682 736 палитрам, 10 035 451 цвету, 5 844 503 узорам в 532 217 шаблонах вы обязательно найдете вдохновение, чтобы дать толчок своим творческим проектам.
Color Hunt
Color Hunt — открытая коллекция цветовых палитр, созданная Гал Шир. Color Hunt начинался как личный небольшой проект, созданный для обмена модными цветовыми комбинациями между группой друзей-дизайнеров. Коллекция расширилась и теперь ежедневно используется тысячами людей по всему миру в качестве удобного ресурса.
Палетон
Paletton , инструмент дизайна для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Ранее он назывался Color Scheme Designer.
5. Как создать графический дизайн с помощью теории цвета?
Шаг 1
Сначала вы перейдете на fotor.com и выберите свой шаблон, перейдя на страницу Design и выбрав Poster из категории Marketing .
Выберите свой шаблон на боковой панели, я выберу этот плакат распродажи Черной пятницы!
Шаг 2
А теперь давайте настроим дизайн!
Сначала текст, давайте Щелкните на тексте заголовка и измените начертание шрифта на Alibaba Sans Bold.
Я также изменю «Когда» и «Где» на Alibaba Sans Bold.
Дважды щелкните на тексте, чтобы изменить его текст, я заменю его на «велосипеды и аксессуары»
Теперь о цветах. Давайте изменим желтый цвет на более уличный зеленый цвет.
Щелкните желтый заголовок, в верхнем левом углу выберите пастельно-зеленый цвет.
Измените все желтые секции на этот зеленый цвет.Вы даже можете изменить волнистую текстуру в правом нижнем углу!
Когда закончите, щелкните весь текст и измените его на белый, используя тот же метод. В Fotor все можно настроить, просто щелкнув по нему, это так просто!
Наконец, давайте воспользуемся дополнительными цветами, чтобы выделить байк. В этом случае у нас много зеленого. Дополнительный зеленый цвет — красный! Итак, давайте нажмем на велосипед и выберем красный для нашего третьего цветового поля, изменив рамку бокэ на красный.
Закончите, изменив ободы велосипеда на белые, используя вторую цветовую рамку.
Шаг 3
Наконец, давайте сохраним наше изображение, указав Имя из файла, выбрав .PNG в качестве типа файла, а затем выбрав High для нашего качества! И все готово!
6. FAQ
Какие бывают 3 цветовые схемы?
Три из наиболее часто используемых цветовых схем — это дополнительная, дополнительная и триадная.Также лучше выбрать один основной цвет, а другие цвета будут вспомогательными или акцентирующими, чтобы цветовая схема не стала слишком загруженной.
Какие цветовые сочетания бывают хороши?
Дополнительные цвета всегда будут сочетаться, чтобы создать единый дизайн. Однако выбор естественного цвета, такого как бежевый, черный или белый, а затем добавление акцентного цвета, всегда сработает.
Какой цвет сочетается со всеми цветами?
Черный и белый сочетаются со всеми цветами и вписываются в любое цветовое сочетание.Выбор одного цвета в качестве основного цвета, а затем использование черного или белого в качестве основных цветов поможет сделать акцент более заметным.
Какие цвета будут популярны в 2020 году?
Мягкие розовые оттенки и приглушенные натуральные зеленые и синие тона — это прогнозируемые трендовые цвета на 2020 год. Землистые нутруэлы также будут широко представлены в наступающем году!
Какой цвет в первую очередь бросается в глаза?
Желтый считается одним из самых ярких и громких цветов, даже когда он приглушен, из-за его яркой, иногда неоновой природы.
Outro
Цвет — это настолько простая вещь, что некоторые люди могут принять это как должное, но на самом деле существует целая наука о цвете и о том, почему мы его используем! К счастью для нас, цвет не должен быть сложным, и существует бесчисленное множество инструментов, которые помогут вам подобрать цвета и найти идеальную цветовую схему. Цветовой круг — один из самых простых, но при этом самых мощных! Помните, что для графического дизайна не существует лучших цветовых сочетаний, поэтому экспериментируйте и проявляйте творческий подход!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики .Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите домашнюю страницу нашего блога , чтобы расширить круг читателей.
Полное руководство по выбору цветовой палитры для курса электронного обучения
Как однажды пел король поп-музыки, «не имеет значения, черный он или белый… если вы используете хорошие, дополнительные варианты из цветового круга». Хорошо, может быть, это были не слова или , но дело в том, что цвет, учитывая его место в дизайне электронного обучения, имеет большое значение, и знание того, как его использовать, может улучшить или испортить ваши курсы электронного обучения.
Как вы решаете, какие цвета куда и как идти? Ответ можно найти в вращающемся чуде, которое мы знаем как Цветовое колесо . Этот элегантный радужный круг, с которым вы, вероятно, познакомились еще в начальной школе, на самом деле является чрезвычайно полезным инструментом для создания бесшовных, организованных дизайнов.
Цветовой круг — это круговая диаграмма, которая показывает, как цвета связаны друг с другом на основе основных цветов красного, желтого и синего.Эти цвета и их потомки (вторичные и третичные цвета) живут в спектре, который создает своего рода генеалогическое древо для всех пигментов, которые мы знаем и любим.
См. в этом коротком видео для простого и ясного объяснения.
Проще говоря, цветовое колесо состоит из:
- Основные цвета : красный, желтый и синий.
- Дополнительные цвета : оранжевый (смесь красного и желтого), зеленый (синий + желтый) и фиолетовый (красный + синий).
- Третичные цвета : Эти цвета появляются, когда основной цвет смешивается со второстепенным цветом. Например, синий, смешанный с зеленым, дает нам сине-зеленый цвет, цвет, который чаще всего классифицируется как «зеленый», но с более синим оттенком.
Хотя дизайнеры электронного обучения обычно знают, что работает вместе, интуитивно, это более эффективно и последовательно, если вы знаете , почему вы выбираете цвета, которые вы выбираете. Поэтому иметь базу знаний по теории цвета — фантастическая идея.Вот почему вы должны понимать некоторые доступные «формулы» для определения цветовых схем.
Сгруппированные вместе цвета известны как схема , и эти оттенки выбираются на основе определенных теорий о том, что визуально работает, а что нет. Хотя правила могут быть нарушены, вы должны знать правила, прежде чем сможете успешно с ними поработать. Выбирая схему, помните об одной или нескольких из этих теорий, чтобы ваши цвета гармонично сочетались.
1) Монохром: Мне все равноМонохромная цветовая схема — это, по сути, самая простая и самая безопасная цветовая схема.Эта теория группирования цветов основана на взятии одного цвета, например, желтого, и создании оттенков (сделанных путем добавления белого к исходному цвету) и оттенков (созданных путем добавления черного к исходному цвету) этого цвета. В этой теме также может учитываться насыщенность, и ее немного сложнее понять. Насыщенность зависит не от светлого или темного, а от интенсивности (от бледного до сильного) и того, насколько далек этот цвет от истинного серого.
См. Этот пример:
Использует : Монохромные схемы выглядят чистыми и бесшовными и могут создать прочную связь с единой идеей или фирменным стилем на вашем слайде.
Недостаток и как это исправить : При работе только с одним цветом наиболее очевидная проблема может заключаться в том, что не хватает контраста, чтобы вызвать интерес, и дизайн может быстро надоесть. Чистый черный или белый цвет можно сочетать с основным цветом, чтобы сделать акцент там, где это необходимо. См. Эти примеры , чтобы понять, как это можно сделать.
Также прочтите: 6 способов использования психологии цвета для разработки эффективного электронного обучения
2) Противоположности: действительно ли они привлекают?Да, противоположные цвета действительно привлекают, и в отличие от пары, у которой нет ничего общего, у противоположных цветов гораздо больше шансов заставить вещи работать в долгосрочной перспективе.Теория цветовых противоположностей основана на идее, что цвет, находящийся на одной стороне колеса, будет вызывать визуальный интерес в сочетании с цветом, находящимся прямо напротив него на цветовом круге.
Альтернативное название этой схемы — «дополнительная цветовая схема» , и вы можете думать об этом как об одном цвете, восполняющем то, чего не хватает другому цвету, потому что они дополняют друг друга.
См. Этот пример:
.
Использует : Из-за оппозиции эта схема создает очень контрастный и яркий эффект, который отлично подходит для энергичной презентации.Дизайнеры электронного обучения часто используют основной цвет для фона слайда и используют противоположный цвет для выделения определенных областей, таких как интерактивные элементы или важные сообщения.
Недостаток и как это исправить : Эти комбинации иногда могут быть слишком громкими и раздражающими для некоторых дизайнов. Чтобы смягчить это, попробуйте комбинировать цвета, которые являются оттенком или оттенком исходных цветов.
Почти дополнительные цвета : Еще один способ сохранить большую часть того же яркого контраста, но без резкого или чрезмерного диссонанса, — это выбрать почти дополнительные цвета.Это цвета, которые не , а напротив друг друга, а цвет, который находится рядом с противоположным. Например, вместо сочетания красного и зеленого вы можете сочетать красный и синий или зеленый и оранжевый. Подумайте об этих примерах, и вы, вероятно, сможете представить себе многие вещи, в которых используются эти цветовые комбинации.
3) Аналогичные цвета: Цвет по соседствуАналогичные цвета похожи на то, когда собираются соседский мальчик и девочка. Это цвета, которые живут рядом друг с другом, поэтому есть некоторый контраст, но не такая резкая разница, как у цветов, живущих на противоположных сторонах страны.
См. Этот пример:
Использует : из-за своего сходства эти цвета выглядят настолько уравновешенными и одинаково подобранными, что это не просто мальчик и девочка по соседству, они также являются футбольным капитаном и старшим чирлидером, танцующим на выпускном вечере. Они хорошо сочетаются друг с другом, у них одни и те же друзья, они могут полностью зависать на странице и выглядеть позитивно безупречно.
Чтобы правильно использовать эту схему, выберите доминирующий цвет, такой как красный, вспомогательный цвет, например красно-оранжевый, и третий, например, красно-фиолетовый, который будет действовать как причудливый помощник, который дает короткие, своевременные шутки или акценты.
Обратная сторона и как это исправить : Аналогичные цветовые схемы имеют ту же проблему, что и монохромные, в том, что они могут надоесть из-за слишком большого сходства. Чтобы разбить это, выберите цвета, которые не слишком похожи на . Чем больше уровней и сложности у вашего цветового круга, тем больше у вас шансов выбрать цвета, которые слишком близки друг к другу, поэтому часто лучше выбирать из более простого 12-шагового колеса. Вы также можете использовать четвертый аналогичный цвет, создавая большую разницу между первым и последним вариантами.Также можно использовать белые и черные акценты.
Также прочтите: 6 основных принципов графического дизайна, которые помогут разработать курс электронного обучения
4) Триада: они бывают тройкамиТриадные цветовые схемы возникают, когда королева выпускного бала влюбляется в причудливого друга, все еще встречаясь с капитаном футбольной команды, образуя любовный треугольник, который все дальше и дальше толкает их друг к другу на цветовом круге.
Хорошо, не совсем, но речь идет о трех цветах, равномерно расположенных на цветовом круге, что в значительной степени одно и то же.Более конкретно, в цветовом круге из 12 шагов это означает три цвета, которые находятся на расстоянии 120 градусов друг от друга, их точки образуют равносторонний треугольник.
Использует : Это равномерное расстояние создает баланс гармонии и контраста, который лучше всего использовать, выбирая доминирующий цвет и используя два других в качестве акцентов. Даже использование бледных или тонированных версий этих схем все равно будет представлять некоторый визуальный интерес.
Обратные стороны и как это исправить : В действительности у трехцветной цветовой схемы нет особых недостатков, хотя вам все равно нужно следить за тем, чтобы ваши цвета не конкурировали друг с другом в непривлекательной форме.Если вы хотите, чтобы ваш общий дизайн выглядел мягче, используйте менее насыщенные цвета.
При разработке помните об этих теориях и своем цветовом круге, чтобы сосредоточиться. Наличие отправной точки, такой как единая цветовая схема, может помочь вам принимать правильные практические дизайнерские решения при создании курсов и сократить время, которое вы тратите, пытаясь выяснить нематериальное «есть что-то, что не выглядит правильным на этой странице. » проблема. Используя схемы, вы узнаете, что работает для вашей эстетики, а что нет, и как использовать еще более сложные цвета, чтобы вы могли не только быть дизайнером, который заставляет их работать, но и знать, как это делать последовательно.
Подробнее о психологии цвета и электронном обучении:
СПРАВОЧНАЯ ИНФОРМАЦИЯ:
Основы теории цвета для веб-дизайнера. http://www.hongkiat.com/blog/basics-behind-color-theory-for-web-designer/
Руководство для начинающих по использованию силы цвета в веб-дизайне. http://speckyboy.com/2010/05/19/beginners-guide-to-using-the-power-of-color-in-web-design/
Создайте свою цветовую палитру с помощью хроматического круга • Silo Creativo
$ 89
Все наши премиальные темы в наборе тем
Хроматический круг для нас не новость.Мы прекрасно знаем его принцип работы и знаем, что сочетать цвета очень просто. Эти комбинации помогут нам при создании нашей цветовой палитры , будь то для графического, веб-проекта или художественного проекта.
Вы можете прочитать подробное объяснение каждой из комбинаций в этой статье, но мы хотели сделать инфографику, чтобы выделить основные характеристики цвета , чтобы служить в качестве резюме, чтобы он всегда присутствовал, когда нам нужно создать нашу цветовую палитру .
В то же время мы уже видели в других случаях шаги по созданию нашей цветовой палитры, но никогда не помешает запомнить их, чтобы было ясно, с чего начать.
Начнем с цвета!
Основы цвета
Хотя в школе с раннего возраста нам говорят о классификациях цветов на основные и второстепенные, а также на холодные и теплые , это то, о чем мы можем забыть со временем; но это первый шаг к пониманию того, как сочетать цвета.
Это очень общее деление, но в то же время очень удобное для определения диапазона. Мы можем решить с самого начала, хотим ли мы остаться с теплыми или холодными цветами, или мы хотим комбинировать их вместе для создания контраста.
Психология цвета
Об этом, как вы знаете, у нас есть несколько специализированных статей , где мы можем увидеть изучение каждого цвета и того, что они представляют. Мы можем видеть их по цветам: красный, синий, оранжевый, желтый, зеленый, розовый….в этом кратком руководстве или в инфографике о наиболее часто используемых цветах.
Но в этой инфографике мы покажем вам краткое изложение того, что каждый из них представляет, вспоминая некоторые из основных чувств, которые они передают. Помните, что каждый из цветов представляет собой нечто большее, чем , поэтому то, как мы их используем, определит, что мы хотим показать.
Сочетания с хроматическим кругом
С помощью хроматического круга мы можем создать все комбинаций , которые мы хотим.Фактически, во многих случаях (сначала) — это первый шаг к достижению цветовой палитры, которую мы ищем.
Если вы хотите расширить свои знания о комбинациях, вы можете сделать это в этой статье, а также в некоторых практических примерах сочетаний с цветами.
В этой инфографике вы можете более наглядно найти наиболее распространенных комбинаций. «Индивидуальная» комбинация, как мы уже говорили, является последним шагом для тех, кто уже доминирует в хроматическом круге и может в полной мере использовать его.
Создайте свою цветовую палитру
После того, как мы решили, какую комбинацию мы собираемся создать для нашей палитры, важно создать уникальную палитру, которая может быть только нашей. У нас есть основной цвет, который постепенно превратится из «красного» в специальный код, который его определяет, и так же с другими цветами нашей палитры.
Самый простой способ — добавить нейтральный : белый, серый или коричневый цвета, чтобы дополнить его и, таким образом, увеличить количество образующихся цветов.Как только мы его определили, у нас остается только , чтобы играть с красителями и тенями , пока мы не дойдем до тех оттенков, о которых мы говорили, которые сделают нашу палитру нашей.
Я надеюсь, что с этой инфографикой все ваши сомнения по поводу цвета будут развеяны и, конечно же… вы будете использовать ее так же часто, как и мы!
28 цветовых комбинаций, которые волшебным образом работают в социальных сетях
14 минут на чтениеСоздание чего-то визуально приятного требует изрядного количества таланта и вдохновения, но это не так субъективно, как нас часто убеждают.
Хотя вкусы и различаются, человеческое восприятие запрограммировано на первичном уровне замечать и восхищаться гармонией, будь то звук музыки или формы и цвета, которые нас окружают. Цвета социальных сетей не исключение.
Если вы хотите, чтобы вас заметили в социальных сетях, первая и самая большая проблема — остановить вашу аудиторию от прокрутки.
Мы говорим о доли секунды внимания, поэтому у нас мало времени, чтобы привлечь внимание остроумным текстом или другими, более тонкими элементами дизайна.
Вот почему в вашем дизайне также должны использоваться более простые строительные блоки, такие как цвет и продуманные цветовые комбинации.
28 цветовых комбинаций, которые вдохновят вас на создание следующей рекламы в социальных сетях
1. Используйте нейтральный фон, чтобы выделить важное.
Если вы ожидали, что смелое заявление с яркими цветами и резкими контрастами сразу же продемонстрирует все, что мы обсуждали до сих пор, я прошу прощения за этот первый пример.
Но это не значит, что дизайнеры баннера не задумывались о цветовых сочетаниях.
Напротив, цвета и, что еще важнее, их отсутствие, передают важное сообщение. Инструмент Миро предлагает повышенную продуктивность в профессиональной среде и обещает помочь вам сосредоточиться на самом важном.
Белый фон ясно указывает на то, что среда не отвлекает, сосредоточена на эффективности, а мягкие оттенки трех основных цветов имеют эргономику , написанную повсюду.
Если вам интересно, сочетание желтого, синего и розового цветов, мы видим здесь классическую триадную схему.
2. Изучите возможности аналогичных схем
Если вы имеете в виду серьезный смысл, то вам подойдет аналогичная цветовая схема. Темно-зеленый мох и серовато-голубой ледяной покров мгновенно телепортируют ваш разум в горы, даже не видя контекста.
Удачно подобранный фон нужен только для подтверждения вашей первой интуиции: вас ждут освежающие ощущения.
Интересно посмотреть, насколько иначе они использовали белый цвет по сравнению с предыдущим примером.В этом дизайне нет пустого места как такового, но это прикосновение чистых белых нитей, которые все вместе, не подавляя изображение, — всего лишь намек на крайность.
Но это не менее важно для дизайна: просто представьте, что текст любого другого цвета…
3. Примите темные тона и избавьтесь от них…
… добавлением белого. И снова сила белого цвета проявляется.
Темно-синий, темно-пурпурный и черный как смоль, вероятно, было бы слишком много, хотя они идеально гармонируют.Добавьте немного белой копии, и внезапно он будет выглядеть современно и привлекательно.
4. Пусть преобладает один оттенок
Вы можете пойти даже более простой, чем аналогичная цветовая схема — используя только один цвет и экспериментируя с разной интенсивностью для добавления глубины.
В этой монохромной цветовой схеме ярко-зеленый — единственный цвет, который вы замечаете вначале, и, вероятно, единственный, который запомнится большинству людей.
Однако, без множества вариаций на одну и ту же тему, это не имело бы такого сильного воздействия.Это как отдельные ноты в музыке, которые при одновременном воспроизведении дают красивый аккорд.
Когда у вас есть основной цвет, который вы хотите использовать, возможно, стоит поиграть с ползунком оттенка и тени, прежде чем исследовать более сложные схемы. Один оттенок может быть всем, что вам нужно.
5. Верните классику
Не обязательно сочетание, которое следует принципам, обсужденным в начале статьи, но это настоящая классика, поэтому мы не можем игнорировать сочетание красного, черного и белого, когда говорим о лучших сочетаниях цветов.
Это довольно очевидный выбор для Coca-Cola, учитывая цвета их брендов, которые существуют с незапамятных времен.
Даже сам их продукт имеет черно-красноватый цвет, но они не единственные, кто успешно использовал эту комбинацию на протяжении многих лет.
Просто подумайте о KFC, LEGO, Vodafone или The White Stripes.
6. Смотрите своими вкусовыми рецепторами
Я знаю, это было бы довольно странно, но потерпите меня. Ни один другой цвет не говорит об интенсивности так, как красный.И, судя по всему, рекламируемые здесь ароматы — не что иное, как интенсивные.
Давай посмотрим, что Венди здесь сделала.
Сами их продукты в основном оранжево-коричневого цвета — ни в коем случае не самого аппетитного цвета, поэтому возникает рекламная задача.
Вы можете либо дождаться, пока запаховое телевидение станет вещью, и позволить вашему продукту продавать сам себя, либо воспользоваться цветовым кругом. Красный сидит довольно близко, это то же самое, что и сочный бургер на вкус .
С красивым синим цветом с противоположной стороны, уравновешивающим теплые оттенки, вы получите аппетитную раздельную цветовую схему.
7. Подайте очищающее средство для неба
Чтобы по-настоящему оценить разные вкусы, нужно перекусить легкой закуской с нейтральным вкусом в перерывах между двумя порциями.
Мне нужно сказать больше?
8. Бросьте вызов норме
Вы бы купили коричневую машину? Как насчет коричневого холодильника? Даже коричневую еду сложно продать, так как же вы должны остановить кого-то от прокрутки и рассмотреть продукт только в оттенках коричневого?
Конечно, принимая это.Коричневый, несомненно, проблемный ребенок, но если к нему относиться с любовью и уважением, которые он редко когда-либо получает, он может произнести , качество с уверенностью, которая заставит бронзовую серую плакать по своей маме.
Секрет? Дайте ему много белого пространства, чтобы он выделялся, добавьте в дизайн несколько золотых оттенков и позвольте силе аналогичной цветовой схемы взять верх.
9. Выделите звезд шоу нейтральными тонами.
Brown, вероятно, никогда не привлекал столько внимания.Обещаю, после этого мы пойдем дальше.
С тех пор, как я упомянул прожектор, интересная вещь в этом конкретном дизайне — это то, насколько коричневый цвет, на самом деле, совсем не похож на него, хотя он покрывает большую часть недвижимости на этом баннере.
Коричневый, серый и другие нейтральные тона можно использовать, чтобы переключить внимание на более яркие цвета, такие как классическое сочетание красного и зеленого цвета.
И да, в комнате есть слон.
Давайте избавимся от этого пластыря раз и навсегда: коричневый — это, по сути, уродливый друг, благодаря которому остальная часть банды выглядит привлекательно.
10. Сделайте заявление с дополнительными цветами
Как я сказал ранее, противоположности притягиваются, и если ваша аудитория хочет отдохнуть от того, что они делают в течение всего года, использование дополнительных цветов, вероятно, будет хорошим способом привлечь их внимание.
Этот использует оттенки с полной насыщенностью, так что вы почти можете почувствовать тепло пляжного песка между пальцами ног.
В то же время они могли так же легко рекламировать зимний отдых, используя ту же технику, чтобы намекнуть на замороженную страну чудес лыжного рая прохладным голубым синим цветом и потрескивающий огонь в помещении теплым оранжевым.
Если вы хотите пропустить презентацию и апеллировать непосредственно к желанию перемен, вы можете сделать убедительное заявление, ограничившись двумя цветами, расположенными напротив друг друга на цветовом круге.
11. Сделать ярче
Вот еще один вариант сочетания синего и желтого цветов, который ничем не отличается от предыдущего примера, но он такой же функциональный, если не более яркий.
И снова все дело в контрасте, но не только в контрасте холодного и теплого, но также бледного и яркого.Также стоит упомянуть, как черный и желтый цвета в углу копируют цветовой узор остальной части изображения.
12. Откройте для себя заново мать всех контрастов
Когда дело доходит до контрастов, черное и белое обладают максимальной напряженностью и в то же время идеальным балансом.
Как грязная игра, в которой ведется с максимальной элегантностью — синергия, которой невозможно достичь с помощью цветов радуги.
Эту силу сложно описать словами, и, если честно, она, наверное, бессмысленна.
Будет намного проще, если вы сделаете последний снимок, сделанный телефоном, и конвертируете его в черно-белый. Добавьте водяной знак по формуле «[ваша фамилия] + фотография» и создайте страницу в Facebook, пока вы на ней.
Нет, серьезно, тот факт, что фотографы-любители по всему миру полностью злоупотребили удовольствием от этой простой техники двух щелчков мышью, является свидетельством невероятной способности оттенков серого выделять тривиальное изображение.
Просто используйте его в умеренных количествах.
13. Движение монохромного изображения
Монохромный, вы красочный — это звучит противоречиво, но монохромный гораздо более универсален, чем многие из нас думают. Он не обязательно должен быть черно-белым.
Это объявление такое простое, но такое эффективное. Все, что они сделали, это преобразовали обычную фотографию в монохроматическую, используя синюю цветовую палитру вместо черного. Упрощенная концепция дизайна воплощена в компактной и чистой копии, отображаемой простым белым цветом.
14. Не бойтесь нарушать правила
Говорят, если вы знаете правила, вы можете их нарушать. Или хотя бы немного согните их, чтобы посмотреть, как далеко они могут зайти.
Это сочетание зеленого цвета милитари и яркого оранжевого цвета, например, сойдет за классическую триадную цветовую схему только в том случае, если дизайнер также добавил какой-то пурпурный.
Но дизайн работает и без пурпурного. Фактически, он лучше работает всего с двумя цветами. Итак, какие два цвета хорошо сочетаются? Опять же, похоже, что «лучше меньше, да лучше» — единственное правило, которое стоит выше всех остальных.
Помните, что эти цветовые схемы служат руководством для облегчения вашей работы, но вам не нужно играть по правилам просто ради игры по правилам.
15. Повторить узоры
Вам даже не придется теряться в теории каждый раз, когда вы делаете баннер. Просто используйте уже имеющиеся цвета и повторите выкройки.
Результат гарантированно будет однородным и приятным для глаз.
16. Раскройте свои пастели
Добавьте немного белого к своим цветам, и вы откроете совершенно новую главу в психологии цвета.Пастельные тона успокаивают, умиротворяют, романтичны и, самое главное, мгновенно напоминают людям о новых начинаниях.
Свадьбы, Пасха или все, что связано с весной и, конечно же, с младенцами.
И аналогия с пружиной имеет смысл.
Что еще вы получили бы, если бы месяцами не видели ничего, кроме серого, но до появления ярких красок лета? Прекрасная пастель, конечно.
Найдите тот, который лучше всего соответствует вашему дизайнерскому замыслу, и используйте цветовое колесо, чтобы придумать симпатичные цветовые комбинации.
17. Добавьте пастельные тона, чтобы придать своему основному оттенку новое измерение.
Пастели могут играть главные роли в определенных ситуациях, но их истинное призвание — второстепенные. Вот где они могут показать свою универсальность.
Если вы хотите сделать яркий цвет, но резкий контраст будет слишком агрессивным для вашей кампании, поиграйте с разными оттенками одного цвета.
Если вы добавите достаточно белого, вы получите несколько действительно милых пастельных оттенков, которые подчеркнут ваш основной цвет, сохраняя при этом мягкую, спокойную атмосферу.
18. Разбейте форму
Кто сказал, что в зимнем сезоне должны быть только холодные тона? Напротив, если все ваши конкуренты используют одни и те же цвета, чтобы придать своей рекламе определенную атмосферу, вы можете привлечь внимание, сделав прямо противоположное.
Просто мыслите нестандартно — снег не обязательно должен быть белым, небо не должно быть синим, и ваше объявление не обязательно должно соответствовать формочке для печенья.
19. Призвать стихии
Если вы хотите подчеркнуть элемент доверия в своей рекламе, ключевым моментом является близость.А если вам хочется знакомства, природа — лучший источник вдохновения.
В этом примере ниже сочетаются тона земли и воды для мгновенного успокаивающего эффекта.
А вы бы догадались? Сочетание песочно-коричневого и голубого цветов, которое вы также можете увидеть на пляже в пасмурный день, идеально сочетается с комплементарной схемой.
Совпадение? Думаю, нет.
20. Думайте вне клише — розовый — не единственный женский оттенок.
Несомненно, некоторые цвета использовались слишком часто.Вместо того, чтобы позволять разочарованию взять верх, используйте это в своих интересах. Выйдите на улицу и докажите, что существует целый мир других цветов для любого случая.
Не избегайте использования мужских акцентов даже в рекламе преимущественно женской тематики.
Темно-синий идеально сочетается с розовым золотом в этой рекламе и нисколько не преуменьшает смысл сообщения. Напротив.
21. Придайте картинке аналогичную мощность
Вдохновение редко приходит по команде, но вы всегда можете использовать существующий материал, если не хотите создавать что-то с нуля.Превратите, например, скучную стоковую фотографию во что-нибудь захватывающее.
Лучше избегать ярких цветов в качестве основы дизайна, чтобы у вас было больше места для маневра при работе над цветовым дизайном.
Для таких проектов лучше всего подходят аналогичные схемы, иначе результат может показаться скучным.
22. Играйте с яркими контрастами — щепотка может быть всем, что вам нужно.
Мы видели несколько примеров очень щедрого, почти подавляющего использования дополнительных цветов.Они так хорошо работают.
Но истинным свидетельством силы хорошей цветовой комбинации является то, что вы используете их экономно, и они все равно работают.
Если фон достаточно однообразный, они могли бы. Стоит попробовать, потому что, если вы найдете баланс, воздействие может быть довольно сильным.
23. Разделение тепла и холода с помощью функции
С помощью цветового круга довольно легко найти сочетания цветов, которые хорошо сочетаются друг с другом. Но вам не нужно начинать импровизировать, когда у вас есть цвета — вы можете придерживаться методического подхода, применяя их в своем дизайне.
В этом примере теплые оттенки привлекают внимание, а более холодные тона передают информацию.
Оттенки появляются на заднем фоне с обоих концов спектра, но это только для здорового баланса.
24. Комбинируйте несколько цветовых схем
Вам не обязательно начинать поиск дополнительных цветов только с одного цвета.
LinkedIn явно использовал свой фирменный синий цвет, чтобы найти подходящий цвет для остального текста, но они также добавили бледно-розовый в смесь, просто чтобы связать все это вместе с доминирующими цветами фотографии.
25. Помните: красный = страсть
Нестандартное мышление полезно для любого творческого ума, но иногда лучше оставаться на проторенном пути. Это не значит, что нельзя заставить науку работать.
Поиграйте с аналогичной цветовой схемой и разными оттенками, и вы сможете создать что-то уникальное даже для самых устаревших тем.
26. Добавьте немного тепла
Элемент неожиданности — это эффект, который вы должны всегда держать в рукаве.Однако не обязательно каждый раз быть сильным потрясением.
Спустя время никто бы не удивился, не так ли?
В данном случае все очень просто: разработчик этого баннера просто использовал аналогичную схему, чтобы сохранить согласованность дизайна, но они постарались охватить достаточно широкий охват, чтобы уловить некоторые теплые цвета, чтобы уравновесить доминирующие синие оттенки.
Не то, что видишь каждый день, но все равно работает.
27. Поменять оттенки
Иногда достаточно просто взять ползунок оттенка и немного сместить его.
Если исходные цвета были хорошо сбалансированы, скорее всего, вы получите что-то уникальное, с чем можно будет работать или, по крайней мере, развивать.
28. Добавьте немного тепла
Если фирменный цвет вашего бренда такой же прохладный (я имею в виду холодный, но также кевл), как и цвет Starbucks, может быть хорошей идеей поискать что-нибудь более теплое, чтобы он действительно выделялся.
Если дополнительный цвет не работает с вашим дизайном, что, кстати, случается довольно часто, вы можете черпать вдохновение в самом продукте.
Этот коричневый цвет капучино выглядит идеальным выбором, хотя теоретически дополнительным цветом может быть бледно-розовый.
Мораль истории: используйте цветовое колесо, но не бойтесь нарушать правила, потому что никто не собирается проверять. То есть можем, но не будем судить.
Определенные оттенки являются синонимами определенных типов продуктов или отраслей, но не попадаются в ловушку приведения вашей цветовой палитры в соответствие со стереотипами вашей отрасли.
Всегда выгоднее, чтобы цветовые комбинации отображали определенную ценность, которую представляет ваш продукт, чем согласование ваших объявлений и баннеров с текущими тенденциями в вашей области.
Какие цветовые комбинации хорошо сочетаются?
Наверное, прошло много времени с тех пор, как вы в последний раз изучали теорию цвета. Помните цветовое колесо?
Просто расположив цвета радуги по кругу, вы получите простой, но действительно мощный инструмент, который можно использовать для принятия осознанных дизайнерских решений.
Мы могли бы написать целую книгу о цветовых схемах, но для того, чтобы дизайн работал, достаточно сразу освоить несколько техник сочетания цветов.
Источник изображения
- Если вы хотите сохранить простоту и использовать высококонтрастную цветовую комбинацию, помните, что противоположности притягиваются. Выберите любой цвет и тот, который находится напротив него на цветовом круге, и вы гарантированно получите простую, но мощную цветовую комбинацию. Это то, что мы называем дополнительными цветами .
- Если вы хотите добавить немного большей глубины, лучше всего подойдет разделенная дополнительная цветовая схема , где вместо цвета, сидящего прямо противоположно вашему основному выбору, вы используете два его ближайших соседа с каждой стороны.
- Если вы доведете это до крайности, пока ваши три цвета не окажутся на одинаковом расстоянии друг от друга на колесе, вы получите так называемую трехцветную схему . Вместо двух вы получите три цвета, которые хорошо сочетаются друг с другом и образуют более мягкий контраст. Добавьте четвертый, сохраняя эту симметрию, и у вас будет четырехмерная цветовая схема .
- Если ваш дизайн требует более унифицированной цветовой темы без резких контрастов, вы можете просто объединить несколько смежных цветов на колесе, чтобы создать аналогичную цветовую схему .
Как использовать теорию цвета в графическом дизайне
Все это звучит неплохо, но с этими базовыми цветовыми схемами можно сделать лишь так много вещей, не так ли?
Неправильно.
Подобно таблице умножения в математике, эти упрощенные диаграммы смешения цветов дают вам только базовые примеры, на которых вы затем можете создавать сложные дизайны.
Первое решение, которое необходимо принять, — это то, сколько базовых цветов вы хотите использовать в своем дизайне. Старая мудрость, что лучше меньше, да лучше, применима и здесь, но не думайте об этом как об ограничении.
Источник изображения
Вы всегда можете поиграть с оттенками, оттенками и тонами, добавив немного черного, белого или серого соответственно.
Таким образом, количество возможных комбинаций становится бесконечным.
Это может показаться ошеломляющим, но именно поэтому дизайнеры и художники во всем мире продолжают возвращаться к этому упрощенному подходу, чтобы получить рекомендации по созданию наилучших цветовых сочетаний.
Какие цвета подходят для вашего бренда?
В исследовании 2006 года два исследователя Cardiff Business School продемонстрировали, что тщательно подобранный цвет может принести бренду неотъемлемую и немедленную ценность.
Другими словами, если цвета вашего бренда соответствуют его ценностям, вы уже на шаг приблизили аудиторию к конверсии.
Хотя в упомянутом исследовании основное внимание уделялось цветам логотипов и брендов, вы также можете использовать всю мощь цветности в рекламе в социальных сетях и вызвать нужные эмоции, не говоря ни слова.
Интуиция, чувства и ценности, которые представляет каждый оттенок, были бы материалом для другой книги. Тем не менее блестящая инфографика Help Scout сводит все к самой сути с очень важными примерами.
Исходное изображение
Заключение
Красота в глазах смотрящего — клише, навсегда приводившее художников в ярость.
Древние греки дошли до того, что использовали арифметику, чтобы доказать, что самая влиятельная из всех художников, мать-природа, повторяет одни и те же пропорции к нашему огромному визуальному удовольствию.
Они попали в точку, открыв золотое сечение более двух тысячелетий назад, и с тех пор мы сознательно используем его в скульптуре, архитектуре и даже в веб-дизайне.
То же самое и в теории цвета.
Восприятие гармонии цветов — это то, с чем мы родились, но, поскольку воссоздание этой гармонии дается не так естественно для всех нас, ученые и художники на протяжении всей истории не щадили усилий, чтобы найти ключ к этому.
Гармония сейчас во многом является точной наукой, и сегодняшним творческим людям повезло, что они живут в то время, когда самые основные принципы дизайна уже изучены и подтверждены бесчисленное количество раз.
Нам нужно только их применить.
Вы так же одержимы лучшими цветовыми сочетаниями, как и мы? Какое наиболее вдохновляющее сочетание цветов вы видели за последнее время?
Дайте нам знать в разделе комментариев ниже.
40 бесплатных приложений для цветовых схем и палитр (Massive Guide)
Последнее обновление 9 ноября 2021 г.
Выбор цвета — это этап в процессе проектирования, который требует как умного мышления, так и интуиции. В сегодняшнюю цифровую эпоху у вас может быть столько цветов и цветовых комбинаций, сколько захотите.
Человеческий глаз может видеть одновременно миллионы разных цветов. Как дизайнер, вы обязаны выбрать комбинацию из двух или трех цветов, которые дополняют друг друга и лучше всего подходят для вашего проекта.
Это может быть непростой задачей. Выбор цвета в большинстве случаев является субъективным и зачастую научным. Вы не можете выбирать цвета только потому, что они вам нравятся. Это особенно актуально, если вы разрабатываете для клиента.
Выбор идеального цвета превосходит личные предпочтения, потому что цвета могут влиять на эмоции, настроение и мысли.Выбранная вами цветовая палитра будет иметь большое влияние не только на дизайн, но и на то, как зрители отреагируют на вашу работу.
Как дизайнер, ваша задача состоит в том, чтобы сбалансировать сложные роли, которые представляет цвет, для создания эффективного и визуально привлекательного дизайна. Вы можете сделать это, только если знаете, как работает теория цвета. Стандартная теория цвета может сильно помочь в понимании того, какие цвета могут эффективно работать вместе (или нет) и какое влияние комбинации могут оказать на ваш дизайн.
Цветовой кругОдна из основ теории цвета — понимание цветового круга. Возможно, вы уже имеете представление о цветовом круге и, вероятно, видели его раньше в школе. Традиционный цветовой круг состоит из 12 цветов:
Основные или основные цвета : красный, желтый и синий
Дополнительные цвета: Оранжевый, зеленый и фиолетовый
Третичные цвета: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый
С добавлением индиго первичный и вторичный цвета составляют цвета радуги или видимого спектра света.
Цветовой круг — это простое, но эффективное наглядное пособие для понимания взаимосвязи цветов друг с другом. Этот метод восприятия цвета делится на две категории: субтрактивная модель и аддитивная модель. Субтрактивная модель предполагает сочетание цветных пигментов (например, красок или чернил).
Стандартный цветовой круг, а также цветовая система CMYK, используемая для печати, подпадают под эту категорию. Аддитивная модель предполагает сочетание цветного света (например, цветов, которые вы видите по телевизору).В этой модели используется особый набор основных цветов — RGB (красный, зеленый и синий).
Цвет в дизайнеВключение цветов в дизайн требует гораздо большего, чем выбор двух или трех оттенков и их смешивание в равных частях в макете. Эффективное внедрение цвета в дизайн-проект требует баланса — и чем больше цветов вы добавите, тем сложнее будет создать баланс.
Простой способ осмыслить эту концепцию — разбить выбранные вами цвета на основные и акцентные цвета.Основной цвет будет самым заметным и наиболее часто используемым оттенком в дизайне. Акцентный цвет (-а) уравновесит и подчеркнет доминирующий цвет.
Сосредоточение внимания на том, как эти цвета сочетаются друг с другом, позволит вам настроить идеальную палитру, подходящую для вашего проекта. Взаимодействие цветов включает в себя количество — или отсутствие — контраста, легкость разборчивости при добавлении текста, то, как более отчетливые оттенки заставляют остальные цвета выглядеть, когда они находятся рядом друг с другом, тип настроения комбинации испускает и так далее.
Принцип реализации основной трехцветной палитры в дизайне — правило 60-30-10. Этот метод обычно применяется в дизайне интерьеров, но его также можно эффективно использовать для печати и создания веб-сайтов.
Правило предполагает, что 60% палитры состоит из основного цвета в дизайне; 30% и 10% будут разделены на два акцентных цвета.
Отличная аналогия этого правила — мужской костюм: 60% — это цвет пиджака и брюк; 30% — это цвет рубашки, а 10% — цвет галстука.На выходе получается хорошо смешанный, сбалансированный и отполированный вид.
Альтернативный способ сохранить сбалансированную цветовую палитру — использовать оттенки (более темная версия) и оттенки (более светлая версия) цвета. Это позволит вам расширить свои цветовые комбинации, не перегружая дизайн множеством цветов.
Психология цветаЦвет везде. Даже если вы этого не замечаете, цвета сильно влияют на ваше настроение. Они также играют важную роль в вашей повседневной жизни.
Подумайте о знаке остановки на дороге сегодня или о цветовой комбинации того, что вы носили в офисе, или даже о назначенном цвете, который вы установили для уведомлений на телефоне.
Цвет используется даже в идиомах: вы «видите красный», когда злитесь, или «чувствуете себя синим», когда вам грустно. За цветами стоит психология. Это объясняет, как они имеют уникальную связь с тем, что вы думаете и чувствуете.
Сложность в психологии цвета заключается в том, что не все видят, чувствуют или воспринимают цвет одинаково.
Многие вещи влияют на символизм и значение, которое мы ассоциируем с цветами: культура и общество являются двумя основными факторами влияния. Хорошая новость в том, что большинство цветов имеют универсальное значение.
КрасныйУниверсальное значение: Красный цвет может выражать множество образов и идей в зависимости от контекста. Поскольку цвет огня преимущественно красный, этот цвет может обозначать тепло или опасность. Красный также является цветом крови, поэтому он часто ассоциируется с жизнью, любовью, а иногда и с насилием.
Различные символы: Красный цвет означает удачу и успех в некоторых культурах. Часто это цвет революций и политических движений по всему миру.
Цвет Торговая марка: Красный символизирует силу, доверие и уверенность. Это один из наиболее заметных цветов для брендов в большинстве отраслей и ниш.
ОранжевыйУниверсальное значение: Оранжевый — это сочетание красного и желтого. Таким образом, он также может ассоциироваться с огнем и, таким образом, олицетворять тепло.Он обладает жизнерадостной атмосферой, выражающей энергию и оптимизм. Апельсин обычно ассоциируется с осенним сезоном.
Разнообразные символы: Шафран, яркая желто-оранжевая специя, считается священным в Индии. Оранжевый — это цвет любви в Японии.
Цвет Торговая марка: Оранжевый обычно подразумевает молодость и изобретательность.
ЖелтыйУниверсальное значение: Желтый ассоциируется со счастьем и дружелюбием, поскольку это цвет солнечного света.Он также представляет собой весну. В некотором контексте желтый цвет означает осторожность. В медицинском мире желтый цвет часто ассоциируется с карантином и болезнями.
Различные символы: Желтый — цвет высокого ранга или королевской семьи в некоторых странах Восточной и Азии. Это цвет траура в некоторых частях Африки и Латинской Америки.
Цвет Торговая марка: Ярко-желтый цвет привлекает внимание зрителей. Однако может быть неприятно, если он слишком яркий или если он сочетается с неправильным цветом.
ЗеленыйУниверсальное значение: Зеленый — цвет природы. Это связано с ростом, жизнью, здоровьем и всем органическим. Темно-зеленый цвет символизирует богатство и стабильность.
Различные символы: Зеленый — священный цвет в некоторых исламских странах. Кроме того, это цвет, который больше всего ассоциируется с Ирландией.
Цвет Брендинг: Зеленый эффективен при брендировании продукта или услуги, которые имеют какое-то отношение к здоровью, устойчивости и окружающей среде.
СинийУниверсальное значение: Синий — это цвет моря и неба, поэтому он часто ассоциируется со спокойствием, умиротворением и умиротворением. В некотором контексте синий также связан с грустью.
Различные символы: Синий традиционно используется для обозначения защиты от зла на Ближнем Востоке. В большинстве культур этот цвет больше всего ассоциируется с небом, духовностью и бессмертием.
Цвет Торговая марка: Синий — один из самых универсальных торговых марок.Его часто используют для выражения безопасности, надежности и доверия. В цветах корпоративных брендов часто используется синий (или его оттенок), поскольку он также говорит о профессионализме.
ЧерныйУниверсальное значение: Как и красный цвет, черный имеет сложный оттенок. С одной стороны, он олицетворяет роскошь, мощь и класс. С другой стороны, он символизирует смерть, зло и невезение. В одежде черный цвет обычно символизирует формальность или печаль.
Различные символы: Черный — мужской цвет в некоторых частях Азии и Латинской Америки.Он представляет собой возрождение в Египте. Во многих культурах черный цвет ассоциируется с магией и суевериями.
Цвет Брендинг: Черный, пожалуй, наиболее часто используемый цвет для брендинга, так как это практически нейтральный оттенок. Но во многих случаях и в правильном контексте цвет все же может передавать ценность, которую он представляет.
БелыйУниверсальное значение: Белый олицетворяет чистоту, невинность и добродетель. В некотором контексте это также означает стерильный и чистый.
Различные символы: Белый — цвет траура в Китае. Это также означает мир или знак капитуляции в большинстве частей мира.
Цвет Торговая марка: Белый обычно олицетворяет простоту, чистоту и минимализм.
Инструменты цветовой палитрыГенераторы цветовой палитры могут очень помочь вам в определении того, какая комбинация цветов лучше всего подходит для вашего проекта. Вот 40 лучших производителей цветовых схем на сегодняшний день:
Материал UI Цвета
Material UI Colors — одно из приложений, созданных Panda Network для дизайнеров, разработчиков и владельцев малого бизнеса.Приложение представляет собой цветовую палитру для материального дизайна. Веб-сайт предлагает функцию копирования и вставки для упрощения процесса сопоставления цветов.
Плоские цвета пользовательского интерфейса
Flat UI Colors — это приложение с цветовой палитрой, специально разработанное для плоских тем пользовательского интерфейса. На сайте представлены сотни плоских цветов для использования в профессиональных дизайн-проектах. Коды каждого цвета доступны через функцию копирования и вставки.
Охладители
Coolors — это быстрый и простой генератор цветовых схем.Сайт позволяет пользователям создавать, сохранять и обмениваться палитрами за секунды. Coolors доступен как приложение для iOS, надстройка Adobe или расширение Chrome.
Color Hunt
Color Hunt — социальная платформа с цветовой палитрой. На сайте представлена тщательно подобранная коллекция цветов, созданная пользователями приложения. Каждое цветное творение проверяется и отбирается вручную, поэтому самые популярные творения отображаются на главной странице сайта.
Adobe Color CC
Color CC — это генератор цветовой палитры Adobe.Он позволяет пользователям создавать цветовые схемы с помощью цветового круга. Он также предоставляет тысячи цветовых комбинаций, созданных и созданных сообществом Kuler.
Цветная ферма
Color Farm с красочным логотипом курицы — это создатель уникальной цветовой схемы. Он включает JotForm 4.0, самый простой способ создания онлайн-формы. Сайт предоставляет ежедневное цветовое вдохновение с помощью снимков Dribble.
Заявление о цвете
Color Claim — это цветовое вдохновение.Генератор цветов, размещенный на Tumblr, наполнен любимыми цветовыми комбинациями и кодами владельца сайта. Большинство цветовых палитр на сайте нежные, с одним основным цветом и одним акцентным оттенком.
Цвета Нил Апельсиновая корка
Colors — это генератор цветовой палитры, созданный Нилом Орандж Пилом. На сайте представлено 12 основных цветов с множеством цветовых сочетаний под каждый оттенок. Он предоставляет простую функцию копирования и вставки шестнадцатеричного кода.
Спортивные оттенки
Sporting Hues — это программа сочетания цветов, в которой основное внимание уделяется спортивным цветам.Цветовые схемы разделены на категории: NFL, NBA, MLB и EPL.
ОтRGB до
RGBto — это служба цветовой палитры, которая разделена на три вкладки: цветовые коды HTML, цвета RAL и цвета Pantone. Пользователи могут использовать кнопку поиска на сайте, чтобы получить шестнадцатеричный код любого цвета или цветовой комбинации по своему желанию. Они также могут использовать ключевые слова для облегчения поиска.
Colorrrs
Colorrrs — это классный генератор цветовой палитры, предназначенный для профессионального цветового дизайна и маркетинга.Пользователи могут просматривать сотни цветов и цветовых комбинаций с помощью клавиши пробела на клавиатуре. На сайте также есть конвертер RGB.
Палитра цветов
Color Picker — это инструмент цветовой палитры, который позволяет пользователям создавать, сохранять и использовать свои цветовые творения. На главной странице сайта каждый день отображаются различные рекомендуемые цвета с их шестнадцатеричными кодами.
Colordot
Colordot — это приложение для создания цветовой палитры, разработанное HailPixel и доступное в Интернете и на iOS.Версия для веб-сайта позволяет пользователям перемещать мышь вперед и назад для изменения оттенка, вверх и вниз для легкости и прокрутки для насыщенности. Мобильная версия позволяет пользователям выбирать цвета смахиванием и захватывать цвет с помощью камеры телефона.
Цветовое колесо
Цветовое колесо— одна из главных особенностей Adobe Color CC. Программа помогает пользователям InDesign создавать цветовые комбинации для тем. Колесо также может переводить цвета в четыре разных формата — CMYK, RGB, HEX и Lab.
0to255
0to255 — это простой, но гениальный инструмент цветовой палитры, который позволяет дизайнерам находить нужные варианты и комбинации цветов. Приложение особенно полезно для поиска подходящего цвета или цветовых комбинаций для наведения курсора, границ и градиентов.
COLOURlovers
COLOURlovers — это веб-сайт, на котором представлены продукты и услуги с различными цветовыми палитрами. Это сообщество, ориентированное на цвет, где пользователи могут делиться своими знаниями и любовью к цветам, а также к своим цветовым творениям.Также выделяются цветовые узоры, дизайн и тенденции.
Цвета бренда
Brand Colors — это веб-сайт, на котором пользователи могут найти цветовые комбинации и коды популярных брендов. Он утверждает, что имеет самую большую коллекцию цветовых палитр для официальных брендов по всему миру. Пользователи также могут предложить бренд, и сайт найдет и предоставит правильные комбинации и коды, соответствующие цветам бренда.
Colllor
Colllor — это генератор цветовой палитры, который создает согласованные цветовые палитры.Он предлагает пользователям на выбор разные цветовые вариации. Он также предоставляет идеи цветовой палитры, часто подчеркивая внутреннее значение цветов.
Coleure
Coleure — это генератор, который позволяет пользователям всесторонне управлять цветом. Приложение позволяет пользователям смешивать, сравнивать, тестировать и редактировать цвета, чтобы найти лучшую цветовую комбинацию для своего дизайна. Для удобства использования на сайте предусмотрены сочетания клавиш.
LOLColors
LOLColors от Mackenzie Child — приложение для iOS для тщательно подобранных цветовых палитр.Приложение предлагает цветовые комбинации и вдохновение для дизайнеров. Цвета в форме капли имеют функцию копирования-вставки для шестнадцатеричных кодов.
Раздавить цвет
Color Crush — это генератор цветовой палитры, созданный дизайнером fontflame.com. На сайте представлены цветовые комбинации и шестнадцатеричные коды для дизайнеров-любителей и профессиональных дизайнеров. На сайте также представлены новейшие и самые популярные цветовые комбинации, известные как «круши».
Colovely
Colovely — создатель цветовой палитры, разработанный компанией nofach.com. С помощью пробела пользователи могут просматривать сотни цветовых комбинаций и их кодов. Сайт предлагает простую функцию копирования и вставки из буфера обмена.
ColorDrop
ColorDrop — это веб-приложение для создания цветовой палитры. На сайте представлены сотни различных цветовых сочетаний. Для удобства навигации пользователи могут просматривать в приложении «Избранное» и «Плоские цвета».
Палетон
Paletton — это программа для создания цветовых схем, созданная, чтобы помочь дизайнерам создавать цветовые комбинации, подходящие для веб-сайтов.Приложение разработал Петер Станичек. Он связан с Colorpedia Патенттона — обширным источником информации о цветах.
Цветовые тренды + палитры
Color Trends + Palettes — это функция Colourlovers. Это раздел, в котором сообщество может поговорить о «горячих» цветах и новых цветовых сочетаниях, в основном в моде, дизайне и путешествиях.
Colrd
Colrd — это генератор цветовых схем, который позволяет пользователям создавать и делиться своими вдохновляющими цветовыми решениями со всеми.На сайте представлены изображения и графика с соответствующей цветовой комбинацией и кодом. Это сочетание искусства и дизайнерского вдохновения для начинающих и профессиональных дизайнеров.
ColorSchemer
ColorSchemer — это веб-сайт, на котором представлены различные программы и услуги, связанные с цветом. Рекомендуемые продукты в основном доступны на устройствах iOS. Сайт также предлагает разные версии ColorSchemer для ПК и Mac.
Цвет Сейф
Color Safe — это веб-сайт, который генерирует цветовые палитры.Он отличается от других создателей цветовых схем, поскольку устанавливает и холст, и текст. Пользователи могут ввести цвет фона, и программа предоставит наилучшие шрифты для дополнения заданного оттенка.
Палитра материалов
Material Palette — это удобный генератор цветов, значков и палитр. Он позволяет пользователям выбрать два цвета, из которых программа предоставит соответствующие цветовые комбинации: от темных и светлых основных цветов до цветов акцента и разделителя.
Семена дизайна
Design Seeds — это в первую очередь цветной блог, где зрители могут вдохновиться представленными цветными эскизами и изображениями.Каждая фотография разбита по оттенку и оттенку. Для удобства навигации блог разделен по коллекциям и по цвету.
Градиенты пользовательского интерфейса
UI Gradients — средство создания цветовых схем, специально созданное для градиентов. Кодируются два цвета, составляющие градиент. Пользователи также могут добавить свое создание градиента или получить код CSS комбинации.
ColorMunki
ColorMunki — это цветной инструмент, созданный для дизайнеров и любителей, чтобы помочь им создавать свои собственные цвета и цветовые комбинации.С момента своего запуска сайт помог многим дизайнерам-фрилансерам создать графический дизайн для своих проектов. На сайте также есть раздел «Знание цвета», посвященный всему и обо всем, что касается цветов.
Pictaculous
Pictaculous — это программа, которая генерирует цветовые палитры. Сайт, основанный на MailChimp, разбивает цветовые комбинации изображения с помощью закодированных серийных номеров.
Цветной окунь
Color Snapper — программа для создания цветовых схем, созданная специально для OS X Yosemite.Приложение предназначено для разработчиков и графических дизайнеров, поэтому они могут настраивать, смешивать, изменять, сохранять и экспортировать цвета на экране. Приложение поддерживает как темные, так и светлые цветовые темы.
UnClrd
UnClrd — это уникальный инструмент для работы с цветом, который помогает дизайнерам увидеть, что видят люди с дальтонизмом, когда последние смотрят на веб-сайты и изображения, всплывающие с цветами. Это плагин для браузера, который превращает красочные сайты в черно-белые. Плагин доступен для Chrome и Firefox.
Веб-градиенты
WebGradients — это набор из более чем 100 линейных градиентов, которые пользователи могут использовать в качестве фона контента для своего проекта веб-сайта.Сайт предлагает версии каждого градиента как .JPG, так и .PNG. Он также предоставляет пакеты для Sketch и Photoshop.
Sip
Sip — необычный генератор цветовой палитры. Это лучшая программа для сбора, организации и обмена цветами и цветовыми комбинациями. У него есть бесплатная и платная версии, и он доступен в SETAPP и для iOS.
Цвет дня
The Day’s Color ежедневно предлагает разные цветовые палитры. Сайт призван вдохновлять дизайнеров на использование цветовых комбинаций, которые можно видеть каждый день в различных искусствах, музыке, изображениях, дизайне и даже воспоминаниях.
Тонкие узоры
Subtle Patterns от Toptal — это набор цветовых палитр, которые каждый может бесплатно использовать для своих веб-сайтов или дизайнерских проектов, если указаны соответствующие кредиты. Пользователи также могут создавать свои собственные темы узоров на основе представленных на сайте.
DeGraeve
DeGraeve — это веб-сайт, наполненный программами и приложениями для дизайна. Он имеет удобный генератор цветовой палитры. Пользователи могут ввести URL-адрес изображения, которое они хотят разбить.Затем сайт предоставит цветовые комбинации и коды фотографии.
Теги: 10 цветовая палитра 12 цветовая палитра 12 цветовое колесо 12 шаблон цветового круга 12 диаграмма цветового круга 12 частей цветовое колесо 2 цветовые приложения 2 цветовые схемы 2 генератор цветовой палитры 2 генератор цветовых схем 2017 веб-цвета 2018 подходят для цветов 28 цветов 3 цветовая палитра Генератор 3 цветовых палитр 3 Генератор цветовых схем 6 Цветовая палитра 6 Генератор цветовых схем 6 цветовых схем 7 Генератор цветовых схем Генератор 8 цветовых палитр План выбора цветов для композиции дополнительный цвет Цветовое колесо Adobe CC Цвет Adobe Цвет Adobe Цвет Adobe Альтернатива Цвета Adobe Приложение Цвета Adobe Adobe цвет приложение iphone Adobe Color CC Adobe Color CC API Adobe Color CC приложение Adobe Color CC Illustrator Adobe Color CC в Photoshop Adobe Color CC Photoshop Adobe Color CC веб-сайт Adobe цветовой круг Список цветовых кодов Adobe Цветовой круг Adobe цветовой круг Adobe цветовая комбинация Adobe цвет дополнительный цвет Adobe контраст Adobe Color исследовать Adobe Color справка Adobe Color Kit Adobe Color кулер Adobe Color логотип Adobe Color Match Adobe колесо соответствия цветов Adobe цветовой микшер Adobe цветовая палитра из изображения Adobe цветовая палитра генератор Adobe цветовой палитры приложение Adobe инструмент цветовой палитры Adobe цветовые узоры Adobe цветовая палитра adobe выбор цвета кулер инструмент выбора цвета Adobe цветовая схема Adobe цветовая схема Adobe инструмент цветовой схемы Adobe веб-сайт цветовой схемы Adobe Adobe программное обеспечение цветовая система Adobe цветовые темы Adobe цветовые темы после эффектов расширение цветовых тем Adobe Photoshop цветовые темы Adobe Indesign Цветовые темы Adobe не загружаются цветовое колесо Adobe цветовой круг Adobe cc цветовое колесо Adobe кулер средство выбора цветового колеса Adobe Adobe Color Finder Adobe цветовой генератор Adobe Color создатель палитры генератор цветовой палитры Adobe цветовая схема Adobe цветовой инструмент Adobe цветовое колесо Adobe цветовое колесо CC Adobe дополнительные цвета Adobe Hex Adobe House цвета краски Adobe Illustrator цветовые схемы Adobe Illustrator образцы цветов скачать бесплатно Adobe Illustrator палитра цветов Adobe Illustrator выбрать цвет из изображения Adobe Indesi палитра цветов GN Adobe Kuler Adobe Kuler CC Adobe Kuler цвет Adobe Kuler цвет CC Adobe Kuler рабочий стол Adobe Kuler настольное приложение Adobe Kuler исследовать Adobe Kuler бесплатно Adobe Kuler Ipad Adobe Kuler логотип Adobe Kuler онлайн Adobe Kuler фотошоп Adobe Kuler фотошоп ccches Adobe Kuler темы Adobe Kuler веб-сайт adobe kuler колесо Adobe палитра приложение Adobe палитры создатель палитры Adobe генератор палитры Adobe инструмент палитры Adobe Photoshop cc цветовое колесо Adobe веб-приложение Builder Adobe Wheel CC после эффектов образцы цвета генератор цветов AI альтернативные дополнительные цвета альтернативное цветовое колесо цветовая схема Android 5 цвет приложения Android коды цветовая схема приложения для Android Цветовая тема приложения для Android Цветовая палитра Android из rgb Цветовая палитра Android Цветовая палитра Android Цветовая палитра материала Android Цветовые коды дизайна материала Android Палитра Android Цвет палитры Android конструктор приложений цветовая палитра приложения v2017 Идеи цветовой палитры приложения Цветовая схема приложения Дизайнер приложение Цветовая схема генератора цвет приложения схемы приложение цветовые схемы 2018 приложение цветовые темы приложение coolors приложение для цветовых палитр приложения цвета темы приложения по цвету приложения для цвета художник генератор цветовой палитры художник цветовое колесо бесплатно скачать художники проверка цвета автоматический генератор цветовой палитры автоматический генератор гармонии красивые цветовые палитры красивые цветовые палитры для веб-сайтов красивые цветовые схемы красивые html цветовые коды красивые цветовые палитры веб-сайтов лучшие 3 цветовые комбинации для веб-сайтов лучшие цветовые схемы приложений лучший генератор приложений лучшие приложения для дизайнеров лучшие цветовые коды для дизайна веб-сайтов лучшая цветовая комбинация для веб-приложений лучшие цветовые комбинации для семейных фотографий лучшие цветовые комбинации для мобильных приложений лучшие цветовые комбинации веб-дизайн лучшие сочетания цветов для веб-сайтов лучший дизайн цветов лучшие сочетания цветов лучшее приложение для смешивания цветов лучшие цветовые палитры 2017 лучшие цветовые палитры 2018 лучший подборщик цветов для Windows лучшее программное обеспечение для выбора цвета лучшая цветовая схема для кодирования лучшие цветовые схемы лучшие цвета для приложения лучшие цвета для лучший дизайн приложения коло rs для приложений лучший цвет по номерам приложение лучшие цветовые комбинации для веб-сайта лучшие цветовые схемы лучшие приложения для раскраски лучшие цветовые схемы для семейных фотографий лучшие цветовые комбинации градиента для иллюстратора лучшие цветовые комбинации rgb для ПК лучшее приложение для рандомизации лучший цвет темы для твиттера лучший создатель темы лучшие цветовые схемы пользовательского интерфейса лучшие веб-цветовые схемы лучшие веб-цвета 2018 лучшие цветовые палитры веб-дизайна лучшие цветовые схемы веб-сайтов лучшие цветовые схемы веб-сайтов 2017 лучшие цветовые схемы веб-сайтов 2019 лучшие цвета веб-сайтов 2018 лучшие палитры веб-сайтов лучшие инструменты генератор цветовых схем блога генератор синего цвета изображения бесплатно скачать бутстрап цветовые коды бутстрап генератор цветов бутстрап набор палитры цветов цвет бутстрап генератор цветовых схем бутстрап выбор цветовой схемы начальный дизайн материалов цвета палитра начальной загрузки генератор тем оформления из изображения марка генератор цветовой палитры марка подборщик цвета марка генератор цветовой схемы создание потрясающих цветовых схем для ваших проектов дизайна пользовательского интерфейса создание цветов программное обеспечение для выбора схема окраски автомобиля дизайнер дизайн персонажа цветовая палитра проверить цветовой код из изображения проверить мои цвета выбор генератора выбор приложение колесо выбора приложение выбрать цветовую палитру выбрать цветовую палитру веб-сайт выбрать цветовую схему выбор цветовой палитры хромированная палитра цветов из изображения создатель хромированной темы конфликт сфера генератор ткань цвет приложение сопоставление цветов cmyk цветовая диаграмма pdf скачать бесплатно cmyk цветовые коды pdf бесплатно скачать цвет 12 доступность цвета генератор приложение для анализа цвета приложение для анализа цвета приложение для анализа цвета iphone инструмент для анализа цвета загрузить фото приложение для смешивания цветов генератор доски генератор цветов конструктор цветовая диаграмма веб-дизайн выбор цвета Adobe Color Chooser онлайн цветовой круг поиск цветового кода с веб-сайта цветовой код html из изображения идентификатор цветового кода из книги цветовых сочетаний изображений PDF скачать бесплатно диаграмму сочетания цветов бесплатно скачать цветовую комбинацию выбор цветовой комбинации код для веб-сайта цветовая комбинация для приложения Android цветовая комбинация для домашнего цвета co mbination для мобильного приложения сочетание цветов для фотошопа сочетание цветов для дизайна пользовательского интерфейса сочетание цветов для веб-сайта сочетание цветов для дизайна веб-сайта сочетание цветов для макета веб-сайта сочетание цветов для веб-сайта с кодом сочетание цветов игра генератор сочетания цветов руководство для дизайнеров сочетание цветов производитель сочетания цветов фотошоп выбор сочетания цветов шаблон веб-сайта цветовые комбинации для изображений генератор цветовых сочетаний диаграмма сочетания цветового контраста генератор цветового контраста выбор цветового контраста инструмент координации цвета онлайн-генератор цвета css-генератор цветовой дизайн онлайн-инструмент цветового дизайна цветовой дизайнер онлайн-поиск цвета с веб-сайта инструмент поиска цвета онлайн цвет для справки цвет из генератора изображений генератор цветов генератор цветов для веб-сайта генератор цветов из изображения приложение цветовой сетки книга цветовой гармонии PDF скачать бесплатно цветовая гармония фотошоп инструмент цветовой гармонии шестнадцатеричные коды цвета из изображения цветовой оттенок r приложение для цветовой охоты цветная охота синий цвет кулер цвет кулер цветовая палитра instagram цветная кулер палитра instagram цвет кулер онлайн цветопроизводитель css цвет меня творческое приложение смешивание цветов css смеситель цветов css генератор смесителей цветов приложение для смешивания цветов приложение для смешивания цветов приложение для смешивания цветов диаграмма для смешивания цветов онлайн смешивание цветов игра онлайн игры смешивание цветов бесплатно онлайн руководство по смешиванию цветов приложение инструмент для смешивания цветов бесплатно скачать инструмент сочетания цветов цветовая палитра цветовая палитра 4 цвета цветовая палитра 6 цветов цветовая палитра 8 цветов анализатор цветовой палитры цветовая палитра приложение цветовая палитра дизайн приложения цветовая палитра браузер цветовая палитра построитель цвет выбор палитры цветовая палитра css-генератор цветовая палитра искатель цветовой палитры искатель цветовой палитры из изображения цветовая палитра для дизайна приложения цветовая палитра для веб-сайта цветовая палитра из цветовой палитры фотографии из цветовой палитры изображения из изображения Adobe цветовая палитра из генератора изображений цветовая палитра из изображения онлайн цветовая палитра из картинка генератор цветовой палитры приложение для генератора цветовой палитры colo r генератор палитры на основе генератора цветовой палитры из генератора цветовой палитры из генератора шестнадцатеричной цветовой палитры из генератора цветовой палитры изображения из приложения для изображения генератор цветовой палитры из генератора цветовой палитры фото из двухцветного генератора цветовой палитры генератор цветовой палитры кулера генератор цветовой палитры pantone справка по цветовой палитре помощник по цветовой палитре цветовая палитра шестнадцатеричный генератор цветовая палитра в css цветовая палитра дизайн логотипа создание цветовой палитры приложение для создания цветовой палитры макет цветовой палитры бесплатный генератор имени цветовой палитры цветовая палитра онлайн-выбор цветовой палитры средство выбора цветовой палитры из программы выбора цветовой палитры изображения программа выбора цветовой палитры цветовая палитра шаблон цветовая палитра инструмент цветовая палитра инструменты для дизайнеров цветовая палитра tumblr цветовая палитра веб-дизайн 2018 цветовая палитра цветовые палитры для веб-сайтов цветовой пантон генератор цветовой узор Adobe цветовой шаблон генератор цветоподборщик exe бесплатная загрузка палитра цветов для Mac бесплатная подборщик цветов бесплатная загрузка реклама для Windows 10 палитра цветов из изображения палитра цветов из изображения загрузка палитры цветов из png палитра цветов с веб-страницы палитра цветов в indesign палитра цветов дизайн материала палитра цветов материал пользовательский интерфейс палитра цветов сайт палитра цветов тема инструмент палитры цветов онлайн с палитры цветов для изображений выбор цвета ux игра генератор цветовых пластин генератор цветовой шкалы создатель цветовой шкалы цветовая схема цветовая схема 2018 приложение цветовой схемы iphone цветовая схема генератор цветовой палитры создатель цветовой схемы определение цветовой схемы конструктор цветовой схемы конструктор цветовой схемы дизайнер 3 цветовых схем дизайнер палитры цветовая схема разработчик программного обеспечения цветовая схема для приложения Android цветовая схема из изображения цветовая схема из фотографии цветовая схема из изображения цветовая схема игра генератор цветовой схемы генератор цветовой схемы приложение генератор цветовой схемы бесплатный генератор цветовой схемы из генератора цветовой схемы шестнадцатеричный генератор цветовой схемы веб-сайт вспомогательная цветовая схема идеи цветовой схемы создатель цветовой схемы цветовая схема онлайн o nline генератор цветовая схема онлайн-инструмент палитра цветовой схемы инструмент выбора цветовой схемы инструмент выбора цветовой схемы планировщик цветовой схемы инструмент цветовой схемы составитель цветовых схем онлайн-цветовые схемы для веб-сайтов 2017 выбор цвета для дизайна веб-сайта выбор цвета Adobe набор цветов дизайн цветовых оттенков для веб-сайта генератор цветовых оттенков цвет сайтов для дизайнеров цветное умное приложение генератор цветных полос цветовой стиль рекомендации по дизайну Google образец цвета приложение образец цвета из изображения образец цвета игра генератор образцов цвета средство создания образцов цвета выбор образца цвета образец цвета на сайте образцы цвета образцы цвета из фото конструктор цветовых шаблонов генератор цветовой темы средство выбора цветовой темы средство выбора цветовой темы средство выбора цветовой темы иллюстратор цветовых тем теория цвета теория цвета для графических дизайнеров инструменты цвета инструменты цвета для дизайнеров инструменты цвета для графических дизайнеров генератор цветовых переходов генератор цветовых триад средство выбора цветовой триады приложение цветового круга приложение цветового круга приложение цветового колеса Android цветовое колесоприложение игра цветовое колесо приложение iphone выбор цветового круга генератор кода цветового круга генератор комбинаций цветового круга генератор цветового круга дополнительные цвета генератор цветового круга дополнительные цвета интерактивный инструмент разработки цветового круга цветовое колесо для фотошопа колесо изображений бесплатно цветовое колесо сопоставление игра цветовое колесо онлайн цветовое колесо онлайн-генератор цветовое колесо онлайн инструмент цветовое колесо палитра создатель цветового колеса изображение смешивать цвета, которые идут вместе генератор цвета, которые хорошо смотрятся вместе веб-сайт цветные приложения для дизайнеров поиск цветового кода из изображения приложение сочетания цветов генератор сочетания цветов производитель сочетания цветов программное обеспечение для сочетания цветов приложение для согласования цветов инструмент для согласования цветов цвет из темного полного фильма d собственная загрузка цветовой генератор из изображения цвет вдохновение графический дизайн приложение для создания цвета приложение для создания цвета приложение для сопоставления цветов бесплатная загрузка цветное мобильное приложение поиск цветовой палитры цветовую палитру из цветовой палитры из изображения генератор цветовой палитры из изображения цветовая палитра создатель цветовой палитры из цветовой палитры изображения онлайн средство выбора цветовой палитры предложения цветовой палитры генератор цветовых узоров средство выбора цвета для веб-сайтов средство выбора цвета из средства выбора цвета изображения генератор цветовых схем indesign бесплатный генератор цветовых схем на основе цветовой схемы изображения справка по цветовой схеме онлайн-создание образцов цвета средство создания образцов цвета образцы цветов для дизайнеров цветовые шаблоны для веб-сайтов цвет колесо генератор программное обеспечение цветового круга инструмент цветового круга приложение цветов для Android скачать бесплатно colr org генератор комбинаций онлайн-генератор комбинаций программное обеспечение дополнительный калькулятор цвета дополнительный выбор цвета дополнительный сопоставитель цветов дополнительный палитра цветов com приложение дополнительного цветового колеса генератор дополнительных цветов дополнительные цвета онлайн инструмент дополнительных цветов генератор дополнительной цветовой палитры генератор дополнительных цветовых схем дополнительные веб-цвета бесплатный искатель цвета бесплатный генератор цветов бесплатный инструмент выбора цвета бесплатный инструмент цвета контраст искатель цвета контрастная цветовая схема классные комбинации цветов крутые цветовые схемы ПК круто Color Coolors Coolors палитра цветов создать цветовую палитру из одного изображения создать цветовую палитру из изображения создать палитру из фотографии создать цветовую палитру создать цветовую палитру для веб-сайта создать цветовую палитру из цвета создать цветовую палитру из изображения создать цветовую палитру из иллюстратора изображений создать цветовую палитру из изображения в фотошопе создать цветовую схему из двух цветов создать цветовую схему онлайн создать цветовую палитру из изображения создать цветовую палитру онлайн создать шестнадцатеричную цветовую палитру создать свою цветовую палитру создать палитру из изображения создать палитру из фотошопа изображения создание цветовой палитры pantone css цветовая комбинация для веб-сайта css цветовой дизайн css цветовой генератор онлайн css цветоводитель css сопоставление цветов css цветовой миксер css цветовой онлайн-генератор css подборщик цветов скачать бесплатно css подборщик цветов онлайн css генератор цветовых схем шестнадцатеричные цветовые схемы css генератор цветовых оттенков css css цветовая тема генератор css цветовое колесо css палитра генератор css случайный цвет из списка css безопасные цвета css веб безопасные цвета генератор настраиваемой цветовой палитры темный дизайн генератора cc схема окраски автомобиля онлайн-дизайн цветовая палитра дизайн цветовая палитра 2018 дизайн цветовая палитра генератор дизайн семена тема дизайна приложения генератор создать свою собственную цветовую схему палитра цветов рабочего стола найти цветовую палитру загрузить Adobe цветовые темы загрузить цветовую палитру для иллюстратора cc простые цветовые схемы элегантный дизайн веб-сайта извлечь цветовую палитру из изображения приятные для глаз цветовые схемы найти цветовую палитру из изображения найти лучшую цветовую комбинацию найти cmyk из изображение найти цветовой код из изображения найти c код цвета из фотошопа изображения найти имя цвета из шестнадцатеричного кода найти цветовую палитру найти цветовую схему найти цвета, которые сочетаются друг с другом найти цветовой код с веб-сайта найти цветовую палитру найти дополнительный цвет найти цвет css из изображения найти шестнадцатеричный код из изображения найти шестнадцатеричный из изображения найти цвет HTML код из изображения найти код цвета html с веб-сайта найти цвет HTML из изображения найти подходящую цветовую палитру найти подходящие цвета для вашей веб-страницы найти подходящие цвета в Интернете найти мои цвета приложение найти цвет pms в фотошопе найти цветовой код rgb из изображения найти цвет rgb из изображения найти цветовой код из изображения подходящие цвета плоский генератор цветов плоский набор цветов плоский набор цветов плоский дизайн цветовая диаграмма плоский дизайн цветовой код плоский пользовательский интерфейс генератор цветовой палитры генератор шрифтовой схемы бесплатный генератор цветов бесплатная цветовая палитра бесплатный генератор цветовой палитры бесплатное создание цветовой палитры бесплатные цветовые палитры инструмент выбора цвета бесплатный дизайнер цветовой схемы бесплатные инструменты цветовой схемы бесплатные цветовые схемы для веб-сайтов бесплатная цветовая гамма инструменты r бесплатно цветовое колесо бесплатное приложение цветового колеса бесплатно цветовое колесо диаграмма бесплатно цветовое колесо онлайн бесплатно цветовое колесо фотошоп бесплатное программное обеспечение цветового колеса бесплатно шаблон цветового колеса бесплатно цветовое колесо бесплатный инструмент генератора 2017 бесплатный генератор гармонии бесплатно HTML цветовые коды бесплатный онлайн-генератор цветовых схем бесплатно онлайн-цветовое колесо бесплатные образцы красок бесплатные образцы красок онлайн бесплатные инструменты бесплатный генератор колес бесплатный цветной полноцветный дизайн полноцветный веб-сайт полноцветное колесо игра генератор цветовой палитры игровые цветовые схемы генерировать цветовую палитру для веб-сайта генерировать уникальные цвета получить цветовой код из pdf получить цвет с веб-страницы получить цветовую палитру из изображения получить цветовую палитру с веб-сайта получить цветовую схему из изображения получить шестнадцатеричный цвет из изображения получить цвет rgb из изображения в Интернете хорошие приложения для смешивания хорошие сочетания цветов хорошие сочетания цветов веб-сайт хорошие цветовые палитры хорошие цвета для приложений хороший css цветовые схемы Хорошие цвета интерфейса Хорошие цветовые схемы сайта Хорошая цветовая схема сайта mes google цветовой узор google цветовой селектор google цветовое колесо google цветовое колесо google материальная палитра цветовая палитра материала google генератор цветовой палитры инструмент google выберите цвет цветовая схема поиска google средство выбора цвета слайды google ui цвета градиент генератор цветовой палитры инструменты градиента графический дизайн цветовая палитра графический дизайн цветовые схемы отличный цвет отличные цветовые схемы отличные цвета отличные цветовые схемы веб-сайта 2017 счастливый цвет бесплатный онлайн-генератор гармоничной цветовой палитры создатель гармонии онлайн-генератор гармонии онлайн-генератор шестнадцатеричных цветовых схем шестнадцатеричный код из изображения Генератор шестнадцатеричных кодов из изображения шестнадцатеричный цвет из шестнадцатеричного цвета изображения генератор из изображения шестнадцатеричный генератор имени цвета шестнадцатеричный инструмент цветовой палитры шестнадцатеричное цветовое колесо дополнительная шестнадцатеричная цветовая палитра генератор домовой цветовой палитры генератор домовой цветовой селектор инструмент сколько веб-безопасных цветов существует как выбрать цветовую палитру для веб-сайта как выбрать цветовые комбинации как выбрать цветовая комбинация ионы для веб-сайта как выбрать цветовую палитру веб-дизайн как выбрать цветовую схему для веб-сайта как выбрать дополнительные цвета как создать цветовую палитру из фотографии как создать цветовую схему как создать цветовую палитру из изображения в иллюстраторе как ввести pantone цвет в иллюстраторе как извлечь цветовую палитру из изображения как найти имя цвета из изображения как найти изображения с той же цветовой схемой как получить цветовую палитру из изображения как получить цветовой код из файла pdf как получить шестнадцатеричный код из фотошопа как выбрать цветовые схемы как использовать цветовую палитру в веб-дизайне как использовать Adobe Color CC как использовать цветовую палитру в веб-дизайне как использовать Coolors как использовать кулер для веб-дизайна цветовые коды HTML из изображения HTML цветовые коды из изображения HTML цветовые комбинации html-цвет из изображения html-подборщик цветов из изображения html-подборщик цветов с веб-сайта html-подборщик цветов онлайн из изображения html-цветовая схема html-цветовые схемы для веб-сайтов html-подборщик цветов с веб-сайта html c дополнительные цвета генератор html-палитры html-подборщик из цветовой палитры значка изображения определить цветовую палитру иллюстратор образцы цветов бесплатно скачать indesign палитра цветов indesign kuler indesign выбрать цвет из изображения интерактивное цветовое колесо интерактивная диаграмма цветового круга ios 12 цветовая палитра ios 8 цветовая палитра ios 8 цветовая схема ios генератор цветовых схем ios плоские цвета ios градиентный генератор jake color jake palet кулер кулер Adobe Color Online кулер Adobe Com Down приложение кулера ipad кулер цветовые комбинации кулер генератор цветов кулер цвет indesign кулер цветовая палитра кулер цветовое колесо кулер цветовое колесо кулер indesign кулер фотошоп кулер плагин фотошоп cc бесплатно скачать большая цветовая палитра макет цветовые схемы список безопасных для Интернета цветов логотип подборщик цвета логотип генератор цветовых схем создать цветовую палитру создать палитру из изображения сделать цветовую палитру из изображения сделать цветовую палитру онлайн создать свою собственную цветовую палитру из фотографии сделать свою собственное цветовое колесо онлайн мастер инструменты сопоставление c сопоставление цветовой палитры генератор цветовой палитры сопоставление подборщика цветов сопоставление цветовых схем сопоставление цветовых генераторов материал генератор цветовой палитры материал подборщик цветов материал цветовой круг материал дизайн цветовая диаграмма материал дизайн подборщик цвета материал дизайн цветового колеса материал дизайн цветовой палитры генератор материал дизайн генератор материал дизайн материал генератор палитры материал дизайн пользовательского интерфейса цветовая палитра генератор палитры материалов генератор тем материалов мобильное приложение сочетание цветов мобильные цветные приложения современные цветовые комбинации для веб-сайтов современные цветовые схемы графический дизайн анимированная графика цветовая палитра приятные цветовые схемы не совсем белый фон веб-сайта онлайн-генератор выбора онлайн-колесо выбора онлайн-колесо выбора онлайн-цветовая палитра из изображения онлайн-палитра цветов из изображения онлайн-палитра цветовых схем онлайн-образцы цветов онлайн-смеситель цветового круга онлайн-генератор цветовой палитры онлайн-инструмент цветового колеса онлайн-генератор комбинаций онлайн-шестнадцатеричное цветовое колесо онлайн-дизайн палитры r онлайн-генератор тем онлайн-яркое приложение онлайн-генератор колес с открытым исходным кодом цветовая палитра краска создатель цветовой палитры генератор цветовой схемы краска палитра генератора схемы краски Adobe цветовая палитра приложение скачать палитру палитра цветовой схемы couleur веб-дизайн палитра для поиска палитры для Android палитра из палитры изображений из палитры URL-адресов изображения из генератора фотопалитр Генератор палитры Adobe генератор палитры из палитры изображения графический дизайн создатель палитры создатель палитры из фотопалитры онлайн-генератор выбор палитры инструмент выбора палитры палитра инструмент палитра палитра приложение палитра цветовая палитра com создатели поддонов генератор рисунков палитры генератор кода пантонов комбинации цветов пантонов гармонии цветов пантонов генератор цветовой гармонии pantone приложение идентификатора цвета pantone генератор цветовой палитры pantone приложение для выбора цвета pantone цветовое колесо pantone бесплатные цвета pantone, которые хорошо сочетаются друг с другом комбинации цветов pantone генератор цветов pantone генератор цветовых схем pantone pantone co mbination pantone дополнительная цветовая диаграмма pantone дополнительная цветовая палитра приложение для поиска pantone генератор pantone образцы для фотошопа скачать pantone в шестнадцатеричный код генератор pantone веб-набор ресурсов цветовой набор приложение для генератора шаблонов компьютерные цветовые схемы персональный веб-сайт цветовая схема приложение для сопоставления цветов фото приложение для выбора цвета фотошоп cc цветовое колесо бесплатно цветовые темы фотошоп цветовая схема фотошоп образцы фотошопа скачать бесплатные образцы фотошопа из изображения выбрать цвет из pdf онлайн выбор цветовой схемы для веб-сайта прекрасный розовый дизайн веб-сайта интересный цветовые схемы пиксельный выбор цвета бесплатно скачать цветовую палитру playstation приятные цветовые схемы популярные цветовые палитры для популярных веб-сайтов цветовые схемы 2017 популярные цвета для веб-сайтов готовые цветовые палитры основные цвета смотреть бесплатно основной телефонный генератор программирование цветовые схемы читать простое совершенство онлайн бесплатно связанная цветовая схема отношения генератор статуса отношения веб-генератор визуализировать цветовые схемы rgb colo r диаграмма pdf скачать бесплатно rgb генератор цветовой палитры образец цветовой палитры для веб-сайтов создатель схемы дизайн схемы дизайнер схемы 3 дизайнера схем схема генератора схем схема графического интерфейса онлайн-создатель схема веб-планировщик приложение выбор генератора css выбор цветов оттенок 3d скачать бесплатно Shutterstock labs палитры сайты, такие как кулер приложение для эскиза палитра цветов мягкая цветовая палитра генератор пространственной тематической цветовой палитры цвета состояния пользовательский интерфейс логотип метро pms цвета предлагают цветовую палитру костюм цветовые комбинации генератор костюм комбинирование создатель образца конструктор образцов создатель образцов генератор образцов цвет дружбы скачать конструктор цветовой схемы бесплатное ПО для генератора тонов с трехцветной палитрой инструмент для выбора цвета с экрана верхние цветовые схемы лучшие генераторы веб-сайт тематическое колесо генератор модных цветовых комбинаций 2018 модных цветовых палитр триадный выбор цвета триадный генератор цветов триадный генератор цветов двенадцать цветовых кругов генератор двух цветовых палитр генератор двух цветовых схем типы цветовых схем ui col или комбинации цветовая палитра ui генератор цветовой схемы ui цветовые схемы ui подборщик цветов ui дизайн цветовые комбинации ui kit цветовая палитра используемый генератор электронной почты ux цветовая палитра яркая цветовая палитра яркие цветовые схемы яркая цветовая палитра яркая цветовая палитра w3 css цветовые темы генератор цветовой схемы стены смотреть оттенок онлайн бесплатно Паутина комбинации цветов погодных условий 2.0 цветовые комбинации веб 2.0 цветовая палитра веб цветовые комбинации веб цветовой миксер веб цветовая палитра веб генератор цветовой палитры веб идеи цветовой палитры веб выбор цветовой палитры веб цветовые палитры веб подборщик цветов веб цветовые схемы веб образцы цветов веб колесо цветов веб цвета 2018 веб совместимые цвета веб дизайн цветовая палитра веб-дизайн палитра цветов веб-дизайн цветовые схемы веб-дизайн цветовые схемы 2017 веб-дизайн цветовое колесо веб-разработка цветовые схемы веб-разработчик палитра цветов веб-страница цветовая тема веб-поддон веб-поддоны веб-генератор шаблонов веб-подборщик веб-безопасная цветовая палитра веб-безопасная палитра цветов веб-подборщик безопасное цветовое колесо веб-безопасный шестнадцатеричный набор цветов веб-мастер цветовая палитра веб-страницы цветовые комбинации веб-страницы цветовые схемы веб-приложение веб-сайт генератор приложений веб-сайт фоновый цвет веб-сайта генератор цветов веб-сайт генератор цветовой палитры веб-сайт инструмент цветовой палитры веб-сайт цветовые палитры веб-сайт цветовые схемы 2017 веб-сайт цветовые схемы 2018 цветовые схемы веб-сайта 2019 цветовые шаблоны веб-сайтов идеи цветовой темы веб-сайты цветовые темы дизайн веб-сайта подбор цветов дизайн веб-сайта цветовая палитра дизайн веб-сайта вспомогательная палитра веб-сайта палитра веб-сайта подборщик цвета тема веб-сайта цветовые схемы генератор тем веб-сайта как выглядит цвет Adobe Adobe kuler, используемый для того, что является моей цветовой схемой, цвет колеса Adobe Wheel изображения бесплатноSpring Color Trends — Spring Color Palettes
Шалфей, Фисташки + Мята
Монохромные цветовые схемы лучше всего подходят для придания помещению многослойной атмосферы.Чтобы добавить весну в пространство, попробуйте использовать вместе тона шалфея, фисташек и мятно-зеленого цвета.
Канарейка, Белый + Келли Грин
Выбирайте цвета, придерживаясь тех, которые встречаются в природе вместе.Одна из классических цветовых комбинаций, напоминающих весенние луга, — это канареечно-желтый, зеленый Келли и белый. Желтые тона обычно встречаются в тюльпанах, а насыщенный зеленый — в пышной листве. Белый — идеальный нейтральный цвет, который помогает смягчить интенсивность двух других ярких цветов.
Pistachio + Ballet Slipper Pink
Фисташковый и бледно-розовый — два весенних цвета, которые хорошо подходят для женских интерьеров.Ключ к тому, чтобы эта комбинация не выглядела юношеской, — это выбрать розовый с достаточным количеством белого оттенка, чтобы он не читался как жевательная резинка. При окрашивании стен в любой из этих оттенков попробуйте светло-розовый и средний фисташковый тон.
Фиолетовый + Яйцо Робина Синий
Яичный синий цвет Робина — один из самых знаковых цветов весны.Яичный синий цвет Робина обычно сочетается с шоколадно-коричневым или розовым при использовании круглый год, но он может приобретать совершенно новую индивидуальность, когда сочетается с чем-то неожиданным, например, с фиолетовым. Для идеального контраста рассмотрите возможность сочетания яичного синего цвета Робина с глубокими оттенками фиолетового.
Груша + Пергамент
В дополнение к пастельным и приглушенным тонам нейтральные тона также могут подойти для весеннего чутья.Зеленый цвет груши хорошо сочетается с песочно-нейтральными оттенками, такими как серо-коричневый и серый. При использовании рядом с телесными тонами, такими как бежевые или розовые кремы, груша будет выглядеть более мутной и желтой.
Лимон + Мята
Лимонно-желтый цвет — это весенний продукт, который часто встречается в тюльпанах, нарциссах и маргаритках.Мятно-зеленый цвет отлично сочетается с лимоном. В то время как желтый цвет на стенах и мебели может стать невыносимым, мята — это спокойный, успокаивающий цвет, который прекрасно смотрится на стенах, потолке и обивке.
Чирок + лосось
Бирюзовый — традиционно цвет летом; однако, смешивая его с женственными тонами, этот сине-зеленый оттенок мгновенно приобретает весеннюю индивидуальность.Лосось — идеальное сочетание розового и оранжевого, но он может ошеломить пространство своей насыщенностью. Для эффективного использования чирка и лосося используйте чирок в качестве доминирующего цвета и лосось в качестве акцента.
Селадон + Тиффани Блю
Синий Тиффани часто встречается в весенних принтах в сочетании с другими пастельными оттенками, такими как розовый и сиреневый.Придайте новый вид этому классическому оттенку, сочетая его с зеленым цветом морской волны. Дизайнеры считают, что цвет морской волны сложен для работы из-за его насыщенного желтого оттенка. В сочетании с зеленым цвет мгновенно воспринимается как желтый, но в сочетании с синим и пурпурным цветом цвет морской волны больше похож на зеленый лайм.
Лаванда + масляные тона
Цвета, взятые из весенних букетов, позволяют создать идеальную цветовую палитру интерьера.Здесь различные фиолетовые тона гортензии хорошо сочетаются с маслянистыми тонами нарцисса. Помните, что пурпурный и желтый всегда хорошо сочетаются, поскольку они дополняют друг друга на цветовом круге.
Малина + сельдерей
В то время как зелень сельдерея хорошо сочетается с помещениями для взрослых, малина часто кажется молодой.Чтобы удачно сочетать эти цвета, используйте малину строго через акценты. В этой спальне один стул, обтянутый малиновой тканью, делает свое дело.
Артишок зеленый + ярко-розовый
Ярко-розовые розы — одни из самых желанных цветов для весенних свадебных букетов.Придайте новый вид этому насыщенному оттенку, сочетая его с более мужскими зелеными оттенками, такими как артишок или темно-оливковый.
5 приложений, которые помогут вам выбрать завораживающие цветовые схемы
При проектировании экранов (или действительно при разработке чего-либо) есть правильные цвета, а есть неправильные цвета. Даже если «правильный» цвет для бренда может быть… скажем… красный , трудно заметить бесцветный дизайн под рукой и сказать: «Да, этот бренд и их веб-сайт должны использовать красный в качестве основного цвета».
Вот почему мы используем генераторы цветовых схем , чтобы ускорить процесс проектирования. Не для того, чтобы выбирать цвета для нас (это было бы слишком просто!), А для того, чтобы вдохновить нас. В результате мы получим руководство по стилю, которое вы передадите вместе с остальной частью проекта, чтобы все в дальнейшем придерживались тех же тщательно подобранных цветов. Вы даже можете использовать Sympli Handoff для доставки руководств по стилю, а вскоре и маркеров цвета из вашей системы дизайна.
Отличным цветовым приложением является то, что позволяет нам настраивать схемы в соответствии с дизайном, над которым мы работаем, что выходит далеко за рамки визуально привлекательного списка модных цветов «плоского дизайна».Давайте посмотрим на 5 лучших.
1. Coolors
Ссылка: Coolors
Coolors — моя первая мысль для экспериментов с цветом, так как вы можете не только быстро переключаться между красивыми цветовыми схемами с помощью полоски space , но и настраивать их по своему вкусу, настройка оттенка, яркости, насыщенности и температуры, а также переключение альтернативных оттенков. Кроме того, с возможностью сохранять / экспортировать цвета, и используют ряд фильтров, которые помогут вам справиться с восемью различными типами дальтонизма, этот инструмент становится очень полезным, но не слишком сложным в использовании.
Классная функция: есть версия для iOS, расширение Chrome и даже надстройка для Photoshop и Illustrator.
Palettr
Ссылка: Palettr
Palettr — очень интересное приложение. Допустим, у вас есть смутное представление о том, какие цвета вы хотите использовать, но вам нужно немного вдохновения. Что заставляют вас думать ваши цвета? Пляж… такой… желтый и синий? Городская улица… серые и черные? Теперь это не будет работать во всех случаях, но если на ум приходит конкретное ключевое слово, поищите его в Palettr, и они найдут изображения из 500 пикселей.com , используя это ключевое слово, и извлеките из него общие цвета!
3. Генератор цветовой палитры от Canva
Ссылка: Генератор цветовой палитры от Canva
Генератор цветовой палитры — это небольшое веб-приложение, созданное талантливой командой Canva, которое извлекает общие цвета из изображений, которые вы загрузили , поэтому, если у вас есть дизайн, в котором изображения / фотография уже определены, и вы строите цветовые схемы на основе этого ( или , вам просто нравятся цвета на изображении), Color Palette Generator от Canva будет очень идеальным решением. .
4. Adobe Color Wheel
Ссылка: Adobe Color Wheel
Adobe Color Wheel, хотя и не самый привлекательный интерфейс, предлагает более профессиональный набор инструментов для смешивания цветов. Если вы знаете свои аналогичные цвета по составным, дополнительным и триадным цветам, то этот инструмент для вас. Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они легко и потрясающе интегрируются с Adobe Color CC.
Классная особенность: цветовые схемы, созданные сообществом.
5. Colordot
Ссылка: Colordot
Colordot предназначена для тех, кто действительно знает свои цвета или может определить цвет, который они ищут, когда они его видят. При каждом движении мыши на экране отображается новый цвет вместе с его шестнадцатеричным кодом (хотя большинство приложений цветовой схемы позволяют изменить этот параметр по умолчанию, если вы используете RGBA). Think : огромная интерактивная палитра цветов, в которой вы, , имеете полный контроль! Когда вы щелкаете (чтобы выбрать цвет), экран делится пополам, отображая выбранный вами цвет с одной стороны и новый палитру цветов с другой.Промойте и повторяйте, пока не получите все цвета, или выберите похожие цвета, чтобы сравнить их!
Бонус: анализатор цветового контраста
При выборе цветов цветовой схемы вы должны подумать о том, насколько хорошо они контрастируют с другими цветами , которые вы используете, в первую очередь о том, как текст контрастирует с фоном. Хорошо контрастирующий текст повысит разборчивость и читаемость, а в конечном итоге — доступность макета.
Одно приложение, которое мне нравится использовать, — это Color Contrast Analyzer для Windows и MacOS, который сравнивает цветовой контраст между двумя выбранными вами элементами и дает этому соотношению оценку «годен / не годен» согласно международно признанному стандарту WCAG (веб-контент). Accessibility Guidelines) стандарты цветового контраста.
Хотя это отдельное приложение, существует подключаемый модуль Color Contrast Analyzer для Sketch , как упоминалось в нашей статье 5 Smashing Sketch Plugins .
Передайте свои цветовые схемы и руководства по стилю с помощью Sympli
Вы создали пользовательский интерфейс своего приложения, используя удивительную цветовую схему, но как убедиться, что разработчик в вашей команде знает об этом все? Используйте брендбуки Sympli !
Наши брендбуки — это инструмент для управления стилем вашей цветовой палитры.Он позволяет вам определять цвета и шрифты, используемые в вашем проекте, и разработчики могут ссылаться на эти брендбуки, чтобы отмечать используемые цвета или загружать шрифты.
Есть ли в этом списке что-то, что помогает процессу выбора цвета новыми, интересными и лучшими способами? Дайте нам знать!
.

 Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
 Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный.
Если вписывается не равносторонний треугольник, то один из цветов при таком выборе используется как акцентный. Например, если у вас желтая флористическая лента или оберточный материал, она прекрасно будет сочетаться с фиолетовыми и сиреневыми растениями. Зеленая флористическая лента и/или «обертка», то в идеале с красным.
Например, если у вас желтая флористическая лента или оберточный материал, она прекрасно будет сочетаться с фиолетовыми и сиреневыми растениями. Зеленая флористическая лента и/или «обертка», то в идеале с красным.
 Ею лучше оформлять ландыши, лилии, подснежники, белые розы, но не розовые. С розовыми цветами великолепно сочетается синяя и желтая органза – очень креативно.
Ею лучше оформлять ландыши, лилии, подснежники, белые розы, но не розовые. С розовыми цветами великолепно сочетается синяя и желтая органза – очень креативно. Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек. Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый. Как пример некоторых сложных цветов:
Как пример некоторых сложных цветов: Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге.
Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге. Два цвета, объединение которых дает белый цвет, называются дополнительными цветами. Фактически, идеально чистые дополнительные друг к другу цвета “убивают” друг друга. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов:
Два цвета, объединение которых дает белый цвет, называются дополнительными цветами. Фактически, идеально чистые дополнительные друг к другу цвета “убивают” друг друга. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов: В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга.
В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга. Пример выборки цветов по родственному типу:
Пример выборки цветов по родственному типу:
 Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.